Android 버전별 Launch & Splash 만들기 (Android 12)
이번 글은 안드로이드 버전에 따른 Launch & Splash Screen을 만드는 방법에 대해서 작성하였다.
이전에 Flutter로 네이티브에서 사용하는 Launch 스크린을 생성하는 방법에 대해서 작성한 적이 있었다.
글을 작성할 당시엔 Android 12 이상 버전에서 변경된 내용으로 적용을 했었는데, 이하 버전에서 Launch 스크린이 노출되지 않는 부분에 대해서 어떻게 처리해야 하는지 댓글로 문의를 남겨주신 분이 있어 좀 더 자세하게 다뤄보려고 한다.
IOS는 기존에 작성한 글 내용대로 하면 문제가 없다. 문제는 Android인데, 그 중에서도 12 이전의 버전들에서 문제가 발생한다.
Android 12 Splash
먼저, 안드로이드 12에서 어떤 내용이 있었는지 확인해 보자.
Migrate your splash screen implementation to Android 12 and later
안드로이드는 12버전이 출시되면서, 스플래시에 새로운 사용 방법을 추가하게 되었다.
우리가 흔히 보는 앱의 시작화면인 스플래시는 IOS, Android12이하에서는 별도로 구성할 수 있도록 하였는데, Android 12가 출시되면서 앱의 아이콘을 스플래시로 사용하도록 하였다.
스플래시에 대한 대대적인 변화를 주면서, Android 12 이전의 버전들에서는 그냥 빈 화면이 노출된다.
물론, 네이티브의 스플래시를 사용하지 않는다면 해당사항은 없다.
이렇게 되면 2가지 방법 중 하나를 선택해야 하는데, Android 12 이전의 버전들도 Android 12 이상의 버전들 처럼 동일한 스플래시를 구현해주는 방법과 기존 스플래시 방식을 유지하는 방법이다.
아무것도 처리하지 않으면 그냥 빈 화면이다. 이 때의 빈화면은 따로 지정하지 않았다면 앱의 테마 컬러에 맞는 색상의 빈 화면으로 노출 된다.
Flutter 기본 프로젝트를 만들어서 실행을 해보면서 차이점을 확인해 보자 !
Android 12 이상
 |
 |
Android 12 이전
 |
 |
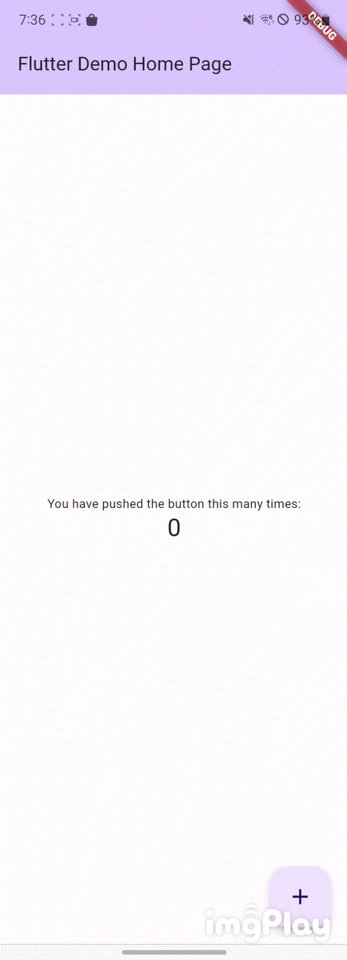
Android 12를 기준으로 이전과 이상 버전에서의 차이점을 확인해 봤다. 각 테마별로 실행시킨 것이며, Android 12 이전의 버전에서는 그냥 빈 화면에 테마 컬러만 적용된 상태로 노출되는 것을 확인할 수 있다.
Create Splash
Flutter의 기본 아이콘이 넣어져 있는 상태여서, 아이콘을 변경해 주도록 하겠다.
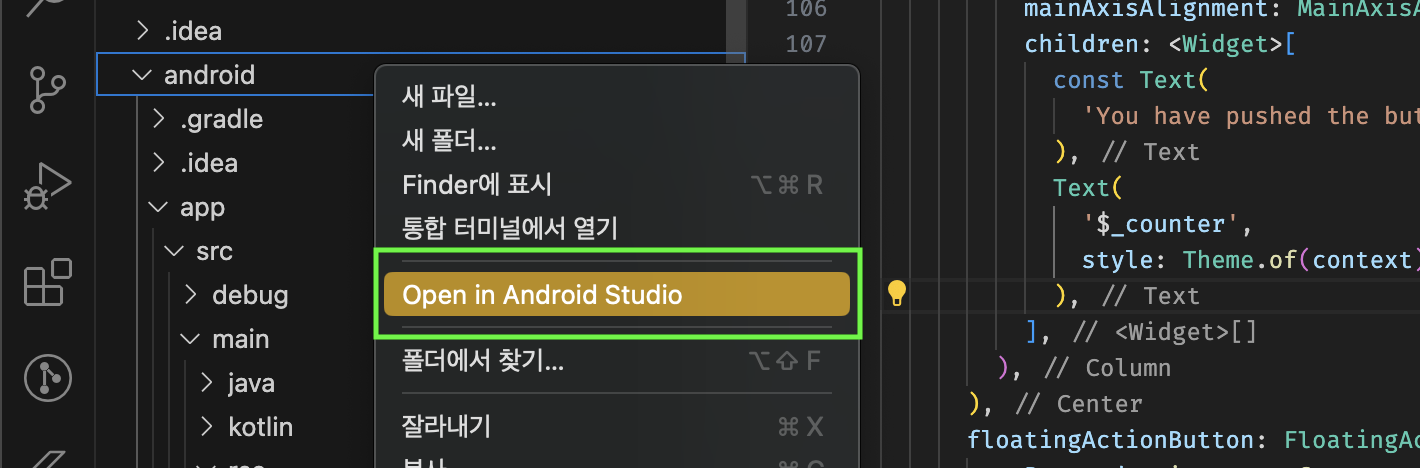
저처럼 VS를 사용하시는 분들은 프로젝트 수준에서 android 폴더를 우클릭하여 "Open in Android Studio"를 클릭하여 AndroidStudioCode를 열어주도록 하자.
만일 AndroidStudioCode IDE를 사용하는 경우라면 따라하지 않으셔도 된다.

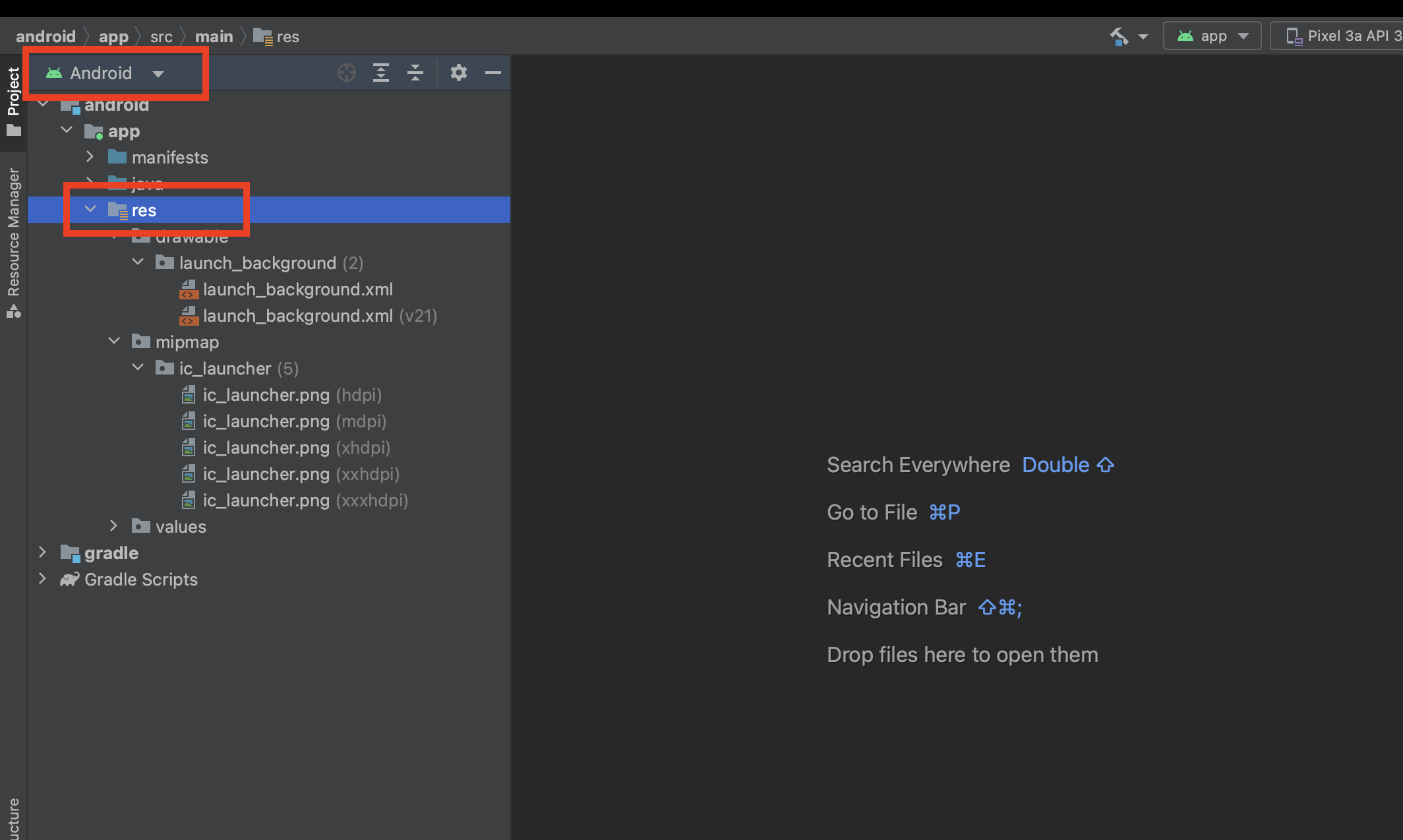
상단을 Android로 적용한 뒤, app > res를 클릭하여 새로운 파일을 만들 위치를 지정해 주자.

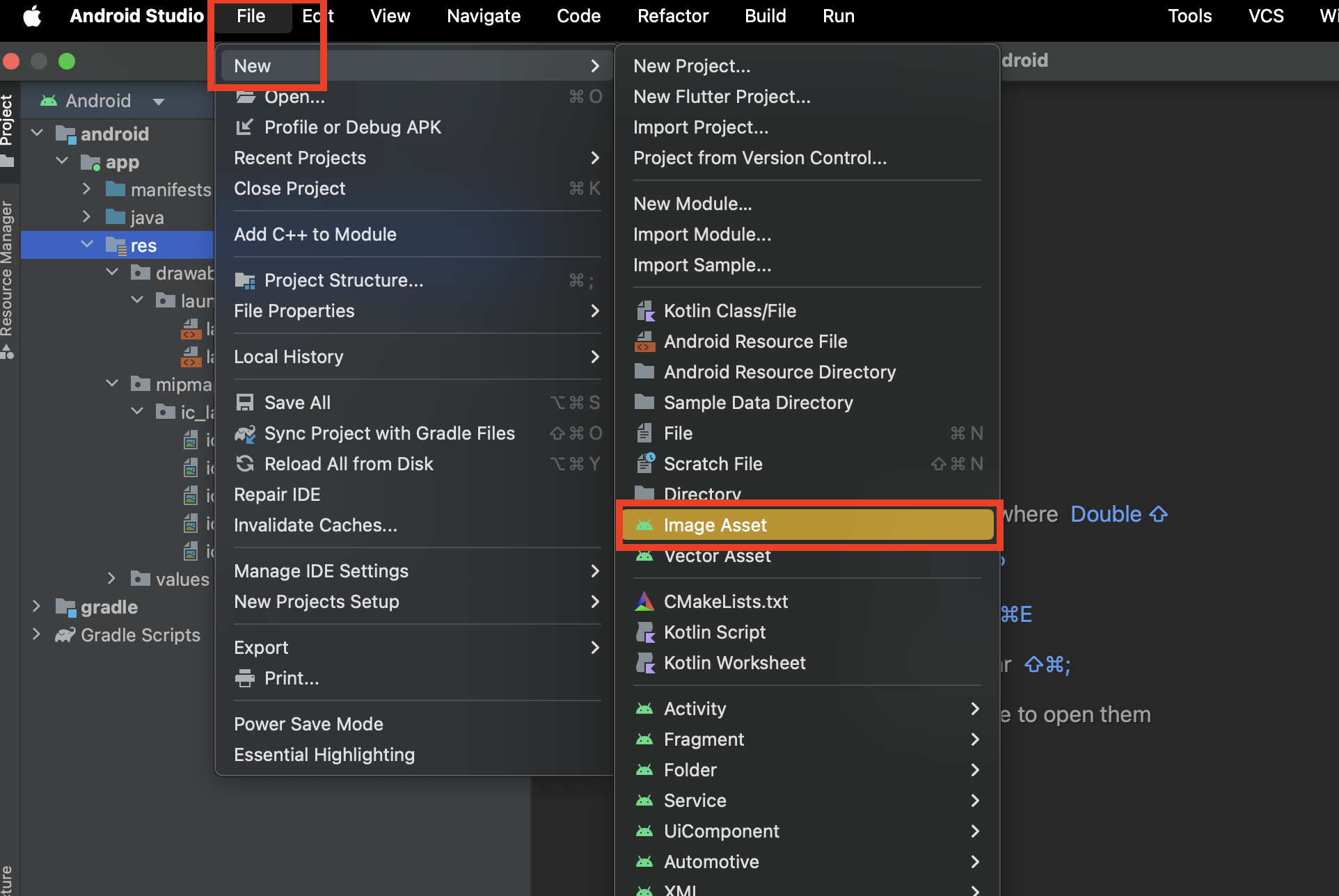
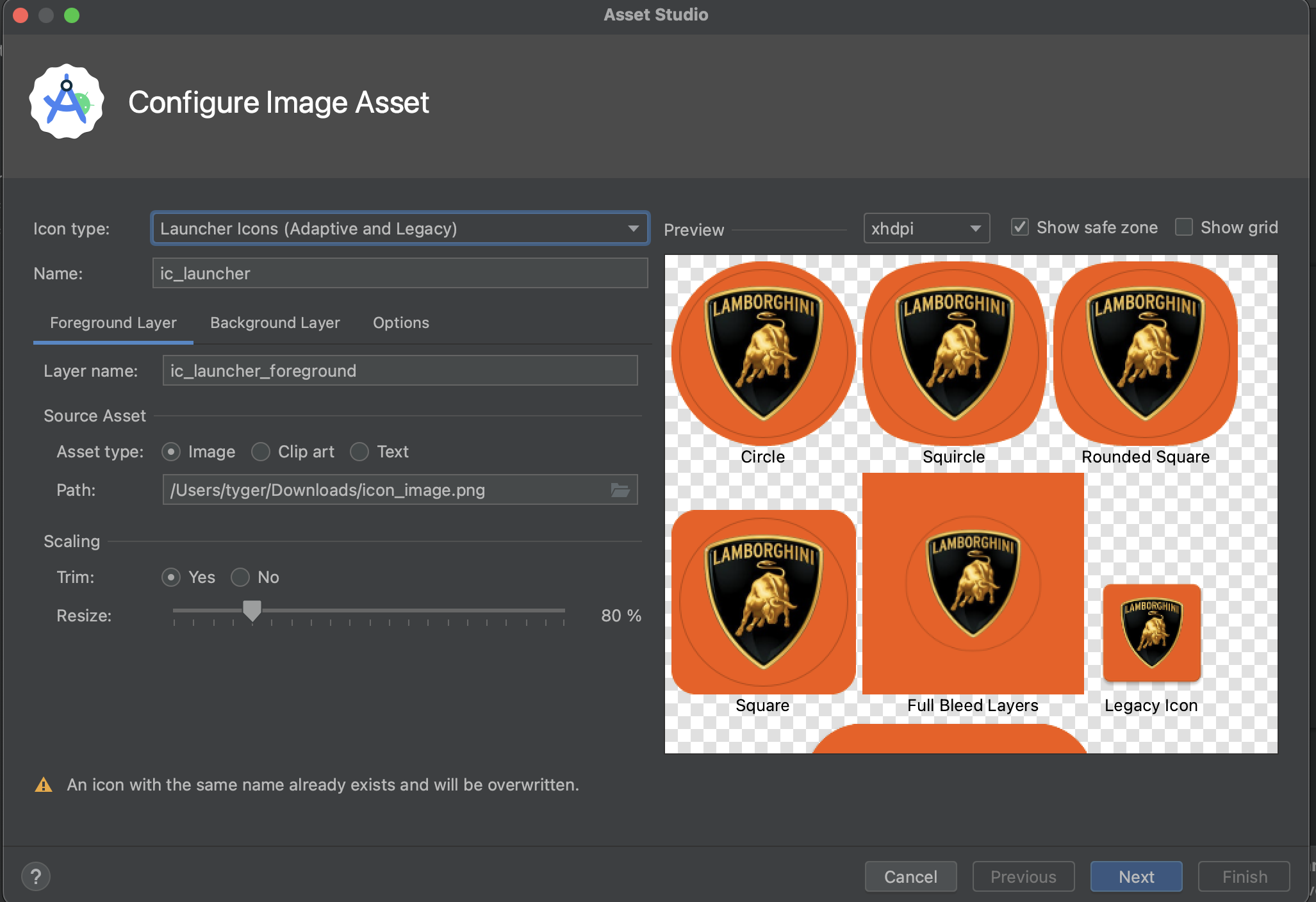
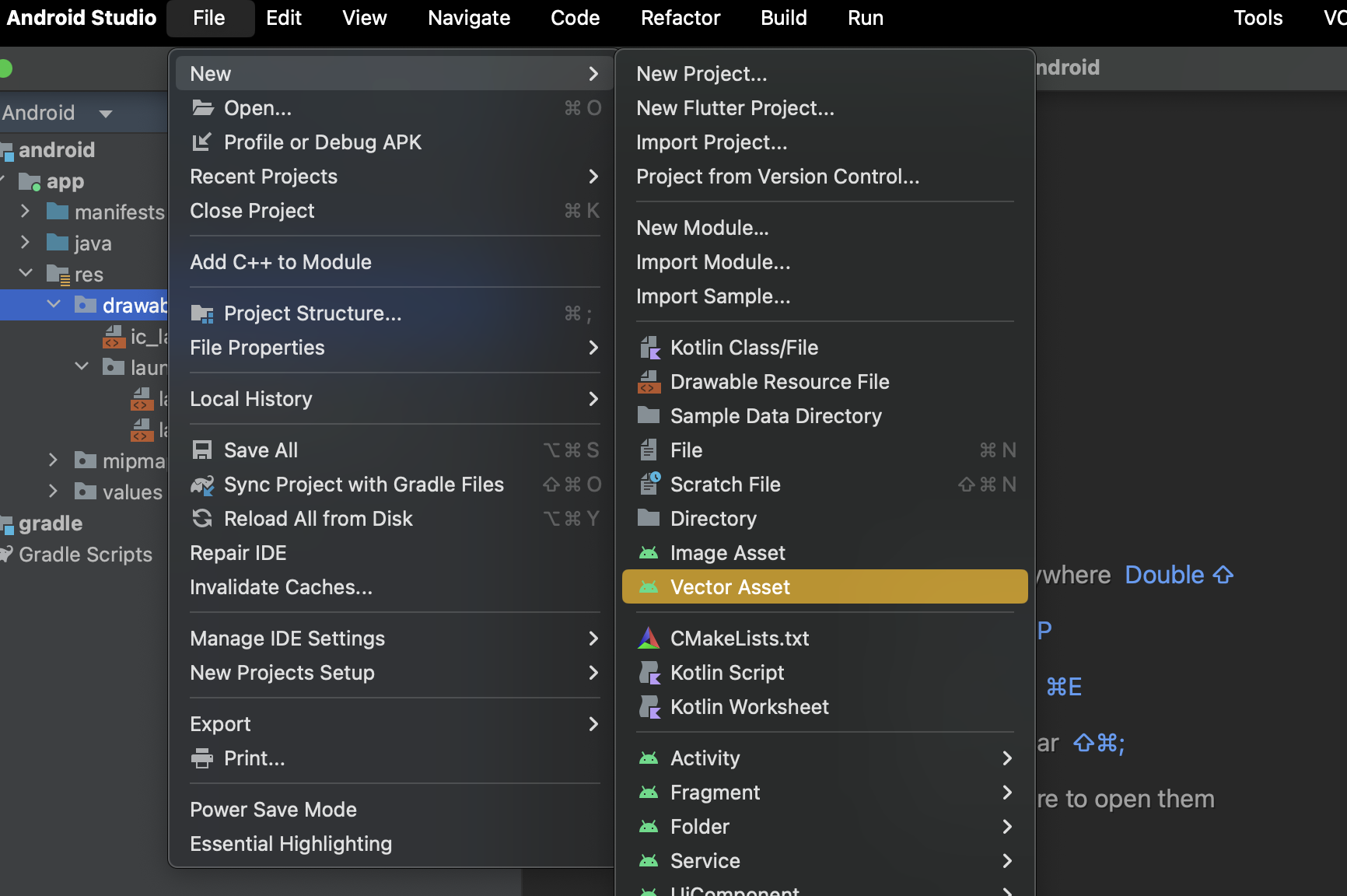
그 상태로 상단 File > New > ImageAsset으로 이동하여 새로운 아이콘을 만들도록 하겠다.

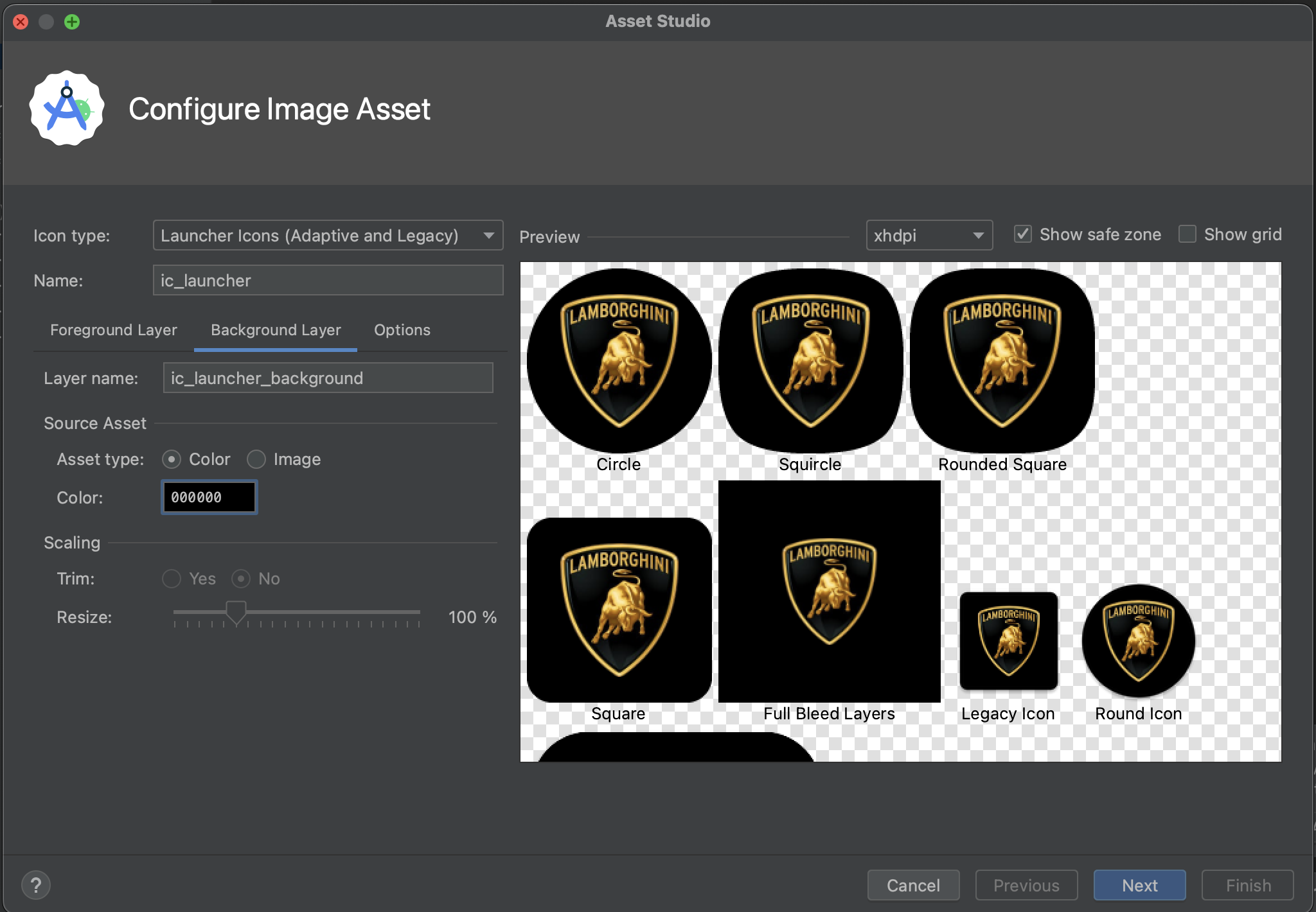
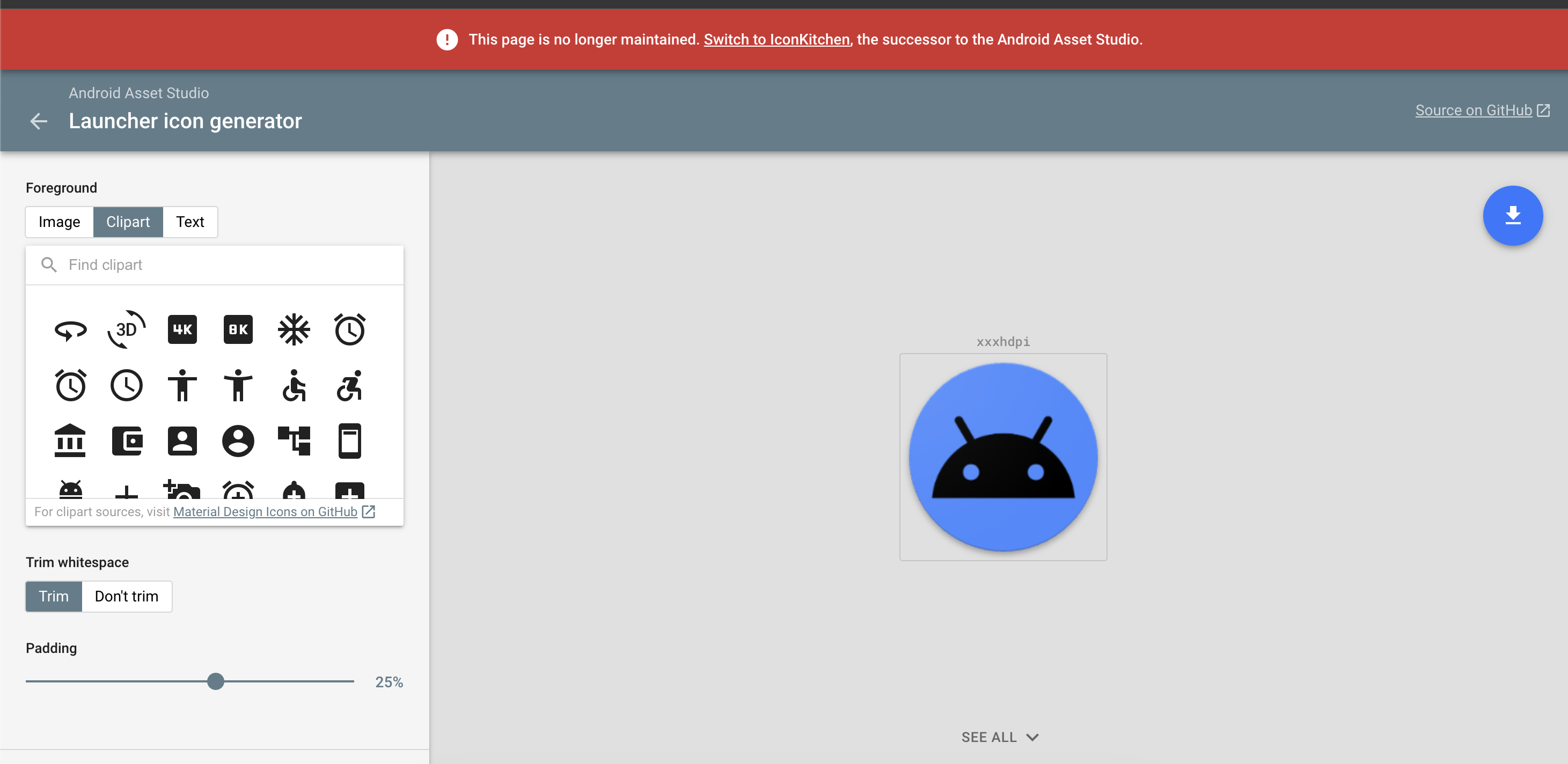
여기서 Foreground, Background를 사용하여 앱 아이콘을 생성할 수 있다.
이미지를 사용할 수도 있고, Clip art, 텍스트를 사용하여 원하는 아이콘을 꾸밀 수 있다.
일반적으로 아이콘 생성시 이미지 파일로 생성하기 때문에, 이미지 파일로 만드는 방법을 살펴보도록 하겠다. 이미지를 준비해주자.
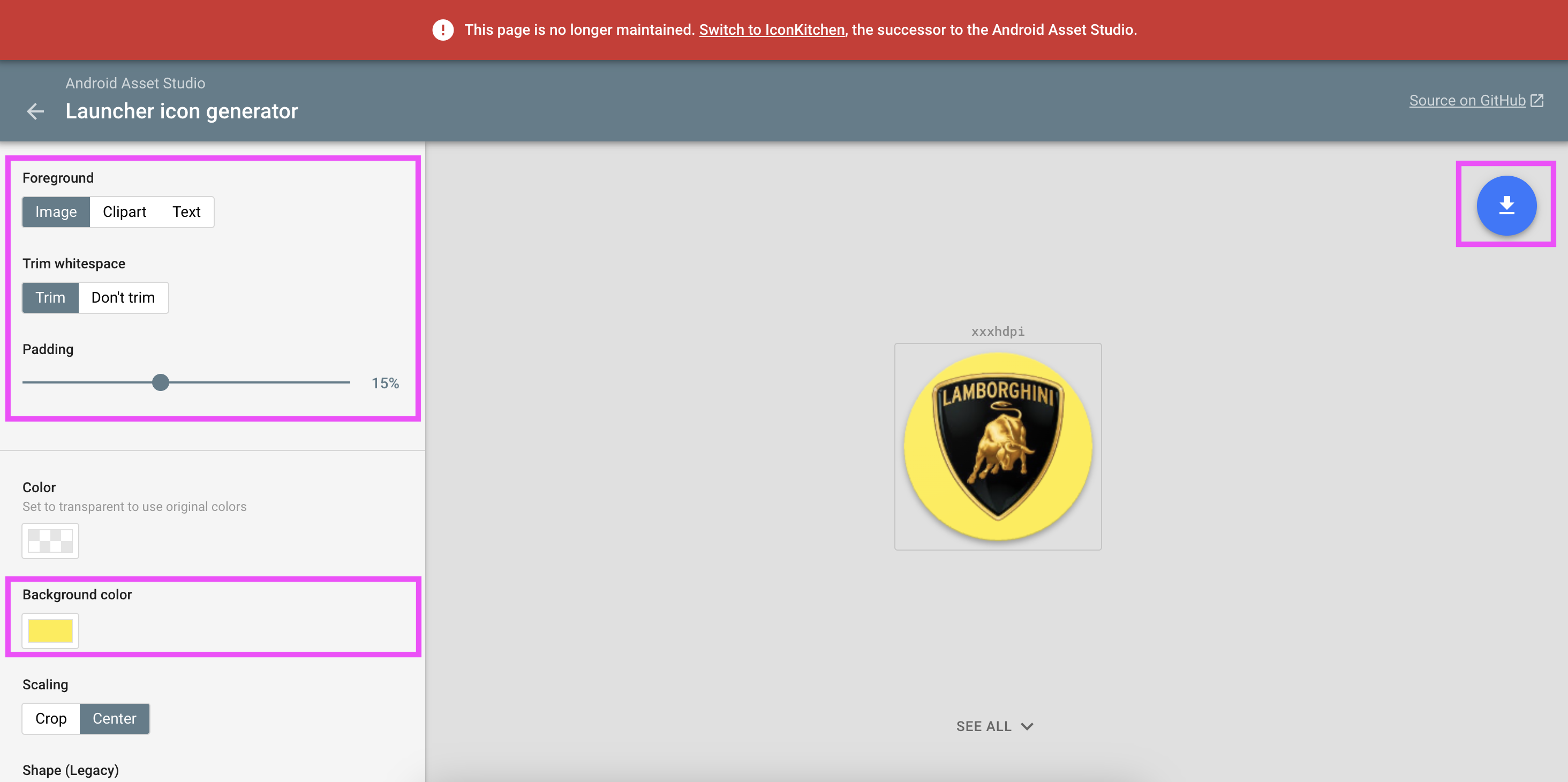
Foreground Layer에 준비한 이미지를 넣어주고, Background Layer는 컬러를 사용해 주었다.
Scaling에서 아이콘의 비율등을 조정할 수 있으니 원하는 만큼 해주시면 된다.

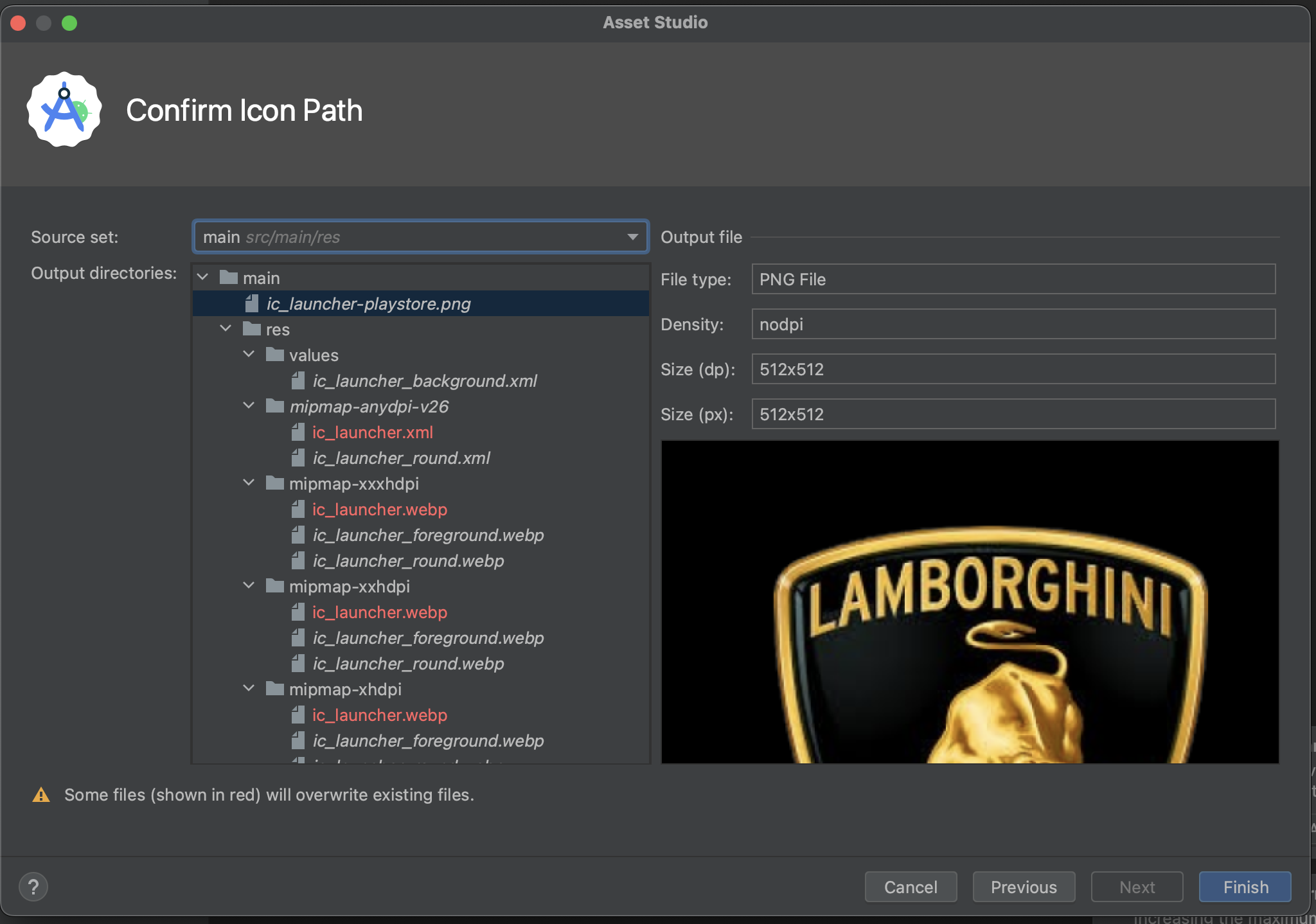
Next를 눌러주면 추가되는 에셋 또는 삭제되는 에셋의 경로와 파일을 확인한 뒤 Finish를 눌러주면 자동으로 아이콘이 생성이 되었다.

자 이제 다시 실행해보자. 아이콘이 정상적으로 변경되면서 Android 12 이상 버전에서는 아이콘을 사용한 Splash Screen을 자동 적용되었다.
하지만 여전히 Android 12 이전 버전에서는 빈 화면만 노출될 뿐이다.
 |
 |
Android 12 이전 버전
자 어떻게 해야 Android 12 이전 버전에도 똑같이 아이콘을 적용하여 빈 화면만 노출되는 현상을 없앨 수 있을까 ?
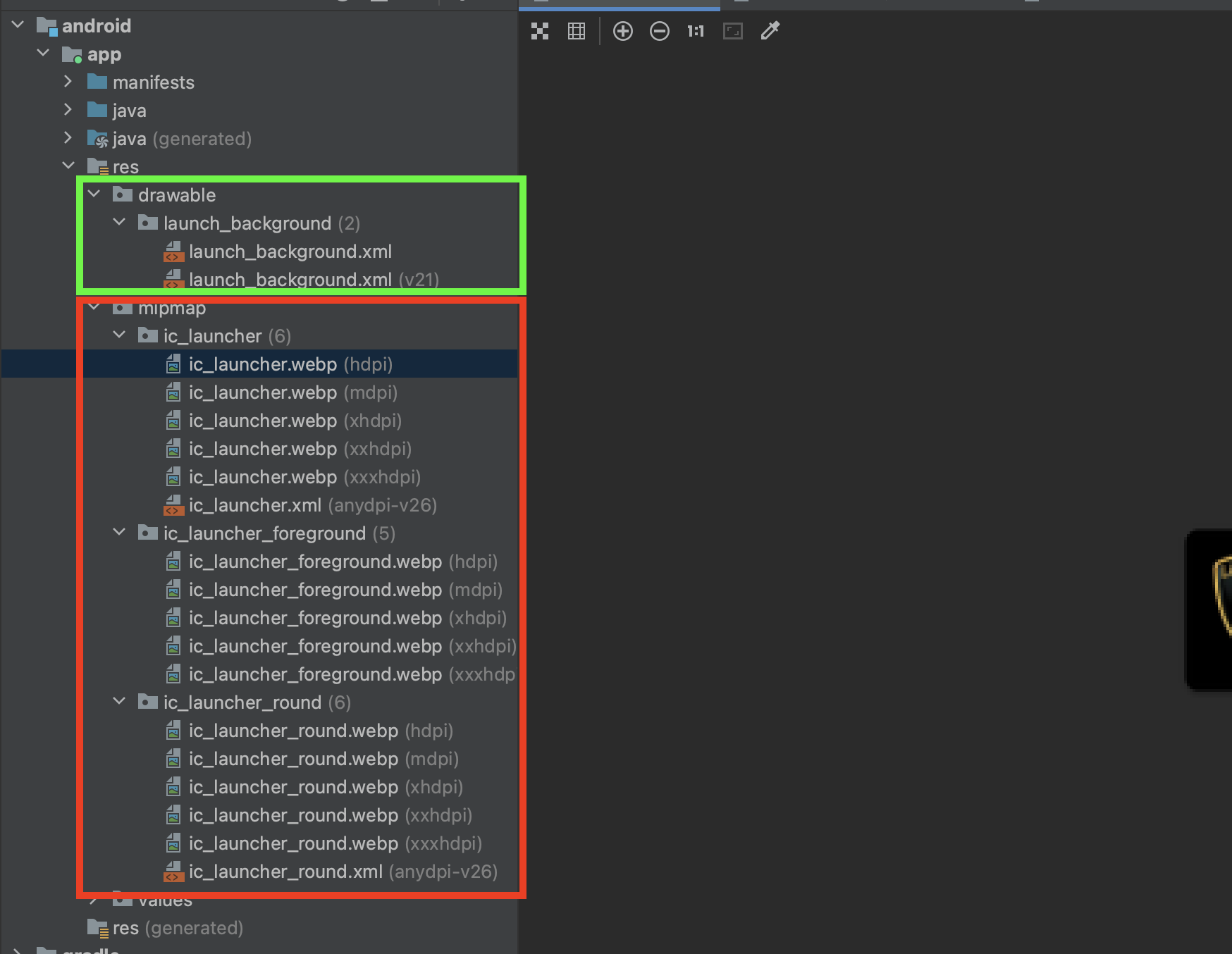
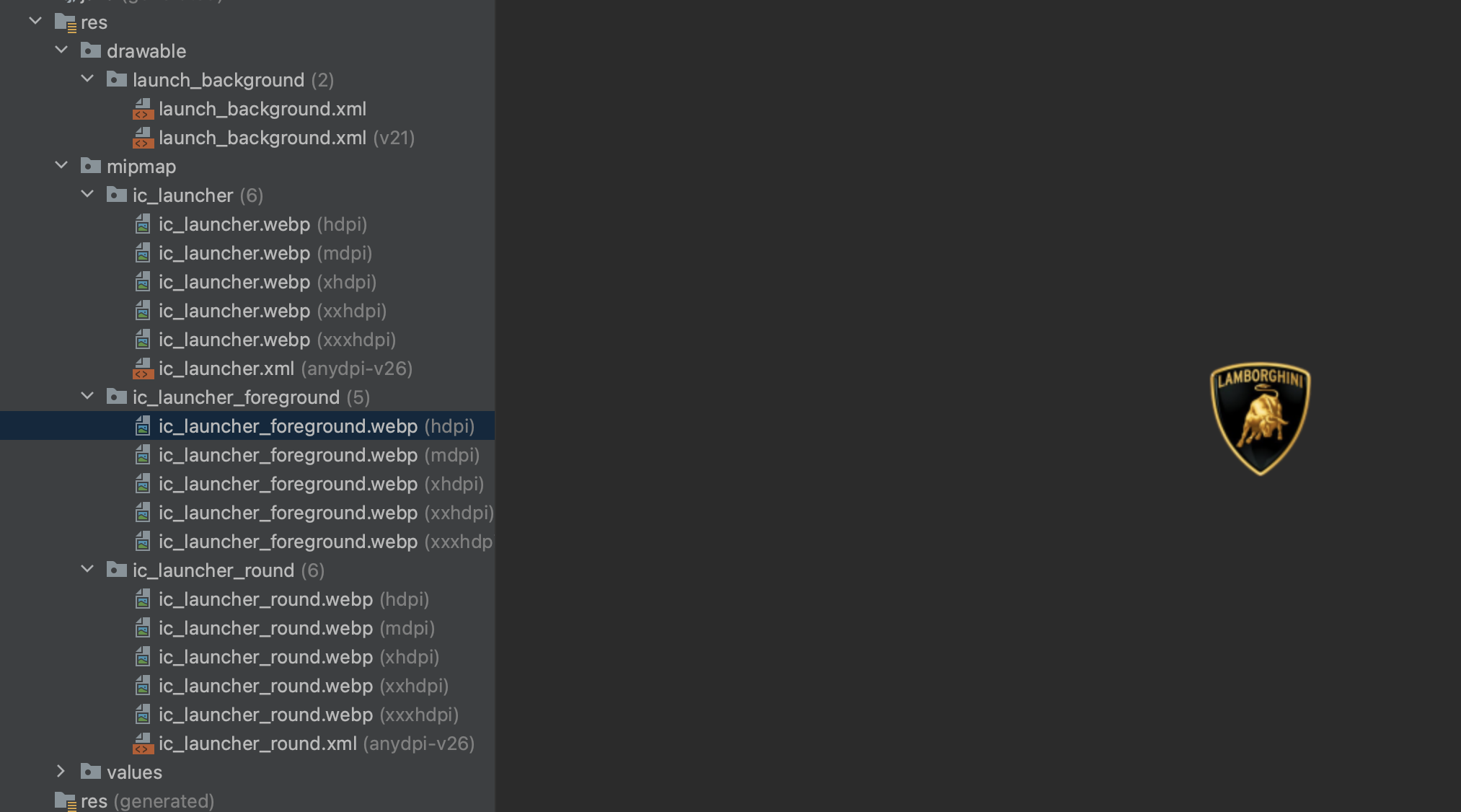
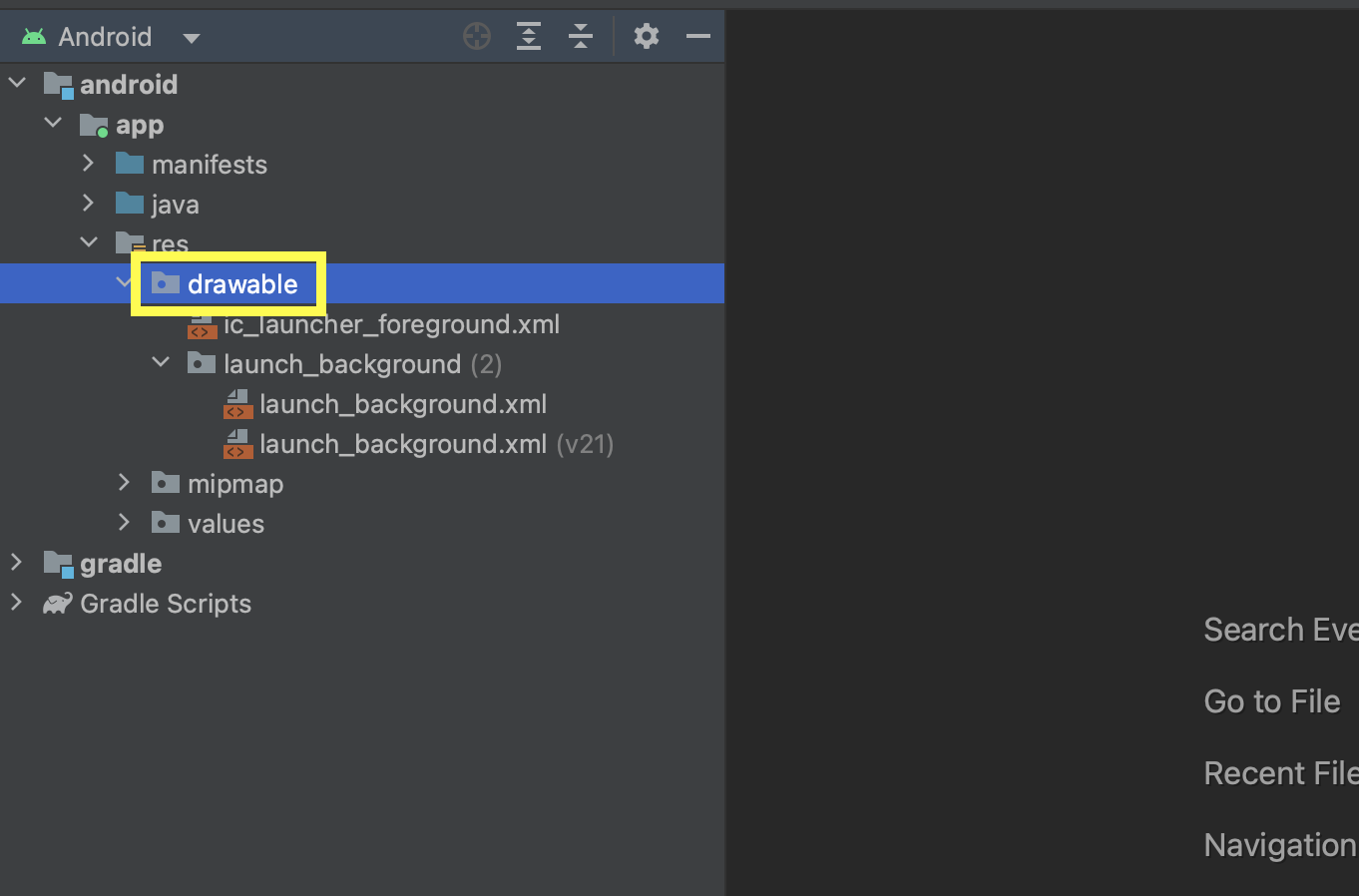
AndroidStudioCode를 열어 이미지와 같은 경로로 이동해보자.
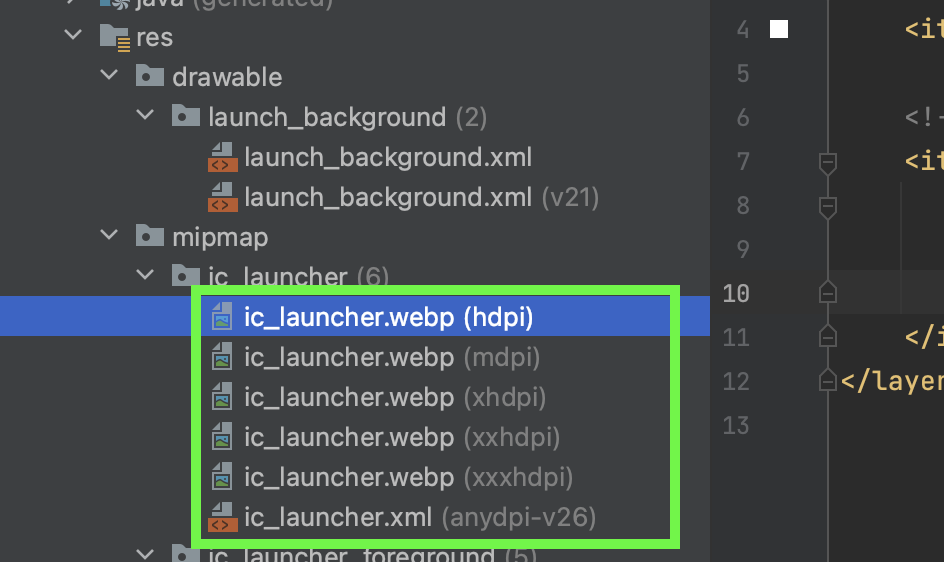
drawble 하위 경로로 launch_background 폴더가 있고, mipmap 폴더에는 ic_launcher 파일들이 보인다.
ic_launcher 파일은 사이즈별로 foreground, round 타입으로 생성되어 있고 anydpi-v26이라고 해서 xml 파일이 있는것을 확인할 수 있다.

우리가 주목할 파일은 바로 launch_background 파일이다.
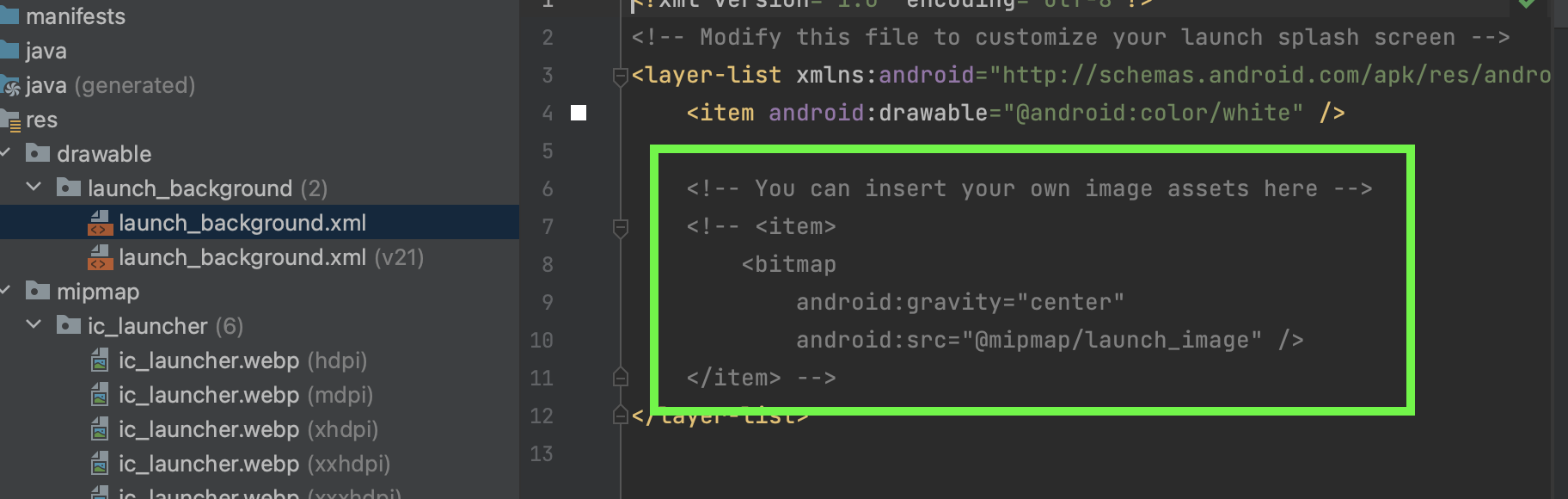
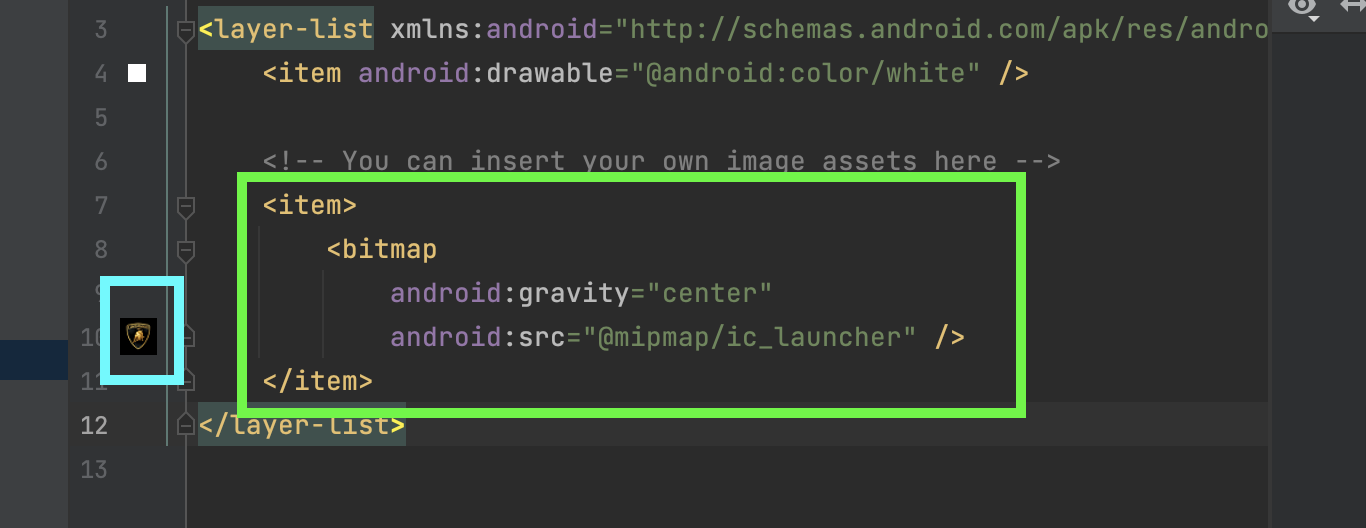
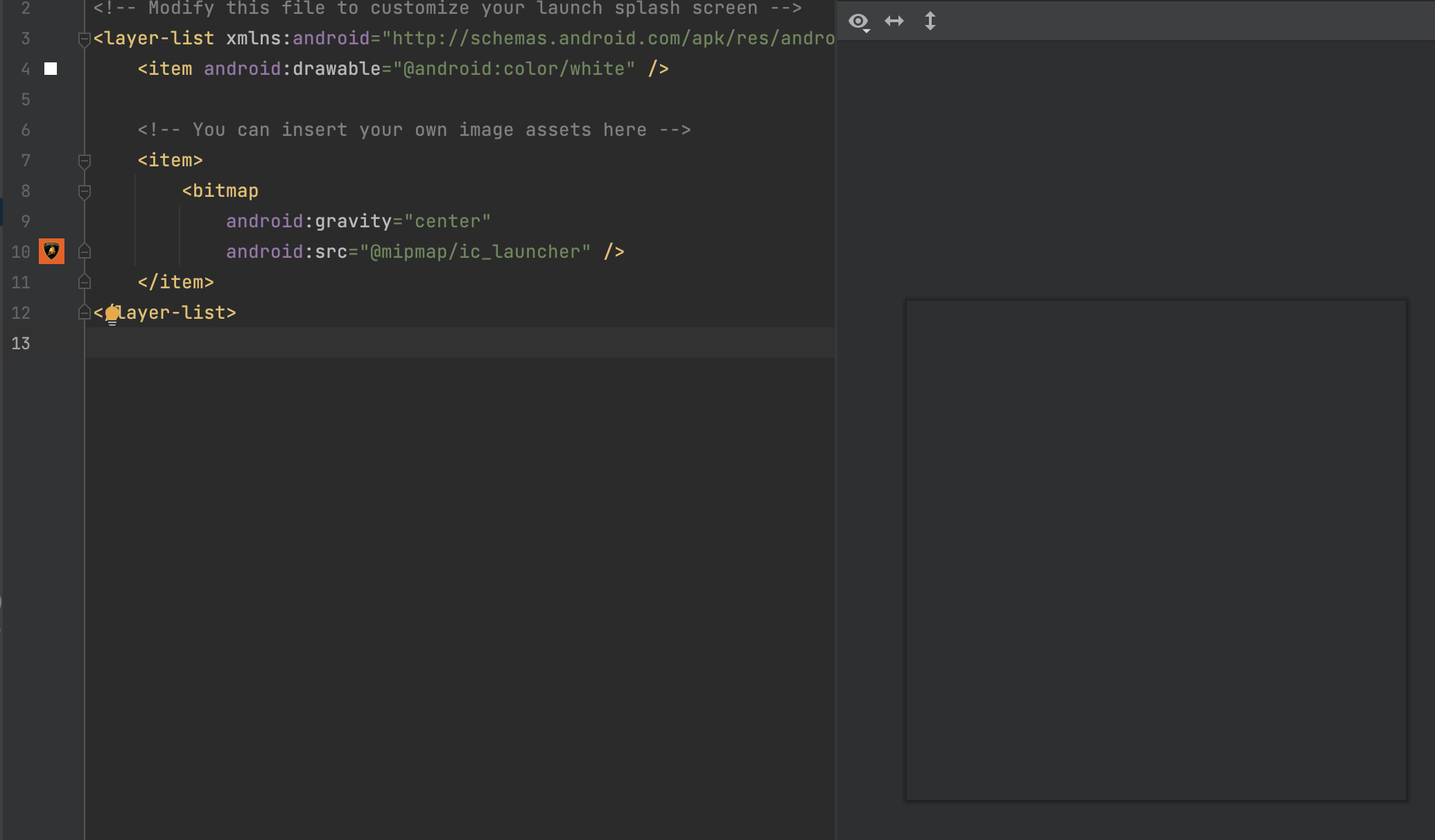
해당 파일을 열어보면, 아래와 같이 주석 처리된 부분이 보인다.
주석 처리된 코드를 보면 gravity:center 태그가 보이고, 밑에 src 코드가 보인다.
xml코드를 잘 모르시는 분이 보더라도 해당 코드가 바로 센터에 정렬되는 이미지 파일을 넣는 bitmap 태그라는 것을 알아볼 수 있다.

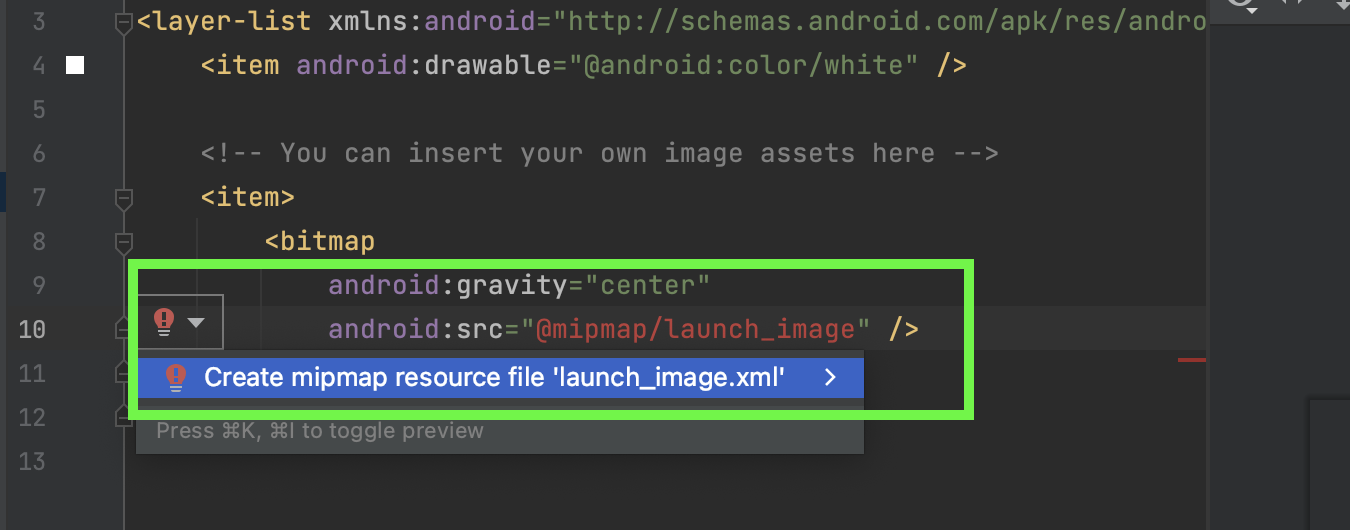
bitmap 태그의 주석을 풀어보자.
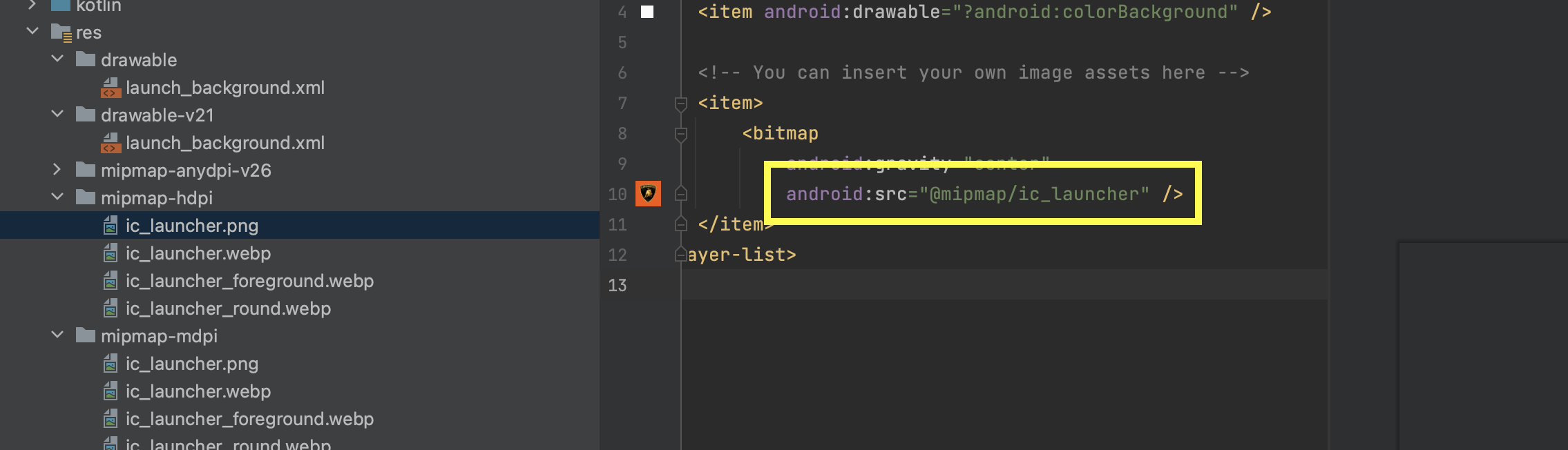
IDE가 에러가 난다는 표시를 보내고 있다. 에러 내용은 launch_image.xml 리소스 파일을 생성하라고 하는 내용인데, 타겟이 mipmap으로 되어있는 것을 확인 할 수 있다.

mipmap 폴더를 들어가보면, launch_image 라는 리소스 파일은 없다.
mipmap에 있는 파일은 ic_launcher 파일만 생성되어 있다.

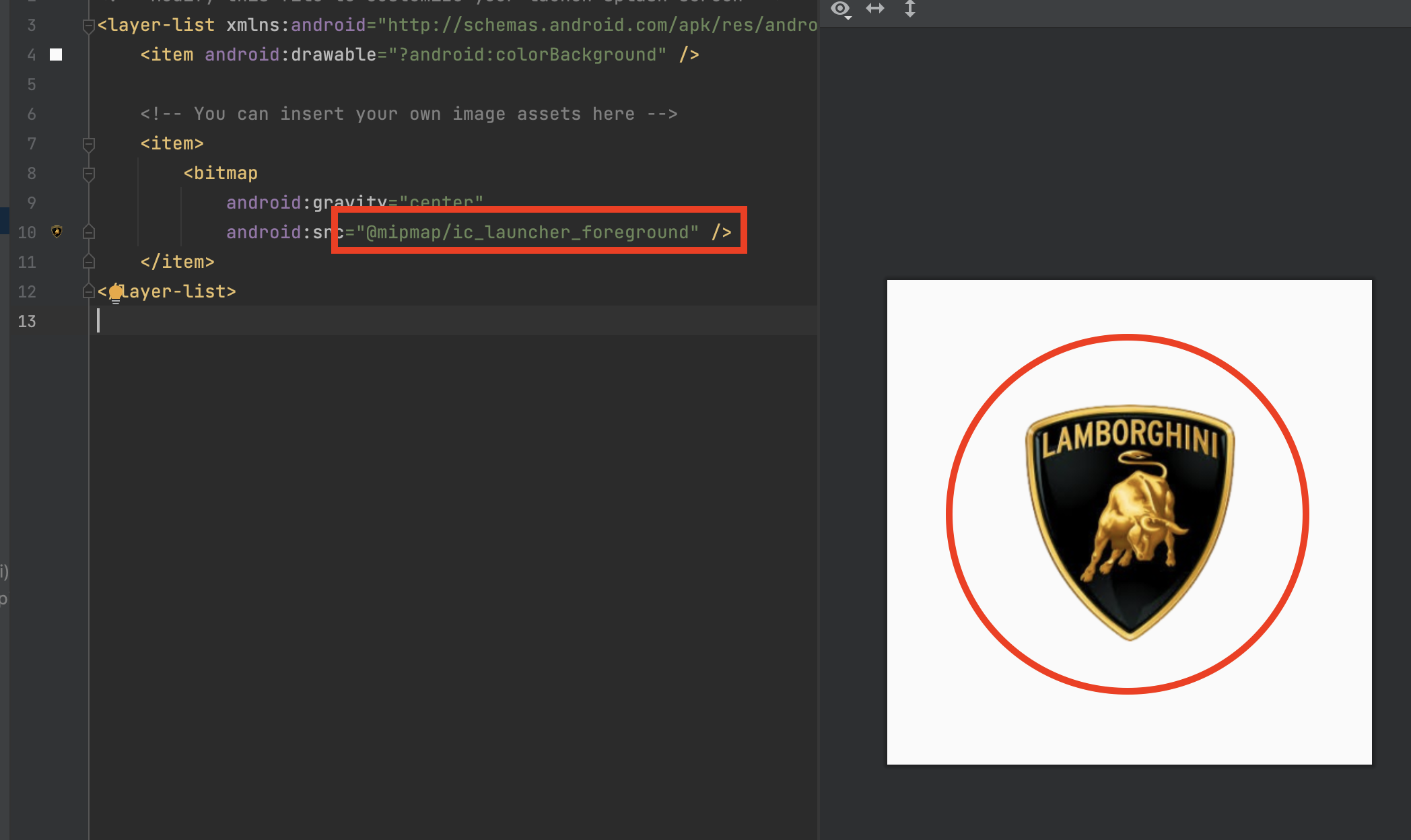
주석을 해제한 bitmap 태그의 리소스 타겟을 ic_launcher로 변경해 주도록 하자.
타겟을 변경해주니 에러도 사라지고, IDE 왼쪽 편에 해당 이미지 파일이 타겟된 것을 확인할 수 있다.

자 다시 실행해보자.
launch_background.xml 파일이 2개가 생성되는데, 2개 파일 모두 변경하여야 정상적으로 적용이 됨.
v21, v24, v26은 API 레벨을 의미함.
이번에는 아예 스플래시 자체가 노출되지 않게 되었다. 이미지를 정상적으로 로드하지 못하면서 에러가 발생해 스플래시 자체가 노출되지 않는 것 같다.
프로젝틀르 다시 생성해서 천천히 하나씩 다시 살펴보도록 하겠다.
프로젝트를 생성하여 다시 안드로이드 스튜디오로 들어가보면, Flutter에서 사용하는 기본 아이콘이 생성되어 있는 것을 확인할 수 있다. 해당 이미지를 사용하여 앱 아이콘 및 스플래시로 사용되는데, 하나씩 살펴보기 위해 스플래시에 사용할 아이콘을 생성하지 말고 기본 에셋으로 테스트를 진행해 보도록 하자.

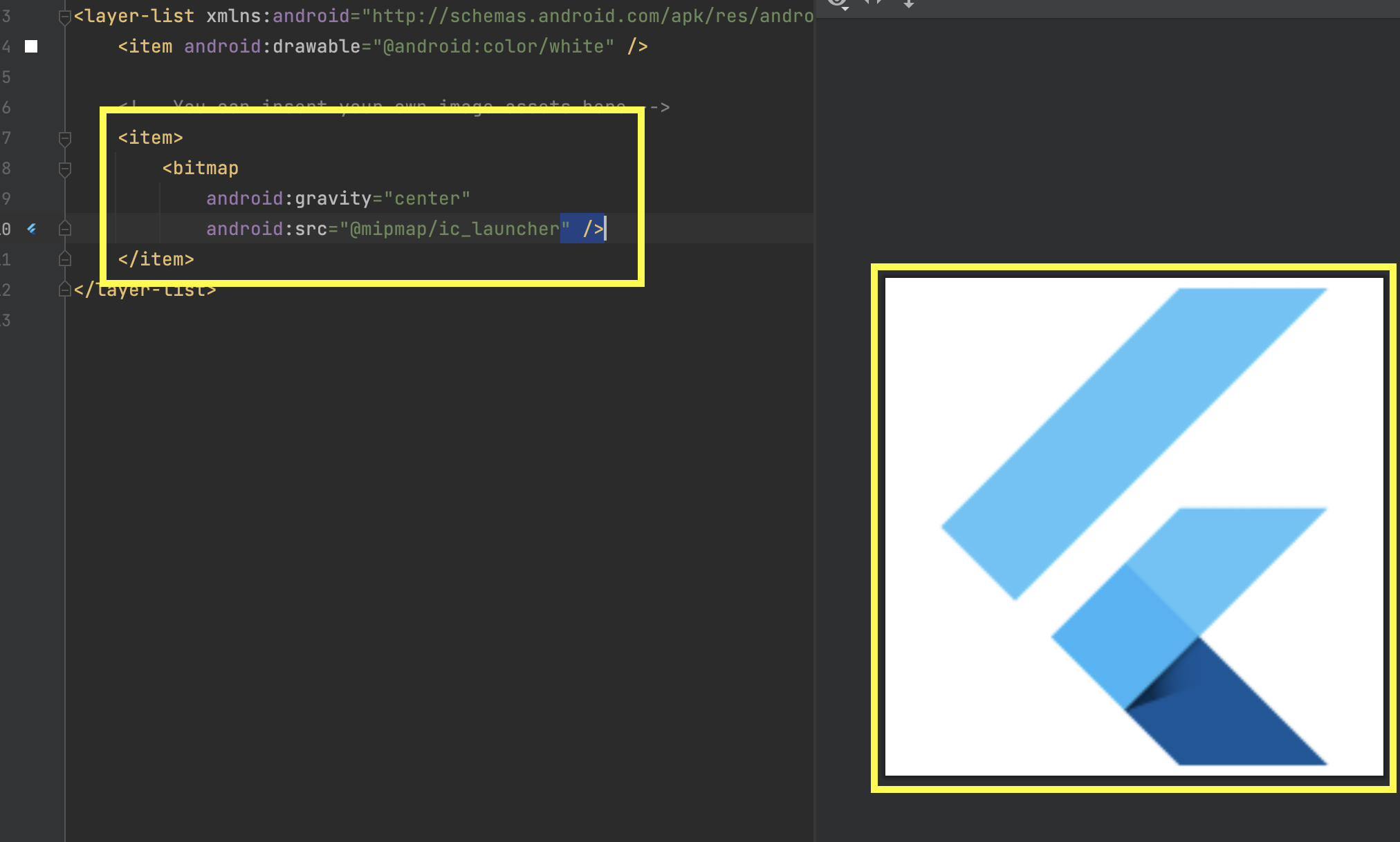
위에서 살펴본 것과 같이 launch_background.xml 파일로 이동해서 이미지 타겟을 변경해 주자.
변경해보니 우측편에 이미지가 정상적으로 노출이 되는 것을 확인할 수 있다.

Android 12 이전의 기기에서 빌드를 해보자. 드디어 아이콘이 Android 12 이상의 버전과 동일하게 노출되기 시작했다.
 |
 |
이번에는 Android 12 이상 버전에서 문제 없이 노출 되는지도 확인해보자.
이상없이 적용된 것을 알 수 있다.
 |
 |
그렇다면 위에서는 왜 스플래시가 노출되지 않고 에러가 발생한 것일까 ? ImageAsset을 생성하여 아이콘을 만들게 되면 역시나 동일한 현상이 나오게 된다.
문제는 ImageAsset은 Foreground, Background의 webp 확장자 파일로 생성되어, bitmap이 이미지를 처리하지 못해서 발생한 문제이다. 반면, Flutter 기본 이미지는 Foreground인 아이콘만으로 구성되었기 때문에 문제 없이 노출이 된 것이다.
Foreground, Background가 별도로 생성되지 않고 하나의 파일로 생성된 이미지를 사용하기만 하면 Android 12 이전 버전에서도 스플래시를 노출 시킬 수 있게된다.
이제 다시 앱 아이콘을 만들어 주도록 하겠다.
라이트 & 다크 테마시에 백그라운드 컬러가 보이지 않게 되어, 정확한 테스트를 위해 백그라운드 컬러도 지정하여 생성해 주었다.

이미지를 생성하고 나면 역시나 동일하게 이미지 로드를 못하는 것을 확인할 수 있다.

ic_launcer 폴더를 보면 foreground 파일이 별도로 생성되어 있는 것을 확인할 수 있다. 이게 Flutter 기본 아이콘과 같은 전경으로만 구성된 이미지 파일이다.

타겟 파일을 flutter 기본 아이콘과 같이 Foreground로 구성된 이미지만 사용하기 위해 타겟을 수정해 주었다. 우측에 이미지가 정상적으로 로드된 것을 확인할 수 있다.

Android 12 이전 버전을 다시 빌드를 해보자. 오 드디어 스플래시를 정상적으로 생성하였다 !!
 |
 |
Android 12 이상에서도 문제 없이 노출 되는지 확인해보자.
 |
 |
이제 Android 12 이전 버전에서도 스플래시를 생성할 수 있게 되었다.
한 가지 마음에 들지 않는 부분이 있다. 아이콘의 Foreground 부분의 이미지 파일만 사용하다 보니, 백그라운드 부분이 적용되지 않아 완전히 동일하게 구현이 되지 않았다.
만약에 아이콘만 노출하고 싶은 경우는 지금과 같은 방식을 사용하면 되겠지만, 백그라운드 이미지도 같이 사용하여 Android 모든 디바이스에서 동일하게 스플래시를 사용하고 싶다면 이미지르 별도로 생성해 주면 된다.
위의 링크에 접속하면 앱 아이콘을 생성할 수 있도록 지원해주고 있다.

생성하는 방법은 AndroidStudioCode에서 생성한 것과 동일하다. Foreground에 Image, Clipart, Text를 사용할 수 있고, 백그라운드도 아래에서 지정할 수 있다.
원하는 아이콘으로 꾸며준 뒤 우측에 있는 다운로드를 클릭해서 다운 받도록 하자.

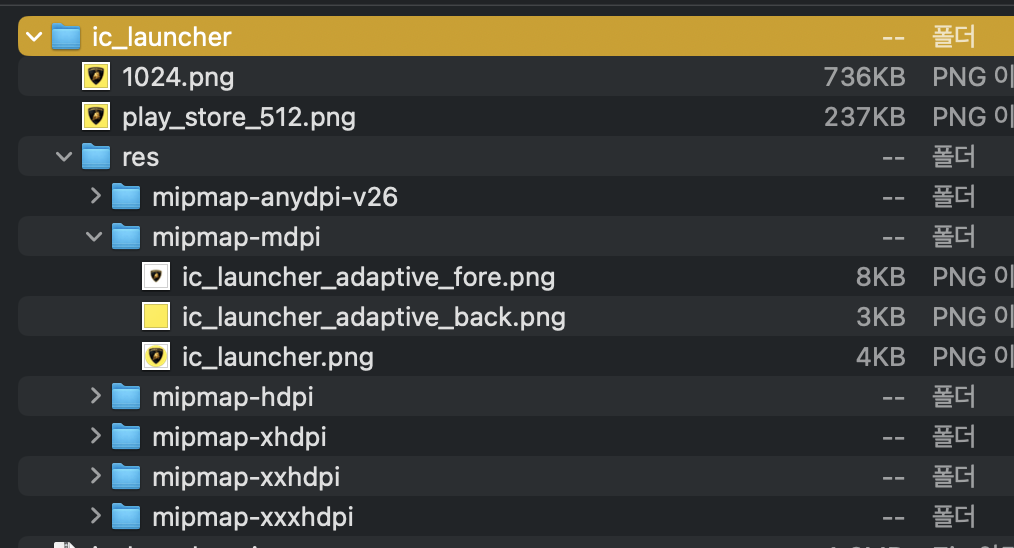
다운받은 폴더의 압축을 해제해주면, Android가 사용하는 사이즈 별 에셋들이 자동으로 만들어 진것을 확인할 수 있다.

여기서 ic_launcher.png가 Foreground, Background로 구분되어 있지 않고 하나의 이미지로만 생성된 파일이어서 해당 이미지 파일만 사용하면 된다.
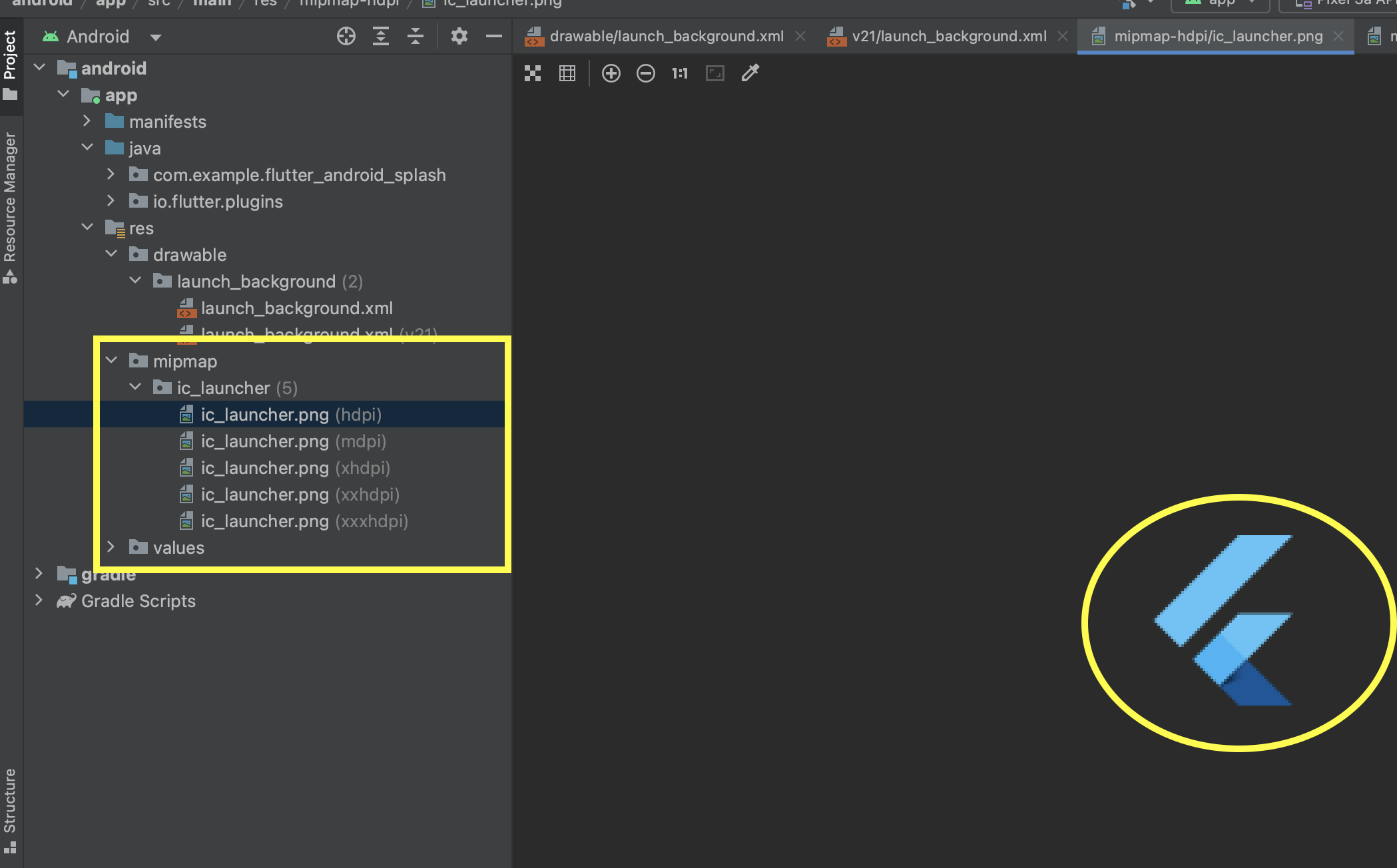
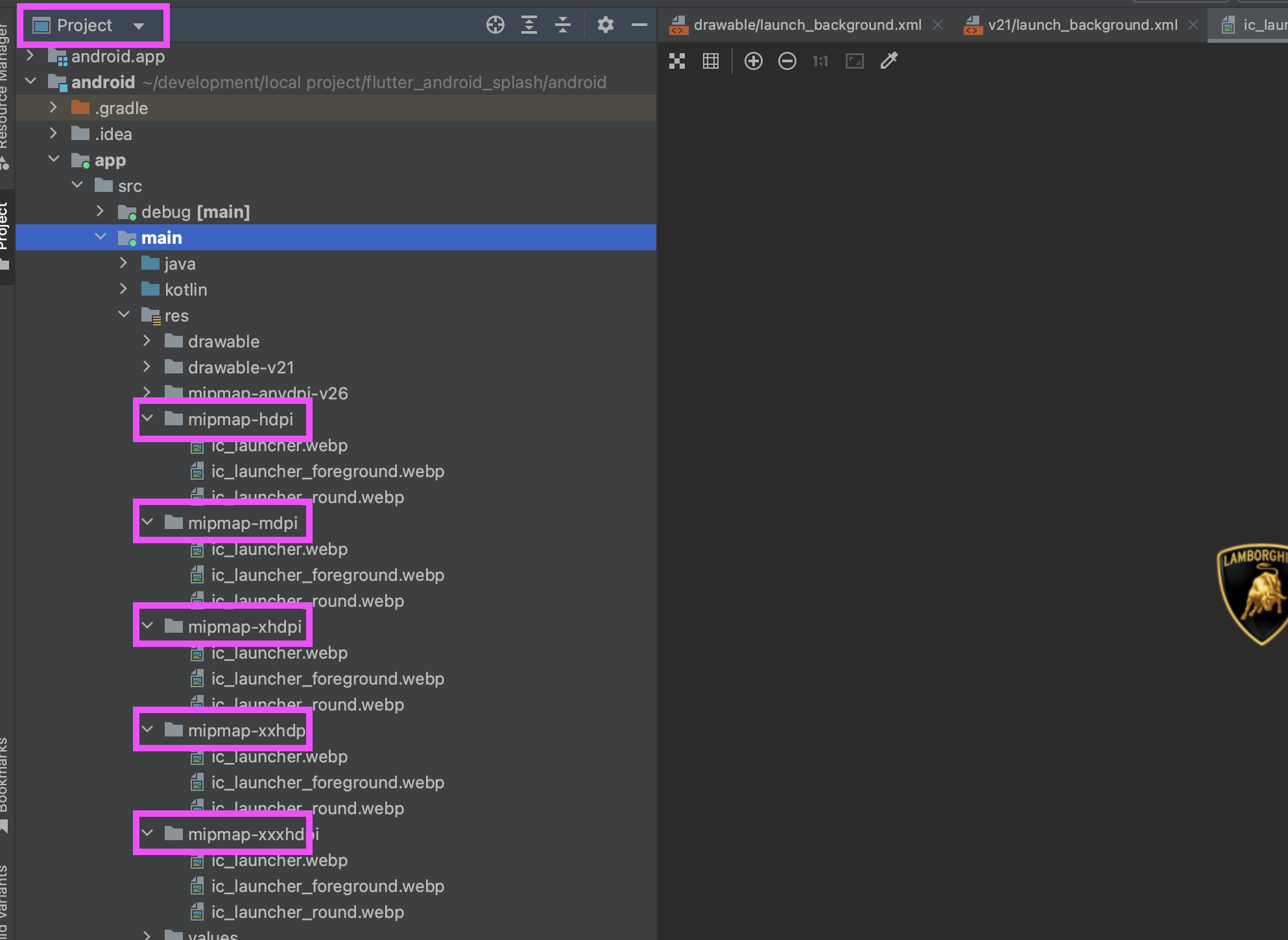
안드로이드 스튜디오를 Project로 변경하고 app > src > main > res 경로로 들어가보면, 폴더별로 확인할 수 있다.
hdpi, mdpi, xhdpi, xxhdpi, xxxhdip는 각 디바이스마다 적용되는 안드로이드 사이즈 기준이다. 해당 부분은 Android Developer에서 자세히 설명하고 있으니 해당 설명을 보시면 된다.
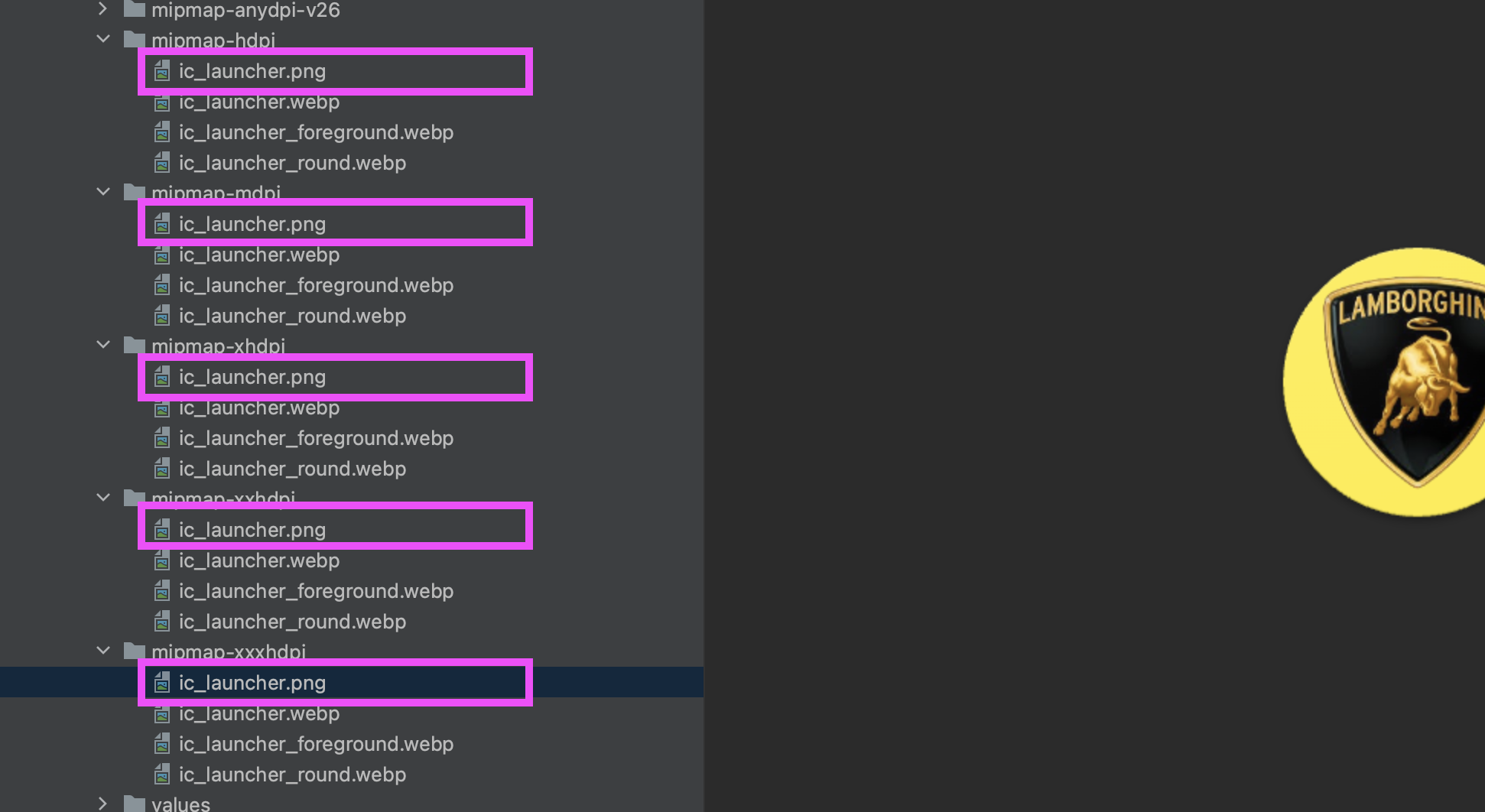
각 사이즈 별로 맞는 파일을 해당 폴더 안에 넣어주도록 하자.

아래 이미지와 같이 넣어주면 된다. 참고로 mipmap-anydpi-v26 폴더에는 동일한 파일을 추가하면 안된다.

이제 launch_background.xml 파일에서 타겟을 추가한 ic_launcher로 변경해 주도록 하자.
여기서 문제가 하나 있는데, Android가 ic_launcher.png 파일을 타겟으로 찾지 못하고 webp파일을 타겟하는 것을 확인할 수 있다.

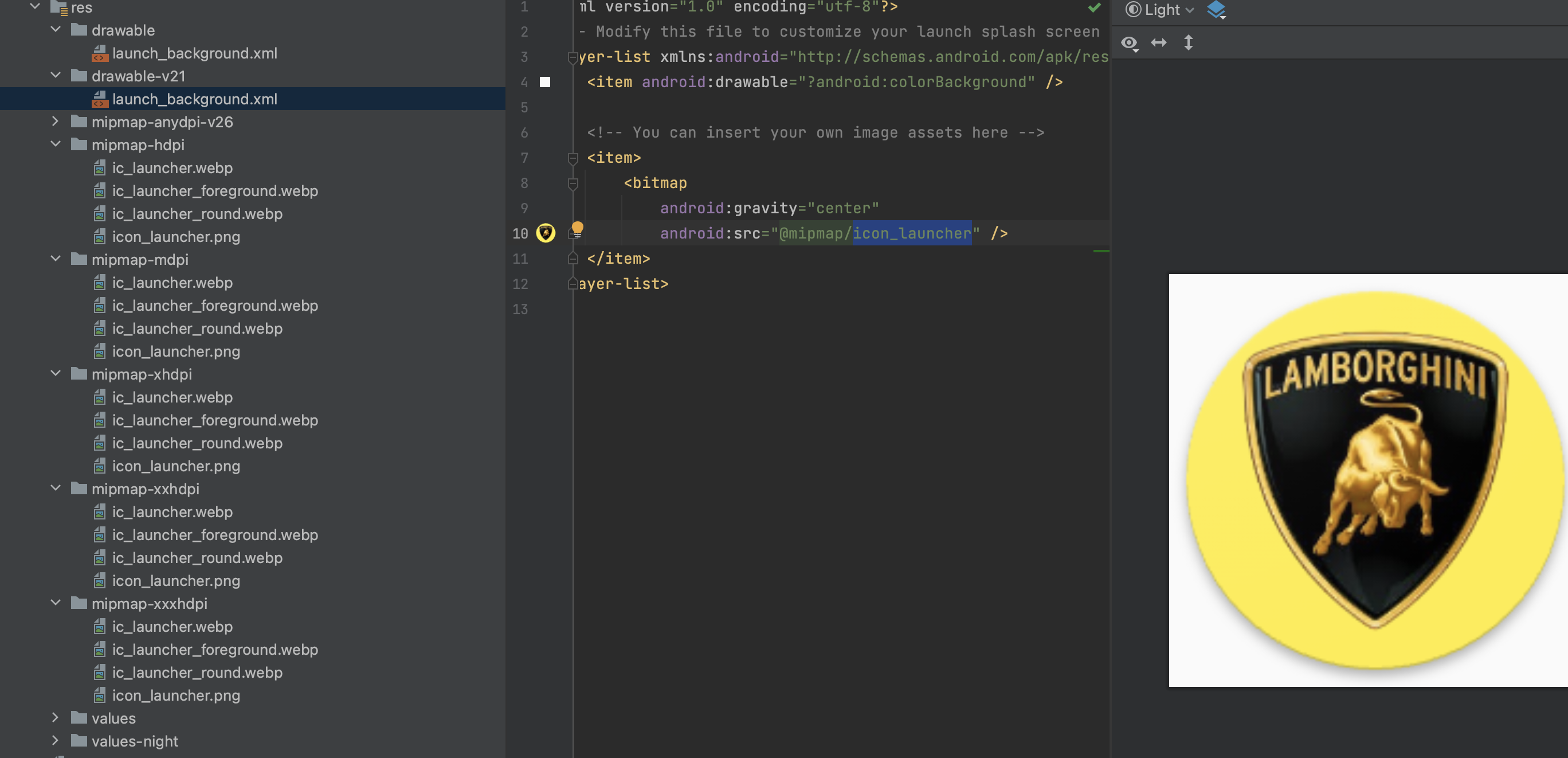
ic_launcher.png 파일의 이름을 icon_launcher.png로 변경해 주고, 타겟을 변경된 파일명으로 지정해 주도록 하자. 파일명은 자유롭게 만들어도 된다.
파일 하나만 변경 하더라도 동일한 res 파일은 모두 변경된다.

일부러 아이콘 배경색상을 다르게 적용해서 작동 방식을 이해할 수 있도록 한 것이며, 이미지 파일도 사이즈를 고려해서 생성한 것이 아니니 실제 사용하실 때에는 이 부분도 고려하셔서 사용하셔야 한다.
아이콘을 사용하여 Android 12와 동일하게 구성을 하다보니, 상대적으로 Android 12 이전 버전에서는 아이콘이 매우 작은 이미지로 사용되는 것을 알 수 있다. 이 부분에 대해서도 추가적으로 알아보도록 하겠다.
Android 12 이전
 |
 |
Android 12 이전 버전에서 앱 아이콘을 사용하여 스플래시를 구성하게 되면, 아이콘 사이즈가 너무 작게 노출이 되는 것을 확인했다.
먼저 Android 12에서 변경된 스플래시 아이콘 사이즈 기준을 살펴보도록 하자.
스플래시 아이콘 사이즈 규정을 보면 배경이 있는 앱 아이콘은 240x240dp로 지정해야 한다고 한다. 해당 사이즈에 맞는 앱 아이콘을 생성해 주면 된다.

이번엔 앱 아이콘 사이즈를 만들어주기 위해서 ImageAsset을 사용하지 않고, VectorAsset으로 아이콘을 만들려고 한다. VectorAsset으로 이미지를 만들기 위해서는 SVG 파일이 필요하다.
drawble에 아이콘을 생성해 주도록 하겠다.

ImageAsset 아래에 VectorAsset을 선택해 주자.

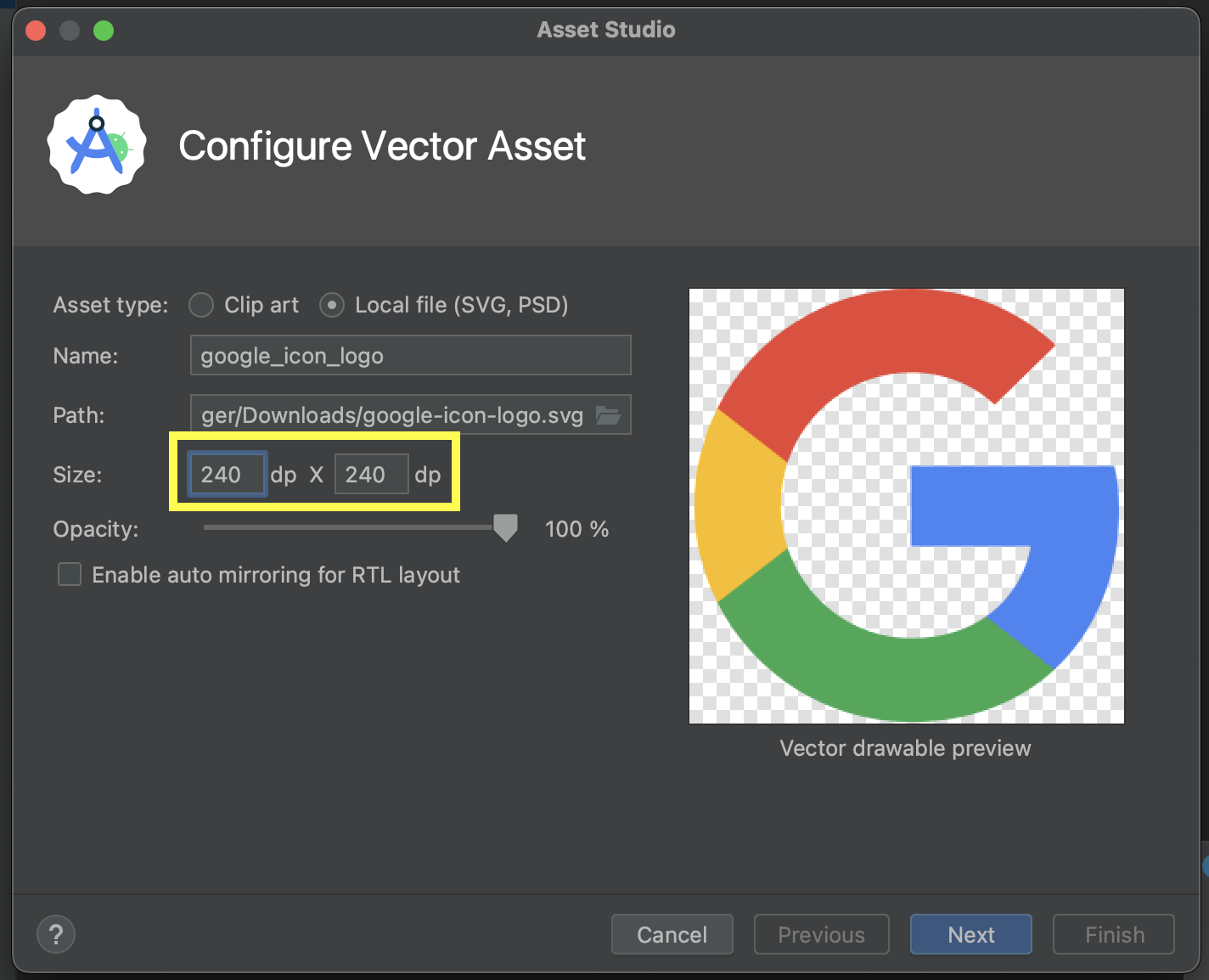
Local file 라디오 버튼을 클릭해주고, 준비한 SVG 파일을 업로드 해주자.
Size 영역을 보면 원하는 크기를 지정할 수 있는데, 240dp로 지정해 주었다.
사이즈는 크기에 대한 기준을 넘지만 않으면 되고, 본인이 원하는 사이즈를 지정하여도 된다.

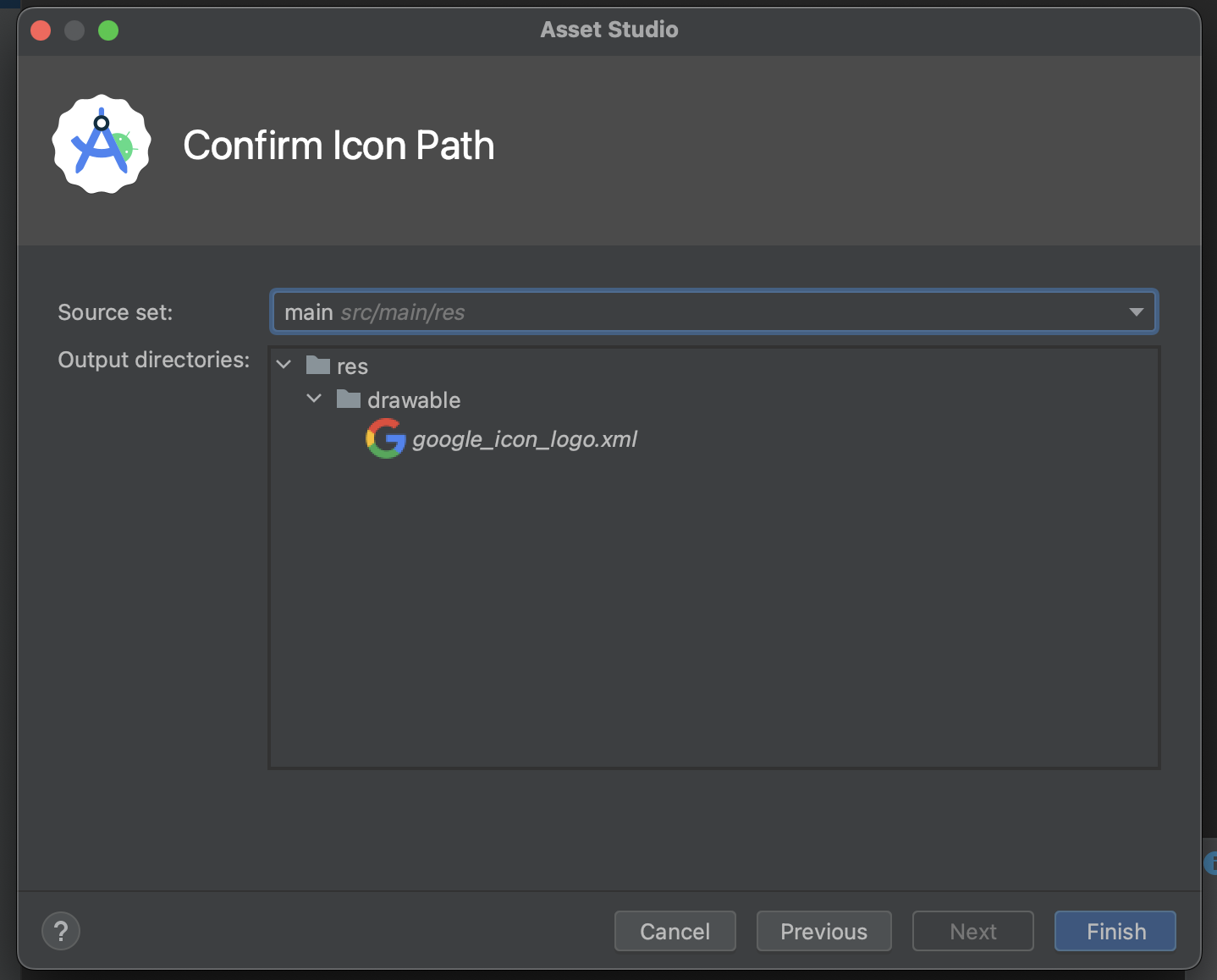
Next를 누르면 어느 경로로 아이콘이 생성하는지 나오는 화면을 확인할 수 있다.

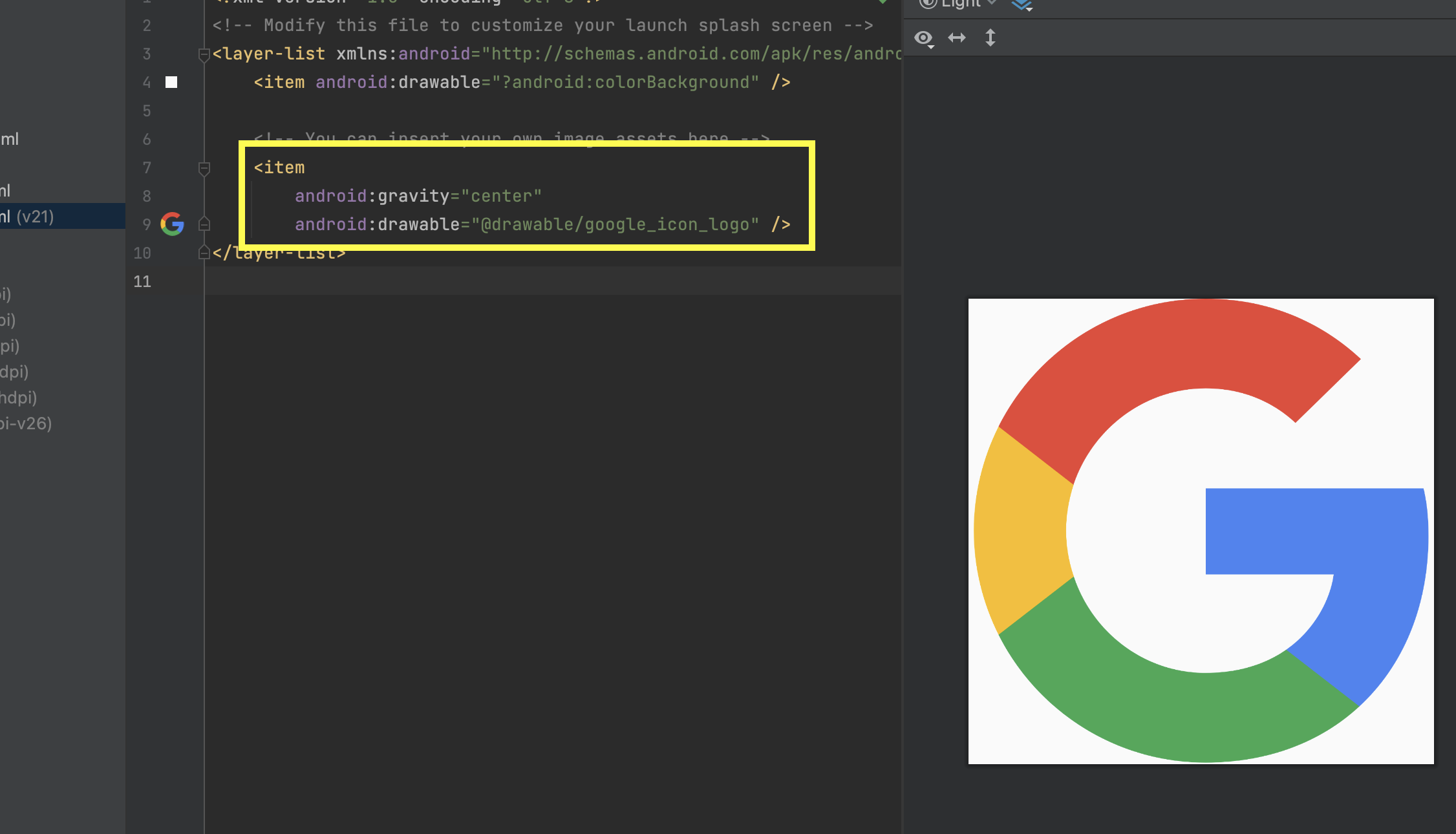
기존과 동일하게 launch_background.xml 파일로 이동해서 코드를 아래와 같이 변경해 주도록 하자.
drawble에 생성된 파일을 사용할 것이기 때문에 타겟을 아래와 같이 변경해주자.

다시 빌드를 해보면, Android 12 이전 버전에서도 Anroid 12 이상 버전들과 동일하게 스플래시가 적용된 것을 확인할 수 있다.
추가로 테스트를 위해서 사이즈 등은 고려하지 않았으니, 운영하는 서비스에 적용할 경우 아이콘 사이즈와 배경 등을 고려하여 Anroid 12 이상 버전들과 비교하면서 사이즈를 맞추시면 된다.
혹시라도 적용이 안되는 경우 앱을 삭제 후 다시 빌드를 해보시길 바란다.
 |
 |
마무리
Splash Screen은 flutter에서는 flutter_native_splash 라는 패키지를 사용하면 손쉽게 만들 수 있습니다.
패키지를 사용하는 방법도 빠르고 쉽게 구현할 수 있지만, 이렇게 한 번씩 직접 만들어 보는 것도 많은 도움이 될거라 생각한다.
이번에 살펴본 내용은 아무 이미지를 사용해서 테스트를 한 것이니, 실제 스플래시를 직접 만들어서 운영하실 분들은 테스트를 하면서 사이즈에 대한 이미지 파일을 꼭 고려하셔야 합니다 !!
궁금하신 내용이나 추가로 더 알아보고 싶으신 내용 있다면 댓글 남겨주세요 !

안녕하세요 tyger님,
저번에 질문드렸던 내용을 글로 정리해주셔서 감사합니다 :)
이번 글도 잘 읽고 갑니다!!