문제 상황

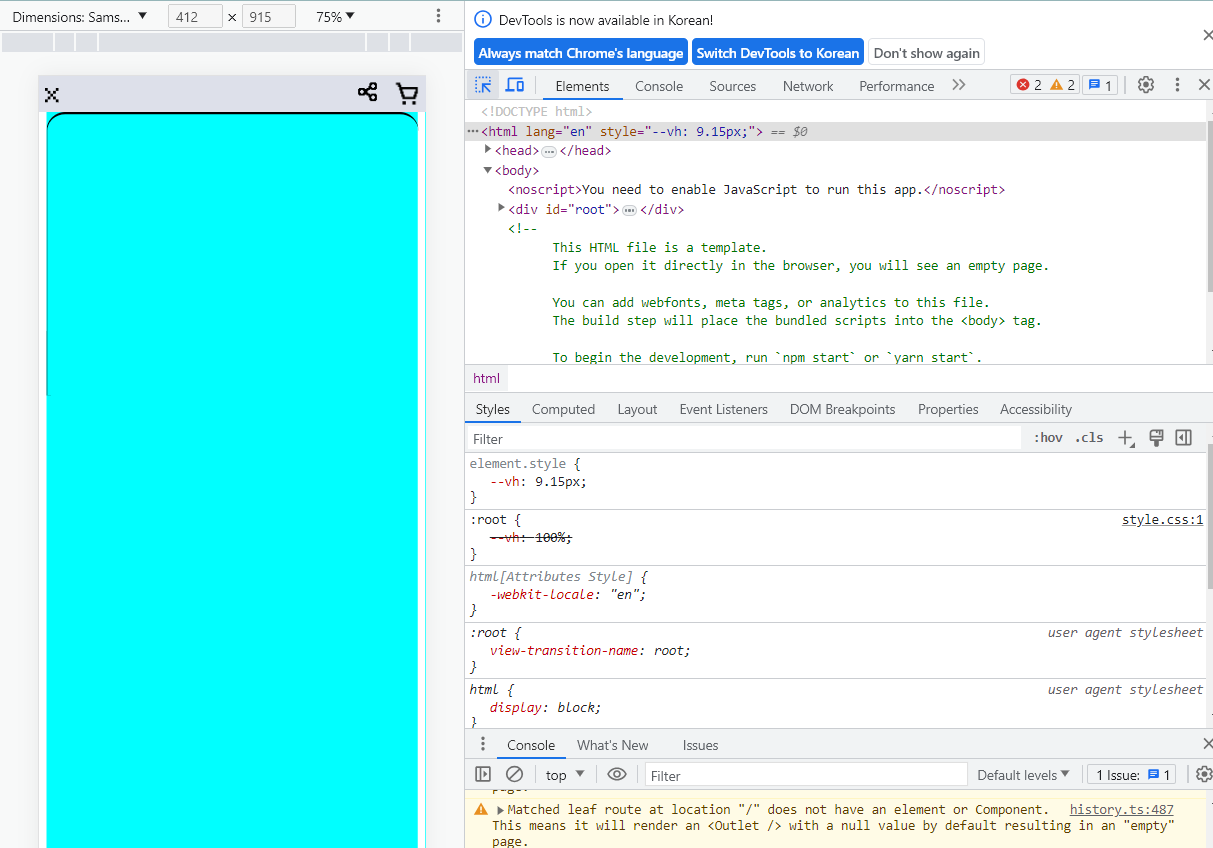
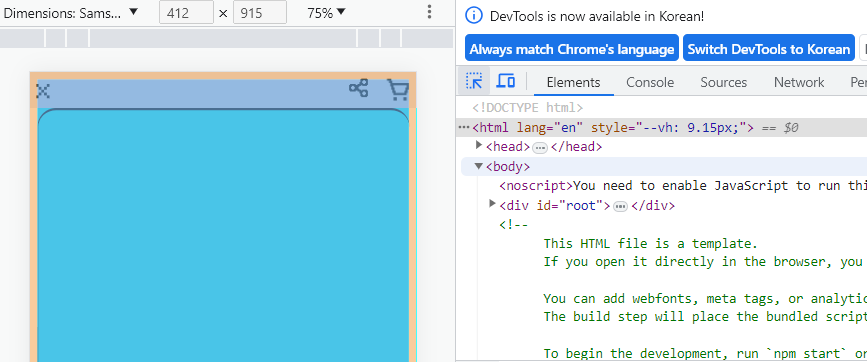
저기 저 파란색과 액정 끝 사이의 하얀 틈이 보이나???
저게 너무 거슬렸다,, 하지만 내가 만든 모든 element는 다! margin이 0이었다.
몇 개를 클릭해본 끝에 답을 찾았다.

body!!!

body의 css 위치는?
ㅋㅋ... 없음.

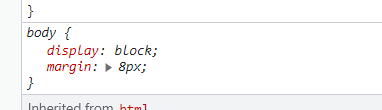
여기선 선명하게 8px가 들어가 있다고 말하고 있는데 파일에선 찾지 못했다.......
진짜 없는 거 아닐까?
해결 방법
내 해결 방법은 간단했다.
덮어쓰자!
index.html에 가면 body를 만날 수 있다.
<body style="margin: 0px;">
</body>요로코롬 덮어씌워줬다.
결과

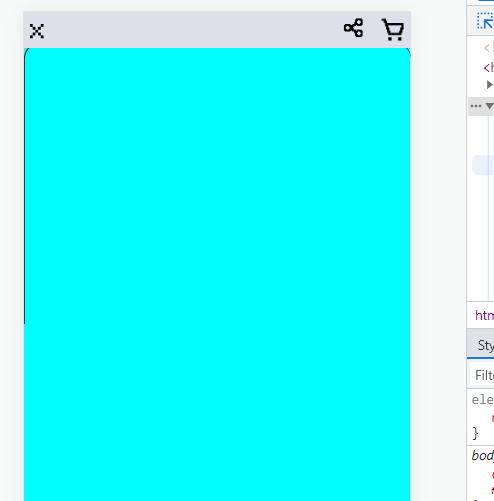
정상 작동한다.


좋은 정보 감사합니다