문제 상황
...
처음으로 문제를 맞닥뜨린 건 꽤 오래됐다.
나는 CSS 파일을 import 하지 않아도 클래스명이 같으면 중첩 적용되는지도 몰랐던 웹 초보였기 때문에 처음으로 CSS가 망가졌을 때 0_0!! 상태로 한참을 머물렀다.
하지만 당시에는 시간이 없어서 대충 클래스명을 바꾸는 데서 그쳤고 (CSS 범위를 적용할 수 있는 줄도 몰랐던 상태), 개발 초기라 파일이 적어서 가능했다.
그러나 이젠 더 미룰 수 없다.
귀국해서 시간도 많이 생겼겠다, 이젠 CSS 모듈! 해보자!
이번에는 CSS Module 이라는 기술에 대해서 알아봅시다. 리액트 프로젝트에서 컴포넌트를 스타일링 할 때 CSS Module 이라는 기술을 사용하면, CSS 클래스가 중첩되는 것을 완벽히 방지할 수 있습니다.
그렇다고 한다.
https://react.vlpt.us/styling/02-css-module.html
이걸 많이 참고했다.
해보자
1. CSS 파일의 확장자를 .module.css 로 바꾸기

더듬더듬 바꿨다.
2. JS 파일에서 import 하기

어떤 사람은 style을 쓰고 누구는 styled를 쓰고... 상관없는 것 같다.
나는 styles를 썼다.
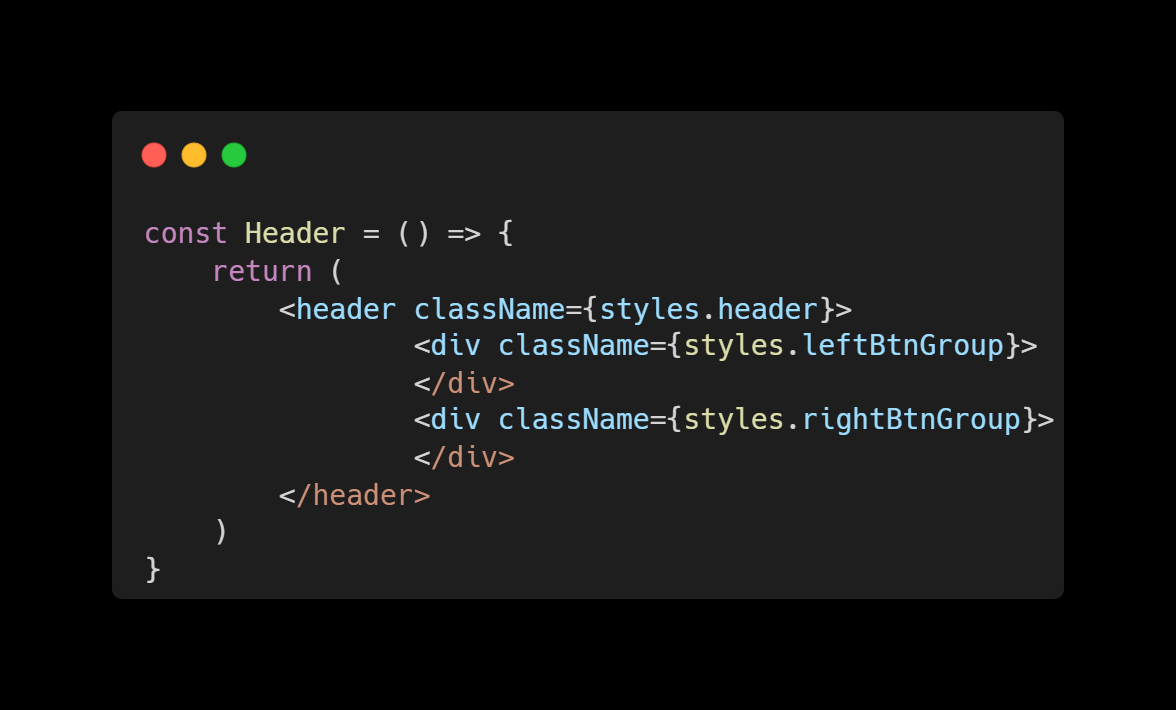
3. className: styles 객체 안에 있는 값을 참조하기

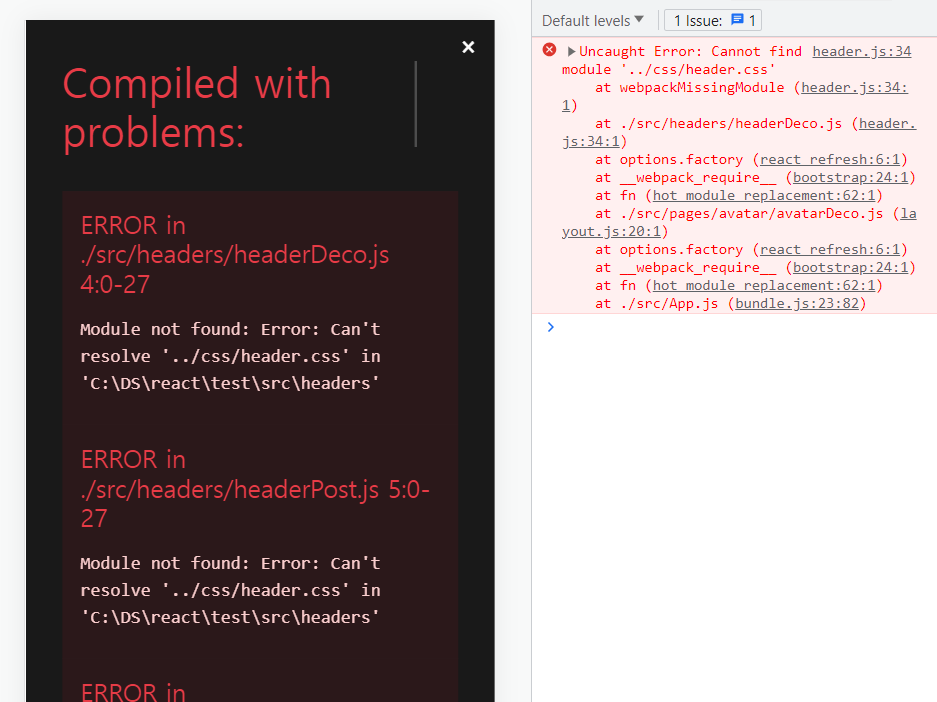
결과? -> 실패

날 제발 놓아줘 이 에러들아
해결
언제나 그렇듯 내 잘못이었다 ㅎㅎ
내 header.css 가 쓰이는 곳이 한 두곳이 아니라.. 경로를 수정하지 않은 모든 파일에서 나는 에러였음.
몽땅 다 수정해주고 (이럴 줄 알았으면 미리미리 할걸)

멀쩡히 잘 적용된 걸 볼 수 있었다.
헤헤... 이제 className 중복으로 마구 써야지 (저기요;)


즐겁게 읽었습니다. 유용한 정보 감사합니다.