1. 목표
웹 개발 디버깅을 할때 브라우저의 개발자도구에서 console.log를 찍곤한다
console 출력의 여러가지 방법 알아보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Console Tricks!</title>
</head>
<body>
<p onClick="makeGreen()" class="break">×BREAK×DOWN×</p>
<script>
const dogs = [
{ name: 'Snickers', age: 2 },
{ name: 'hugo', age: 8 },
];
function makeGreen() {
const p = document.querySelector('p');
p.style.color = '#BADA55';
p.style.fontSize = '50px';
}
// Regular
console.log('일반적인 dev-Tools(개발자도구) 콘솔 출력');
// Interpolated
const message = '백틱을 이용해서 출력';
console.log(`${message}`);
// Styled
console.log('%c 중요한 콘솔출력', 'color: red');
// warning!
console.warn('주의!');
// Error :|
console.error('에러났어!');
// Info
console.info('정보');
// Testing 거짓이면 로그출력
const p = document.querySelector('p');
console.assert(p.classList.contains('break'), 'false');
console.assert(p.classList.contains('down'), 'false'); // 출력
// clearing
console.clear(); // 콘솔창 clear
// Viewing DOM Elements
console.log(p);
console.dir(p); // element의 api와 모든속성들을 보여준다
// Grouping together
// console.group('flag') ... console.groupEnd('flag')
dogs.forEach((dog) => {
console.group(`${dog.name}`);
console.log(`This is ${dog.name}`);
console.log(`${dog.age} years old`);
console.groupEnd(`${dog.name}`);
});
// counting
console.count('cnt'); // cnt: 1
console.count('cnt'); // cnt: 2
// timing
// 시간측정
console.time('fetching my repos');
fetch('https://api.github.com/users/yogjin/repos') // yogjin github의 repo들 가져오기
.then((data) => data.json())
.then((data) => {
console.log(data);
console.timeEnd('fetching my repos');
});
</script>
</body>
</html>
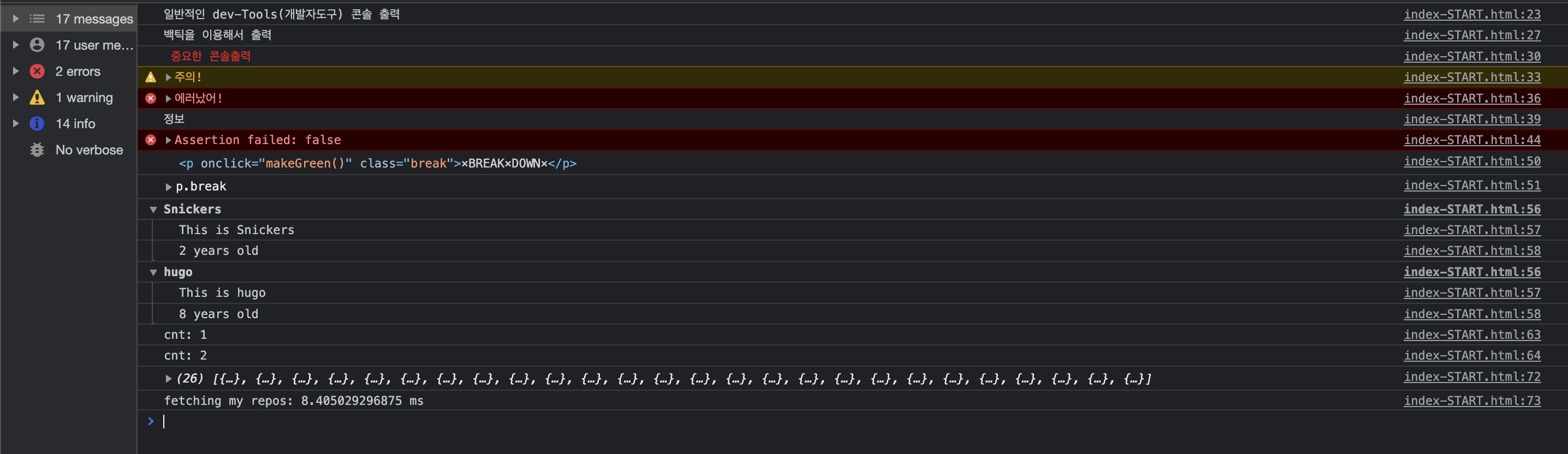
출력 결과