React/Three.js 고난의 항해
1.[React] body의 css 위치, body style(feat. margin) 설정하기

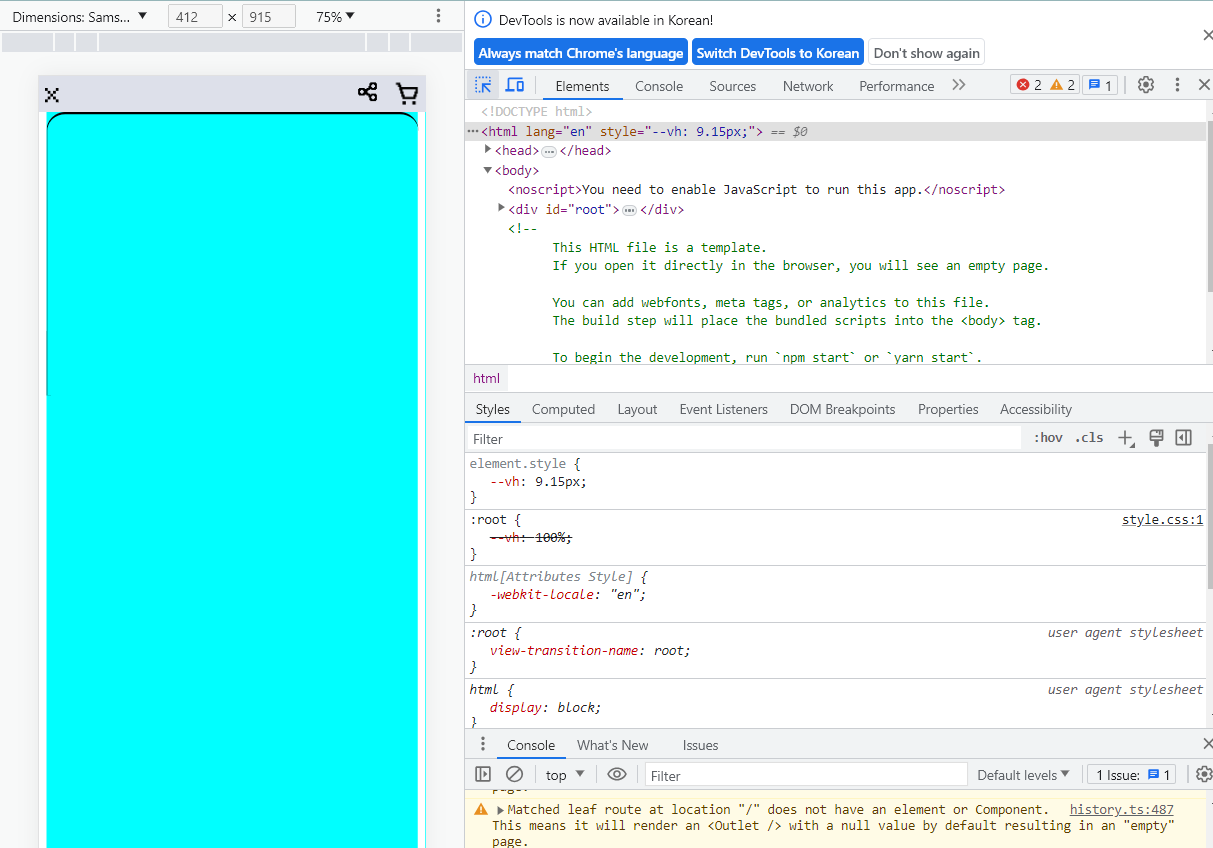
저기 저 파란색과 액정 끝 사이의 하얀 틈이 보이나???저게 너무 거슬렸다,, 하지만 내가 만든 모든 element는 다! margin이 0이었다.몇 개를 클릭해본 끝에 답을 찾았다.body!!!ㅋㅋ... 없음.여기선 선명하게 8px가 들어가 있다고 말하고 있는데 파일
2.[React] 상단에 header 고정, content 스크롤하면 가려지는 현상 해결

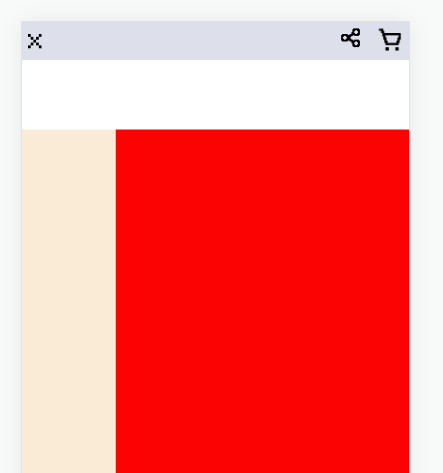
상단에 헤더를 고정하는 건 쉬웠다.핵심은 position: fixed; 이다.중요한 건 이게 아님.헤더 아래 div인 content의 양이 많아지면 자연히 스크롤이 추가되는데, 그 스크롤 된 페이지가 헤더를 가렸다!!!!원래가리는 중............fixed 의미
3.[React] CSS Module 적용기

...처음으로 문제를 맞닥뜨린 건 꽤 오래됐다. 나는 CSS 파일을 import 하지 않아도 클래스명이 같으면 중첩 적용되는지도 몰랐던 웹 초보였기 때문에 처음으로 CSS가 망가졌을 때 0_0!! 상태로 한참을 머물렀다.하지만 당시에는 시간이 없어서 대충 클래스명을 바
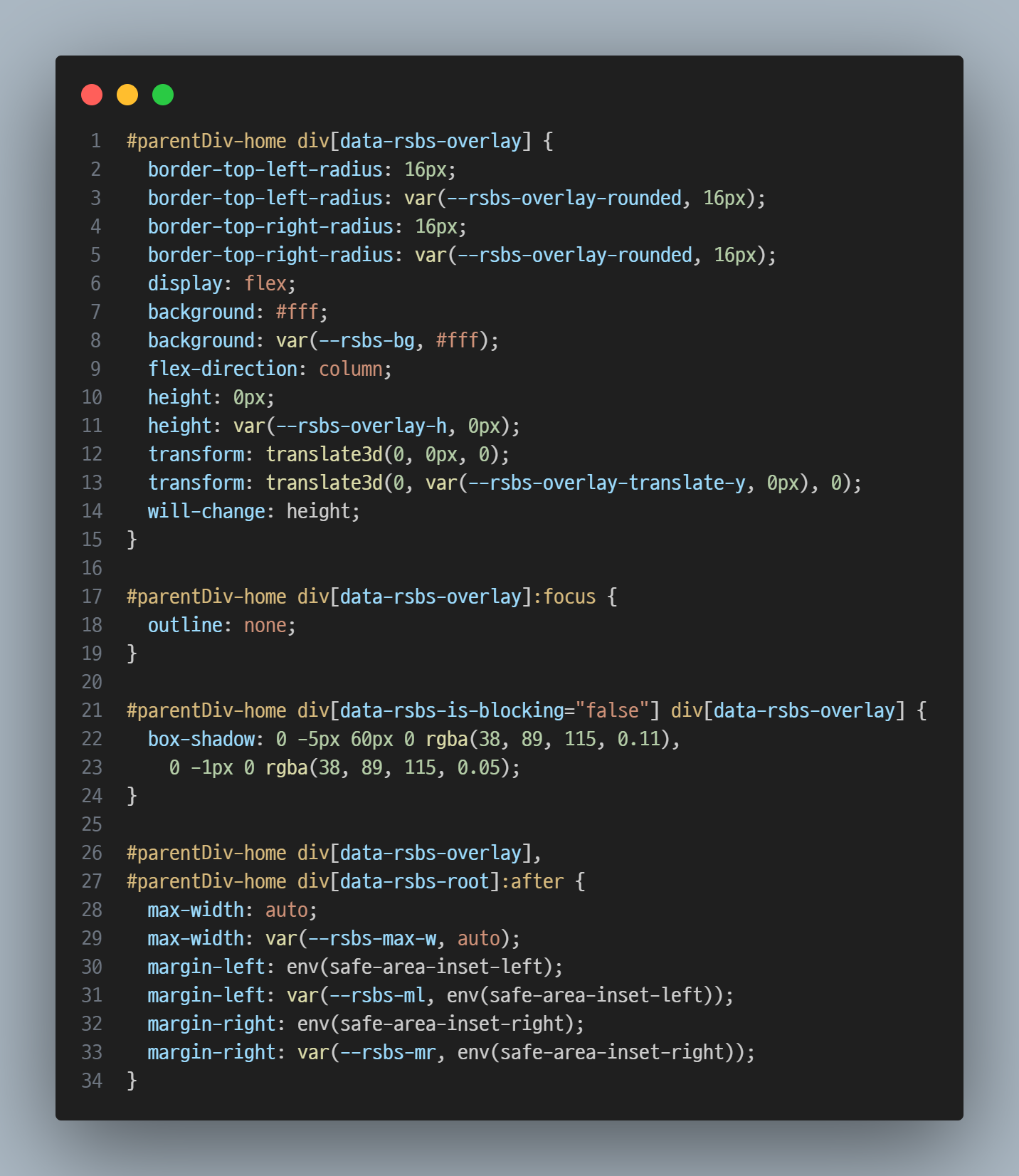
4.[React] 'react-spring-bottom-sheet'과의 전쟁 (feat. Custom CSS)

누가 이기나 해보자
5.[React] npm audit fix --force 되돌리기

아무 생각없이 뜨길래 실행했다가 진짜 죽을 뻔했다.하자마자 에러가 뜨면서 내 페이지가 안 나오는 거 ㅠㅠㅠㅠㅠㅠㅠ
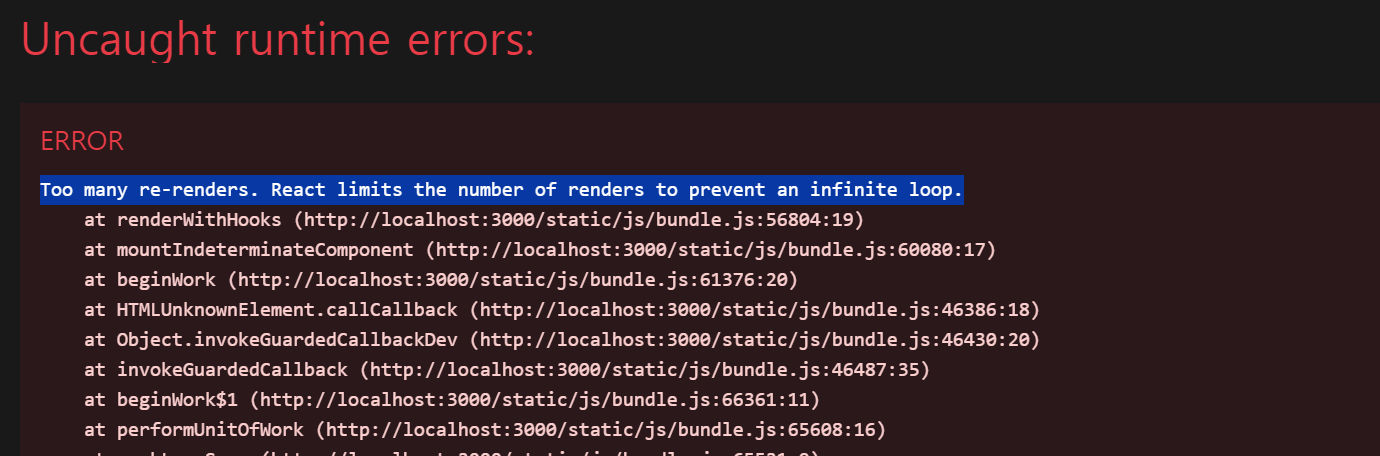
6.[React] Too many re-renders. 에러 해결/useEffect() 내부 접근 불가 해결

외면 실패. 근본적 원인 useEffect 무한 로딩을 해결하는 포스팅
7.[React] 'react-slick' 전체 div 사이즈 증가 문제 해결

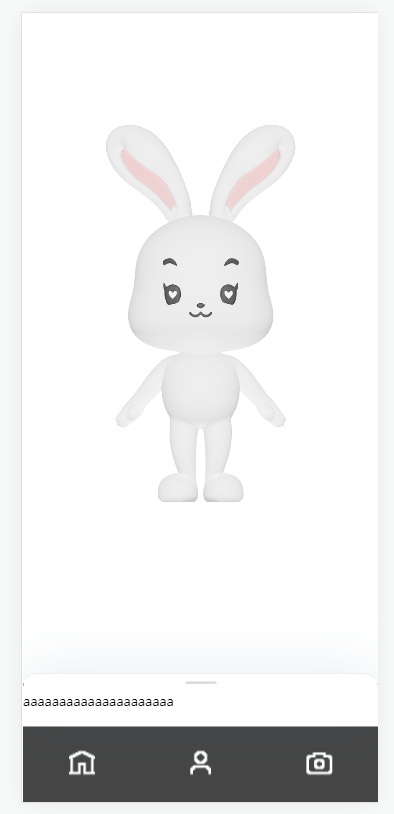
이 짤 하나로 설명하겠다.진짜 돌아버릴 뻔함. F12로 다 눌러봐도 여백이 안 잡히는데.
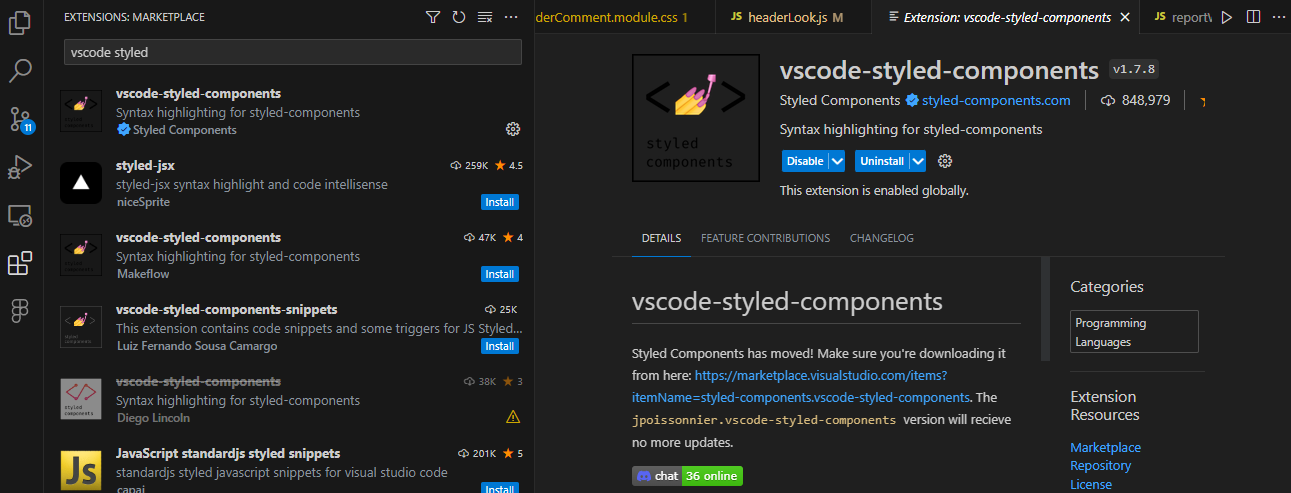
8.[React] vscode-styled-components 자동완성

CSS 중첩적용 방지에 맛 들린 나...css module을 쓰다가 classname 2개 이상 쓰기 번거로워서 (귀찮음이 심한 개인 의견임) css 인라인을 써보기로 한다.근데 자동완성이 안 되네?css 에서 쓰고 옮기는 것도 한 두번이지........ 어디 자동 완
9.[React/Three.js] GLTF 모델에 Texture 넣기

진짜!!!!!!! 챗지피티 리액트에 도움이 하나도 안됨!!!!!!
10.[React] Tab Component 구현

탭이 2개있고, 누르면 각각에 맞춰 아래 div를 바꿔주는 기능이다.
11.[React] 수많은 버튼들 그중에 너만 CSS를 적용하는 거야

선택한 버튼만 css 적용, 나머지 버튼은 css 해제하는 법! (feat. 부모 자식 간에 긴밀하게 얽힌 props)
12.리팩토링 (1) - 손쉽게 자식 div에 CSS 적용하기

학회에서 진행한 프로젝트 발표 및 부스 운영이 끝나고, 우리 팀은 출시를 위해 나아가고 있다. 이전에는 촉박한 기한을 맞추느라 '정상 동작'에 초점을 맞춰 코드를 짰다면 이젠 정말 '출시'에 초점을 맞춰서 기존 코드 리팩토링 및 최적화를 병행하기로 했다. 오늘 진행할
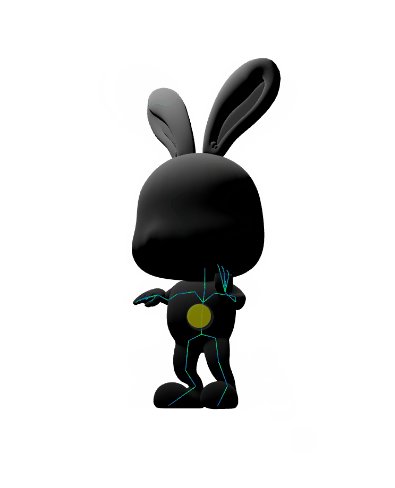
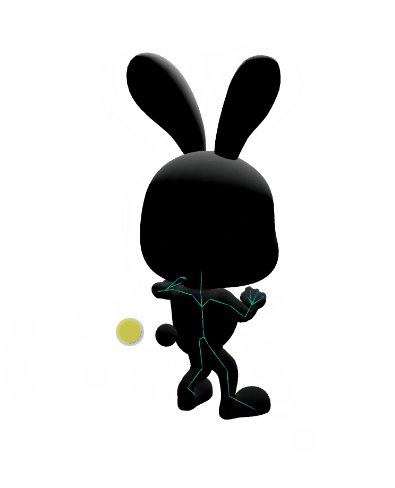
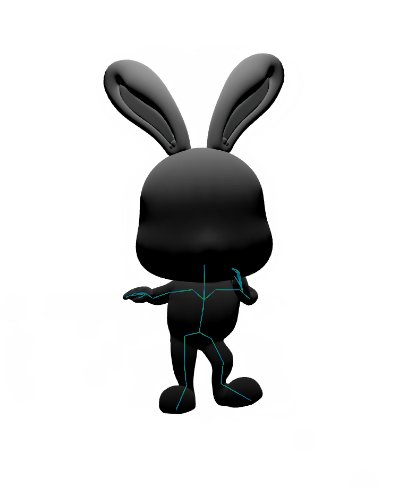
13.[Three.js] Show Rigging GLTF

리깅한 gltf 모델 애니메이션 three.js으로 렌더링하기