Video Player 사용해 보기 (동영상&비디오 재생)
video_player | Flutter Package
이번 글에서는 Flutter에서 동영상 재생을 할 수 있는 video_player 라이브러리에 대해서 살펴보려고 한다.
video_player 사용 방법은 레퍼러스를 참고하면 되고, 여기서는 간단하고 자주 사용되는 기능에 대해서 살펴보고자 한다.
dependencies
dependencies:
video_player: ^2.7.2Video Player
Video Player를 사용해 보자.
먼저 video_player는 flutter에서 기본적으로 제공하는 Image 처럼 Asset, Network, File을 지원하고 있다. 여기에 안드로이드 플랫폼 전용으로 Content를 사용할 수 있는데, 여기서는 Conent는 사용하지 않도록 하겠다.
Asset
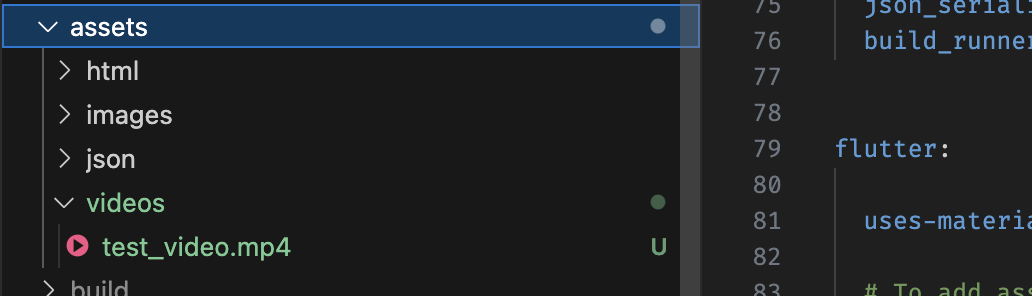
Asset을 사용해서 동영상을 재생하기 위해 적당한 동영상 파일을 준비해주자.
준비한 동영상 파일을 적당한 경로에 추가해 주고 Pubspec.yaml에 경로를 등록해 주자.

assets:
- assets/videos/이제 VideoPlayerController를 사용해서 동영상을 재생해 주면된다.
late 기능을 사용해서 페이지 진입시 VideoPlayerController의 asset을 사용하면 된다. 간단하다.
반드시 initialize()를 해줘야 하며, 재생을 원하는 시점에 play()를 호출해 주면 된다.
late VideoPlayerController controller;
void initState() {
super.initState();
controller = VideoPlayerController.asset("assets/videos/test_video.mp4")
..initialize();
controller.play();
}UI 부분에 VideoPlayer를 넣어주면 된다. VideoPlayerController에는 다양한 정보가 있는데, 자세한건 아래에서 다뤄볼 예정이고 여기서 간단하게 화면비를 사용할 수 있다는 것만 알아두자.
AspectRatio(
aspectRatio: controller.value.aspectRatio,
child: VideoPlayer(controller)),Network
URL을 가져와 동영상을 재생하고 싶을 때는 network를 사용하면 된다.
controller = VideoPlayerController.networkUrl(Uri.parse(
"https://firebasestorage.googleapis.com/v0/b/flutter-velog-sample.appspot.com/o/KEYCUTstock_preview_UK14030.mp4?alt=media&token=93f38e19-41f4-4aeb-b6bc-2df9ed9d135a&_gl=1*1o74ov2*_ga*MTMwNTY4NTMwLjE2ODAyNDU1OTc.*_ga_CW55HF8NVT*MTY5NzE4MTg5Ni4yNjkuMS4xNjk3MTgyNDQyLjU3LjAuMA"))
..initialize();File
이번에는 디바이스에 저장된 동영상 파일을 가져와 재생을 해보자.
저장소에 접근하기 위해서는 권한을 먼저 요청해야 하는데, 여기서는 그 내용까지는 다루지 않겠다.
이미지, 동영상 등을 선택할 때 주로 사용되는 image_picker를 사용해서 동영상 파일을 불러오도록 하자.
ImagePicker의 pickVideo를 사용해서 File을 가져오면 된다.
onTap: () async {
ImagePicker picker = ImagePicker();
XFile? file = await picker.pickVideo(source: ImageSource.gallery);
if (file != null) {
controller = VideoPlayerController.file(File(file.path))
..initialize();
controller.play();
}
}, |  |  |
동영상 재생하는 방법에 대해서 살펴봤는데, ImagePicker 처럼 매우 간편하고 단순하게 사용할 수 있도록 만들어져 있다.
이제 동영상을 로드하는 부분은 살펴봤으니, 영상을 제어할 수 있는 기능에 대해서 살펴보도록 하겠다.
동영상을 재생하는 방법은 간단하다. 위에서 사용한 것처럼 play()를 호출해 주면 된다.
controller.play();동영상을 멈추는건 어떻게 해야할까 ? pause()를 호출해주면 된다.
controller.pause();이번에는 동영상의 재생속도를 제어하도록 해보자.
재생속도를 제어하기 위해서는 setPlaybackSpeed라는 기능을 사용하면 되는데, 사용 방법은 setPlaybackSpeed 기능을 호출할 때에 속도를 전달하면 되는데, 속도는 0.25-5.0 까지의 값만 사용할 수 있다.
controller.setPlaybackSpeed(2.5); |  |  |
동영상의 소리를 제어하고 싶다면 setVolume 기능을 사용하면 된다.
controller.setVolume(0.8);이번에는 동영상을 몇 초 넘기거나 되감는 기능에 대해서 살펴보자.
VideoPlayerController의 seekTo 기능을 사용하면 된다. seekTo에는 Duration 객체를 사용해서 원하는 시간으로 동영상의 시간대를 지정할 수 있다.
현재 진행된 값을 따로 저장한 뒤 사용하면 된다. 현재 시간대의 10초 후로 이동하게 된다.
int current = 0;
controller.seekTo(Duration(seconds: current + 10));해당 코드는 현재 시간대의 10초 전으로 되감기가 된다.
int current = 0;
controller.seekTo(Duration(seconds: current - 10));Result


Git
마무리
이번 글을 작성하면서, video_player 라이브러리는 처음 사용해 봤지만, 사용 방법이 단순하고 다양한 기능을 지원하고 있어 실제 서비스에 사용하여도 크게 문제는 없어보인다.
다음번에 유튜브 API를 활용한 예제를 만들어 video_player 라이브러리와 동영상 사운드 제어 관련된 부분에 대해서 좀 더 자세히 다룰 수 있도록 준비해서 공유하도록 하겠다.
