문제 상황

...
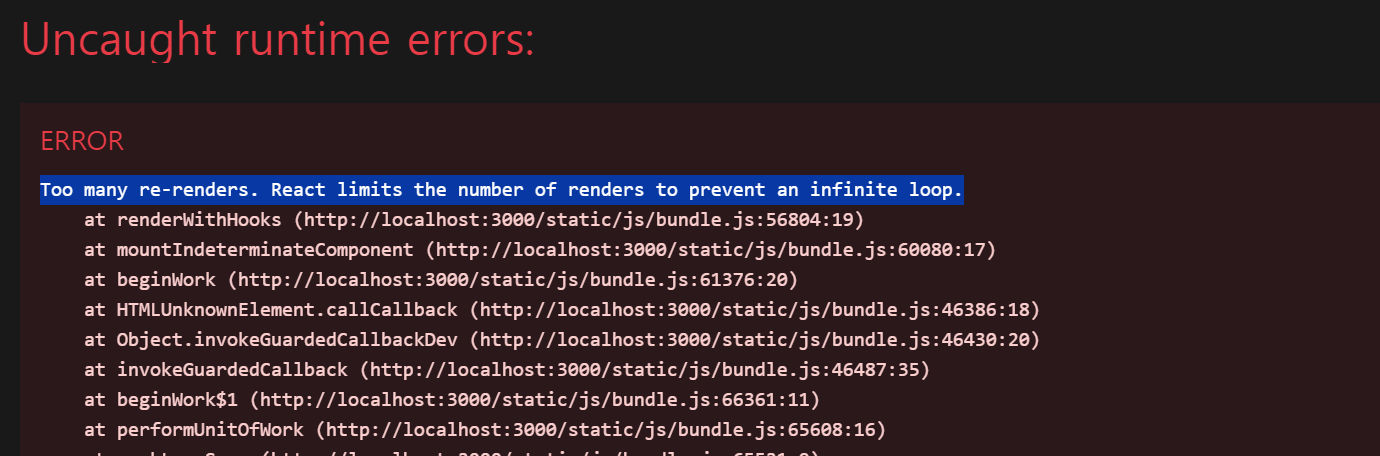
useEffect 내 setState 무한 로딩이 몇 천번 일어나길 반복했더니 결국 이런 에러가 떴다.
한두번도 아니라 그냥 에러 해결법 한 번 정리해두기로 함.
근데 나는 그냥 포트 바꾸면 재시작 될 줄 알았는데 근본적 원인을 해결해야 페이지가 불러와지는 거엿음,, 강제 에러 해결 감옥 좀 미뤘다가 처리하려 했는데
원인 파악
1. typeDecoState[0] 무한 조회?

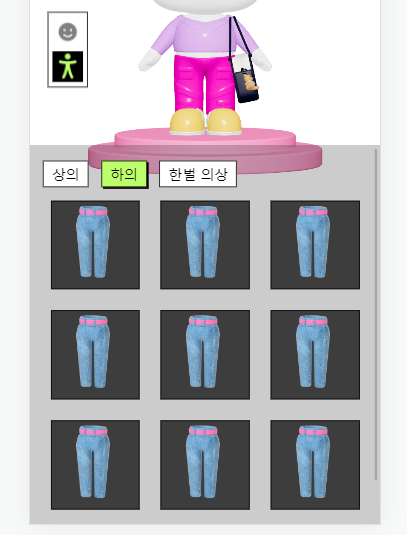
나는 버튼을 클릭하면 하위 DIV를 버튼이 의미하는대로 재렌더링하는 코드를 짰다.
"face" -> face div
"cloth" -> cloth div
가 불러와지는 형식이었다.
다시 뜯어보니까
{typeDecoState[0] ? <Item type={"face"} /> : <Item type={"cloth"}/>}이 부분이 그냥 < div >< /div > 사이에 있어서 클릭하지 않을 때도 계속 typeDecoState 상태를 조회해서 렌더링하는 것 같았다. 저기 안에 Item에는 useEffect 코드가 있었기 때문에... 문제가 발생한듯 (아닐수도)
=> 결론적으로 아니었다. ㅎ
컴포넌트의 렌더링 시점에 typeDecoState[0]의 값을 기준으로 조건에 따라 Item 컴포넌트 중 하나를 렌더링하므로......
2. 역시 useEffect가 문제인가?
// useEffect를 사용하여 컴포넌트가 로드되자마자 handleChangeContent 실행
useEffect(() => {
handleChangeContent();
});
Item.js와 ItemBox.js에는 이런 코드가 있었다.
이거다!
딱히 설정 조건이 없어서 무한 로딩이 일어난 것이다.
해결 방법
const type = props.type;
useEffect(() => {
handleChangeContent();
},[type]);나는 type을 부모 DIV에서 받아와서, type 값에 따라 handle하고 있었다.
따라서 type 값이 바뀌면 useEffect()를 실행하도록 변경!

헤헤... 이제 에러가 안 적게 난다.

근데 이제 하위에 있는 버튼이 클릭 안 됨 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
진짜 하나 고치면 세 개가 망가지는 리액트
싸우자

하위 버튼 안 눌리는 문제 해결
const type = props.type;
useEffect(() => {
handleChangeContent();
},[type]);type이 바뀔 때만 handleChangeContent()가 호출된다 = type이 안 바뀌면 handleChangeContent() 내부에 접근할 수 없다.
나는 아래와 같은 식으로 버튼을 누르면 typeItemState_face 상태를 바꾸고 typeItemState_face를 감지하는 코드가 있었다.
<div className={typeItemState_face === "eye" ? "selectBtn" : "nonSelectbtn"} onClick={() => {setItemTypeState_face("eye")}}>눈</div>
이 버튼이 저 함수 안에 들어있어서 감지를 못한 거...
근데 type은 외부에서만 바꾸니까 typeItemState_face이 바뀔 때도 useEffect()가 실행될 수 있게 해줬다. 그럼 버튼을 누를 때 typeItemState_face이 바뀌니까 handleChangeContent();에 접근할 수 있었다!
useEffect(() => {
handleChangeContent();
},[type, typeItemState_face, typeItemState_cloth]);엉엉엉..엉엉... 해결햇다.. 돌아간다... 진짜 리액트 에러 해결하다가 내가 돌아가실뻔
다행히 오늘도 이 짤을 쓸 수 있따..