- 전체보기(26)
- CSS(4)
- git(2)
- Map(2)
- border(2)
- border-bottom(1)
- rowspan(1)
- undefined(1)
- position(1)
- semantic tag(1)
- absolute(1)
- indexOf(1)
- relative(1)
- git rebase(1)
- float(1)
- colspan(1)
- null(1)
- useEffect(1)
- useState(1)
- fixed(1)
- img(1)
- padding(1)
- Flex(1)
- selector(1)
- margin(1)
- box-sizing(1)
- content-box(1)
- State(1)
- first-child(1)
- html(1)
- background image(1)
- block(1)
- inline(1)
- clear(1)
- split()(1)
- Table(1)
- isEven(1)
- github(1)
- semantic web(1)
- setAttribute(1)
- Array.filter(1)
- 특정선택자제외(1)
- border-box(1)
- last-child(1)
- underline(1)
- static(1)

[React] 배열 데이터 렌더링하기 (Feat.map)
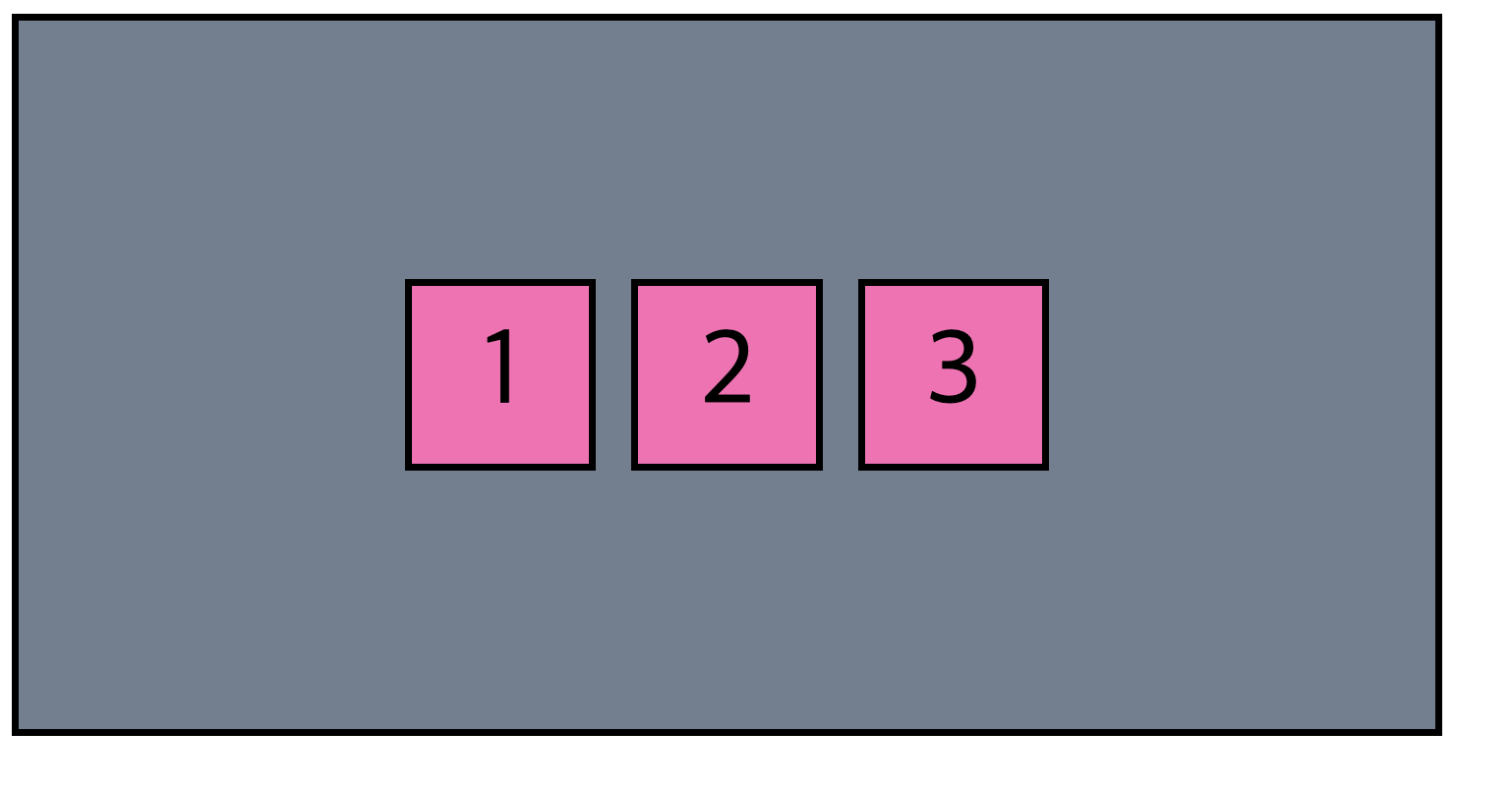
map() 이란? > arr.map(callbackFunction(currentValue, index, array), thisArg); callback : 새로운 배열 요소를 생성하는 함수로 다음 세가지 인수를 갖는다. (1) currentValue : 처리할

Git Rebase (+Conflict 해결하기)
git rebase 명령어를 무작정 사용하기 이전에 git merge를 두고 왜 git rebase를 써야하는지부터 언급하려한다. git merge를 사용해서 많은 개발자들이 큰 규모의 프로젝트를 작업해야하는 상황이라 가정해보자. 각 각의 feature 브랜치가 머지
[React] 상수데이터 / Mock 데이터
상수데이터란? li 태그의 props로 key를 부여한다. key 는 고유한 값이여야하고 추적가능한 값이여야한다. 상수데이터와 map으로 아래와 같이 한번에 5개의 리스트를 만들 수 있다. 객체 추가만으로 ui 수정이나 삭제하는데 유용하다. 상수데이터는 컴포넌트 파일
[React] useEffect
useEffect 어떠한 컴포넌트가 Mount(화면에 첫 렌더링) / Update(다시 렌더링) / Unmount (화면에서 사라질 때) 되었을 때 특정 작업을 처리할 코드를 실행시켜주기 위해 useEffect를 사용한다. 📌 useEffect(()=>{}) u
[React] useState
📌 const state, setState = useState(초기값);state : 컴포넌트의 상태setState : state를 변경해주는 함수state의 생성과 동시에 가져야할 초기값을 usestate 함수에 인자로 넣어주면state와 setState라는 두가지
Basic Git flow & 팀단위 Git flow
remote = origin = githublocal = 내 컴퓨터\*상황 : 이미 Github상에 Repository가 존재하는 상황1.cd Desktop내 폴더2.git clone repository 주소3.cd 프로젝트 폴더 // 해당 폴더로 이동4.git bra
[JavaScript]setAttribute : 요소의 속성값을 정하는 메서드
setAttribute 기본 형태 element.setAttribute(속성명,속성값);
Git & GitHub
개발자라면 Git과 GitHub이 무엇인지 알고 넘어가야하며 익숙해져야하는 툴이다. 💡 Git: 로컬 파일의 변경 사항을 기록하고 해당 파일에 대한 여러 사용자 간의 작업을 조율하기 위한 버전 관리 시스템(VCS : Version Control System)이다.
[JavaScript] Array.filter()
자바스크립트에서 Array.filter()는 배열의 요소들 중에 특정 조건을 만족하는 요소들을 모아서 새로운 배열로 리턴한다. 아래 예제를 통해 filter()의 사용 방법에 대해서 알아보자! ** 배열 words의 요소 중에 문자열의 길이가 6보다 큰 것들만 찾아서

[CSS] flex 정리
우선 Flex는 2개의 개념으로 나눈다.첫 번째는 Container 두 번째는 Items 이다. 아래 코드와 함께 살펴보자!Container는 Items를 감싸는 부모 요소이며, 각 Item을 정렬하기 위해선 Container가 필수이다.주의할 부분은 Container
[JavaScript] Array.map() 메서드
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다. 구문 : arr.map(callback(currentValue\[, index, array]), thisArg) 여기서 콜백함수는 세 가지 인자를 전달하
[JavaScript] indexOf 함수
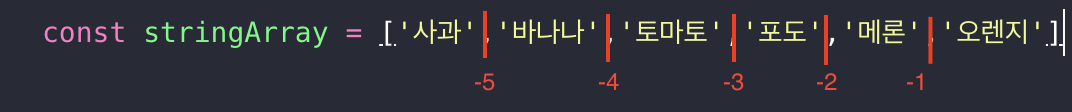
indexOf("찾을 문자열")찾은 문자열의 시작 위치를 반환한다. 찾을 문자열이 없을 경우 -1을 반환한다.indexOf("찾을 문자열", "시작 위치")찾을 위치를 두 번째 인자에 부여하면 시작 위치부터 문자열을 찾는다.아래 예제를 통해 확인해보자.str의 전체 문

[JavaScript] array의 splice & slice 함수 정리
자바스크립트의 배열(Array) 객체에서 제공되는 함수인 splice를 이용하면 원하는 위치에 요소를 추가하거나 삭제할 수 있다. 문법 : array.splice(start\[, deleteCount\[, item1\[, item2, ...]]])splice 함수
[JavaScript] isEven
isEven 함수는 주어진 숫자가 짝수인지의 여부를 반환한다.나머지 연산자(%)를 활용하여 아래와 같이 홀/짝인지 확인할 수 있는 코드를 짤 수 있다.

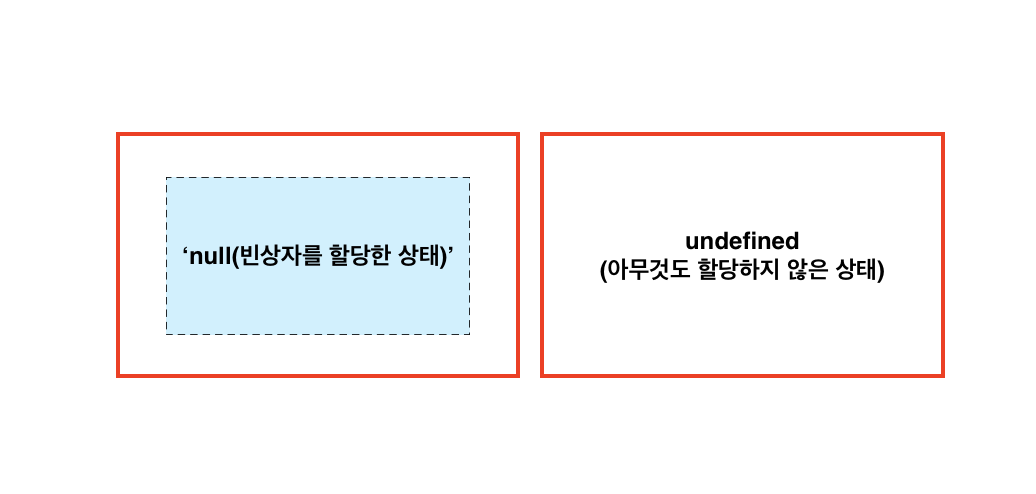
[Javascript] null vs undefined
null과 undefined는 모두 자바스크립트의 데이터 타입이다.undefined는 변수를 선언하고 값을 할당하지 않은 상태. 즉, 자료형이 없는 상태.null은 변수를 선언하고 빈 값을 할당한'빈 값(blank)'을 할당한 상태이다. 따라서 typeof를 통해 자료

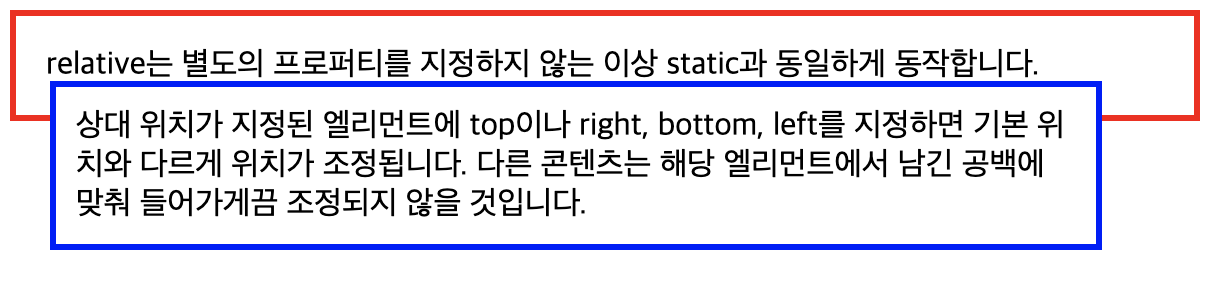
[CSS] Position
static : 기본값이다. position 프로퍼티를 지정하지 않았을 때와 같다.기본적으로 이 값을 지정할 일은 없지만 이미 설정된 position을 무력화하기 위해 사용될 수 있다.relative : 별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 동

[CSS] float & clear
float 속성은 정렬을 위해 사용하는 속성이다.일반적인 정렬과는 다르게 float 정렬된 것 주위로 다른 컨텐츠가 흐르듯이 배치가 된다.즉 공간은 차지하지만 다른 element들의 배치에 영향을 안주는 element가 되는 것이다.float 의 사전적 의미는 '뜨다'
[HTML] Table
테이블을 표현하기 위해서 여러 태그들의 조합이 필요하다.<table>,<thead>, <tbody>, <tr>, <th>, <td> 등의 태그를 이용하여 하나의 테이블을 완성시킬 수 있다.결과는 아래 화면과 같다.<th> : ta
[CSS] 순서를 이용한 선택자 : nth / first or last-child
CSS selector를 표기하는 방법중에 해당 태그의 첫 번째 순서인지, 마지막 순서인인지,홀수/짝수 인지 등을 알 수 있는 다양한 selector 표기법이 있다. ⭐️ 다시 짚고 넘어가자ㅡ selector는 tag, .class, \`:nth-child(N) = 부