
이벤트 루프, 쿠키, 세션, 웹 스토리지, 모듈, 정규표현식(이건 외우지 말고 그냥 어떠한 기능이 있는지 이해하고 넘어간 뒤에 필요할 때마다 보고 사용하련다..)
어제 다 하지 못한 2일차 강의 내용을 추가로 학습한 내용이다. 강사님께서 추가로 찾아보라고 하셨던 내용도 함께 작성했다!
HTTPS의 탄생 이유
HTTP 란
서버/클라이언트모델을 따라 데이터를 주고 받기 위한 프로토콜.
즉 HTTP는 인터넷에서 하이퍼텍스트를 교환하기 위한 통신 규약으로, 80번 포트를 사용하고 있으며 HTTP 서버가 80번 포트에서 요청을 기다리고 있으며 클라리언트는 80번 포트로 요청을 보내게 된다.
HTTPS 가 나온 이유
HTTP는 암호화가 되지 않은 평문 데이터를 전송하는 프로토콜이기 때문에, HTTP로 비밀번호나 주민등록번호 등을 주고 받으면 제 3자가 정보를 조회할 수 있어 이러한 문제를 해결하기 위해 HTTPS가 등장하게 되었다.
HTTPS 란?
HyperText Transfer Protocol over Secure Socket Layer,HTTP over TLS,HTTP over SSL,HTTP Secure등으로 불리는 HTTPS는 HTTP에 데이터 암호화가 추가된 프로토콜이다. HTTPS는 HTTP와 다르게443번 포트를 사용하며, 네트워크 상에서 중간에 제3자가 정보를 볼 수 없도록 암호화를 지원하고 있다.
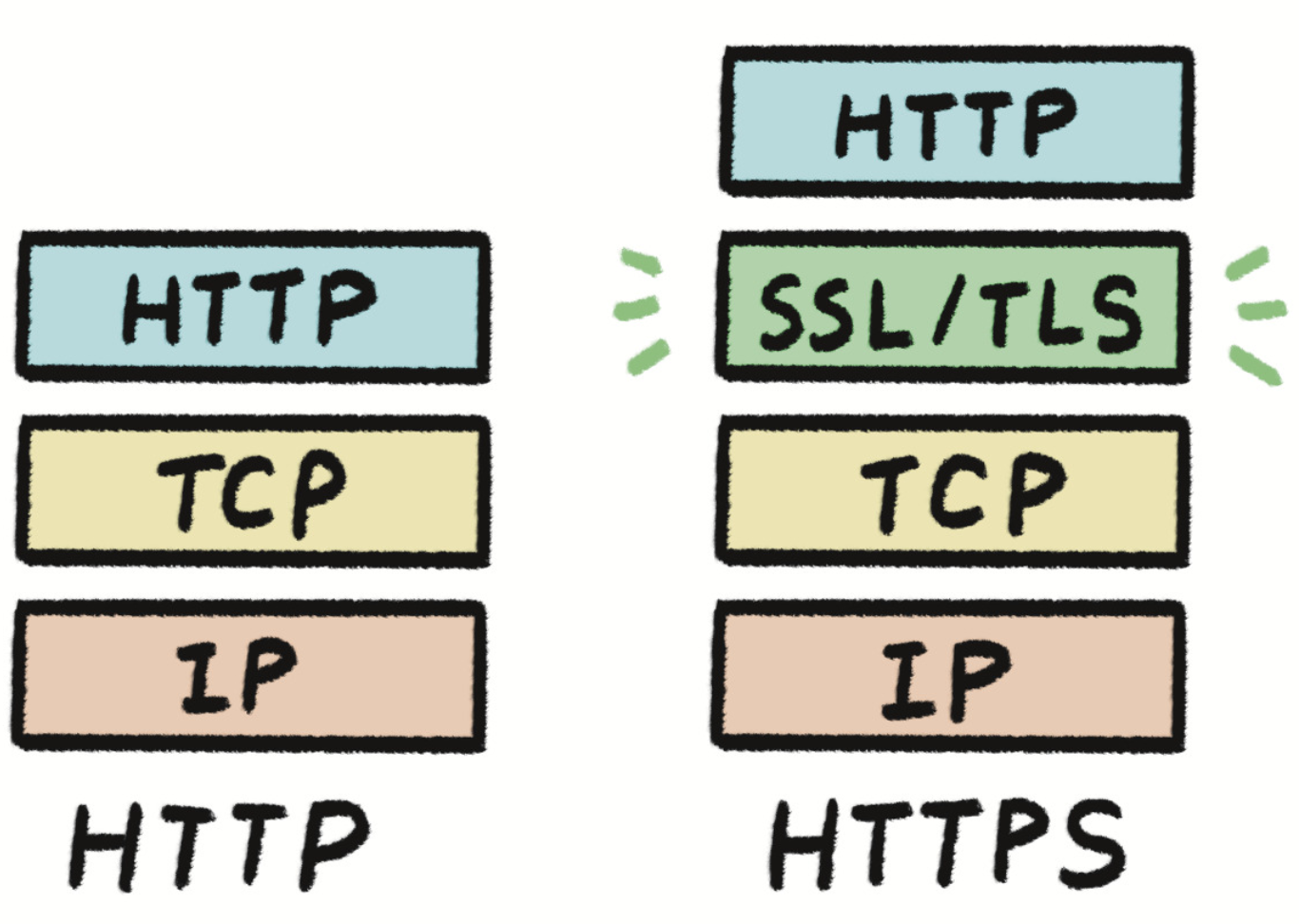
HTTPS의 보안은 SSL에서 담당하는데 SSL은 클라이언트와 서버가 서로 데이터를 암호화 해 통신할 수 있도록 돕는 보안 계층이다. OSI 계층 구조로 보자면 HTTPS는 아래 그림과 같이 HTTP 계층 아래에 SSL 이라는 보안 계층이 추가된 모습이다.

그럼 SSL은 어떤 방식으로 있을까? SSL은 대칭키 와 비대칭키 암호화 방식을 모두 사용하고 있다.
대칭 키 암호화
- 클라리언트와 서버가 동일한 키를 사용해 암/복호화를 진행
- 키가 노출되면 매우 위험 / 연산 속도 빠름
비대칭 키 암호화
- 1개의 쌍으로 구성된 공개키와 개인키를 암/복호화 하는데 사용
- 키가 노출되어도 비교적 안전 / 연산 속도 느림
- 비대칭 키 암호화는 공개/개인 키 암호화 방식을 이용. 공개키와 개인키는 서로를 위한 1쌍의 키.
- 공개 키: 모두에게 공개 가능한 키
- 개인 키: 나만 가지고 알고 있어야 하는 키
- 비대칭 키 암호화는 공개/개인 키 암호화 방식을 이용. 공개키와 개인키는 서로를 위한 1쌍의 키.
실제 HTTPS 연결 과정이 성립되는 흐름
-
클라이언트가 서버로 최초 연결 시도
-
서버는 공개 키(인증서)를 브라우저에게 넘김
-
브라우저는 인증서의 유효성을 검사하고 세션키 발급
-
브라우저는 세션키를 보관, 추가로 서버의 공개키로 세션키를 암호화하여 서버로 전송
-
서버는 개인키로 암호화된 세션키를 복호화하여 세션키 얻음
-
클라이언트와 서버는 동일한 세션키를 공유하므로 데이터를 전달할 때 세션키로 암/복호화 진행
정리
HTTP는 암호화가 추가되지 않았기 때문에 보안에 취약한 반면, HTTPS는 안전하게 데이터를 주고받을 수 있다. 하지만 HTTPS를 이용하면 암호화/복호화의 과정이 필요하기 때문에 HTTP보다 속도가 느리다(현재는 별 차이 없다).
이벤트 루프
강의에서 들었던 이벤트 루프의 설명을 토대로 더 나아가 MicroTask Queue 와 Animation Frames에 대해 학습해보았다.
Task Queue는 Web API가 수행한 비동기 함수를 넘겨받아 Event Loop가 해당 함수를 Call Stack에 넘겨줄 때까지 비동기 함수들을 쌓아놓는 곳이다.(setTimeout(), setInterval(), setImmediate() 등등)
하지만 Task Queue가 유일한 Queue가 아니며, 이벤트 루프는 브라우저에 존재하는 여러 Queue들에 우선순위를 부여해 어떤 task를 먼저 수행할지 결정한다.
MicroTask Queue
-
Microtask Queue는 Promise나 async/await, process.nextTick, Object.observe, MutationObserver과 같은 비동기 호출을 넘겨받는다.
-
그리고 MicroTask의 우선순위는 일반 Task 보다 더 높다.
-
MicroTask 큐는 일반 Task 큐 보다 높은 우선순위를 가지고 있다.
아래 처럼 Promise로 비동기 호출을 하면 해당 작업은 MicroTask 큐에 쌓이게 되고, setTimeout 보다 먼저 실행되어 먼저 출력이 된다.
// 1. 실행
console.log('script start')
// 2. task queue로 전달
setTimeout(function() {
// 8. task 실행
console.log('setTimeout')
}, 0)
// 3. microtask queue로 전달
Promise.resolve()
.then(function() {
// 5. microtask 실행
console.log('promise1')
// 6. microtask queue로 전달
})
.then(function() {
// 7. microtask 실행
console.log('promise2')
})
// 4. 실행
console.log('script end')실행 순서
script start
script end
promise1
promise2
setTimeoutAnimation Frames
- Animation Frames는 requestAnimationFrame과 같이 브라우저 렌더링과 관련된 task를 넘겨받는 Queue이다.
- 우선순위는 MicroTask보다 낮고, 일반 Task 보다는 높다.
아래 코드로 확인해 보자
// 1. 실행
console.log("script start");
// 2. task queue로 전달
setTimeout(function () {
// 10. task 실행
console.log("setTimeout");
}, 0);
//3. microtask queue로 전달
Promise.resolve()
.then(function () {
// 6. microtask 실행
console.log("promise1");
}) // 7. microtask queue로 전달
.then(function () {
// 8. microtask 실행
console.log("promise2");
});
//4. AnimationFrame으로 전달
requestAnimationFrame(function () {
//9. animation frame 실행
console.log("animation");
});
//5. 실행
console.log("script end");실행 결과
script start
script end
promise1
promise2
animation
setTimeout정리
이벤트 루프가 비동기 작업을 처리하는 우선순위는
MicroTask Queue -> Animation Frames -> Task Queue순이다.
또 한가지 중요한 것, 이벤트 루프는 MicroTask Queue나 Animation Frames를 방문할 때는 큐 안에 있는 모든 작업들을 수행하지만, Task Queue를 방문할 땐 한 번에 하나의 작업만 call Stack으로 전달하고 Queue를 순회한다.
Indexed DB
Indexed DB란
파일이나 블롭 등 많은 양의 구조화 된 데이터를 클라이언트에 저장하기 위한 로우 레벨 API
Indexed DB 특징
-
IndexedDB 은 Transaction Database 를 사용하여 Key-Value 로 데이터를 관리하며, B-Tree 데이터 구조를 가진다.
-
IndexedDB 는 Transaction Model 을 따르며, 모든 변경은 Transaction 안에서 일어난다. 만약 Transaction 내에서 문제가 생긴다면, 모든 변경사항을 폐기되고 이전 상태로 돌아간다.
-
IndexedDB 은 same-origin policy 을 따른다 때문에, http 도메인에서 만든 IndexedDB 는 다른 https 도메인에서는 접근할 수 없다.
-
IndexedDB 데이터는 영속적으로 유지되지만, 특정 상황에 따라 삭제될 수 있다.
IndexedDB 와 Storage 차이
-
IndexedDB 많은 데이터를 저장하기 하고, 이를 Index 를 이용하여, 빠르게 검색할 수 있게 설계 되었다.
-
Storage 인 Local Storage 와 Session Storage 는 최대 10MB 만 저장이 가능하며, 오직 String 형태만 저장이 가능하다.
-
IndexedDB 는 javascript 가 이해하는 어떠한 값이라도 모두 저장할 수 있다.
-
IndexedDB 는 용량 제한은 특별히 없으나, HDD 저장소 상태 나 브라우저의 상태에 따라서 달라 질 수 있다.
-
시크릿 모드에서 IndexedDB, Storage 를 사용하면, 값은 저장되지 않고 브라우저 종료시 사라진다.
-
작은 규모의 데이터는 Storage 를 사용하는것이 좋지만, 큰 데이터는 IndexedDB 를 사용하는 것이 여러모로 유리하다.
IndexedDB 요소와 사용 예제는 아래 사이트에 들어가면 확인이 가능하다.
https://pks2974.medium.com/indexeddb-%EA%B0%84%EB%8B%A8-%EC%A0%95%EB%A6%AC%ED%95%98%EA%B8%B0-ca9be4add614
참조 사이트
이벤트 루프: https://velog.io/@titu/JavaScript-Task-Queue%EB%A7%90%EA%B3%A0-%EB%8B%A4%EB%A5%B8-%ED%81%90%EA%B0%80-%EB%8D%94-%EC%9E%88%EB%8B%A4%EA%B3%A0-MicroTask-Queue-Animation-Frames-Render-Queue
HTTPS: https://brunch.co.kr/@swimjiy/47
