3주차 과제 - HTML/CSS 레이아웃 클론 코딩
1.홈페이지 클론 코딩 과제 230724

3주차로 접어들며 HTML/CSS를 이용한 홈페이지 레이아웃 클론 코딩 과제를 하게 되었다.내가 해본 홈페이지 클론 코딩이라곤 강의에서 진행한 스타벅스 페이지와 유튜브 일부분 뿐이라 난이도 조절에 잠시 고민이 있었다.비교적 쉬워보이는 타 브랜드 홈페이지와 좋아하던 브랜
2.홈페이지 클론 코딩 과제 230725

16일차오늘은 폰트 적용과 헤더 정렬에 대부분의 시간을 소요했다.우선, 강의에서는 폰트 링크를 head 태그에 거는 방식을 했었는데 이번에 클론 할 홈페이지를 보니 font 폴더와 css를 따로 만들어 웹 폰트를 적용하는 방식이었다.하고 나니 간단했는데 찾을 땐 뭐가
3.홈페이지 클론 코딩 과제 230726

17일차@font-face가 안 먹히던 이유를 찾았다.처음엔 가지고 있는 파일이 ttf뿐이라 그것만 적었는데 다른것도 적어야 한다고 하더라.다른 파일도 받아서 바로 적용 시키니 너무 쉽게 됐다.알고있던 프론트엔드 지인이 알려줬다. 최고.오늘은 첫번째 swiper 부분을
4.홈페이지 클론 코딩 과제 230727

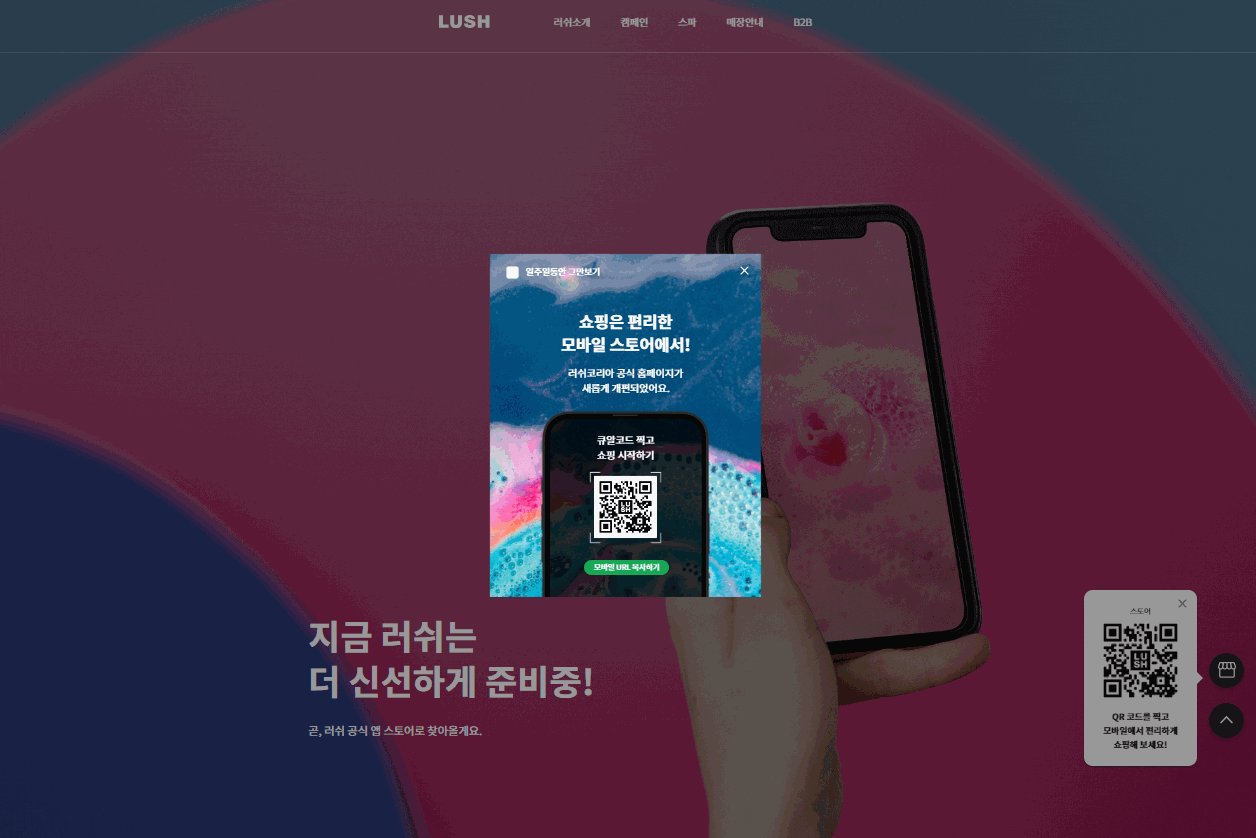
18일차오늘도 계속되는 오류 속에서 며칠 간 해결되지 않던 visual 부분의 문제가 해결되었다.처음에는 이렇게 글자 별 스타일이 적용되지 않았다.최대한 이렇게 나눠서 css에서도 각 클래스 별로 나눠 적용했었다.지인의 조언을 받아 문제는 간단히 해결 되었다.우선 .t
5.홈페이지 클론 코딩 과제 230728

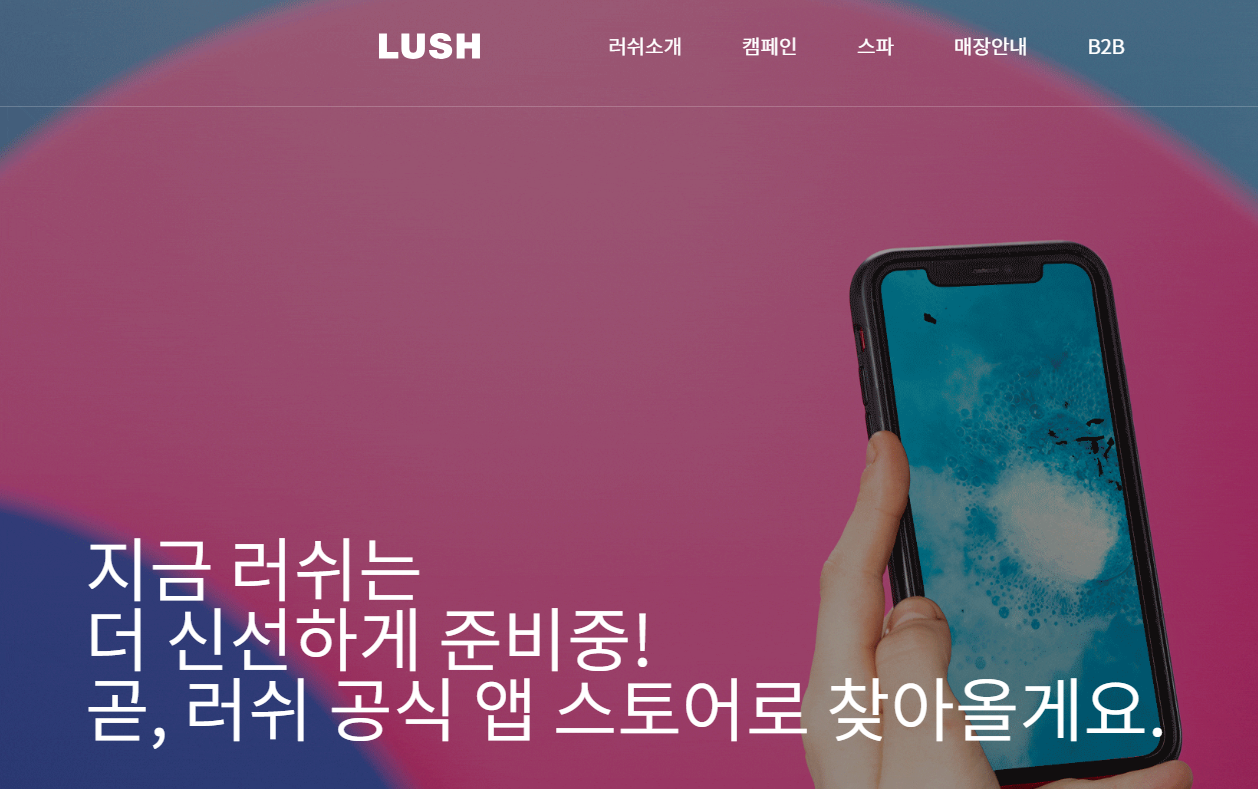
10일차오늘 드디어 제출했다.https://kdt0-parkeunyeong-lush.netlify.app/배포 주소는 여기.(다만, js는 최소화하고 html과 css를 최대한 활용해야 했기에 구현하지 못한 부분이 많다.)다행스럽게도,어제까지 해결하지 못한 문
6.패스트캠퍼스X야놀자 프론트엔드 개발 부트캠프 HTML/CSS 레이아웃 클론 코딩 과제 리팩토링 후기

29일차 원본 링크 LUSH 배포 링크 https://kdt0-parkeunyeong-lush.netlify.app/ 230807 리팩토링 내용 스크롤 시 헤더 투명 -> 불투명으로 변환 효과 첫화면 팝업창 추가 footer sns 이미지 변경 js 내 코딩 통일