
벌써 2차 팀원들과 함께 한 프로젝트를 시작하고 1달이 지나서 마무리 되었다. 막상 시작할 때는 한달이라는 기간이 길거라고 생각했는데 막상 시작하니 엄청 짧게 느껴졌다.
주어진 요구사항을 바탕으로 기획, 설계, 디자인, 구현, 배포까지 처음에는 여유있어 보였던 한달이 짧아져 보이기 시작했다. 내가 과연 팀장으로써 1인분을 할 수 있을까? 라는 마음이 앞섰고, 자신감보다는 두려운 마음으로 프로젝트를 시작했던 것 같다.
이젠 두려움으로 시작해 무사히 끝마쳤던 프로젝트를 돌아보자.
💌 떠나가는 이에게 마음을 전달해요(프로젝트명: 대박사건)
만남이 있으면 헤어짐도 있는 법! 부트캠프, 동아리 등등 팀을 이루어 같은 목표를 향해 나아가는 조직이 존재한다. 하지만 조직의 특성상 언젠가 다른 팀으로 교체가 되거나, 수료 등 헤어짐을 마주하게 된다. 이때 떠나가는 이들에게 그동안 고마웠던 마음을 전달할 수 있는 서비스를 구현하고 싶었고, 요구사항인 "소셜 네트워크 서비스 구현" 바탕으로 구상하였다. 서비스명은 바로 "대박사건".
의사소통의 힘
우리 팀의 룰은 단 하나, "어떠한 결정을 하든 우리끼리만 잘 알아 볼 수 있으면 된다" 였다.
우리가 만든 프로젝트를 우리 팀이 아닌 다른 이에게 넘겨준다거나, 다른 이가 투입되어 함께 프로젝트를 진행 할 일은 없었기에 그런 미래 지향적인 고민은 접어두고, "우리끼리 잘 알아볼 수 있는 룰을 정하여 프로젝트를 잘 만들어보자"가 우리 팀 문화의 모토였던 것이다. 이를 바탕으로 우리 팀은 판단이 필요할 때 각자 의견을 내고 가장 타당한 의견을 채택하여 본인의 의견이 채택이 되지 않더라도 빠르게 인정하고 결단을 내려 진행을 하였다. 이로써 단 한 번의 트러블도 없었고, 서로를 존중해주는 마음이 너무나 잘 느껴졌다. 또한, 나를 포함한 팀원 모두가 실력이 비슷 하였지만, 각자 잘하는 부분과 잘 못하는 부분이 분명하게 존재 했고, 그 부분을 서로 의사소통을 통해 잘 채워준 느낌이든다.
결국 팀 프로젝트는 나 혼자 하는 것이 아닌, 팀원들과 함께 하는 것이며 함께 할 때 더욱 시너지가 나고, 그 시너지를 내기 위해선 원활한 의사소통이 필요하다는 것을 더욱 느끼게 되었다. 미래에 내가 취직을하면 이렇게 의사소통을 해야 될 때가 올텐데, 그때를 대비할 수 있는 의사소통 능력을 조금 가지게 된 것 같다.
내가 먼저 상대방을 편하게 생각하고 대해야 상대방도 나를 편하게 생각해주는 것 같다. 물론 처음 보는 사람에게 편하게 대하는 것은 쉽지 않다. 그래도 선을 넘지 않는 선에서 편하게 대하는 것이 정말 중요한 것 같다. 늘 열린 모습으로, 열린 마인드로 상대방을 대해야 상대방도 나에게 마음을 여는 것 같다. 물론 우리 팀원 분들의 성격이 너무너무 좋으셔서 가능 했을지도 모르지만 다음에 만날 팀원 분들에게도 시도 해볼거다.
➕ 팀장이라고 조금 더 존중해주고 잘 따라준 팀원들에게 감사인사를 전합니다 🙇♂️
이번에도 기록 실패
우리는 프로젝트를 하면서 늘 문제를 해결한다. 그런데 정작 무슨 문제를 해결했냐 물으면 답하지 못한다. 왜? 기록하지 않았기 때문.
"이번에는 프로젝트 시작하면 내가 겪은 문제와 이 문제를 해결 한 경험을 꼭 기록 해야지!" 라고 마음을 먹었지만 멍청하게 또 실패. 생각보다 많은 Task를 맡게 되었고, 팀 스크럼 기한과 프로젝트 마감 기한은 빠듯한데 내가 맡은 기능 구현은 다 안됐고, 이로 인해 기록할 시간이 없었다. 가장 큰 이유는 내가 구현력이 저조하기 때문이겠지..ㅠ 내가 맡은 기능을 빠르게 구현했다면 조금이라도 기록할 시간이 생겼을텐데.. 부족함 투성이다. 구현력이 저조하다 치자, 그럼 맞닥뜨린 문제와 해결 경험을 키워드라도 적어놨어야 했는데 이 조차 나중가서 키워드를 본다 한들 뭐가 달라지겠냐 라고 생각하고 적지 않았는데 이 또한 오산인 것 같다. 그 당시 처럼 기억이 생생하지는 못하겠지만 내가 무슨 문제를 겪었고 무엇을 해결했는지 정도는 인지하고 관련되어 학습을 진행할 수 있는 것인데 이 부분은 아쉬운 부분인 것 같다.
일단 기억나는 부분들이랑 리팩토링 진행하면서라도 최대한 기록을 할 예정..!
미흡했던 설계
기획 및 설계 단계에서 꼼꼼하지 못한 설계가 이후에 협업에 조금 악영향을 미친 것 같았다. 팀원들과 함께 나름대로의 설계는 했지만, 데이터 Flow 라든가 설계 단계에서 누락되었던 것들이 많았어서 그런지 프로젝트를 진행하면서 팀원들 서로 이게 맞는지 저게 맞는지 자꾸만 혼돈이 왔었다.
그래서 이후 진행 할 파이널 프로젝트에서는 기획부터 시작해서 유저시나리오를 그려가며 좀 더 꼼꼼하게 구현할 기능을 정의하고 페이지 또는 기능간 주고 받을 데이터 플로우에 대해 더욱 꼼꼼하게 설계 할 것이다. 초반에 설계를 어떻게 하느냐에 따라 이후 개발 시간이 정해지는 것 같다.
너 제대로 알고 사용했니?
우리 팀의 프로젝트 목표는 "컴포트존에서 벗어나 현재 새로운 기술 중 많이 쓰이는 기술을 사용해보며 이 기술이 왜 많이 쓰이는지 직접 느껴보자"이다.
우리 팀은 공통적으로 리액트, 리덕스 같은 주니어 개발자에게 국룰 같은 기술들만 사용했던 경험이 있었다. 그래서 TanStack Query, React Hook Form, Zod, Zotai, 등 한 번도 사용해보지 않았던 다양한 기술들을 도입하여 사용하였고, 각각의 기술 선택에는 이유가 있었다(이 부분은 따로 블로그에 작성 예정).
하지만 위 내용중 하나인 "이번에도 기록 실패" 부분에서 언급했듯이, 누군가 내게 너가 사용한 기술을 정확하게 왜 어떻게 쓰이는지 알고 사용한거야? 라고 물으면 아니라고 할 것 같다. 타이트한 스크럼 일정 및 프로젝트 마감 일정으로 인해 오히려 기능 구현에 급급했기 때문.
일단 도입한 이 기술들을 우리가 왜 사용하고 있고, 왜 자주 쓰이고, 각각의 기술들이 어떤 특성을 갖고 있는지는 안다. 하지만 제대로 사용했다고 말하기엔 어렵다. 각각의 기술들은 다양한 기능을 탑재하고 있고 그 다양하게 탑재된 기능들을 효율적으로 사용하지 못했다고 생각한다. 모든 기술들을 공식문서를 보면서 학습하고, 문제에 직면할 때마다 공식문서를 보면서 해결을 했지만, 기능 구현에 급급하다보니 사용했던 기술 내에서도 자주 사용하는 기능만 사용하게 되었던 것 같다. 이러한 부분이 내가 새로 도입한 기술들을 제대로 알고 썼냐고 물었을때 아니라고 대답하는 이유다.
하지만 이번 프로젝트는 거창하게 망하기로 한 프로젝트. 실제로 프로젝트가 망해버릴 정도로 제대로 하지 않겠다가 아니라, 새로운 기술을 많이 사용한 만큼 프로젝트의 완성도가 떨어질 것이기 떄문에 망하기로 한 프로젝트라고 명명한 것이다. 하지만 아직 파이널 프로젝트가 남았고, 프론트엔드 개발자를 하기로 한 이상 앞으로 내 인생에서는 수 없이 많은 프로젝트를 많이 진행할 것이다. 앞으로 남은 프로젝트를 위해 이번 프로젝트를 발판 삼겠다는 의미로 이번의 실패를 본보기로 삼아 다음 프로젝트에서는 더 잘 사용할 수 있을 것이라 예상한다.
❓ 그럼 난 무얼 얻었을까
공식문서를 읽는 방법
이번 프로젝트를 하면서 처음으로 공식문서를 정말 많이 읽었다. 이전까지는 남들이 사용했던 경험을 적어놓은 블로그를 보면서 내 프로젝트에 적용하고 그 코드를 긁어다가 그대로 사용하는 경우가 정말 많았는데, 이번 프로젝트에서는 그러지 않았다.
나만의 공식 문서를 읽는 방법으로는
- 이 기술이 왜 이 세상에 나왔고 사용되는지, 이 기술의 원천이 무엇인가
- 이 기술이 해결하고자 하는 것은 무엇인가?
1, 2를 이해했다면, 이때부터는 주로 가장 많이 사용되는 기능부터 읽어 본 뒤, 특정 상황에 기술의 특정 기능이 필요할 때마다 문서를 읽는 것이다.
처음엔 처음부터 끝까지 그냥 무작정 읽으려했다. 하지만 프로젝트 진행과 병행하기에는 시간적인 비용이 너무 많이 든다. 처음부터 끝까지 읽는 건 프로젝트를 하지 않을 때 해보고, 프로젝트를 진행하는 동안에는 이 기술의 원천, 이 기술이 해결하고자 하는 것은 무엇인지에 대한 이해를 한 후에, 필요할 때마다 공식문서 내의 정의된 기능들을 찾아보며 적용하는 것이 옳다고 생각했다. 나만의 방법이지만 나한텐 잘 맞는 것 같다.
이러한 방법으로 공식문서를 주로 읽고, 거의 블로그 글은 참고만하고 블로그에 내재된 코드는 거의 사용하지 않았던 것 같다. 내 머리속에서 나온 코드를 적어야 남에게 설명 가능하다고 생각했기 때문. 물론 블로그에 써져있는 코드들 복붙한뒤 이해하면 되지만 지금 학습을 하고 있는 단계에서는 그러고 싶지 않았다. 그래서 그런지 최적화를 위한 리팩토링을 진행해야 할 부분이 아주 많을것이라 예상이된다 ㅋㅋ
타입스크립트에 대한 이해 및 적용
타이틀만 보면 내가 타입스크립트를 완벽하게 이해한 것 같지만 그건 전혀아니다. 그냥 어느정도 쬐끔 아주 쬐끔 깨달았다 정도..
타입스크립트를 사용해본 경험이 없어 늘 빨간줄 없애기에 급급했는데 이번엔 아니었다. 그렇다고 타입 시스템을 잘 사용했다고 말 할순 없지만 이전 보다는 확연히 나아진 느낌이다.
어떤점이 나아졌다고 느껴졌는지를 예로 들어보자면,

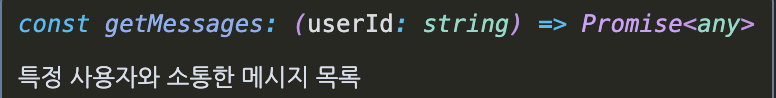
아래 코드는 get 메소드에 마우스 호버한 상태이다. 리턴 타입이 Promise<any>타입인 것을 볼 수 있다.

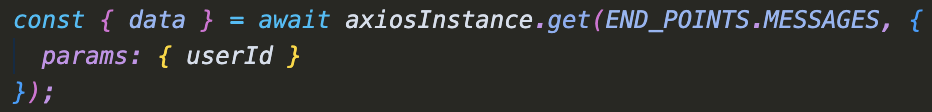
위 코드를 보면 axiosInstance로 아무 제네릭도 꽂아주지 않았고, 이로 인해 axios를 사용하는 곳에서 빈번하게 빨간줄이 생겼었다.
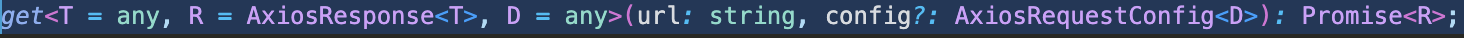
하지만 이는 간단하게 해결 할 수 있는 문제였다. 이 인터페이스가 어떤 타입을 가지고 있는지를 확인하면 됬었는데 타입 스크립트에 대해 무지했던 나는 이 사실을 몰랐다. get 부분에 command+좌클릭으로 타고들어가서 다음 코드를 보자.

위 코드를 보면 get메소드가 어떤 타입을 받고 이쏙 어떤 타입을 리턴하는지 볼 수 있는데 이런식으로 인터페이스의 타입 형식을 쭉 읽어보면 어떤 타입을 꽂아야하는지 금방 알 수 있는 것이었다.

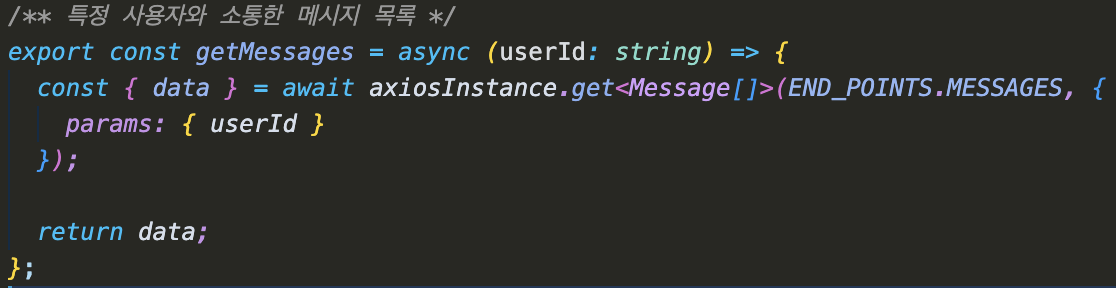
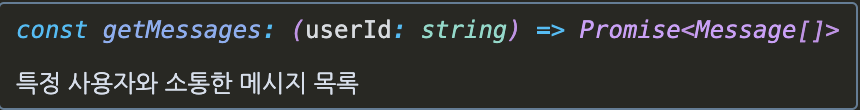
아래는 get 메소드에 마우스 호버한 상태이다. Promise<Message[]> 타입을 리턴해 주는 것을 알 수 있다.

아마 모든 분들이 알고 계실테지만 나는 이번에 처음 알았고 이 덕분에 타입 스크립트에 대한 두려움이 많이 사라졌다. 이전까지는 타입 에러를 고치기 바빴는데, 이제는 타입이 코드를 작성하는데 있어 도움을 주고 있는 하나의 도구가 되었다.
이번 프로젝트를 통해 나를 되돌아보고 무엇이 부족했고, 무엇을 얻었는지 확연하게 꺠닫게 될 수 있는 좋은 경험이 되었다.
의사소통에 적극적으러 임해주고, 서로 부족한 부분을 채워주며 함께 성장할 수 있는 동력을 만들어준 팀원들에게 너무 감사하다.
결국 나 혼자서 하는게 아니라 "함께" 하는 것이기에 내가 팀에게 어떤 부분을 기여할 수 있는지 고민하고 장점은 극대화, 부족한 부분은 채워가는 형식으로 다음 프로젝트에도 좋은 영향을 끼칠 수 있는 그런 사람이 되고싶다.

힘내세요! 영차 !