문제 상황
상단에 헤더를 고정하는 건 쉬웠다.
//header.js
const Header = () => {
return (
<header className = "header" >
</header>
)
}
//header.css
.header {
position: fixed;
left: 0;
top: 0;
height: 40px;
width: 100%;
}핵심은 position: fixed; 이다.
중요한 건 이게 아님.
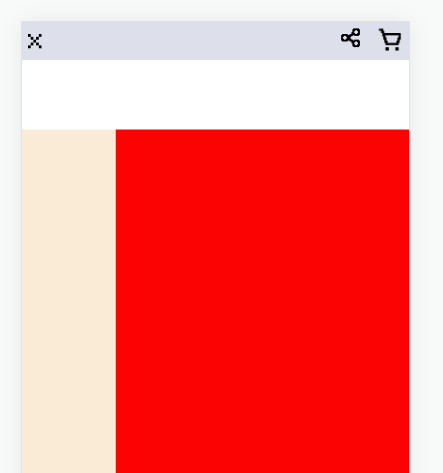
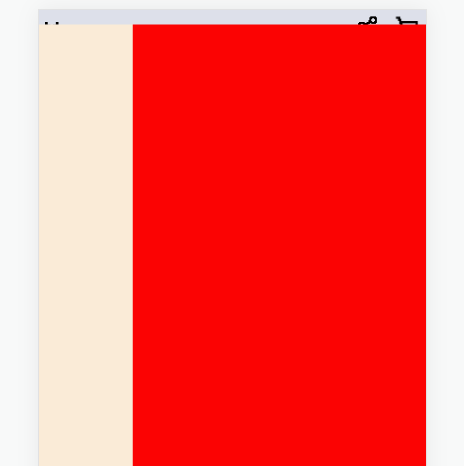
헤더 아래 div인 content의 양이 많아지면 자연히 스크롤이 추가되는데, 그 스크롤 된 페이지가 헤더를 가렸다!!!!



........
fixed 의미가 없지 않나? 진짜 fixed만 시키네...
try한 흔적들
뭐 많이 해봤다.
1. content에 margin 추가
2. content에 padding 추가
3. header와 content를 감싸는 layout div를 만들어서 layout에서 padding 주기 (될리가)
4. content 안에 div를 새로 추가해서 그 div 안에서만 내용 만들기
5. content positon에 top을 줘서 위치를 아예 아래로 내리기
6. ....너무 많이 시도해서 까먹음
암튼 다 실패했ㄷㅏ.
해결 방법
헤더를 맨 앞으로 가져오기 위해 CSS의 z-index 속성을 사용할 수 있습니다. z-index 속성은 요소의 쌓임 순서를 지정하며, 값이 클수록 더 위에 쌓입니다. 이를 활용하여 헤더를 맨 앞으로 가져올 수 있습니다.
그냥 헤더를 맨 앞으로 설정하면 어떨까??? ppt 도형 배치하는 것처럼!
.header {
position: fixed;
left: 0;
top: 0;
height: 40px;
width: 100%;
z-index: 9999; /* 다른 요소보다 더 위에 쌓이도록 높은 z-index 값 설정 */
}
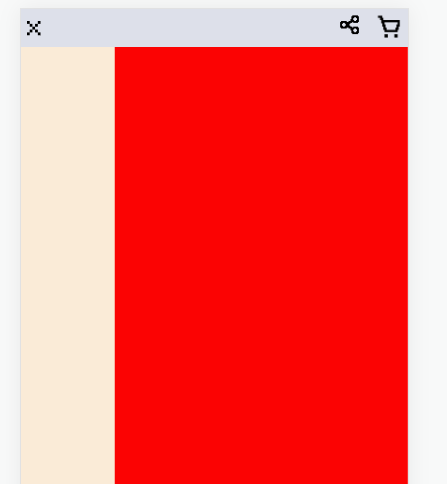
성공했다.............