- 전체보기(102)
- React(8)
- https(3)
- react native(3)
- SendBird(3)
- axios(2)
- release(2)
- update(2)
- http(2)
- chatting(2)
- form(2)
- route53(2)
- 채팅(2)
- aws(2)
- 센드버드(2)
- file(2)
- delete(2)
- CREATE(2)
- 리액트(2)
- error(2)
- ec2(2)
- Map(2)
- GET(2)
- POST(2)
- JavaScript(2)
- instance(1)
- progressive(1)
- List(1)
- SPF(1)
- 배포(1)
- Proxy(1)
- image(1)
- mod_php(1)
- ssl(1)
- 가공(1)
- react hook form(1)
- 프론트엔드(1)
- fill(1)
- requestFullscreen(1)
- dotenv(1)
- Document(1)
- append(1)
- 환경변수(1)
- RN(1)
- 화면크기(1)
- js(1)
- package.json(1)
- ecs(1)
- network(1)
- Presenter(1)
- &&(1)
- ReacNative(1)
- JSZip(1)
- 풀스크린(1)
- 코드캠프(1)
- php(1)
- Service Worker(1)
- lighthouse(1)
- concat(1)
- Jmeter(1)
- exitFullscreen(1)
- Next js 14(1)
- docker(1)
- antd(1)
- iOS(1)
- LoadBalance(1)
- foreach(1)
- build(1)
- next.config(1)
- key(1)
- select(1)
- option(1)
- mail(1)
- authorization(1)
- Sort(1)
- DMARC(1)
- apache(1)
- permission(1)
- design(1)
- Native(1)
- t3.small(1)
- CSS(1)
- apk(1)
- Factory(1)
- hook(1)
- 스프레드연산자(1)
- 날짜비교(1)
- fpm-php(1)
- slotmachine(1)
- upload(1)
- txt(1)
- DragAndDrop(1)
- Control(1)
- manifest.json(1)
- 6기(1)
- data(1)
- CodeCamp(1)
- DKIM(1)
- web app(1)
- style(1)
- app(1)
- withCredentials(1)
- Multipart(1)
- next js(1)
- Array.from(1)
- reverse(1)
- wordpress(1)
- .env(1)
- Props(1)
- Date(1)
- 보안(1)
- Singleton(1)
- emotion(1)
- android(1)
- 도커(1)
- container(1)
- pwa(1)
- headers(1)
- typescript(1)
- animation(1)
- tag(1)
- routing(1)
- app routing(1)
- 배열(1)
- web(1)
- zip(1)
- formData(1)
- 전체화면(1)
- indexOf(1)

apache 그리고 fpm-php
워드프레스로 만든 우리의 홈페이지가 어느날 죽었다. 다급하게 인스턴스를 재부팅해서 살려냈지만 몇개월 뒤 또 죽어버렸다. 계속 죽으니 뭔가 원인이 있겠다 싶어 한번 파보았다 기존 우리의 ec2사양은 t3.small vCPU 2개 메모리 2GB 네트워크 최대 5Gbp

ECS 도커로 배포하기
요즘 제일 많이 사용하고있는 ECS에 도커로 배포 하기에 대해 내가 까먹지 않기 위해 그리고 까먹어도 다시 볼 수 있도록하기 위해 글을 오랜만에 씁니당먼저 ECS에 들어가서 클러스터를 생성하고 프라이빗 리포지토리를 하나 생성해줍니다저는 이미 생성된 클러스터가 있어서 프

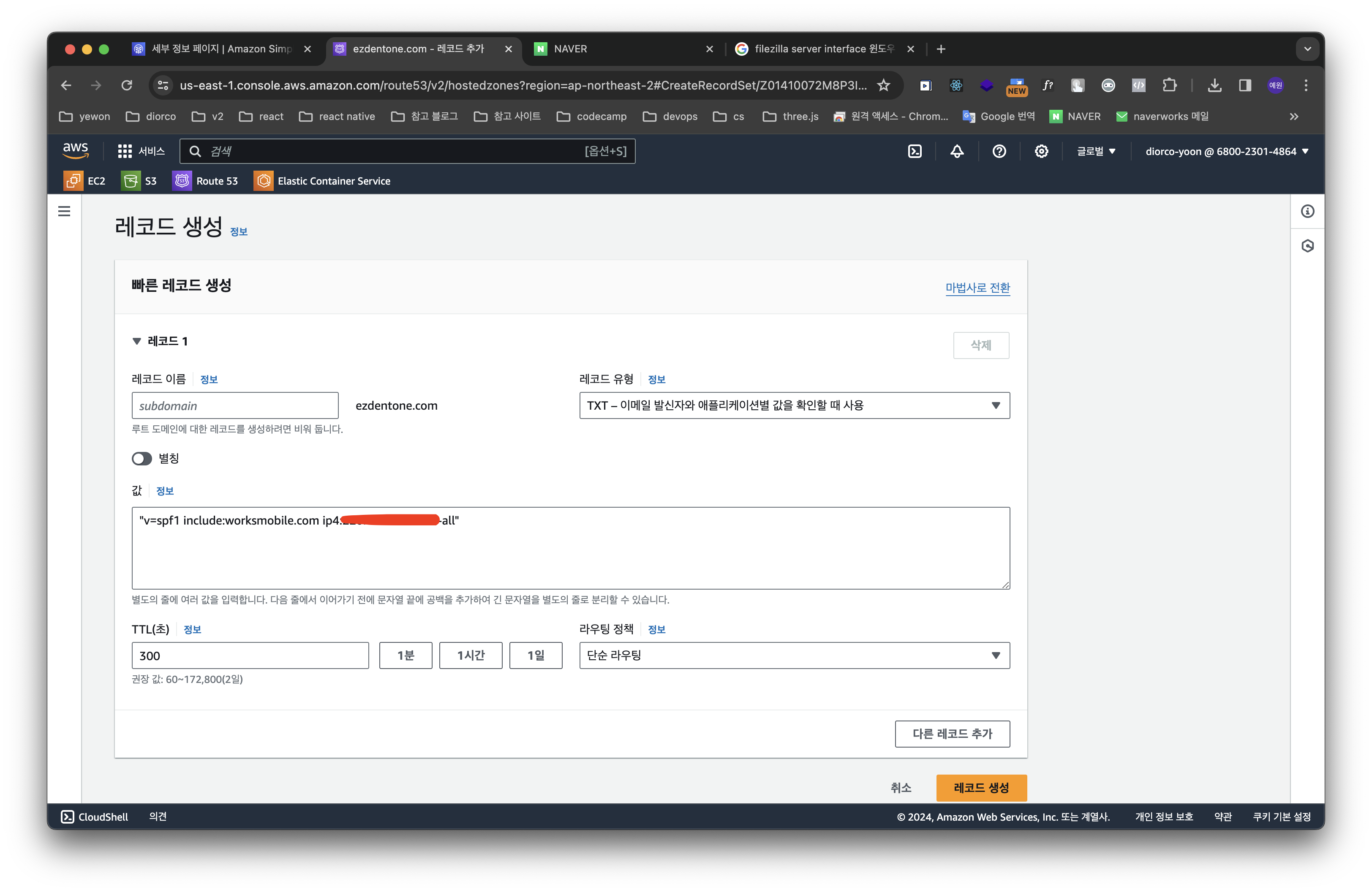
SPF, DKIM, DMARC 메일 보안 설정하기
내가 보낸 메일이 스팸 메일함으로 가있다면 마케팅적으로 손해를 볼 것이다 이 메일이 스팸이 아니라는걸 증명하는 보안정책을 설정해주어야 하는데 그 방법으로는SPF, DKIM, DMARC가 있다그 설정 방법을 적어보려고 한다우리의 도메인은 aws로 관리되고 있고 메일은 n
zip 파일로 업로드
파일 업로드를 하는데 파일을 zip 파일로 만들어서 올려야했다 js로 구현했고 드래그앤드롭이 가능하고 올라간 파일은 리스트로 보이며 삭제가 가능하고추가 업로드도 가능하다

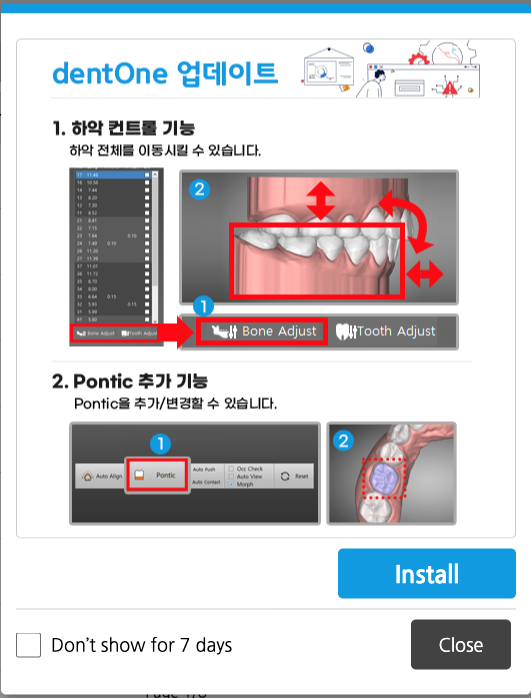
image 화질 개선기
이 간단한 코드 한줄에서 시작된 험난한 여정기를 기록해보자기능 개선 업데이트 팝업창을 띄우기로 하고 이미지를 받아서 평소와같이 <img/> 를 이용하였다근데 이미지가 묘하게 깨져보이는 문제가 발생했다언뜻 봐서는 잘 구분이 안가지만 자세히 보면 볼 수록 이미지 픽셀

Next js 첫 시작페이지 변경하기
Next.js에서 app routing을 사용할 경우 src/app 안의 폴더 이름명으로 routing이 이루어진다따라서, src/app/page.tsx의 위치로 첫페이지가 route 되는데 첫 페이지를 src/app/page.tsx가 아닌 내가 원하는 페이지로 설정하

React Native https 통신 오류
React native로 채팅어플을 개발하던중 안드로이드에서만 https로의 통신이 되지 않았다 웹, ios, postman 모두 정상적으로 통신에 성공해 값을 넘겨 받았는데 오직 안드로이드에서만 안되니까 막막했다 이 문제 해결에 꽤 오랜 시간이 걸렸다 진짜 안본 블

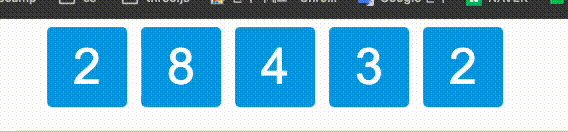
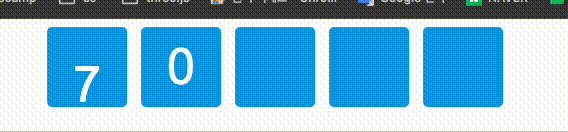
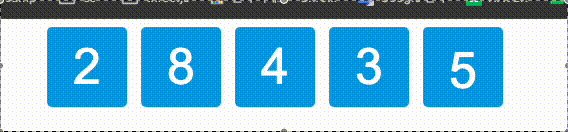
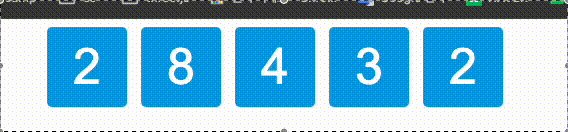
숫자 슬롯머신 이벤트 만들기
어떤 값을 유저에게 눈에띄게 보여주는 방법중에 슬롯머신처럼 보여주는 방법이 있다이 방법을 구현해보고자 했고 순수 자바스크립트로 구현해보았다구글링을 통해 방법을 찾고 수정한 끝에 구현에 성공했다도움- https://codepen.io/yoon123456/pen/

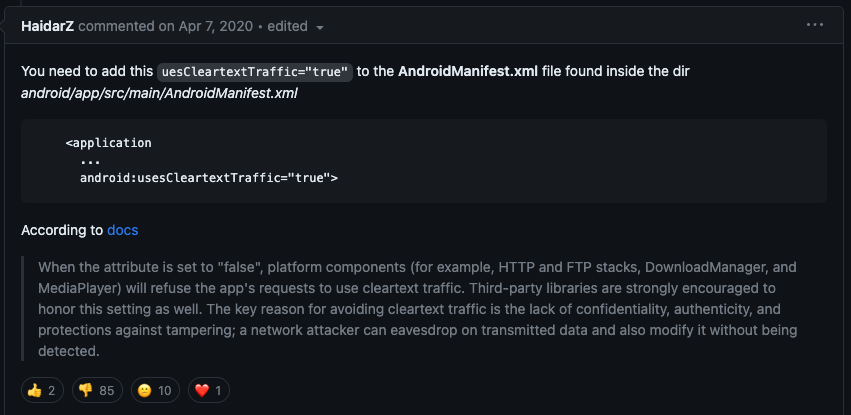
React native http 통신 허용하기
앱개발이 어느정도 완료가 되어가고 테스트를 위해 apk파일을 안드로이드 핸드폰에서 실행했는데...!axios가 정상 작동하지 않았다 네트워크 오류라는 메세지 확인 후 구글링을 엄청 해보니android 9 이상부터는 http 프로토콜 요청이 기본적으로 막혀있다고 한다해결

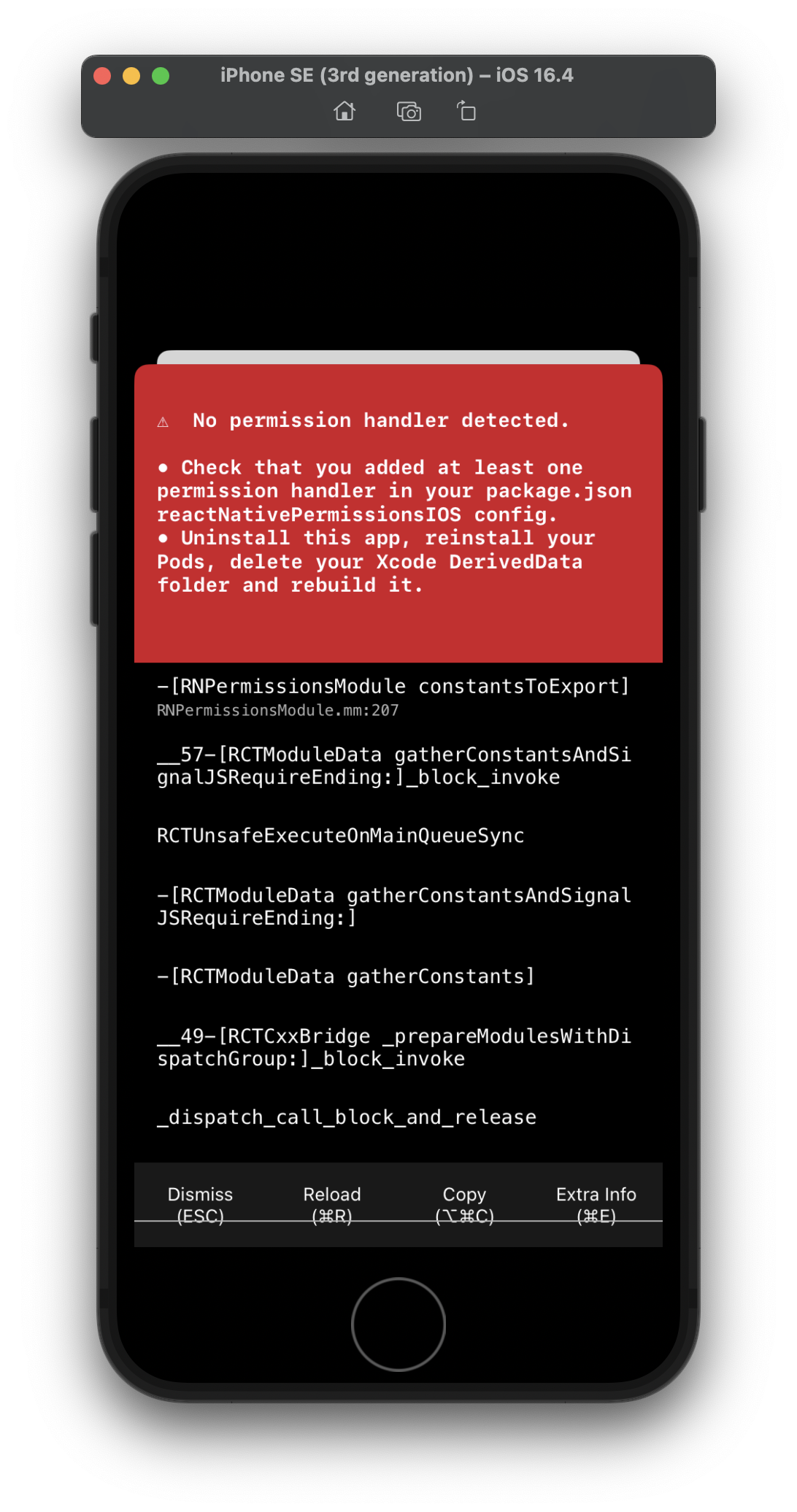
IOS permission error
No permission handler detected.며칠전부터 yarn run ios를 실행하면 제일 처음에 나왔던 에러창 원인이 뭔지 몰라 수많은 구글링과 sample 코드를 비교한 끝에 해결할 수 있었다 찾고 보니 에러화면에 다 나와있던 해결방법;;해결 방법은

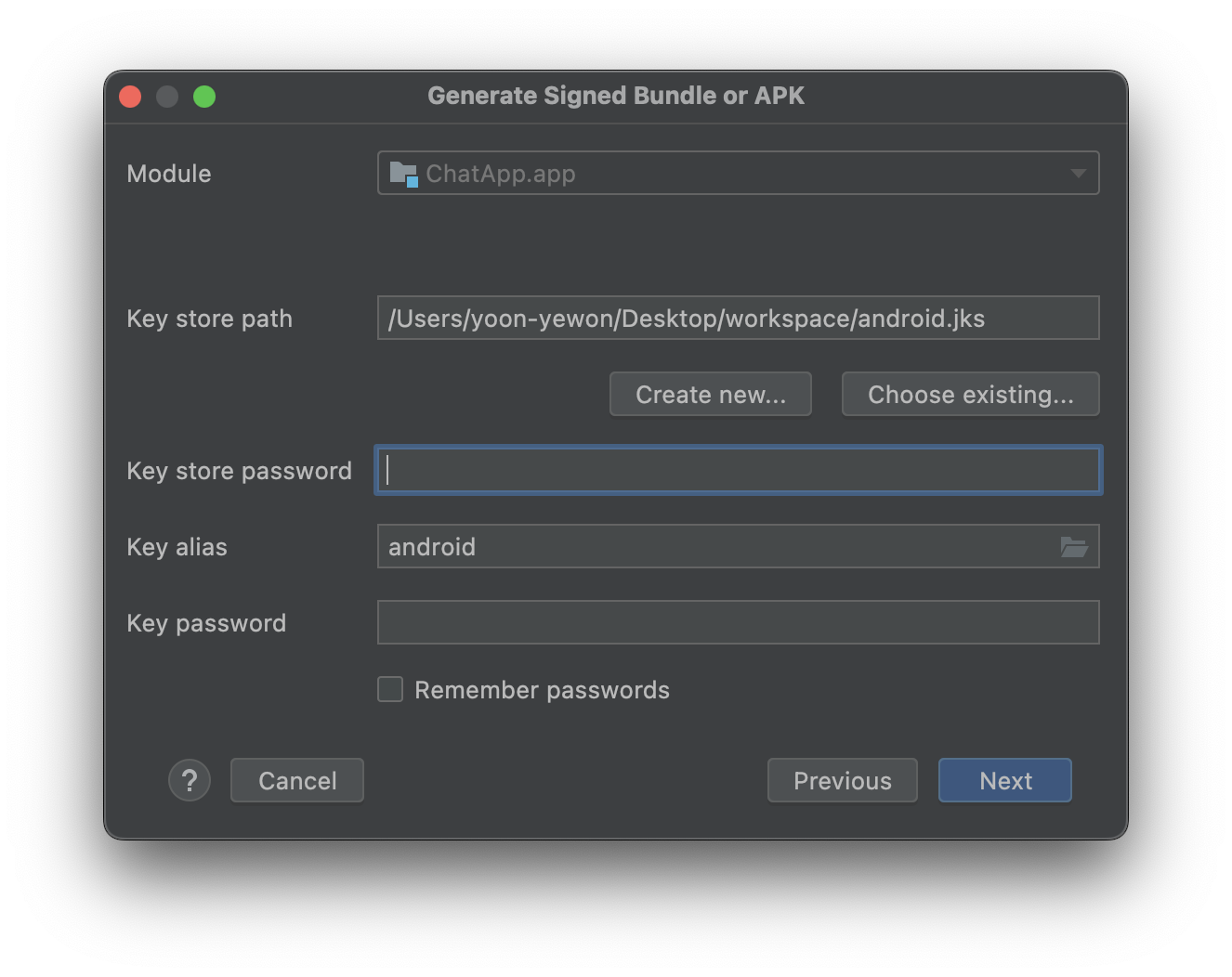
android release apk 만들기
react native와 sendbird를 이용하여 chatting app을 만들고 있다 어느정도 코드는 되었고 실제 핸드폰에서 동작하는지 확인하기 위해 apk 파일을 만들어 android폰에 설치하고 동작하는지 확인해보려고 한다 사수께서 너무나 잘 알려주셔서 잊지않기
component 이름 바꾸기
나는 emotion styled component를 통해 style을 만들어주고 있는데 가끔 component에 div나 span등 여러 값을 바꾸고 싶은 경우 아래처럼 하면 된다 밑의 예시는 h1~h6 까지의 태그를 만들어줄 수 있다

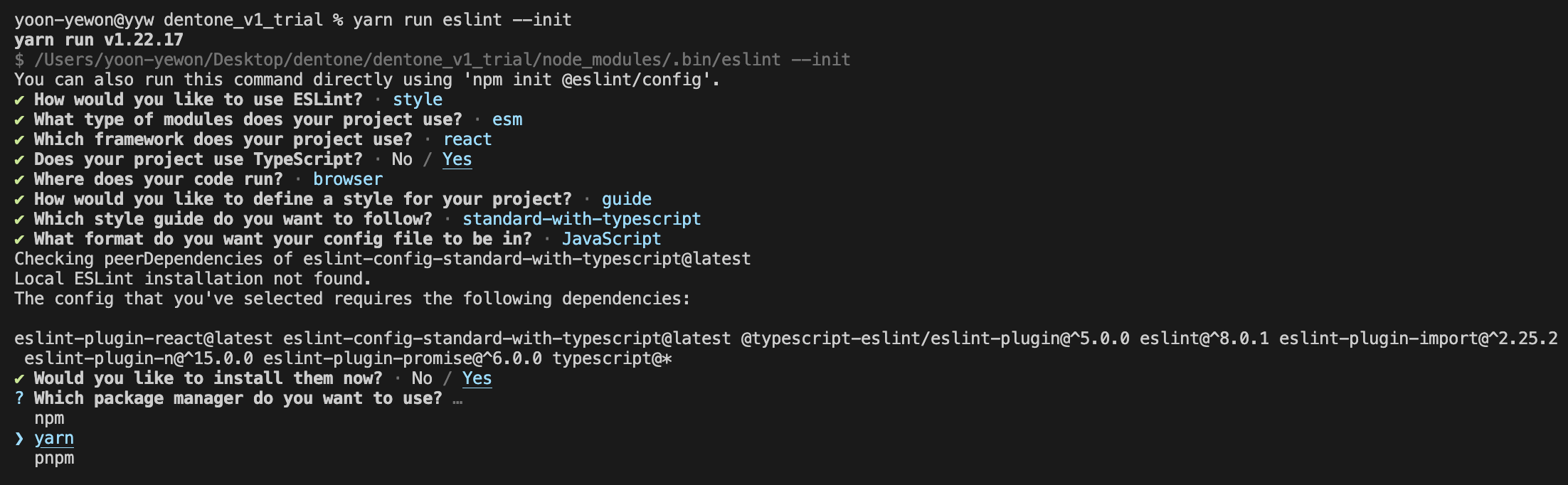
create react 초기셋팅
내가 보려고 적는 초기 셋팅 방법 리액트와 타입스크립트를 기반으로 하는 셋팅방법이다 npx create-react-app "원하는 파일명" —template typescriptyarn run eslint --inityarn add @typescript-eslint/

axios.create
axios를 알아갈 수록 아직도 모르는게 너무 많다🥲최근 headers에 같은 값을 넘겨주어야하는 상황이 생겼는데 매번 적어주기엔 너무 귀찮더라,,, (나 벌써 개발자 마인드인건가🧐)graphql에서는 컴포넌트로 뺐던 기억이 나서 axios도 분명이 있겠구나 싶어서

Sendbird 삽질기2
채팅목록 분리 채팅창분리환자이름으로 만들어진 채팅방에 의뢰자와 제작자가 자동으로 초대하고 첫 메세지 발송하기 모바일에서도 채팅이 가능하고 실시간 연동이 가능해야한다 더 많은 기능이 필요했지만 일단 이렇게 크게 4가지 기능이 가장 중요했다 pwa를 도입하여 모바일에서 다

PWA
✏️ PWA란? > PWA는 웹과 네이티브 앱의 기능 모두의 이점을 갖도록 수 많은 특정 기술과 표준 패턴을 사용해 개발된 웹 앱입니다. MDN 공식문서에 있는 내용이다 웹개발을 통해 앱으로도 보여줄 수 있는 장점이 있으니 앱개발을 따로 하지 않아도 되고 푸시 알
일반화면 전체스크린 만들기
간혹 브라우저 화면 상단의 페이지 탭과 경로 검색창, 북마크바 / 화면 하단의 메뉴 가 없이 풀스크린으로 보여주어야 하는 상황이 생길 수 있다 브라우저에서는 F11키를 누르거나 전체 화면 모드를 선택하면 되지만 코드로는 어떻게 해야할지 기록으로 남겨본다 위의 명령어를

react-hook-form 과 antd select
✏️ react-hook-form + antd form을 이용하여 회원가입을 구현중이었는데 맞딱드린 난관 antd 처럼 제어컴포넌트에서는 register를 아무리써도 값이 넘어오지 않았다 자꾸 name 타령하길래 화났던 기억,,, 이 빨간창을 맞딱드렸던 그때의 나는