javascript30
1.1. Javascript Drum

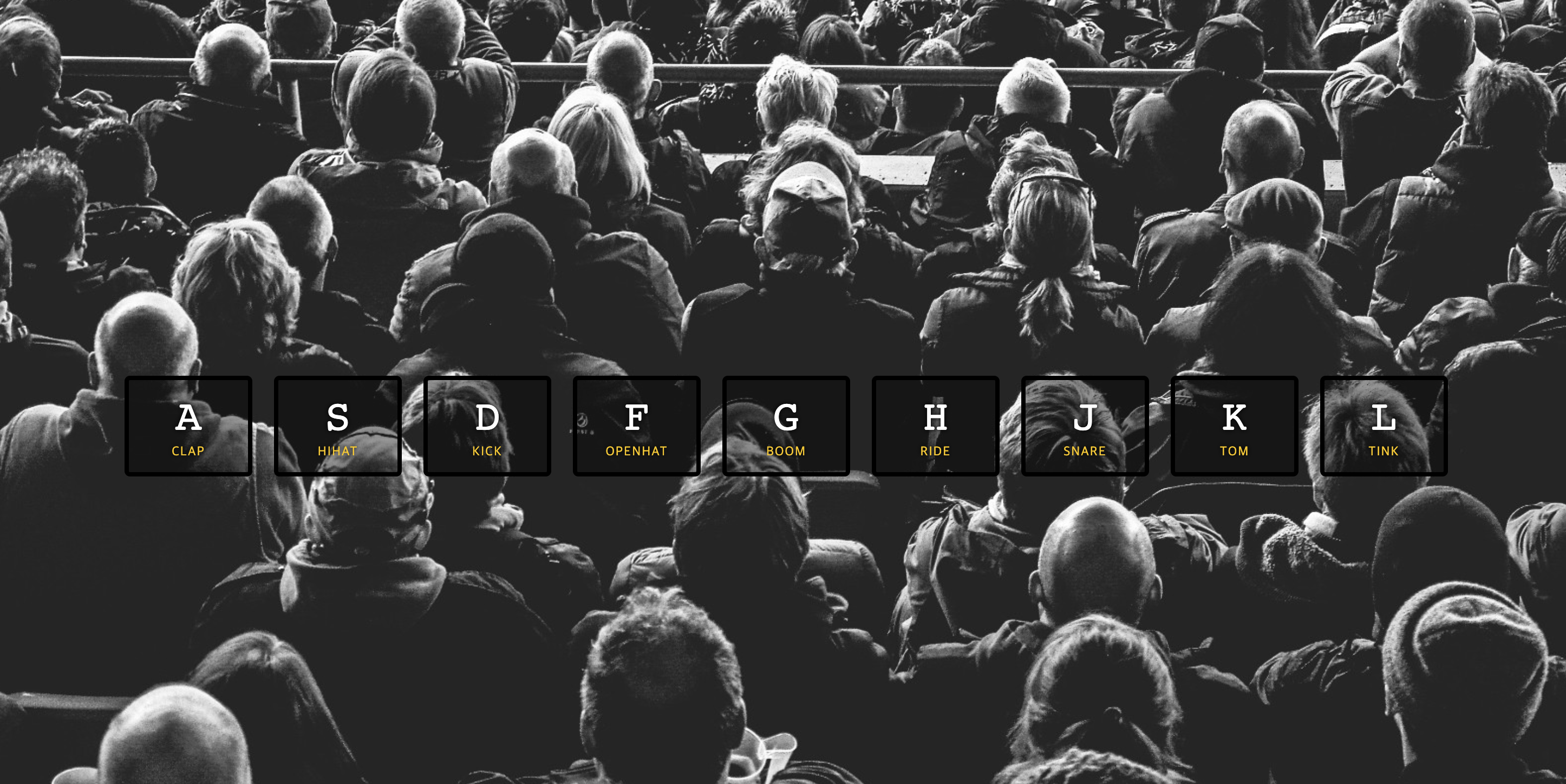
키보드 입력을 인식해서 그에 맞는 소리를 출력하는 드럼을 만들자키보드가 눌리는 이벤트(keydown)이 발생하면'playSound' 콜백함수가 실행된다.선택자를 이용해 html element를 가져온다.선택자에 해당하는 요소가 여러개 있으면 DOM tree 맨 위에 있
2.2. JS and CSS Clock

new Date()현재 시간을 가져온다.new Date().getSecond() 로 현재 초를 가져온다이외에 시,분,요일,년도 등 가져올 수 있다.https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/
3.3. CSS Variables

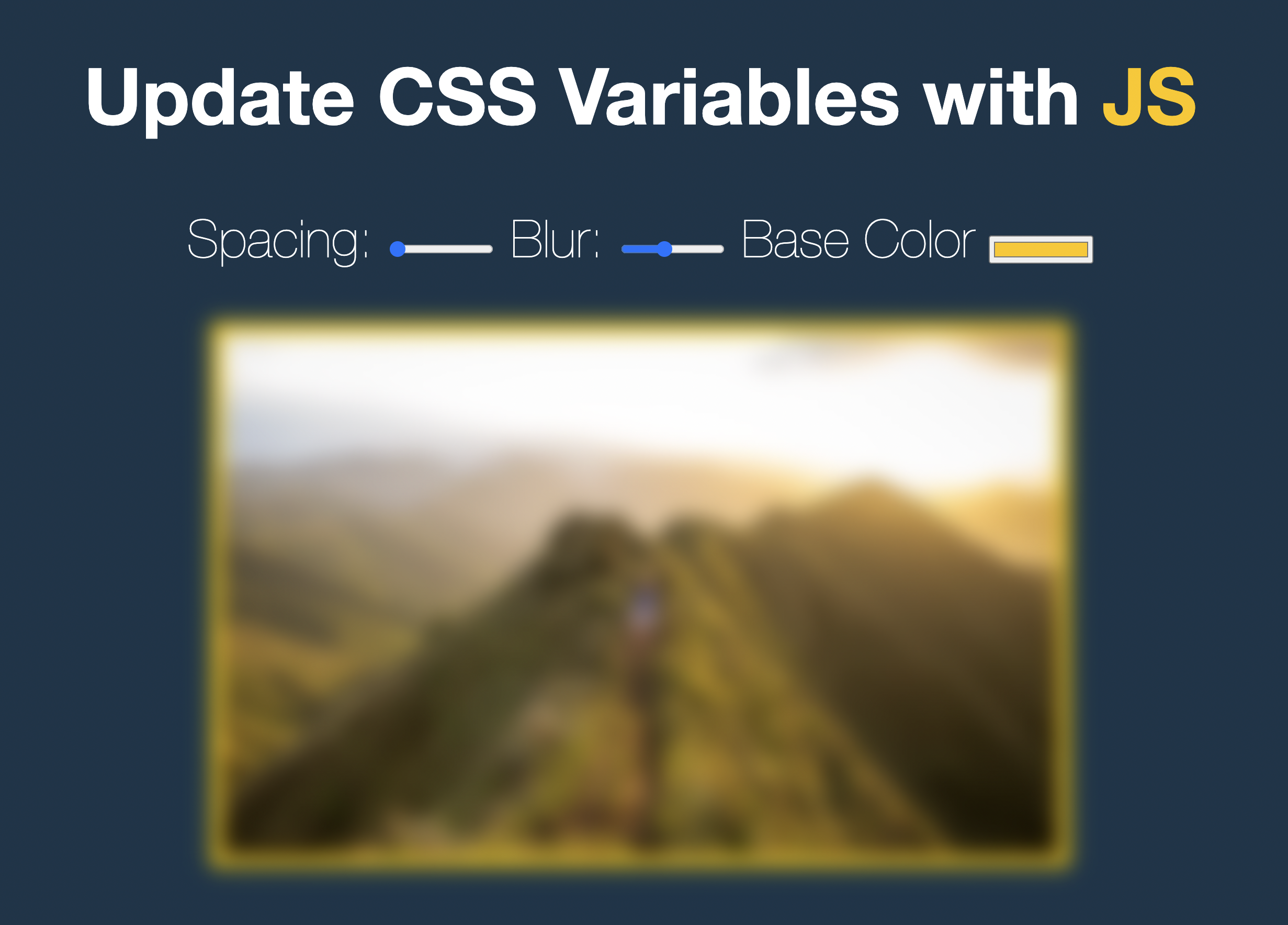
Spacing, Blur, Base Color 각 label이 변화할 때, 사진이 그 알맞게 변화해야 한다.Spacing: 그림의 padding값Blur: 그림이 흐린정도 (filter: blur(3px))Base Color: 그림의 background-color:ro
4.5. Flex Panels 💪

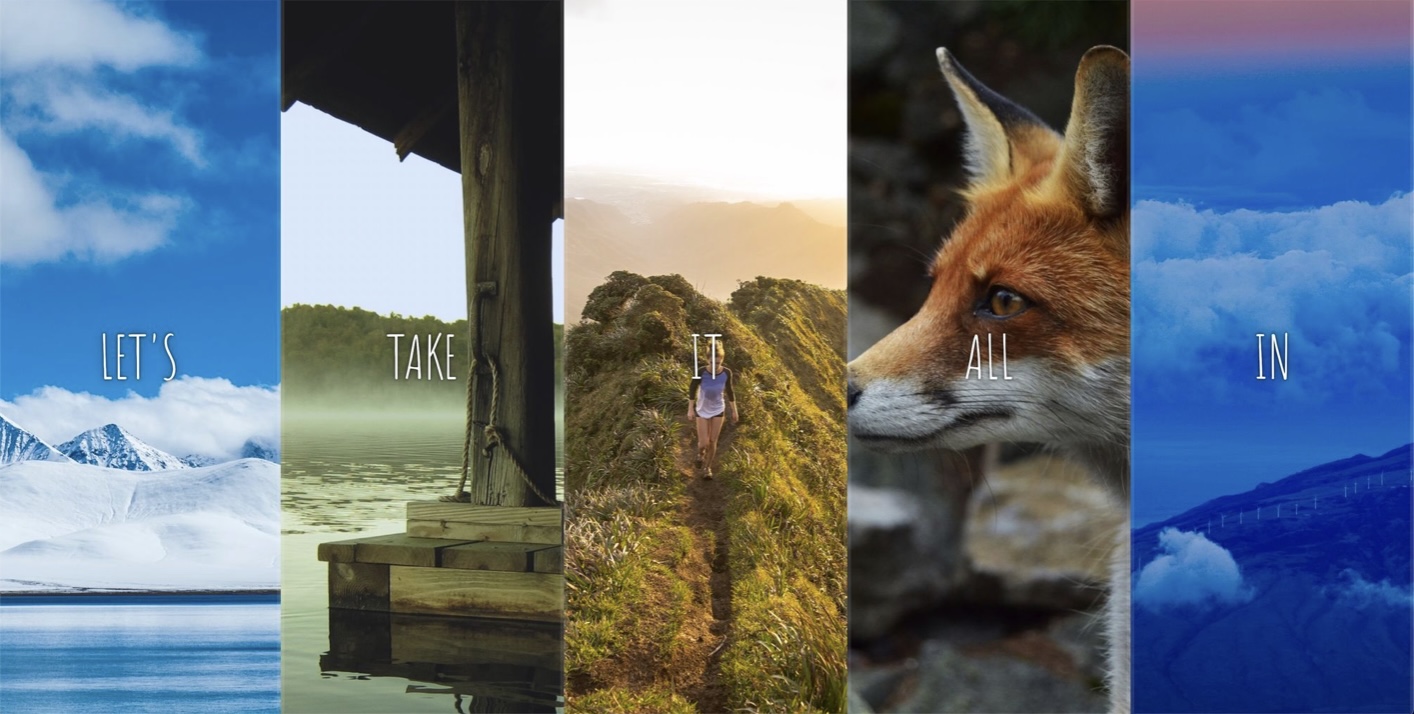
각 패널을 클릭시에 화면이 넓어지고, 숨겨져있던 글씨들도 위에서 내려오고, 밑에서 올라온다. 글씨 크기도 좀 더 커진다.CSS: flex를 사용할 수 있다.연습 : \[https://flexboxfroggy.com/JS: element class를 줬다 뺐다
5.7. Array Cardio Day 2

Array.prototype.some()Array.prototype.every()Array.prototype.find()Array.prototype.findIndex()Array.prototype.splice(start,deleteCount,item1,item2, ..
6.8. Fun with HTML5 Canvas

html <canvas> 태그를 이용해서 마우스로 그리기가 가능한 그림판을 만들자.https://developer.mozilla.org/ko/docs/Web/API/Canvas_API/Tutorial/Basic_usagehtml에 canvas태그를 정의한
7.9. Fun with HTML5 Canvas

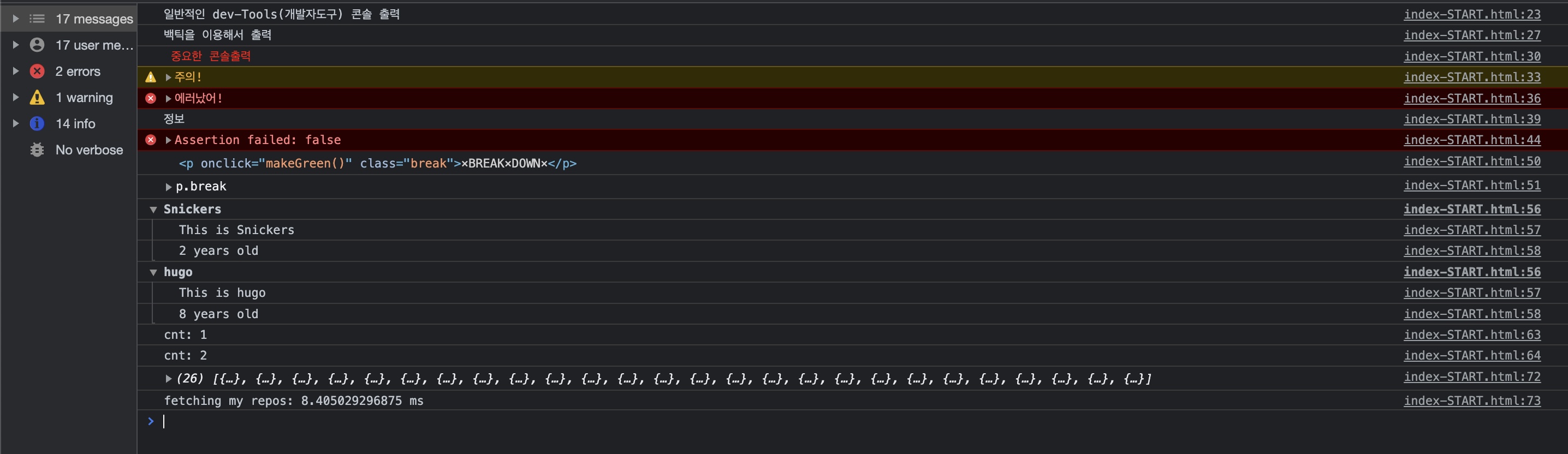
웹 개발 디버깅을 할때 브라우저의 개발자도구에서 console.log를 찍곤한다console 출력의 여러가지 방법 알아보자
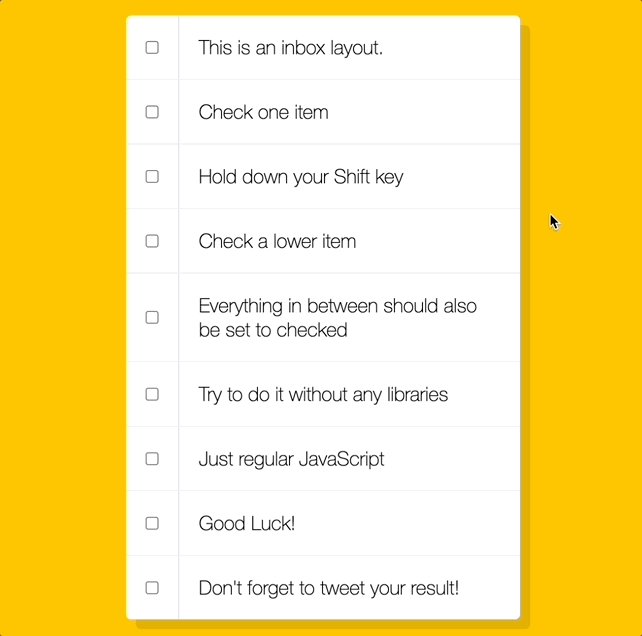
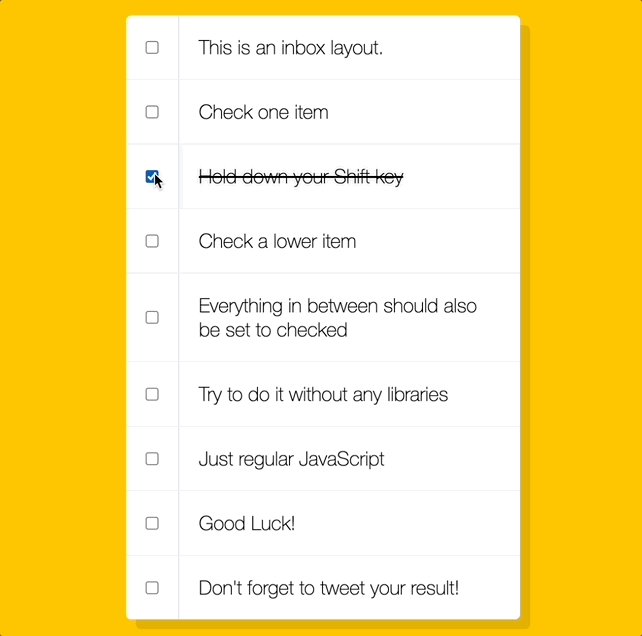
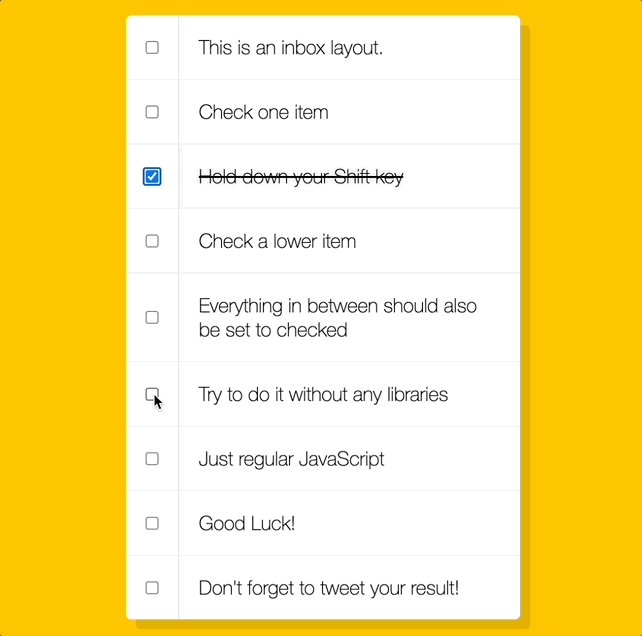
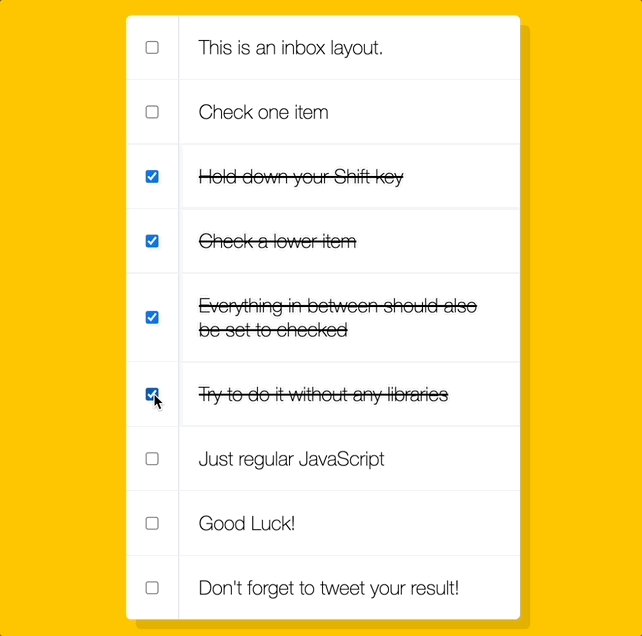
8.10. Hold Shift and Check Checkboxes

Shift키를 누르고 체크를 하면,두 체크박스 사이가 전부 눌려지는 계획표 만들기input\[type='checkbox']
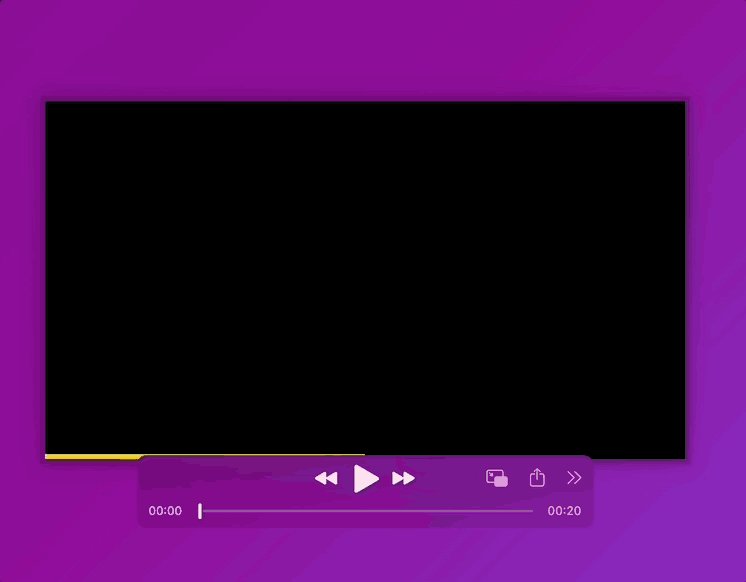
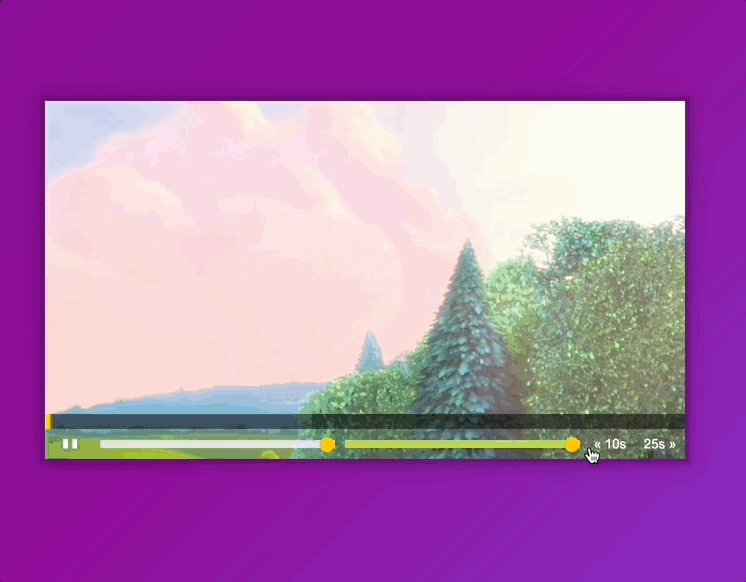
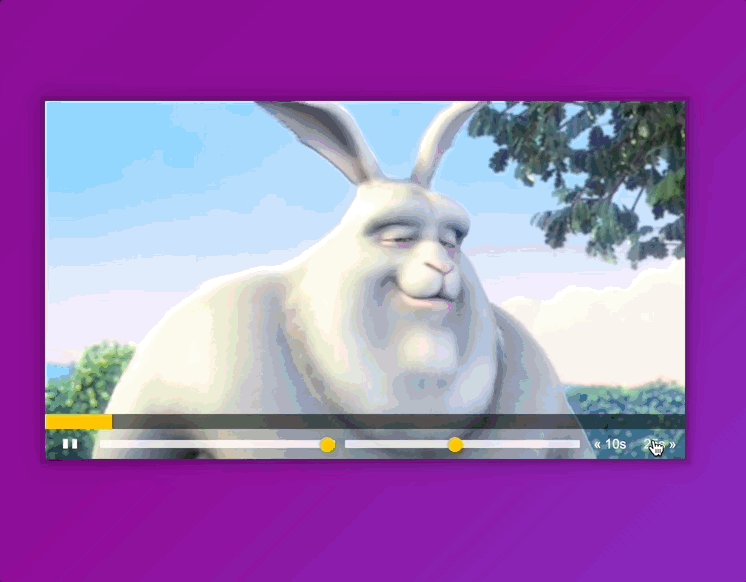
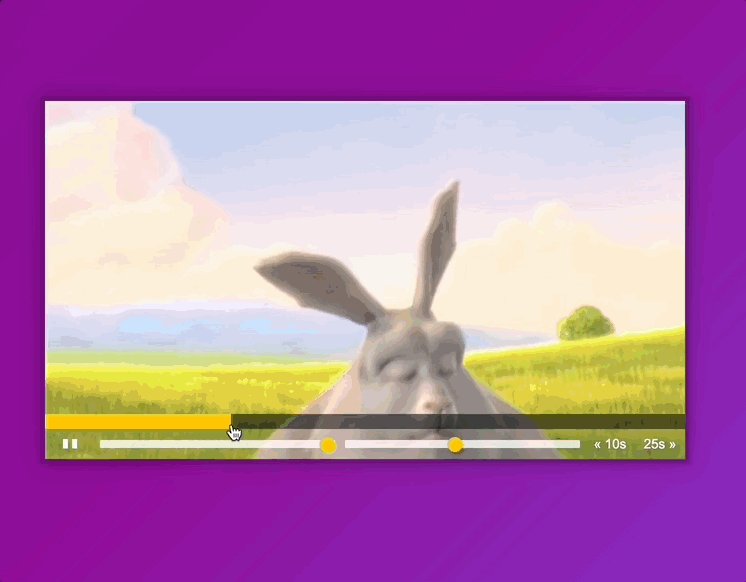
9.11. Custom Video Player

<video>를 커스텀해보자원래 <video controls> 와 같이controls attribute를 주면 위와 같이 브라우저 기본 비디오 UI를 제공해준다.이 UI를 입맛대로 커스텀하려면, 하나부터 열까지 다 뜯어고쳐야한다.progress bar를 클릭