Props 속성
부모컴포넌트가 자식 컴포넌드에게 데이터 전달 시 사용하는 객체
props는 자식이 부모에게 전달 할 수는 없다.
React 컴포넌트에게 데이터를 전달하는 방법 중 하나입니다.
Props는 부모 컴포넌트로부터 자식 컴포넌트로 전달되며, 컴포넌트 내부에서 변경할 수 없는 읽기 전용 데이터이다.
Props를 사용하면 컴포넌트 간의 데이터 전달이 간단하고 유지보수가 쉬워진다.
또한, 컴포넌트의 재사용성을 높일 수 있습니다.
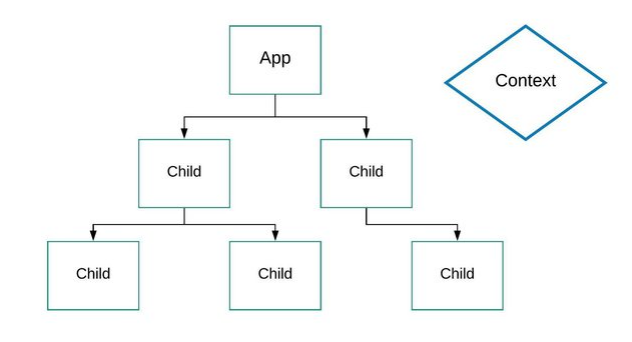
Props Drilling : 상태 내려꽂기

Props를 통해 데이터를 전달 할 때, 하위 컴포넌트에서 필요하지 않은 Props를 게속 전달하는 것
코드의 가독성을 떨어뜨리고, 유지보수를 어렵게 만들수 있다.
따라서 props drilling을 최소화하기 위해서는, 필요한 Props만을 전달하고, 필요하지 않은 Props는 하위 컴포넌트에서 직접 접근하는 것이 좋다.
이후 HttpAPI를 배울예정....
(React Context, Redux 상태 관련 라이브러리)
Props 예제
App.js
import './App.css';
import PropsEx from './components/R01_props.js';
return (
<>
<h1>Hello React!!</h1>
<div>리엑트 배운다~~</div>
<PropsEx name={'홍길동'}/>
<PropsEx name={'김길동'}/>
<PropsEx name={'이길동'}/>
</>
);
}
export default App;

R01_Props.js
import React from 'react';
//props : 부모 컴포넌트가 자식 컴포넌트에게
// 데이터 전달 시 사용하는 객체
//*** props는 자식 -> 부모 데이터 전달 불가능 ***/
const ChildComponent = (props) => {
return(
<>
<ul>
<li>이름: {props.name}</li>
<li>나이: {props.age}</li>
</ul>
</>
);
}
const MenuPrin =(props) => {
return(
<h4>김밥 : {props.김밥} , 떡볶이 : {props.떡볶이}</h4>
);
}
const PropsEx = (props) => {
//props 매개변수 : 부모로 부터 전달 받은 값이 담긴 객체
// K:V 형태로 담겨 있음
console.log(props);
console.log(props.name);
const menu = { '김밥' : 3000, '떡볶이' : 4000 };
return(
<>
<h1>{props.name}</h1>
<ChildComponent name={props.name} age={props.name === '홍길동' ? 20 :25}/>
<MenuPrin {...menu}/>
{/* <MenuPrin 김밥={3000}, 떡볶이={4000}/> */}
</>
);
}
export default PropsEx;props 결과화면

State 상태
컴포넌트의 상태를 나타내고 동적인 데이터를 다룰 때 사용한다.
const [상태명, 상태변경함수명] = useState(초기값);
컴포넌트 내부에서 관리되는 상태 값을 의미한다.
컴포넌트가 생성되고, 갱신될때마다 변경될 수 있는 값이며,
이 값이 변경 될 때마다 화면이 다시 렌더링된다.
state는 useState Hook 을사용하여 컴포넌트 내부에서 관리할 수 있으며, setState 함수를 통해 값을 업데이트할 수 있습니다.
state 예제 코드
R02_state1.js
import React, {useState} from 'react';
//컴포넌트 이름은 대문자로 작성!
// 리액트는 컴포넌트의 상태가 변할 때 마다 리렌더링을 수행 함
const InputTest = () => {
const [inputValue, setInputValue] = useState("초기값")
// 변수 함수
// InputValue는 값을 저장하는 변수
// setInputValue는 InputValue에 값을 대입하는 setter의 역할
const changeInputValue = (e) => {
console.log(e.target.value);
setInputValue(e.target.value);
}
return(
// 첫 렌더링 : vlaue = "초기값"
// -> input 의 값을 변경 (컴포넌트의 상태 변화 -> 리렌더링 진행)
// 1) onChage(값이 변했을 때)
// + onChangeInputValue 함수가 실행되면서
// inputValue에 e.target.value(변화된 값 대입)
// 2) 컴포넌트의 상태 변화 -> 리렌더링 진행
// 리렌더링 -> value = 변경된 inputValue의 값
<input type='text' value={inputValue}
onChange={changeInputValue}
// onChange={(e)=>{setInputValue(e.target.value)}}
/>
);
}
export default InputTest;R03_state3.js
import React, {useState} from 'react'
const State2= (props) =>{
//props : 부모로 부터 값을 전달 받은 객체
// props.init
//const [conut , setConut] = useState(0);
const [conut , setConut] = useState(props.init);
// useState :컴포넌트의 상태를 관리할 때 사용하는 Hook
// const [변수, 값을 변경하는 함수 (setter)] = useState(초기값);
return(
<div>
<h3>{conut}</h3>
<button onClick={()=>setConut(conut +1)}>클릭하면 1증가</button>
</div>
);
}
export default State2;
잘 보고 갑니다~ :)