
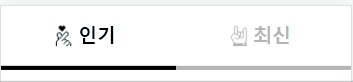
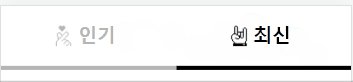
약간 트위터스러운 기능을 구현해야 했다.
탭이 2개있고, 누르면 각각에 맞춰 아래 div를 바꿔주는 기능이다.
아래 div는 분리된 js에서 불러오기 때문에 이번에는 우선 tab component를 만들고, 클릭한 탭을 알아볼 수 있게 하는 부분을 만들 것이다.
코드
import styles from '../css/header/headerLook.module.css';
import React, { useState } from "react";
const HeaderLook = () => {
// Tab Menu 중 현재 어떤 Tab이 선택되어 있는지 확인하기 위한 currentTab 상태와 currentTab을 갱신하는 함수가 존재해야 하고, 초기값은 0.
const [currentTab, clickTab] = useState("인기"); //default tap type : 인기 게시물
const selectMenuHandler = (type) => {
// 해당 함수가 실행되면 현재 선택된 Tab Menu 가 갱신.
//console.log(type);
clickTab(type);
};
return (
<header className={styles.header}>
{/* 선택 시 className에 {styles.focused} 추가 */}
<div className={`${styles.tab} ${currentTab === "인기" ? styles.focused : ''}`}
onClick={() => selectMenuHandler("인기")}>
<img src={currentTab === "인기" ? process.env.PUBLIC_URL + '/img/looking/popular.png' : process.env.PUBLIC_URL + '/img/looking/popular_non.png'}></img>
<text>인기</text>
</div>
{/* 선택 시 className에 {styles.focused} 추가 */}
<div className={`${styles.tab} ${currentTab === "최신" ? styles.focused : ''}`}
onClick={() => selectMenuHandler("최신")}>
<img src={currentTab === "최신" ? process.env.PUBLIC_URL + '/img/looking/new.png' : process.env.PUBLIC_URL + '/img/looking/new_non.png'}></img>
<text>최신</text>
</div>
</header>
)
}
export default HeaderLook시원하게 전체 공개~
이 코드는 내가 직접 짰다,,ㄷㄷ...
사실 좀 참고 했는데 결국에는 내가 거의 다 뜯어고쳣음ㅎㅅㅎ
const [currentTab, clickTab] = useState("인기");
디폴트는 인기 게시글로 했다. currentTab 에 인기, 최신 2가지 string이 저장될 것이다.
onClick={() => selectMenuHandler("최신")}>
- 이걸 누르면
const selectMenuHandler = (type) => {
// 해당 함수가 실행되면 현재 선택된 Tab Menu 가 갱신.
//console.log(type);
clickTab(type);
};
아래 함수가 호출되면서 clickTab값을 갱신한다.
<div className={`${styles.tab} ${currentTab === "최신" ? styles.focused : ''}`}나는 css-module을 사용하기 때문에 className이 2개 이상이려면 저렇게 넣어줘야 한다. tab은 기본으로 갖고 있고, 내가 tab을 선택하면 .focused 클래스네임이 추가된다.
그거에 따라 css를 조절해주면 끝!

뿌듯......
나는 Look.js에서 post를 불러오고 있기 때문에 Look.js에 type값을 전송해주려고 한다.
이건 다음에,, 총총