React설치하기
-
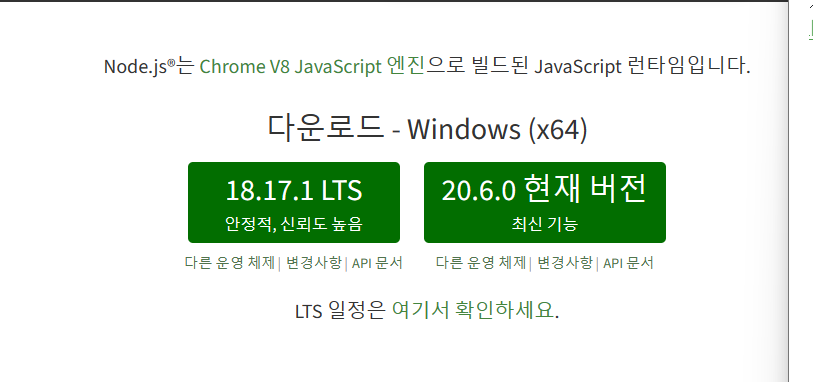
node.js > 18.17.1 LTS 다운로드 > 설치

-
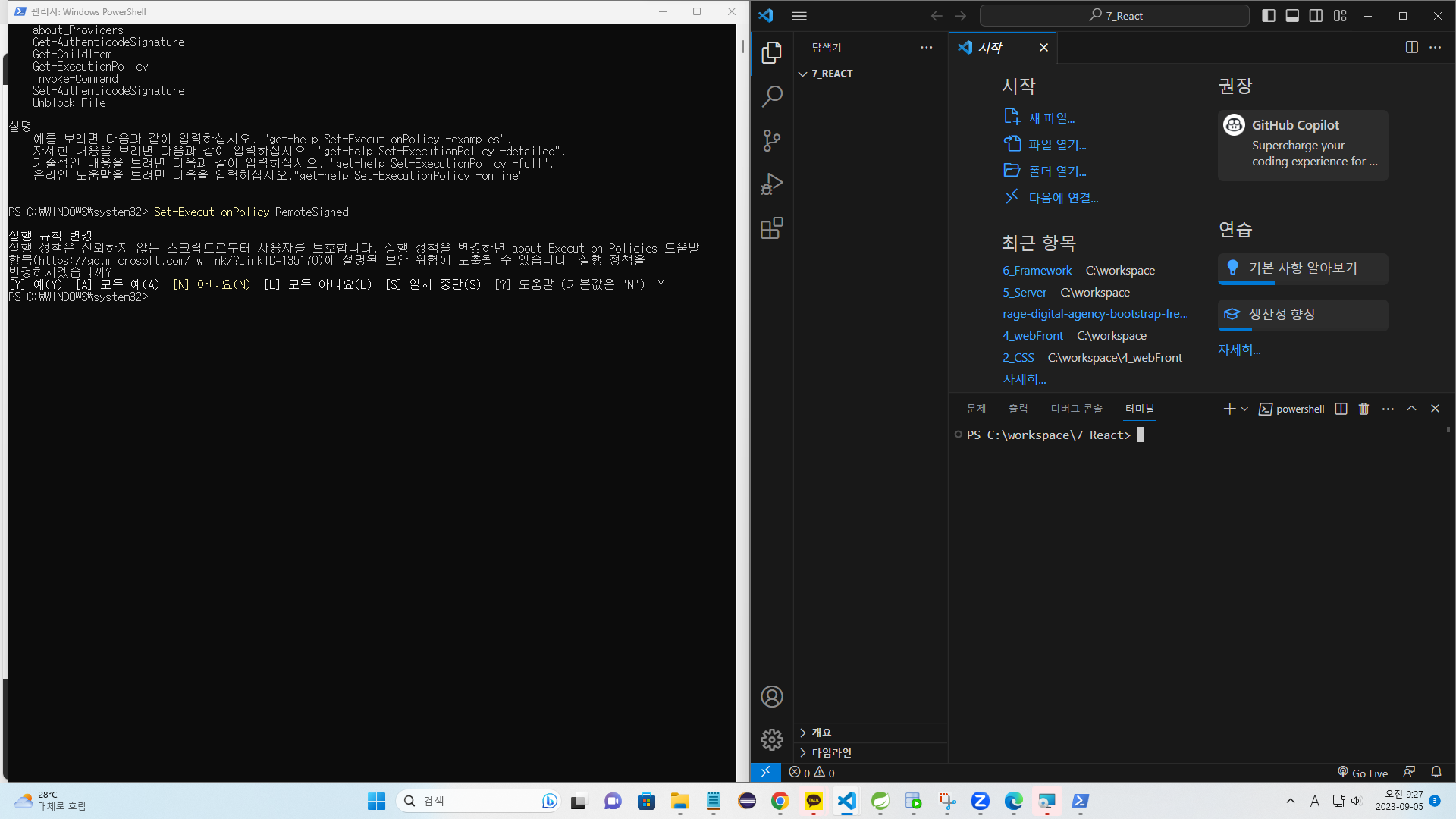
웹도우 검색창 > PowerShell창
관리자 권한으로 열기

-
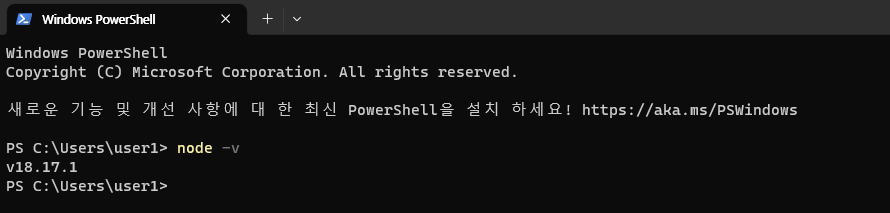
PowerShell 창
node -v입력 후 설치 및 버전 확인하기

-
get -help Set-ExecutionPolicy명령어 실행 후Y입력 -
Set-ExecutionPolicy RemoteSigned명령어 실행후Y입력 -
원하는 파일 위치에 폴더 생성하기

-
그 위치로 VS Code 에서 해당 폴더 여기
ctrl + shift + ` 으로 터미널 실행. 혹은 상단 메뉴바의 Terminal > new Terminal -
터미널에
npm install –global yarn으로 전역으로 yarn 설치하기++만약 여기서 실행 되지 않고 오류가 발생 한다면!
[yarn 설치 안 될 때]
윈도우 검색창 - 시스템 환경변수 편집 - 고급 - 환경변수 - Path - 새로 만들기 - nodejs 폴더 경로 추가 - VS Code 재실행 -
yarn global add creat-react-app으로 전역에서 creat-react-app 을 사용하게끔 명령
어 실행 -
npx create-react-app my-app으로 my-app이라는 이름의 리액트 앱을 생성
[리엑트 앱 생성 에러 발생시]
npx clear-npx-cache명령어로 캐시 클리어 후 진행 -
리액트앱 생성 후 cd my-app 명령어로 내 리액 프로잭트로 경로 이동
-
npm startoryarn start명령어로 프로 젝트 실행시키기
http://localhost:3000/ 접속 ( 자동실행 된다 )