Flutter
1.[Flutter] 스크롤 바 직접 만들기 - Vertical Indicator

이번 글에서는 스크롤 바를 직접 개발하는 방법에 대해서 알아보도록 하겠다.보통 스크롤 바는 Flutter 에서 지원하는 meterial widget에 있는 ScrollBar() 위젯을 사용하면 손쉽게 기능을 추가할 수 있다.하지만 ScrollBar 위젯은 List/Gr
2.[Flutter] 스크롤 바 직접 만들기 - Horizontal Indicator

이번 글에서도 이전 글에 이어서 스크롤 바를 직접 개발하는 방법에 대해서 알아보도록 하겠다.
3.[Flutter] 무한 스크롤 만들기(1) - Vertical

무한 스크롤 만들기
4.[Flutter] 무한 스크롤 만들기(2) - Horizontal

무한 스크롤 만들기(1) - Vertical
5.[Flutter] 무한 스크롤 만들기(3) - PageView

무한 스크롤 만들기(1) - Vertical무한 스크롤 만들기(2) - Hotizontal
6.[Flutter] SNS 애니메이션 만들기(1) - 좋아요 아이콘

SNS 애니메이션 만들기(1) - 좋아요 아이콘
7.[Flutter] SNS 애니메이션 만들기(2) - 하트 모션

SNS 애니메이션 만들기(2) - 좋아요 모션
8.[Flutter] Tab View 만들기(1) - Tabbar

Tab View 만들기(1) - Tabbar
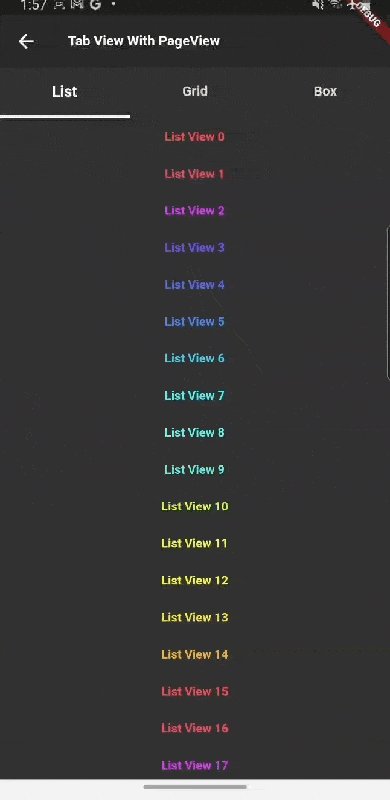
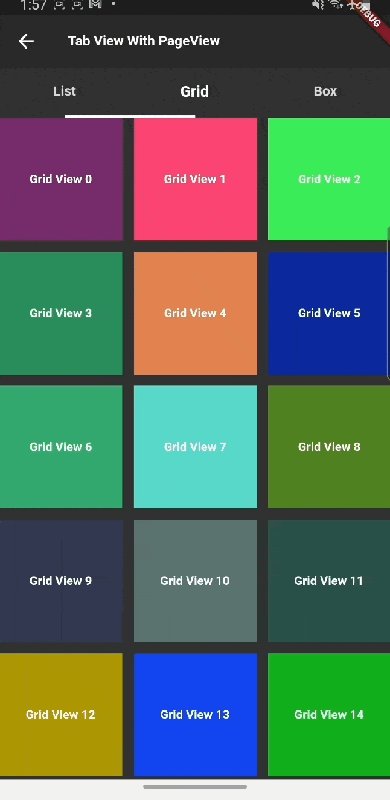
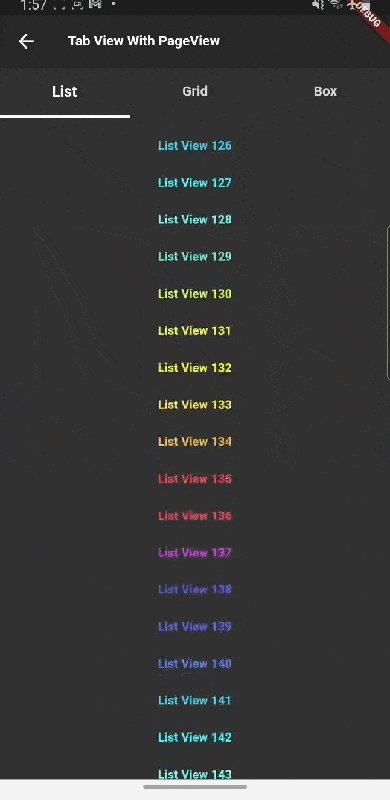
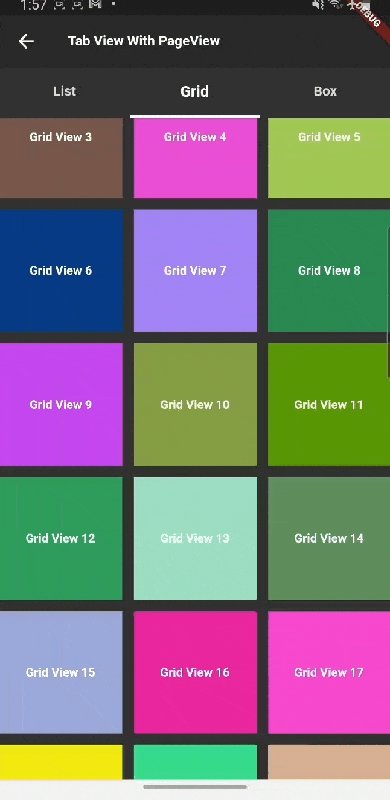
9.[Flutter] Tab View 만들기(2) - PageView

Tab View 만들기(2) - PageView
10.[Flutter] Tab View 만들기(3) - Custom 1탄

Tab View 만들기(3) - Custom 1탄
11.[Flutter] Tab View 만들기(4) - Custom 2탄

Tab View 만들기(3) - Custom 2탄
12.[Flutter] Scroll View 만들기(1) - SingleChildScrollView

Scroll View 만들기(1) - SingleChild
13.[Flutter] Scroll View만들기(2) - CustomScrollView

Scroll View만들기(2) - Custom Scroll
14.[Flutter] Scroll View 만들기(3) - ListView

Scroll View 만들기(3) - ListView
15.[Flutter] Scroll View 만들기(4) - GestureDetector + Stack 1편

Scroll View 만들기(4) - GestureDetector + Stack 1편
16.[Flutter] Scroll View 만들기(5) - GestureDetector + Stack 2편

Scroll View 만들기(5) - GestureDetector + Stack 2편
17.[Flutter] WebView 사용하기 1편

이번 글에서는 Flutter로 WebView를 어떻게 사용해야 하는지에 대해서 간단하게 알아보도록 하겠다.개발을 하다보면 Webview를 사용해야 할 경우가 많이 발생한다. 개인적으로 웹뷰를 자주 사용해 봤지만 Flutter에서 웹뷰는 그리 강력한 기능을 제공하지 못한
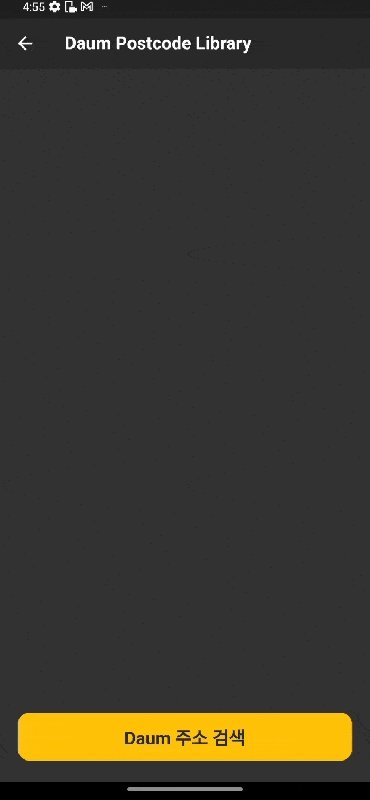
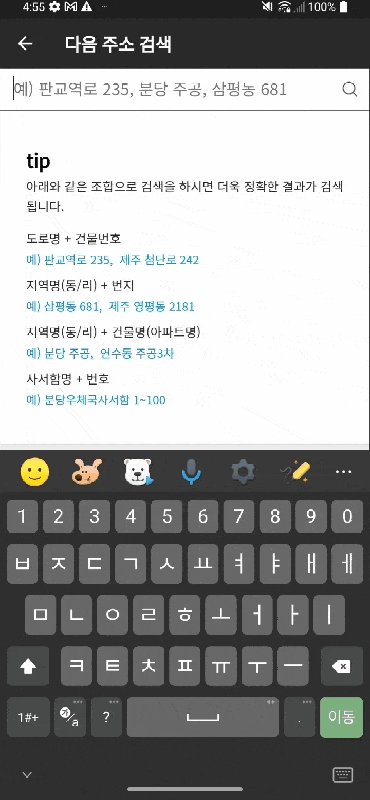
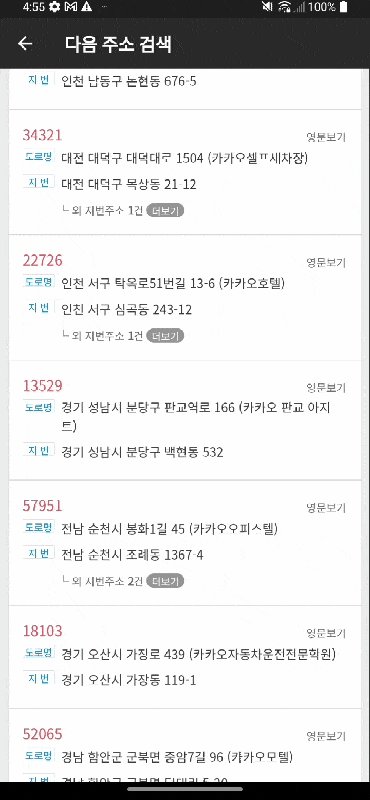
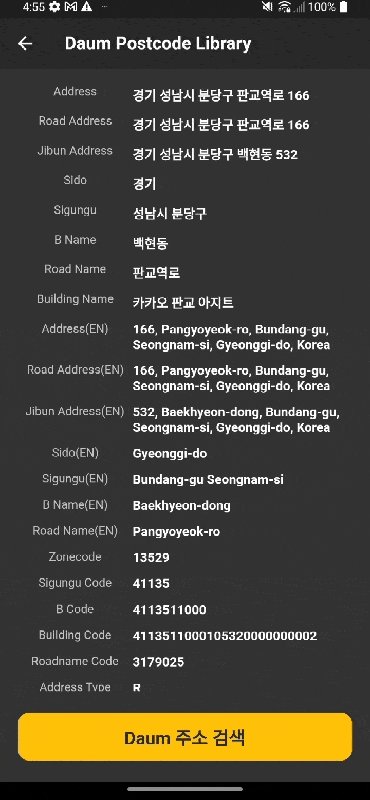
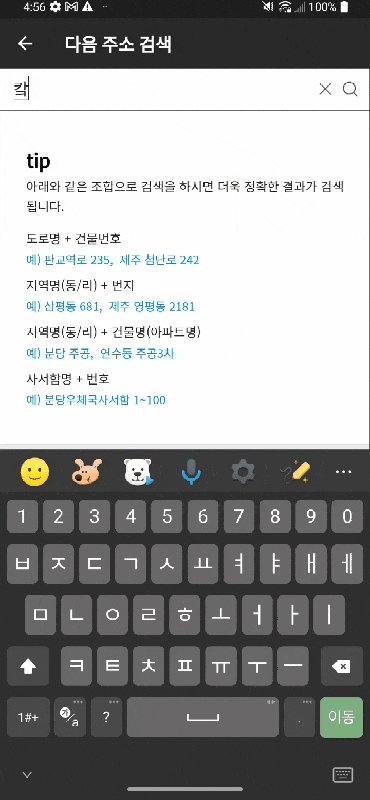
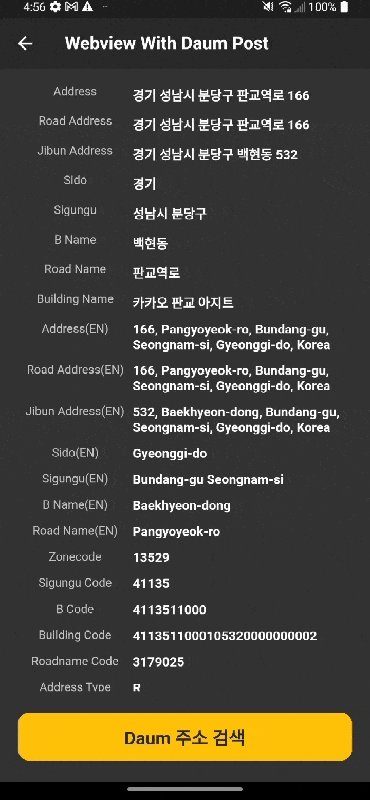
18.[Flutter] 다음 우편번호 API(주소 검색) 사용하기 - 1편

F
19.[Flutter] 다음 우편번호 API(주소 검색) 사용하기 - 2편

다음 우편번호 API(주소 검색) 사용하기 - 2편
20.[Flutter] Lifecycle(앱 상태) 이벤트 1편

Flutter로 앱을 개발하다 보면 앱의 상태에 대한 체크가 필요한 시점이 있다.앱의 상태는 단순히 보면 실행 중, 백그라운드, 앱 종료 이렇게 나눌 수 있는데, Flutter에서는 4가지의 상태로 분류하여 이벤트를 얻을 수 있게 해주는데, 앱의 상태를 확인하기 위해서
21.[Flutter] Lifecycle(앱 상태) 이벤트 2편

Lifecycle(앱 상태) 이벤트 2편 이번 글에서는 Flutter에서 LifeCycle(앱 상태)을 얻는 방법에 대해서 살펴보려고 한다. Flutter로 앱 상태를 체크하는 방법으로 StateFul, GetX를 사용할 것인데, 먼저 StateFul에서 어떻게 이
22.[Flutter] Lifecycle(앱 상태) 이벤트 3편

Lifecycle(앱 상태) 이벤트 3편 이전 글에 이어서 이번 글에서도 Flutter에서 앱 상태를 수신하는 또 하나의 방법인 GetX에서 수신하는 방법에 대해서 알아보도록 하자. Flutter 이전 글에서 사용한 방식과 동일하게 하였다. 앱 상태를 수신 받아
23.[Flutter] Lifecycle(앱 상태) 이벤트 4편

Lifecycle(앱 상태) 이벤트 4편 JSONPlaceholder provider | Flutter Package shared_preferences | Flutter Package App Life Cycle에 대하여 정리해 놓은 인트로 참고하세요 ! App L
24.[Flutter] Lifecycle(앱 상태) 이벤트 5편

Lifecycle(앱 상태) 이벤트 5편 JSONPlaceholder provider | Flutter Package shared_preferences | Flutter Package App Life Cycle에 대하여 정리해 놓은 인트로 참고하세요 ! App L
25.[Flutter] Http 통신 / Rest API 호출하기 1편 - Http

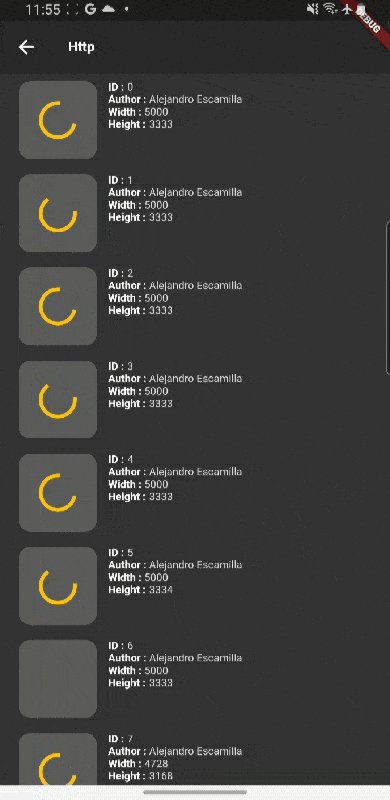
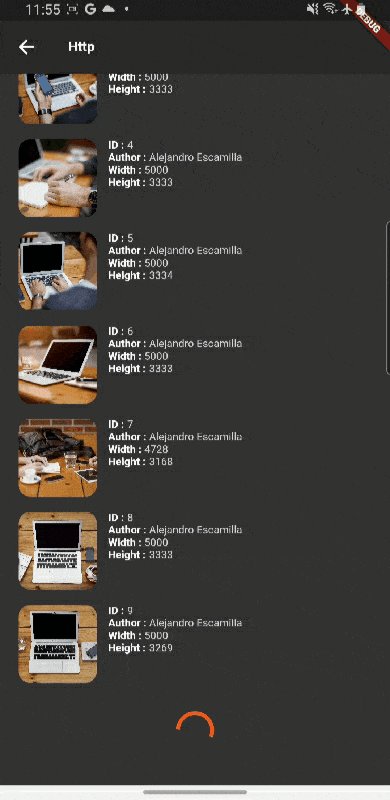
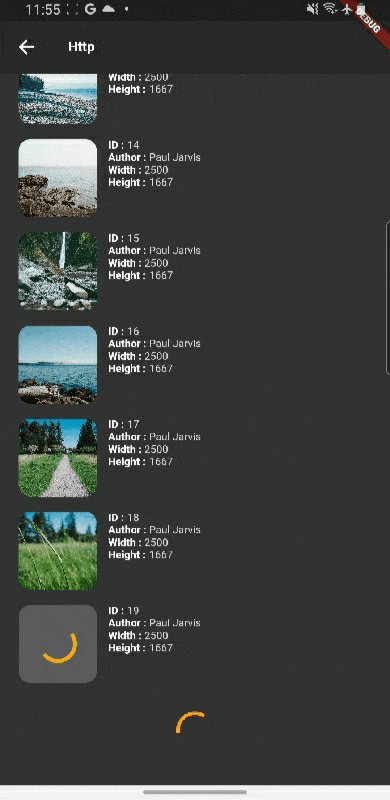
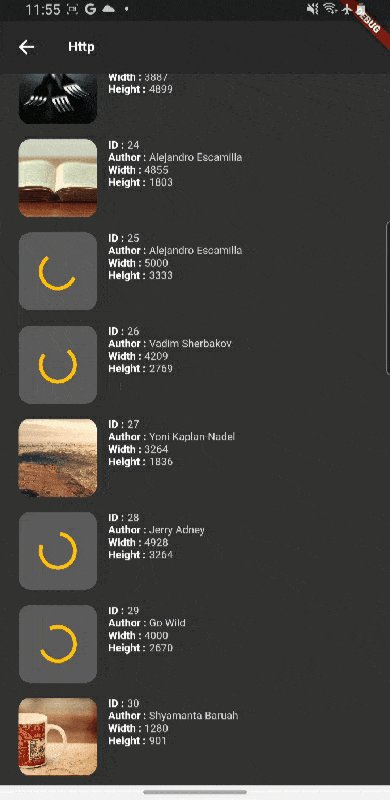
Http 통신 / Rest API 호출하기 1편 - Http http | Dart Packages url_launcher | Flutter Package Lorem Picsum 이번 글에서는 Http 통신 및 Rest API 호출에 대해서 작성하려고 한다. 앱을
26.[Flutter] Http 통신 / Rest API 호출하기 2편 - Dio

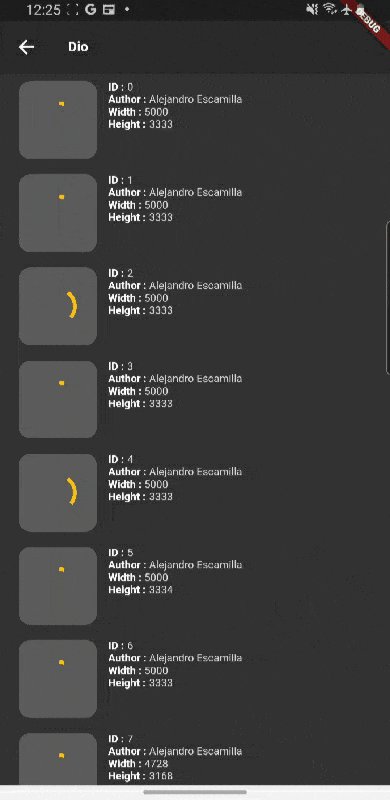
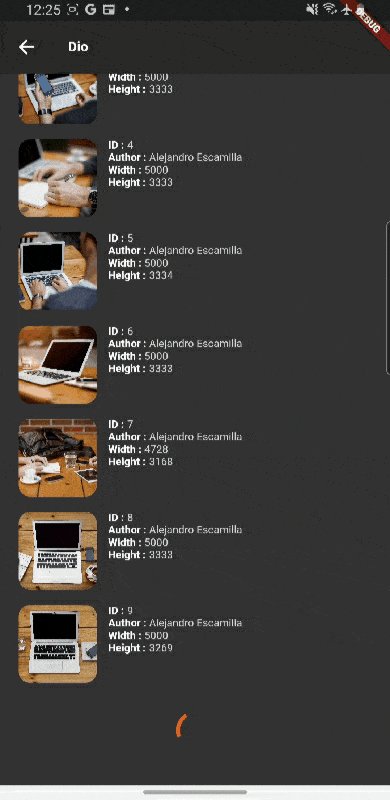
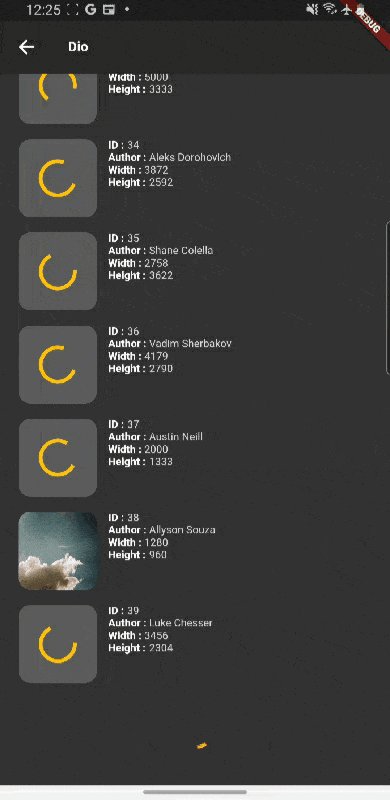
Http 통신 / Rest API 호출하기 2편 - Dio dio | Dart Packages url_launcher | Flutter Package Lorem Picsum Dio 란 ? 이번 글에서는 이전 시간에 살펴본 http 라이브러리만큼 유명한 라이브러리
27.[Flutter] Http 통신 / Rest API 호출하기 3편 - Get Connect

Http 통신 / Rest API 호출하기 3편 - Get Connect get | Dart Packages url_launcher | Flutter Package Lorem Picsum 지금까지 http와 dio를 사용하여 API 호출을 하는 방법에 대해서 알아
28.[Flutter] Custom Slider Widget 만들기(1)

carousel_slider | Flutter Package이번 글에서는 Slider 위젯을 만들어 보려고 한다. 결과물이 궁금하신 분은 글 아랫 부분에 구현된 영상을 올려놨습니다. 기존 Flutter 기본 위젯으로 슬라이더가 가능한 스와이프 위젯을 만들 수 있다. P
29.[Flutter] Launch / Splash Screen 만들기

Launch / Splash Screen 만들기 App Icoon Generator flutternativesplash 이번 글에서는 스플래시 스크린을 직접 만들어 보는 방법에 대해서 살펴보려고 한다. 스플래시 스크린은 앱 실행시 잠시 노출되는 영역의 스크린으로
30.[Flutter] Launch / App Icon 만들기

Launch / App Icon 만들기 App Icoon Generator App Icon 만들기&backColor=rgb(68%2C%20138%2C%20255)&crop=0&backgroundShape=circle&effects=none&name=ic_launche
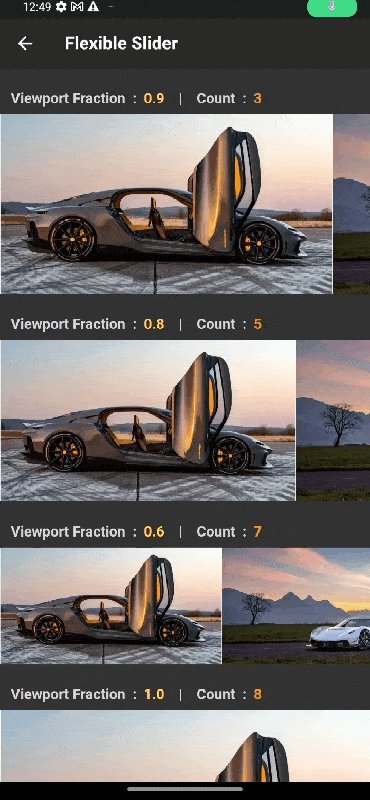
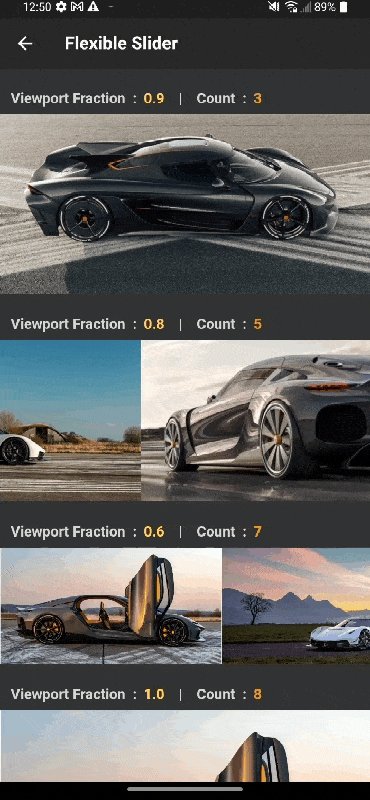
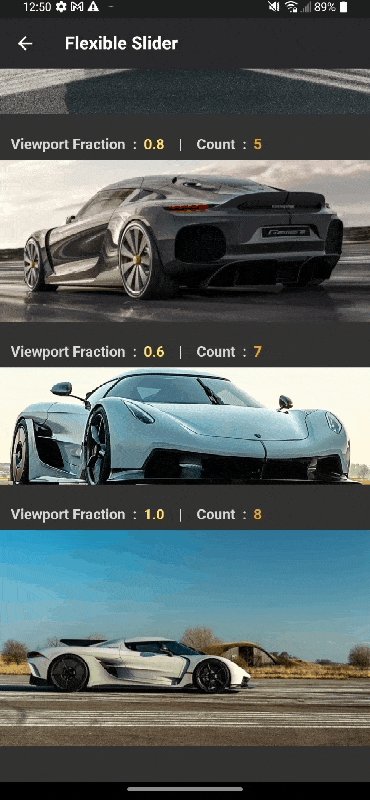
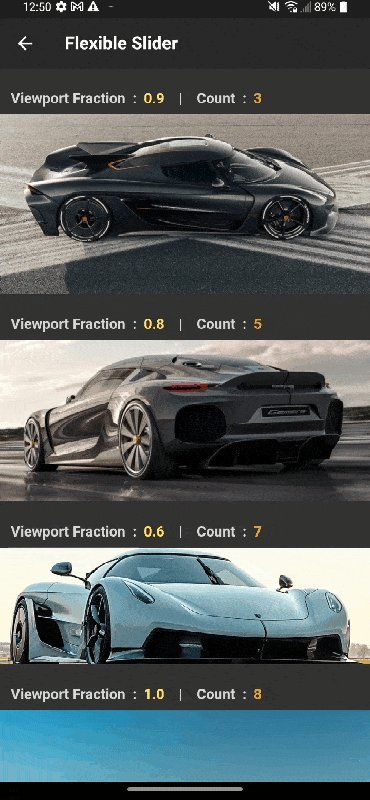
31.[Flutter] Custom Slider Widget 만들기(2)

Custom Slider Widget 만들기(2) 이번 글에서는 수평으로 하나의 사이즈가 큰 이미지를 백그라운드 배경으로 사용하면서 페이지 뷰 처럼 수평으로 슬라이딩 할 수 있는 위젯을 소개하려고 한다. 아래 공유한 결과물을 확인하면 이해가 될 것이다. 백프로 완
32.[Flutter] 화면 이동을 위한 방법 정리 (Router)

화면 이동을 위한 방법 정리 1편 (Router) Flutter Navigator push <img src="https://velog.velcdn.com/images/tygerhwang/post/e5effe49-d820-46ad-94ea-939355092eed/im
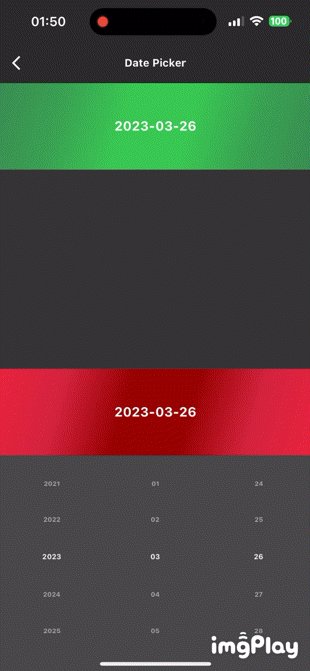
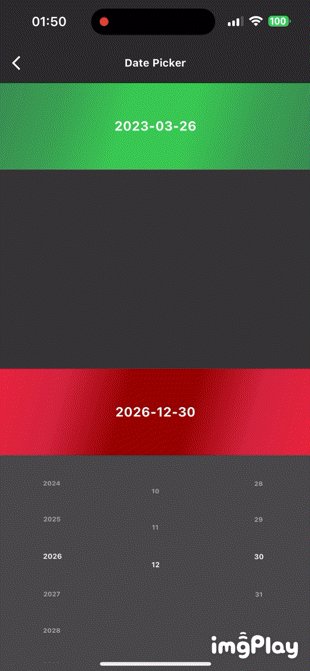
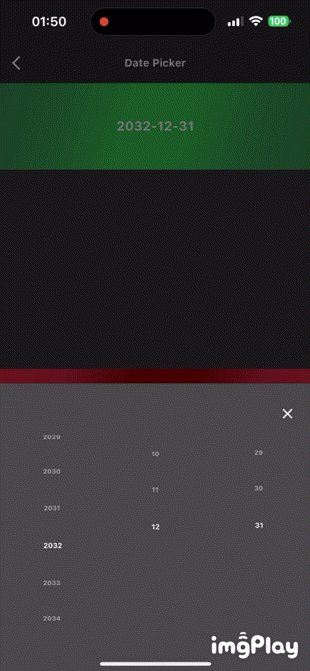
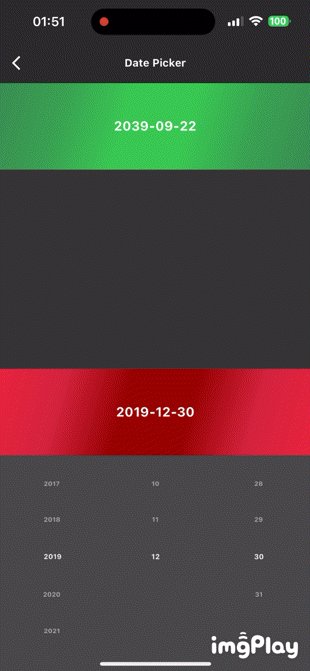
33.[Flutter] Date Picker(날짜 선택기) 만들기

Date Picker(날짜 선택기) 만들기 이번에는 Date Picker를 직접 만들어 보려고 한다. 날짜 선택기는 Flutter에서도 Material / Cupertino 스타일에 맞게 각각 제공해주고 있다. 그 외에도 많은 라이브러리에서 Localization이
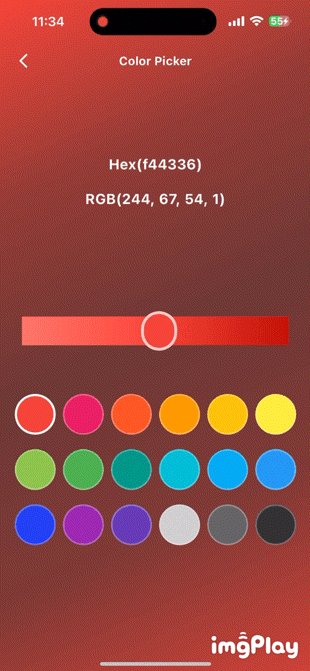
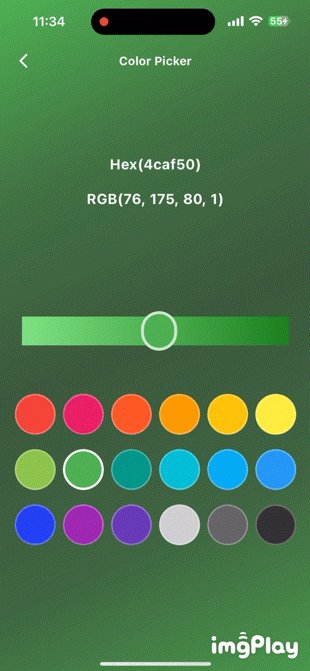
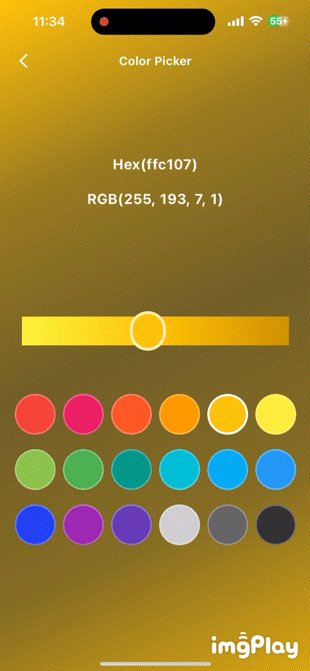
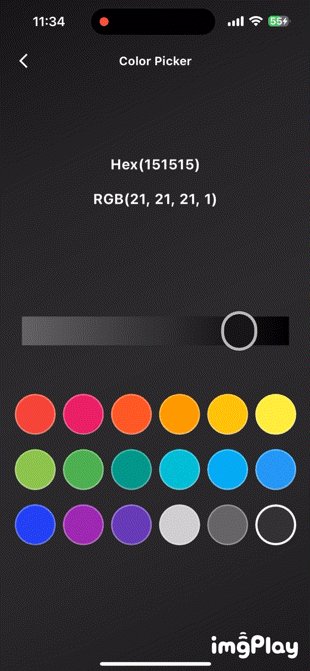
34.[Flutter] Color Picker(색상 선택기) 만들기

Color Picker(색상 선택기) 만들기 이번 글에서는 Color Picker를 직접 만들어 보았다. Flutter 라이브러리 중 Color Picker로 사용할 만한 것을 찾지 못해서 일단 가볍게 만들기로 했다. 원래는 다양한 Color Picker를 개발하려고
35.[Flutter/Native] 앱 강제 종료 시키기

플랫폼 통신(IOS) - Method Channel플랫폼 통신(Android) - Method Channel이번 글에서는 앱을 강제 종료 시키는 방법에 대해서 알아 보도록 하겠다.Flutter를 사용해서 강제 종료 시키는 방법과 네이티브에서 강제종료 시키는 방법에 대해
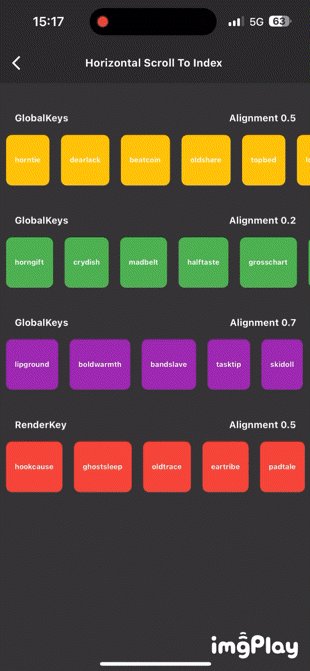
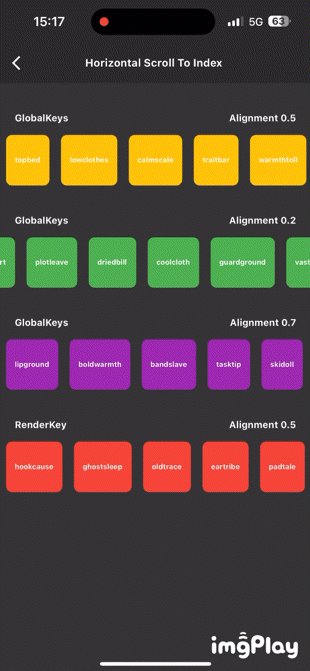
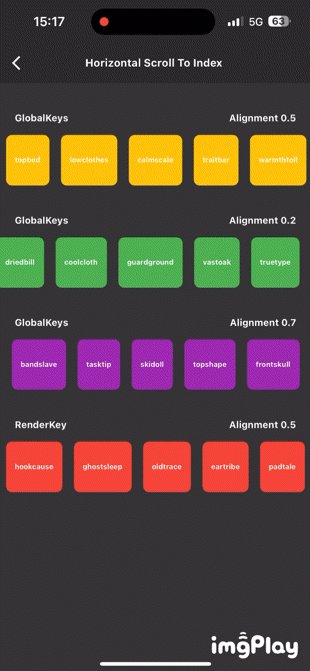
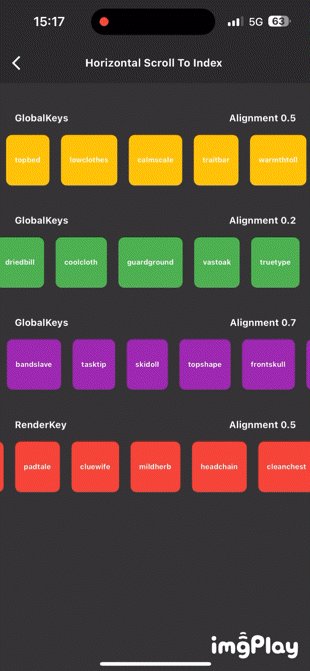
36.[Flutter] Scroll Focus (Scroll To Index) 만들어 보기

Scroll Focus (Scroll To Index) 만들어 보기 scrolltoindex | Flutter Packages english_words | Dart Package 이번 글에서는 Scroll 포커싱에 대해서 작성해보도록 하겠다. 해당 작업과 동일하게
37.[Flutter] 푸시 앱 아이콘 뱃지 관리하기

푸시 앱 아이콘 뱃지 관리하기 fluterappbadger | Flutter Package firebase_messaging | Flutter Package 네이티브에서 푸시 수신 받아오기 플랫폼 통신(IOS) - Method Channel 플랫폼 통신(IOS)
38.[Flutter/Kotlin/Swift] 예제로 알아보는 네이티브 통신 (Platform Channel)하는 방법_Method Channel / Event Channel

예제로 알아보는 네이티브 통신 (Platform Channel)하는 방법 이번 글에서는 Platform Channel에 대해서 살펴보도록 하겠다. Platform 채널과 관련된 여러 글들을 올렸었는데, 아직 어려워하시는 분들이 많은 것 같아서 Flutter에서 네이
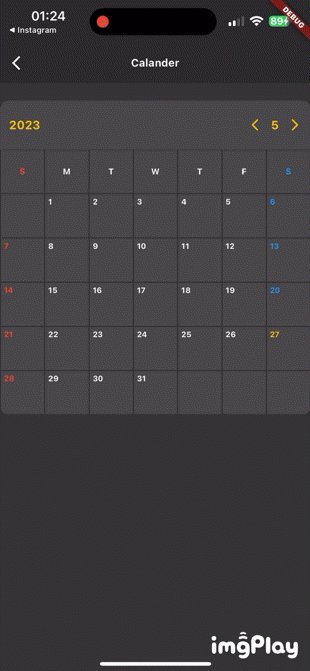
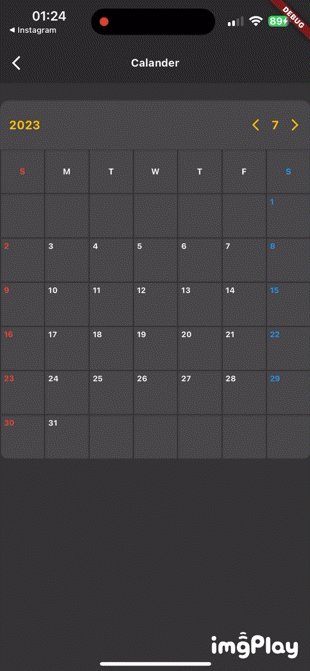
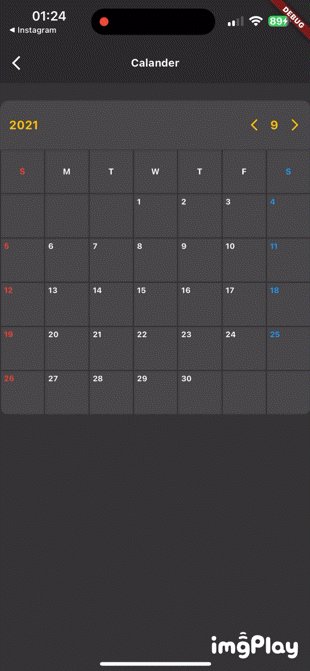
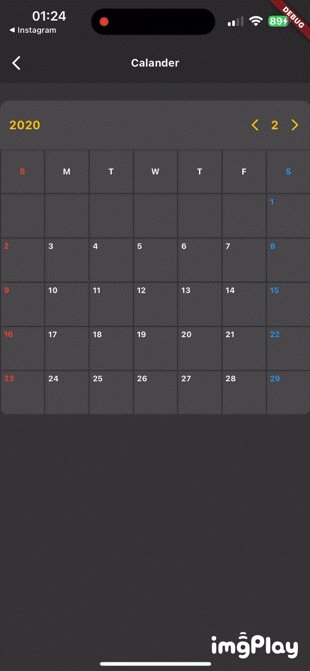
39.[Flutter] Calander(달력) 만들어 보기

Calander(달력) 만들어 보기 Date Picker 만들어 보기 (Cupertino UI) 이번 글에서는 Calander를 만들어 보도록 하겠다. Flutter에서는 달력을 기본적으로 제공하고 있는데, 직접 만들어 보고 싶다면 글을 참고해서 나만의 달력을 만
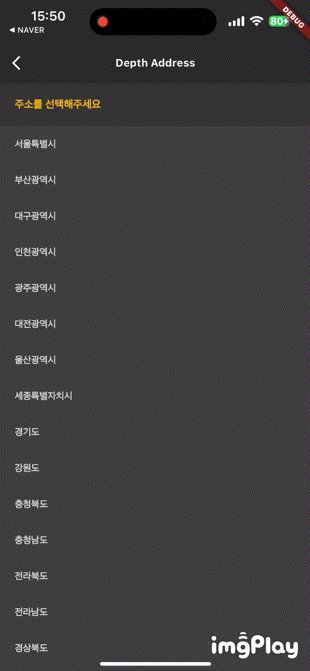
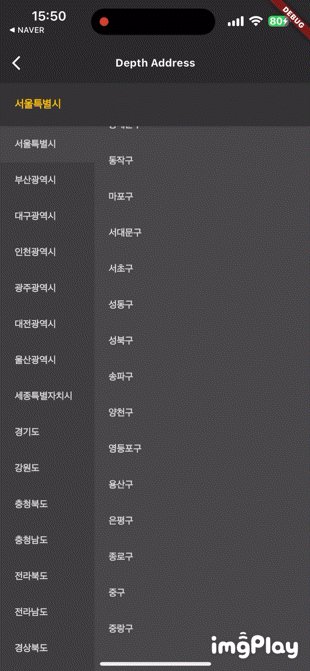
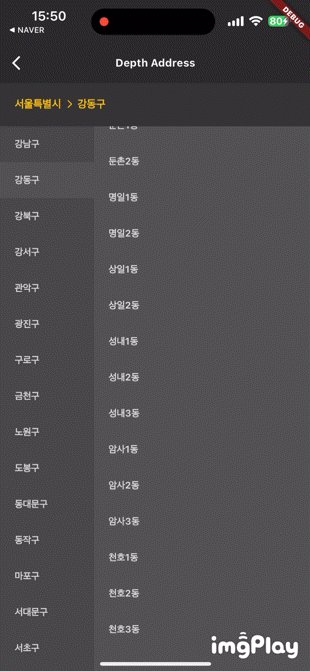
40.[Flutter] 공공 API로 주소 검색 & 주소 선택기 만들기 (BLoC)

공공 API로 주소 검색 & 주소 선택기 만들기 (BLoC) SGIS Developers Postman API Platform // 설명 API 신청 & Test 아래 통계청에서 운영하는 지리정보서비스에 접속하여 API 사용에 필요한 서비스 키를 신청을 진행해보
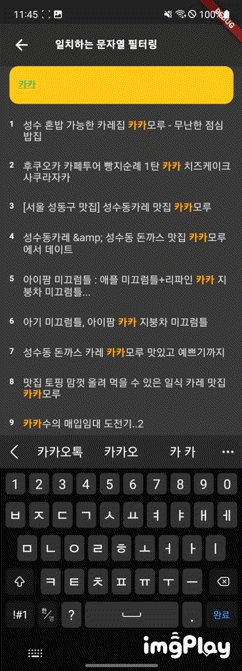
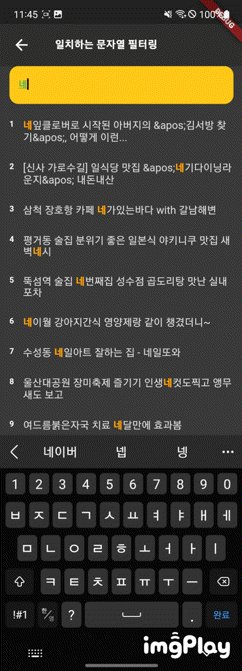
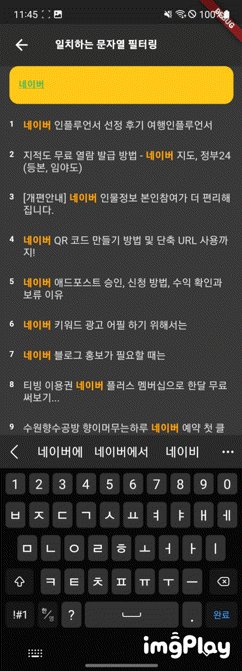
41.[Flutter] 검색창 만들어보기 - 텍스트 필터링 (BLoC + 네이버 API)

검색창 만들어보기 - 텍스트 필터링 Naver Developer 검색 > 블로그 Documents Postman API Platform flutter_bloc | Flutter Package http | Dart Package 이번 글에서는 만들어 보면 좋을 기능
42.[Flutter] Light & Dark 테마 적용해 보기 - 다크 모드

Light & Dark 테마 적용해 보기 이번 글에서는 Flutter로 앱 개발을 할 때에 라이트 모드와 다크 모드를 적용하는 방법에 대해서 살펴보도록 하겠다. 라이트 모드와 다크 모드는 어렵지 않은 기능이지만, 생각보다 손이 많이 가는 작업 중 하나이다. Flu
43.[Flutter] Tab & Page View 사용시 불필요한 랜더링 없애는 방법

Tab & Page View 사용시 불필요한 랜더링 없애는 방법 이번 글에서는 Tab & Page View 사용시 불필요한 랜더링을 없앨 수 있는 방법에 대해서 알아보도록 하자. 탭뷰로 UI를 생성해보면, 탭 전환시에 화면의 스크롤 포지션들이 유지되지 못하고 초기화
44.[Flutter] Custom Paint로 원형 차트 만들어 보기

Custom Paint로 원형 차트 만들어 보기 이번 글에서는 커스텀 페인트로 연습 삼아 만들어 본 Pie Chart에 대한 부분을 작성하려고 한다. 저는 커스텀 페인트 사용 경험이 거의 없다. 몇 년전에 시계 화면 만들어 보고, 로그인 화면 만들 때에 백그라운드
45.[Flutter] Camera 사용해 보기 (사진 & 동영상 촬영하기)

Camera 사용해 보기 (사진 & 동영상 촬영하기) camera | Flutter Package imagegallerysaver | Flutter Package 이번 글에서는 디바이스 카메라 기능을 만들어보는 방법에 대해서 살펴보도록 하겠다. 일반적으로 카메라는
46.[Flutter] Video Player 사용해 보기 (동영상&비디오 재생)

Video Player 사용해 보기 (동영상&비디오 재생) video_player | Flutter Package 이번 글에서는 Flutter에서 동영상 재생을 할 수 있는 video_player 라이브러리에 대해서 살펴보려고 한다. video_player 사용
47.[Flutter] Video Compress 사용해 보기 (비디오 압축 & 용량 줄이기)

Video Compress 사용해 보기 (비디오 압축 & 용량 줄이기) video_compress 이전 글에서 동영상을 Firebase Storage에 업로드하는 방법에 대해서 간단하게 살펴봤는데, 카메라 기능을 사용해서 촬영한 동영상의 사이즈가 생각보다 커서 용량
48.[Flutter] TextField 스타일 다르게 적용해 보기 (SNS 태그 기능)

TextField 스타일 다르게 적용해 보기 (SNS 태그 기능) 이번 글에서는 TextField를 사용할 때에 입력된 텍스트의 스타일을 각각 다르게 해주는 기능에 대해서 살펴보려고 한다. 일반적인 텍스트 입력창은 TextFormField의 style 파라미터를 지
49.[Flutter] copyWith로 Nullable 변수 사용해 보기

copyWith로 Nullable 변수 사용해 보기 이번 시간에는 copyWith 사용시 Nullable 타입의 변수를 사용하는 방법에 대해서 살펴보려고 한다. copyWith는 class 복사 기능으로 객체의 변수를 변경하는데 사용된다. 하지만 copyWith 선
50.[Flutter] Android 버전별 Launch & Splash 만들기 (Android 12)

Android 버전별 Launch & Splash 만들기 (Android 12) Launch / Splash Screen 만들기 이번 글은 안드로이드 버전에 따른 Launch & Splash Screen을 만드는 방법에 대해서 작성하였다. 이전에 Flutter로
51.🔔 [Flutter] Local Notifications 사용해 보기

🔔 Local Notifications 사용해 보기 Firebase FCM(Firebase Cloud Message) 사용해 보기 flutterlocalnotifications | Flutter Package awesome_notifications | Flutte
52.🛢️ [Flutter] Hive(NoSQL) 사용해 보기

🛢️ Hive(NoSQL) 사용해 보기 > hive | Dart Package > Hive Docs 이번 글에서는 Flutter에서 가장 인기가 좋은 로컬 저장소인 Hive에 대해서 다뤄보도록 하겠다. Hive 사용에 앞서 로컬 저장소가 왜 필요할까 ? 로컬 저
53.🏎️ [Flutter] Go Router 사용해 보기

🏎️ Go Router 사용해 보기 gorouter | Flutter Package_ 화면 이동을 위한 방법 정리 (Router) 이번 글에서는 Flutter에서 라우팅을 관리해주는 패키지인 go_router에 대해서 살펴보려고 한다. Flutter 에서 화면
54.🛸 [Flutter&Dart] copyWith에 NULL 사용하는 방법

🛸 copyWith에 NULL 사용하는 방법 copyWith로 Nullable 변수 사용해 보기 이번에는 Flutter에서 class 사용시 객체의 데이터를 변경하는 방법 중 하나인 copyWith 사용시 NULL 값을 사용하는 방법에 대해 다뤄보도록 하겠다.
55.🔎 [Flutter&Dart] Singleton ? Static ? Class ? .. 차이점을 Instance 관점에서 알아보자

🔎 Singleton ? Static ? Class ? 차이점에 대해서 알아보자 [Dart] Class 총 정리 (상속 / 재정의 / 추상화) Singleton Pattern 이번 글에서는 Singleton? Static? Class? 의 차이점에 대해서 알아보도
56.🔗 [Flutter&Dart] 리스트(List)를 이용한 반복문(Loop) 사용시 데이터를 다루는 방법

🔗 리스트(List)를 이용한 반복문(Loop) 사용시 데이터를 다루는 방법 이번 글은 리스트 사용시 반복문 안에서 데이터를 다루는 방법에 대해서 살펴보도록 하겠다. 아마도 개발을 진행 하면서 리스트(List) 또는 어레이(Array) 타입에 대해서는 자주 사용해
57.🎊 [Flutter&Dart] 클래스(class)의 모든 것 !

🎊 클래스(class)의 모든 것 ! Classes | Dart Mixins | Dart [Dart] Class 총 정리 (상속 / 재정의 / 추상화) Instance 관점에서 Class, Singleton, Static 알아보기 Singleton Pattern
58.🎯 [Dart] Dart Project 생성해 보기

🎯 Dart Project 생성해 보기 Dart Language Flutter Documentation dartpad.dev 이번 글에서는 Flutter 프로젝트가 아닌 Dart 프로젝트 생성에 대해서 살펴보도록 하곘다. Dart ? Flutter ? Dart
59.🔬 [Flutter] BoxFit ?

🔬 BoxFit ? 이번 글에서는 이미지의 사이즈를 맞춰주는 기능인 BoxFit에 대해서 살펴보도록 하겠다. Flutter를 사용한 경험 외에도 다른 언어나 프레임워크에서도 이미지를 다룬 경험이 있다면 이미 알고 있을 내용일 것이다. 대부분의 프론트엔드 프레임워크
60.🖼️ [Flutter] GIF 이미지 추출하기

🖼️ GIF 이미지 추출하기 이번 글에서는 GIF의 이미지를 추출하는 방법에 대해서 살펴보도록 하겠다. GIF는 여러장의 이미지를 하나의 이미지로 전환하면서 노출되는 이미지를 의미하는데, 제한된 이미지 공간에 더 많은 컨텐츠를 보여주고자 하는 경우에 많이 사용하
61.🧪 [Flutter] 앱 테스트 유형 및 방법 살펴보기 (Unit, Widget, Intergration)

🧪 앱 테스트 유형 및 방법 살펴보기 (Unit, Widget, Intergration) Testing Flutter Apps | Flutter 이번 글에서는 Flutter에서 어플리케이션을 테스팅하는 방법 및 유형에 대해서 살펴보도록 하겠다. Flutter도
62.🧀 [Flutter] API 테스트를 위한 mockito 사용해 보기

🧀 API 테스트를 위한 mockito 사용 해보기 Testing Flutter Apps | Flutter mockito | Dart Package Flutter 앱 테스트 유형 및 방법 살펴보기 이전 글에서는 Flutter에서 앱 테스팅을 하는 방법 및 테스트
63.🖌️ [Flutter] Isolate는 무엇인가 ?

🖌️ Isolate는 무엇인가 ? Concurrency and isolates | Flutter Concurrency | Dart 이번 글에서는 Isolate에 대해서 다뤄보도록 하겠다. Flutter로 개발하다 보면 자연스럽게 듣거나 찾아보게 되는 기능이 바로
64.🎨 [Flutter] 렌더링 원리와 과정: 화면은 이렇게 그려진다

🖌️ 렌더링 원리와 과정: 화면은 이렇게 그려진다 Flutter architectural overview | Flutter Impeller rendering engine | Flutter Skia 이번 글에서는 Flutter의 랜더링 원리와 과정 등 작성한 코드
65.🔐 [Flutter] Apple 로그인 A to Z: 로그인, 인증, 그리고 탈퇴 처리

🔐 Apple 로그인 A to Z: 로그인, 인증, 그리고 탈퇴 처리 App Review Guidelines - Apple Developer Sign in With Apple Overview Revoke tokens | Apple Developer Sign in w
66.🏄♂️ [Flutter × Swift] Live Activity(WidgetKit) 연동 및 사용해 보기

🏄♂️ Live Activity(WidgetKit) 연동 및 사용해 보기 ActivityConfiguration | Apple Developer Live Activities | Apple Developer 🍎 WidgetKit 이란 ? [🔒 [Swift] 잠
67. 🌏 [Flutter] 지도 띄우기부터 마커까지, Google Maps 연동하기

🌏 지도 띄우기부터 마커까지, Google Maps 연동하기 Google Cloud Platform(GCP) Google Maps Platform Platform Pricing & API Costs Styling Wizard: Google Maps Google Ma