React란?
리액트(React)는 페이스북에서 제공해주는 프론트엔드 라이브러리이다.
React는 컴포넌트(Component) 기반으로 되어 있어 conponent에 데이터를 내려주면 개발자가 설계한 대로 UI가 만들어져 사용자에게 보여진다.
리액트을 사용하지 않아도 html과 css로 충분히 화면을 만들수 있다!
그러나 html과 css로만 만들어진 웹페이지는 동적인 데이터를 UI에 뿌려주기에는 적합합지 ❌
리액트를 이용하면 사용자와 상호작용할 수 있는 UI를 손 쉽게 만들어 줄 수 있다!
❕❕따라서 동적인 화면을 만들기 위함❕❕
Component란?
리액트는 컴포넌트 기반의 라이브러리이다
component란?
특정 코드 뭉치를 다른 부분으로 인식하거나 재사용하기 위해 사용하는 코드를 블록단위를 말한다.
쉽게 말해, UI를 하나의 큰 덩어리로 생각한다면 컴포넌트는 그 덩어리를 이루는 아주 작은 요소들이라고 생각하면 된다!
따라서 작은 컴포넌트들은 다른 화면에서도 사용될 수 있는 재사용성을 가지고 있기 때문에 똑같은 코드를 반복적으로 입력할 필요가 없어 비교적 효율적이다.
컴포넌트의 종류는 클래스형과 함수형으로 나누어 진다!
Component의 종류(클래스형, 함수형)
클래스형 컴포넌트 : React.Componet 클래스를 상속 받아 구현
함수형 컴포넌트 : 함수로 구현
컴포넌트는 다른 컴포넌트를 포함할 수 있으며, 부모-자식 관계를 가진다
부모 컴포넌트는 자식 컴포넌트에게 props라는 속성을 전달 할 수 있다.
자식 컴포넌트는 props를 통해 전달받은 값을 사용하여 UI를 렌더링 한다.
fragment
리액트 컴포넌트는 딱 하나의 요소만 반환할 수 있다
여러 요소를 반환하고 싶은 때는 부모 요소로 묶어준다.
이때 사용하는 것이 fragment(<></>) 반환 요소를 감쌀 때 사용하고 해석이 되지 않는다❗
클래스형 컴포넌트 활용하기(Exam1.js)
💗클래스형 컴포넌트 만들기💗
1. Component 상속 만들기
2. render() 함수 작성하기(필수)
3. 만든 class를 export default 지정하기 (내보내기)
-> 다른 곳에서 import받을 수 있음
화면에 버튼을 누르면 1씩 Count가 증가되는 화면을 만들 것이다!
import React, { Component } from 'react';??
상속 받으려고 react 패키지에서 가지고 오는거 겠지..?
import React, { Component } from 'react';
// node-moduls 폴더에 있는 React 패키지를 가져옴
class Exam1 extends Component{
constructor(props){
super(props);
this.state = { count : 0 };
}
handleClick = () => {
this.setState({ count : this.state.count + 1 });
}
// 화면 렌더링 시
// render() 함수에서 반환된 값이 화면에 출력됨
render(){
return(
<>
<h2>클래스형 컴포넌트</h2>
<h1>Count : {this.state.count}</h1>
<button onClick = {this.handleClick}>Increment</button>
</>
);
}
}
export default Exam1;
이 때 까지 html, js로 이벤트을 줬던 방법과 다르다❕
js에서는 아래와 같이 코드를 작성했었음
document.getElementById(버튼).addEventListener("click", ()=>{
const count = document.getElementById(카운트);
count.innerText = Number(count,innerText)+1;
});
➡️ React는 미리 사용할 함수를 변수로 지정해 두고 해당 함수를 사용해서 화면을 만들어 준다!
또한 분리하여 화면을 만들어 주기 때문에 재사용성 유지보수👍👍👍👍
이전 코드 스타일과 완전히 다름❕🥲🫧
함수형 컴포넌트 활용하기(Exam2.js)
💗함수형 컴포넌트 만들기💗
1. 함수생성하기
2. return 구문에 출력하고자 하는 html 코드 작성하기
3. 만든 함수를 export default 지정하기 (내보내기)
-> 다른 곳에서 import받을 수 있음
화면에 버튼을 누르면 1씩 Count가 감소하는 화면을 만들 것이다!
import React, { useState } from 'react';
function Exam2(){
const [count, setCount] = useState(100);
// count 라는 변수에 초기 값 100대입
// count 값(상태)을 변경 할 때 setCount 함수를 이용
const handleClick = () => {
setCount( () => { return count -1 })
}
return(
<>
<h2>함수형 컴포넌트</h2>
<h1> Conut : { count }</h1>
<button onClick={handleClick}>Decrement</button>
</>
);
}
export default Exam2
App.js로 만든 컴포넌트 추합하기❕❕❕❕
약간 이 친구가 mian.jsp같은 느낌,,,,이 든다. 안녕,,,
import시 동등한 위치로 가고 싶다면 ./ 사용해 주어야한다❗
import './App.css';
// components 폴더의Exam1.js 를 가져와서 사용
// 사용 할때 이름을 Ex1으로 지정
import Ex1 from './components/Exam1';
import Ex2 from './components/Exam2';
function App() {
// 리엑트의 컴포넌트는 딱 하나의 요소만을 반환할 수 있다
// -> 여러 요소를 반환하고 싶을 때는 부모 요소로 묶어 준다!
return (
/*fragment(<></>) : 반화요소를 감쌀 때 사용, 해석 X*/
<>
{/* jsx 주석 */}
<h1>Hello React!!</h1>
<div>리엑트 배운다~~</div>
<Ex1/>
<Ex2/>
</>
);
}
export default App;
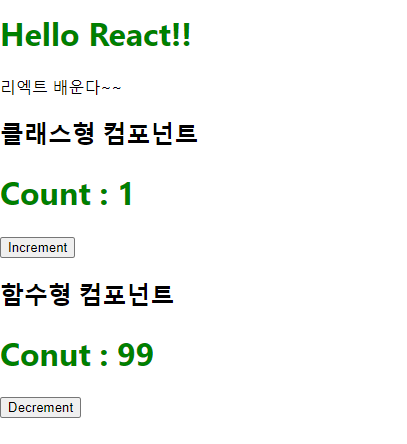
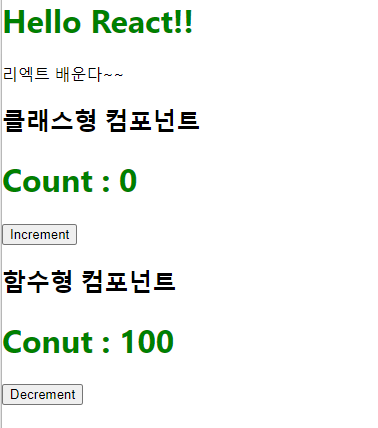
출력화면

⬇️버튼을 하나씩 눌러 보자❗