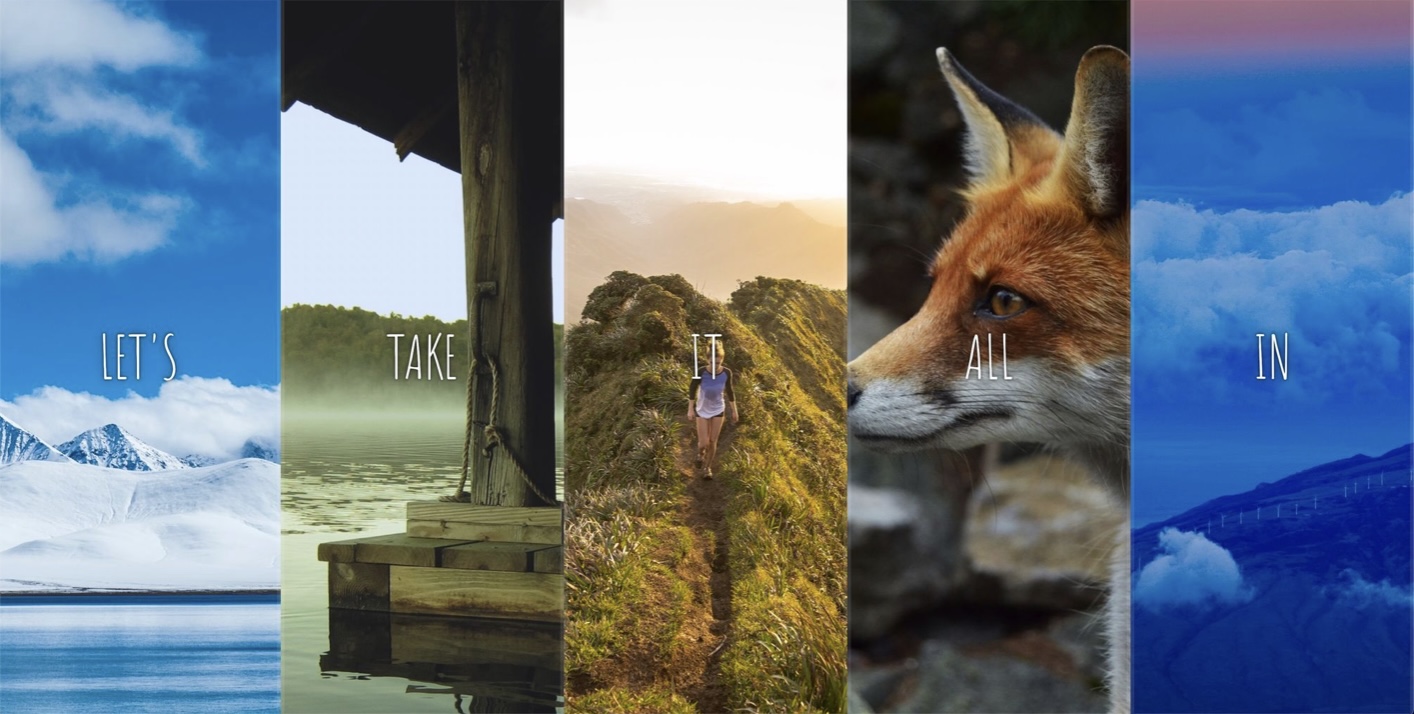
초기화면

각 패널 클릭시

각 패널을 클릭시에 화면이 넓어지고, 숨겨져있던 글씨들도 위에서 내려오고, 밑에서 올라온다.
글씨 크기도 좀 더 커진다.
1. 목표
CSS: flex를 사용할 수 있다.
연습 : https://flexboxfroggy.com/#ko
JS: element class를 줬다 뺐다 해서 css를 조작할 수 있다.
addEventListener(), classList.toggle() 이용
2.정리
1. flex

.panel: 각각의 panel에 대한 style
.panel {
background: #6b0f9c;
box-shadow: inset 0 0 0 5px rgba(255, 255, 255, 0.1);
color: white;
text-align: center;
align-items: center;
/* Safari transitionend event.propertyName === flex */
/* Chrome + FF transitionend event.propertyName === flex-grow */
transition: font-size 0.7s cubic-bezier(0.61, -0.19, 0.7, -0.11),
flex 0.7s cubic-bezier(0.61, -0.19, 0.7, -0.11), background 0.2s;
font-size: 20px;
background-size: cover;
background-position: center;
flex: 1; /* 각 panel들이 차지할 비율을 일정하게. 1*/
display: flex;
flex-direction: column; /* flex 적용방향: 세로*/
justify-content: center; /* flex 자식 중앙정렬*/
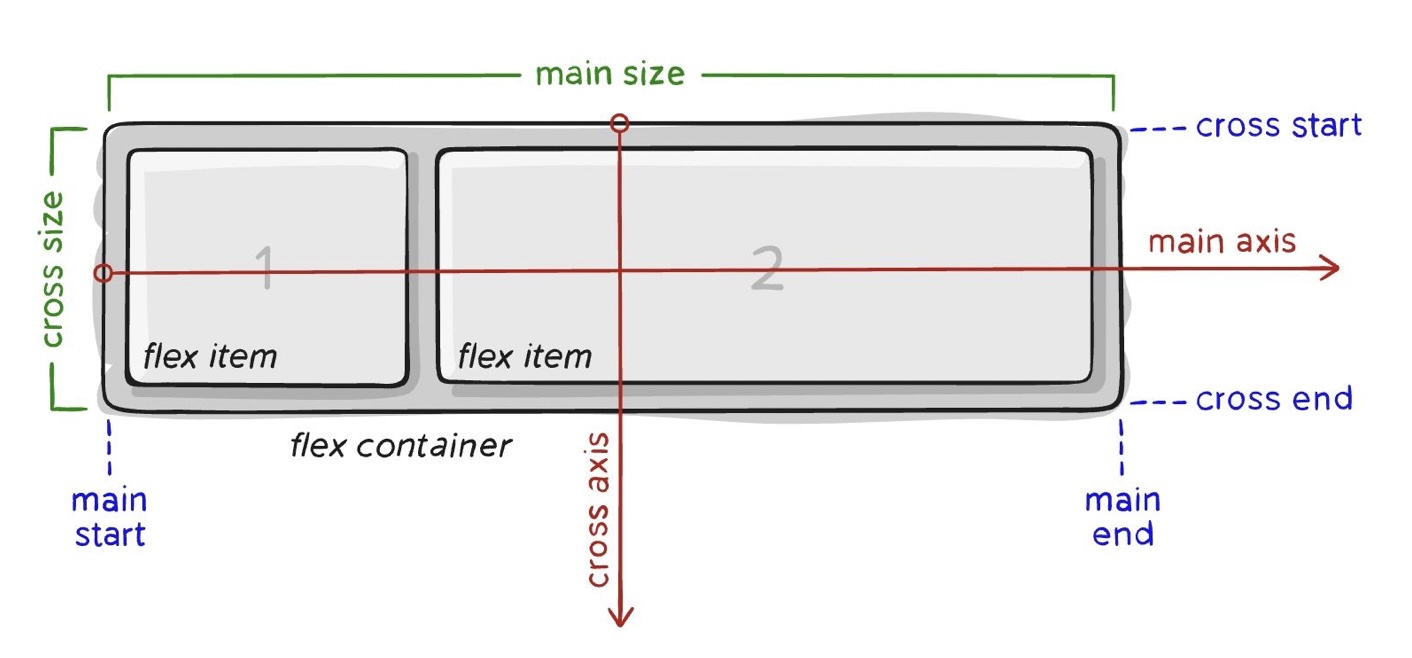
}display:flex:해당 element를 flex화 한다.flex-direction: flex item들의 정렬 방향을 결정한다.- row, column

justify-content: flex의 중심축의 정렬기준을 정한다.flex-direction이row면 가로방향,column면 세로방향- 위 그림은
flex-direction:row기준 - center, flex-start, flex-end, stretch ...
align-items: flex의 교차축의 정렬기준을 정한다.flex-direction이row면 세로방향,column면 가로방향- 위 그림은
flex-direction:row기준 - center, flex-start, flex-end, stretch ...
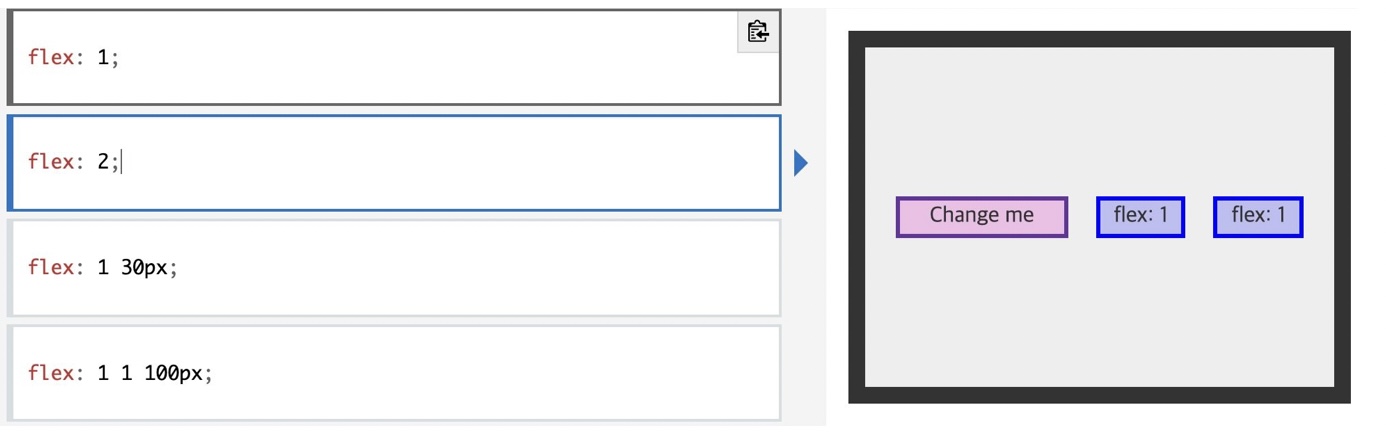
flex : 1: 각 flex item이 차지하는 공간의 비율(1)을 설정
2. Element.classList.toggle(’해당값’)
해당 element class에 해당값이 없으면 추가하고, 있으면 삭제해주는 메소드.
CSS 와 연계해서 자주 사용하는 듯 하다.
Javascript
// panel 펼치기
// Element.classList.toggle('string')
// <element class="string"> 클래스 값 추가
function toggleOpen() {
this.classList.toggle('open');
}
// 글자 보이기
// class: open-active추가
function toggleActive(e) {
// transition를 적용한 요소가 2개(font-size, flex-grow)이기 때문에 하나만 event를 적용해야한다
// this.classList.toggle('open-active');
if (e.propertyName == 'font-size') {
this.classList.toggle('open-active');
}
}
const panels = document.querySelectorAll('.panel');
// panel 클릭 시 펼치기
panels.forEach((panel) => panel.addEventListener('click', toggleOpen));
// 변화가 끝나면(transitionend), 위 아래 글씨도 보여주기.
panels.forEach((panel) =>
panel.addEventListener('transitionend', toggleActive)css
/* 위 아래 문자열 올려진 상태에서 패널이 열리면 내리기*/
.panel > *:first-child {
transform: translateY(-100%);
}
.panel.open-active > *:first-child {
transform: translateY(0);
}
.panel > *:last-child {
transform: translateY(100%);
}
.panel.open-active > *:last-child {
transform: translateY(0);
}classList.toggle()은 css와 연계하는데,
- addEventListener로 클릭 시 toggle을 호출해서 클래스를 만들거나 없애주는 동작을 추가한다.
- 위 css 코드를 보면, open-active가 toggle할 클래스값으로 쓰이고 있다.
- open-active가 없으면 글자를 숨기고, 있으면 글자를 보이게 한다.
3. 결론
flex 아주 매력적이다.
이 프로젝트에서 쓴 스킬은 포트폴리오 만들때도 유용할 듯!