1. 목표
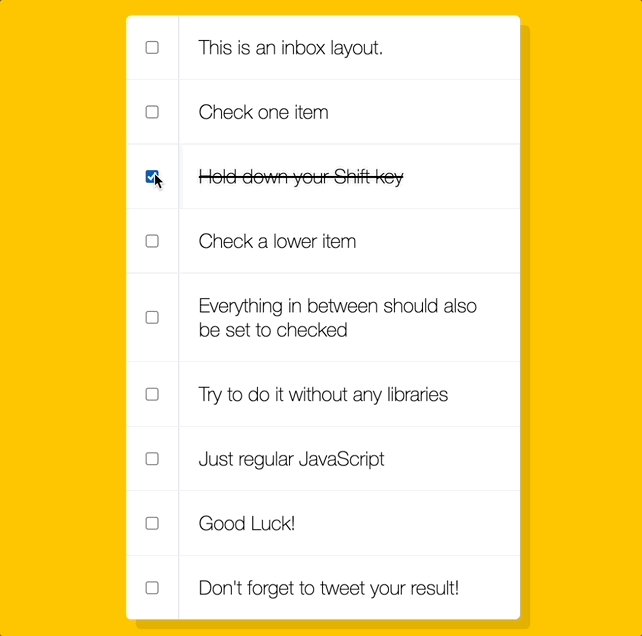
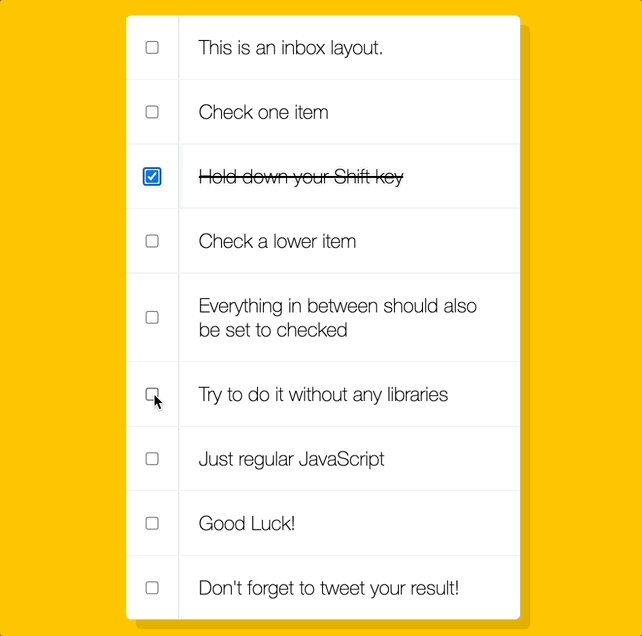
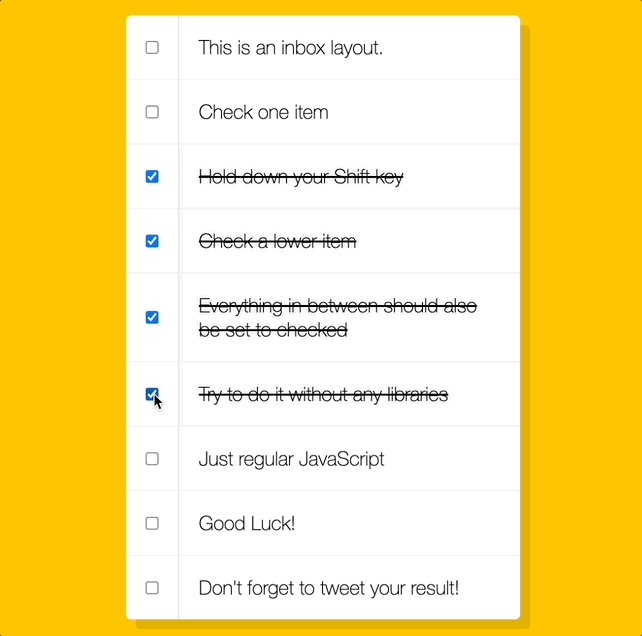
Shift키를 누르고 체크를 하면,
두 체크박스 사이가 전부 눌려지는 계획표 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hold Shift to Check Multiple Checkboxes</title>
</head>
<body>
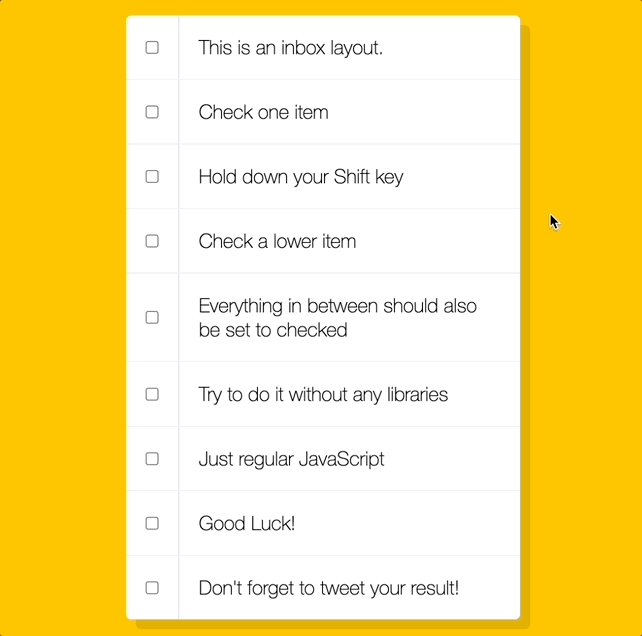
<div class="inbox">
<div class="item">
<input type="checkbox" />
<p>This is an inbox layout.</p>
</div>
<div class="item">
<input type="checkbox" />
<p>Check one item</p>
</div>
<div class="item">
<input type="checkbox" />
<p>Hold down your Shift key</p>
</div>
<div class="item">
<input type="checkbox" />
<p>Check a lower item</p>
</div>
<div class="item">
<input type="checkbox" />
<p>Everything in between should also be set to checked</p>
</div>
<div class="item">
<input type="checkbox" />
<p>Try to do it without any libraries</p>
</div>
<div class="item">
<input type="checkbox" />
<p>Just regular JavaScript</p>
</div>
<div class="item">
<input type="checkbox" />
<p>Good Luck!</p>
</div>
<div class="item">
<input type="checkbox" />
<p>Don't forget to tweet your result!</p>
</div>
</div>
<script>
const checkboxes = document.querySelectorAll(`input[type='checkbox']`);
let lastChecked; // 마지막에 체크한 박스
function handleCheck(e) {
let inBetween = false;
// 시프트 키를 누른 상태로 박스를 체크했을때 && 체크했을때(취소가 아닌)
if (e.shiftKey && this.checked) {
// 이전 박스와 현재 체크한 박스 사이에 있는 box들을 체크
checkboxes.forEach((checkbox) => {
if (checkbox.checked || checkbox === lastChecked) {
// 체크한 박스나 이전에 체크한 박스를 만나면 inBetween bool 바꿔주기
inBetween = !inBetween;
}
if (inBetween) {
checkbox.checked = true; // 체크
}
});
}
lastChecked = this; // 체크한 박스 저장
}
checkboxes.forEach((checkbox) => {
checkbox.addEventListener('click', handleCheck);
});
</script>
</body>
</html>
2. 정리
css selector
<input type="checkbox" />input[type='checkbox']