- 전체보기(19)
- 프로그래머스 데브코스 TIL(8)
- 프로그래머스 데브코스(5)
- MIl(3)
- 프로젝트 회고(2)
- 프론트엔드 아키텍처(1)
- 리액트(1)
- 배열 변경 감지(1)
- 노션 클로닝(1)
- vue(1)
- JavaScript(1)
- contenteditable(1)
- 프로그래머스 데브코스 WIL(1)
- async/await(1)
- 리팩토링(1)
- this(1)
- 합성 컴포넌트(1)
- 리스트 렌더링(1)
- Compound Component Pattern(1)
- 프로그래머스 데브코스 MIL(1)
- 회고(1)
- 노션 클론 프로젝트(1)

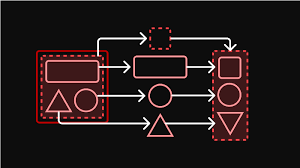
Compound Component Pattern 적용기
이전에 구현했던 SNS 플랫폼 기반 익명/기명 롤링페이퍼 형식의 "대박 사건"을 리팩토링 하면서 아키텍처에 대한 아쉬움을 개선했던 경험을 작성한다. 우선 내가 맡았던 기능중 편지 작성, 이전 편지 수정, 댓글, 등 다양한 부분에서 Textarea가 활용되고 있다. 빠

데브코스 4차 한 달 회고
벌써 2차 팀원들과 함께 한 프로젝트를 시작하고 1달이 지나서 마무리 되었다. 막상 시작할 때는 한달이라는 기간이 길거라고 생각했는데 막상 시작하니 엄청 짧게 느껴졌다. > > 주어진 요구사항을 바탕으로 기획, 설계, 디자인, 구현, 배포까지 처음에는 여유있어 보였던

데브코스 12월 MIL
벌써 데브코스를 시작한지 무려 3개월(반절)이 지났다.특히 이번 한달은 지금까지 3달 중 가장 빨리 지나간 한 달이었다. 팀이 바뀌어 새롭게 만나는 팀원들과 새롭게 시작하는 달이기도 했고, 아주 많은 강의량 + 학습 해야 할 내용들이 많았던 것 같다.유독 빨리 지나갔던

Vue의 리스트 렌더링
JavaScript에서 우리는 아래의 메소드를 통해 원본 배열을 직접 변경할 수 있다.push()pop()shift()unshift()splice()sort()reverse()위 메소드에 비해 원본 배열은 변경하지 않지만 새로운 배열을 변경후 반환하는 메소드들이 있다.

데브코스 2차 MIL
1\. 노션 클로닝2\. 유튜브 클로닝(HTML+CSS(SCSS))큼지막한 주제로 위 두 가지 정도의 학습을 한 것 같다.처음 사용해 본 VanillaJS와 이를 이용한 노션 클로닝 프로젝트. 프로젝트 목표는 VanillaJS를 사용한 SPA 이해와 컴포넌트 추상화,

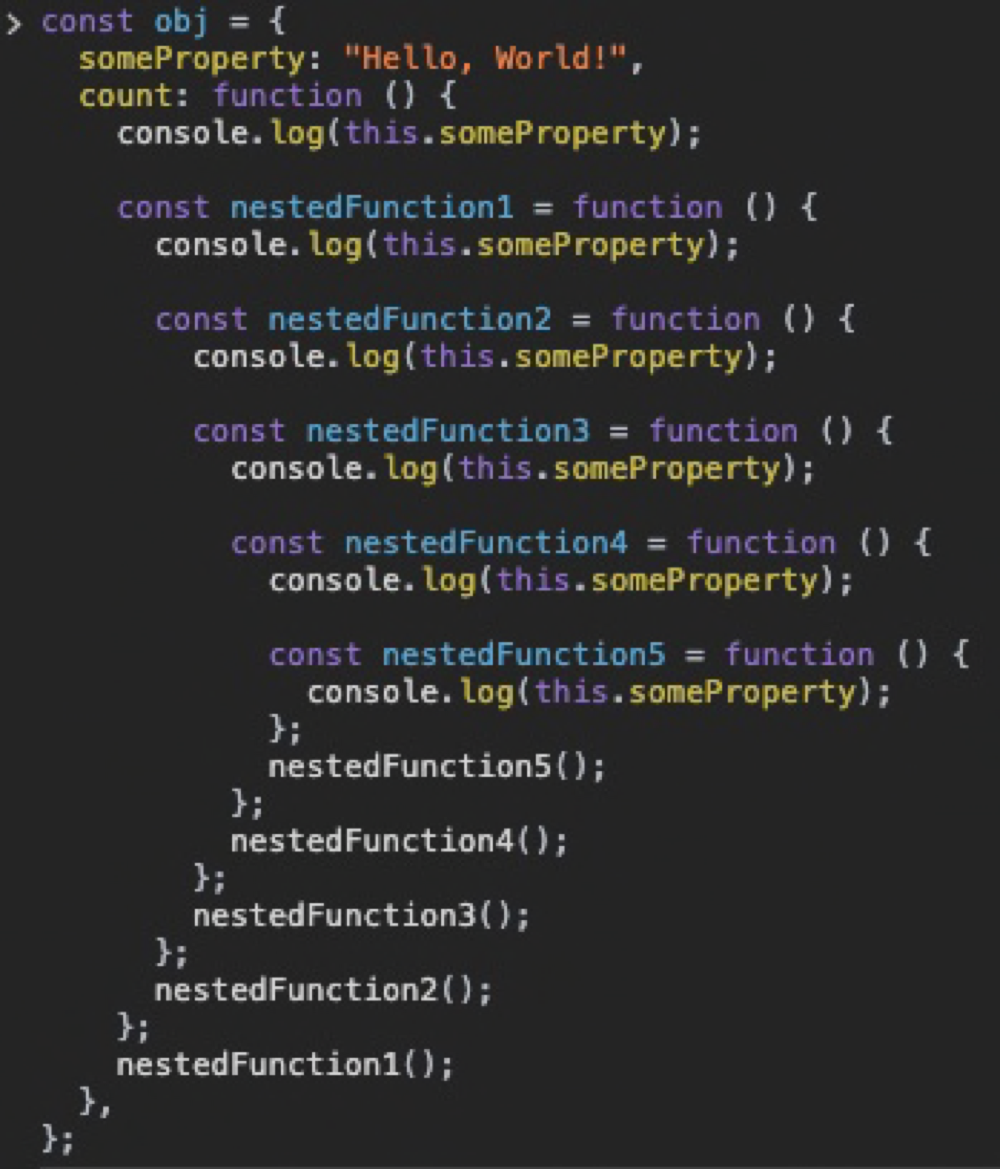
자바스크립트의 this
객체는 상태를 의미하는 프로퍼티와 동작을 의미하는 메서드로 이루어져 있으며, 메서드는 객체의 상태를 참조 및 변경할 수 있어야합니다.this란 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기참조 변수입니다. 즉, 자신이 속한 객체, 생성할 인스턴스의 프로

노션 클로닝 기능 회고
contentEditable=ture인 엘리먼트에서 텍스트를 입력하고 innerText로 모든 Text를 뽑아 util 폴더의 applyMarkup함수(마크업을 적용하는 함수)에 전달하고, 정규표현식과 startsWith 메소드를 이용해 태그를 입혀 리턴하기.리턴 받은

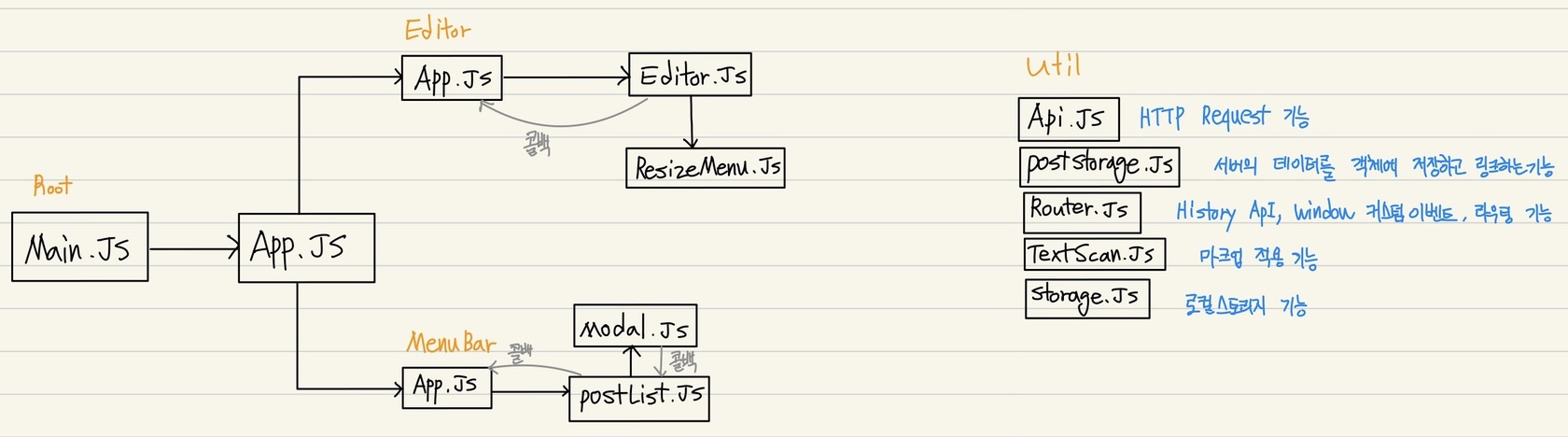
노션 클로닝 프로젝트 회고
컴포넌트간 의존성 최대한 제거단방향 데이터 흐름코드의 역할 분리가독성 높은 코드모든 설계가 끝날때까지 키보드에 손 대지 않기5가지의 목표를 두고 프로젝트를 시작하였고, 정확히 지켜진건 5번 하나 뿐이다..ㅠㅠ ㅋㅋㅋㅋ우선 설계가 끝날때까지 키보드에 손을 아예 대지 않았

데브코스 1차 MIL
코딩테스트, 면접을 거치고 최종합격, 9월부터 중순부터 시작된 프론트엔드 데브코스 과정. 그 과정이 시작된 이후로 한달이 지났다. > 이 과정속에서 나는 무엇을 얻었을까? 또, 나는 무엇이 부족함을 인지했을까? MIL을 통해 지난 한 달을 돌아보자. (긴 글 주의.

fetch에서의 await
아래 코드를 보자분명 res를 await 키워드를 붙혀 프로미스 객체를 반환 받아 왔는데 왜 await을 한번 더 써서 res.json()으로 파싱해서 보내주는 걸까 라는 고민을 했다.해당 fetch 데이터를 받아주는 코드는 다음과 같다코드 1에서 await을 붙히지

프로그래머스 데브코스 18일차 TIL
fetch APIHistory APIXMLHTTPRequest 객체와 마찬가지로 HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 Web API프로미스를 지원하여 비동기 처리를 위한 콜백 패턴의 단점에서 자유로운 fetch.fetch 함수에는 HTTP 요청을 전송할

프로그래머스 데브코스 11일차 TIL
강사님의 코딩테스트 준비 방법에 관한 강의를 보면서 다시 한번 코딩테스트에 대한 준비 자세를 배웠다. 강사님의 조언을 이곳에 써두고 코딩테스트 문제를 풀 때마다 이 블로그를 보며 복기 하면 좋을 것 같다.1\. 항상 여러가지 풀이 방법이 있을 수 있다.2\. 항상 예외

프로그래머스 데브코스 10일차 TIL
백트래킹DP트리 구조에서의 전위,중위,후위 순회(과제)트라이 자료 구조를 이용한 자동 완성 기능 구현(과제)오랜만에 백트래킹 문제를 풀어봤는데 굉장히 애를 먹은 문제(N-Queen)였다. 다른 백트래킹 문제들은 조금 풀어 보았는데, 백트래킹의 가장 대표적인 N-Quee

프로그래머스 데브코스 1~2주차 WIL
1주차 WIL📘 지난 6,7 일차 강의에서는 트리, 힙, 트라이, 정렬, 이분 탐색, DFS, BFS, 그리디 등 다양한 자료 구조와 알고리즘에 대해 배웠다. 또한, 강의에서 배운 자료 구조와 알고리즘을 이용해 코딩테스트 문제를 푸는 시간을 가졌었다. 대부분의 문제

프로그래머스 데브코스 4일차 TIL
데브코스 4일차 JS를 기반으로 큐와 해시 테이블, 그래프 등 전반적인 자료구조와 알고리즘에 대해 배웠다. 대부분 알았던 내용이었으나 큐를 직접 class를 이용해서 구현해 본 것은 처음이었다. 추가로 큐를 연결리스트를 이용하여 구현할 수 있다는 것도 처음 알았다. 오늘은 배운 자료구조와 알고리즘을 토대로 코딩테스트 문제를 풀었으므로 문제에 대한 리뷰를...

프론트엔드 데브코스 2일차 TIL (추가)
이벤트 루프, 쿠키, 세션, 웹 스토리지, 모듈, 정규표현식(이건 외우지 말고 그냥 어떠한 기능이 있는지 이해하고 넘어간 뒤에 필요할 때마다 보고 사용하련다..) 어제 다 하지 못한 2일차 강의 내용을 추가로 학습한 내용이다. 강사님께서 추가로 찾아보라고 하셨던 내용도

프로그래머스 데브코스 2일차
2일차 오늘은 대부분 CS 지식에 대한 내용이 주를 이루었다. 네트워크, 컴퓨터 시간 원리, 암호화, 함수형 프로그래밍, 객체지향/프로토타입, 이벤트 루프, 모듈, 유니코드, 정규표현식, 쿠키와 세션/웹스토리지 등에 대한 내용을 배웠다. 평소 프로젝트를 리액트를 사

프로그래머스 데브코스 1일차
어제는 OT 였고, 오늘이 첫 강의 시작이었다.오늘 배운 내용은 변수, 상수, 자료형, 메모리, 표현식, 연산자, 흐름제어, 배열/객체, 스코프, 클로저 대부분 완벽히는 아니지만 어느정도 아는 내용이었다.그 중, 잘 몰랐던 클로저에 대해 부족한 내용은 코어 자바스크립트

