10일차
오늘 드디어 제출했다.
https://kdt0-parkeunyeong-lush.netlify.app/
배포 주소는 여기.
(다만, js는 최소화하고 html과 css를 최대한 활용해야 했기에 구현하지 못한 부분이 많다.)
다행스럽게도,
어제까지 해결하지 못한 문제들은 오늘은 해결 할 수 있어 모두 적어볼 예정이다.
1. swiper 미작동

이부분에서 오른쪽 swiper가 움직이지 않은 이유는 js내에 적은 코드에서 오타가 있었기 때문..

slidesPerView: 'auto',에서 auto에 ''를 입히지 않은 탓에 오류가 발생해서 움직이지 않은 것이었다.
그 후에는 다시 움직였지만 또 다른 문제가 다시 발생했다.
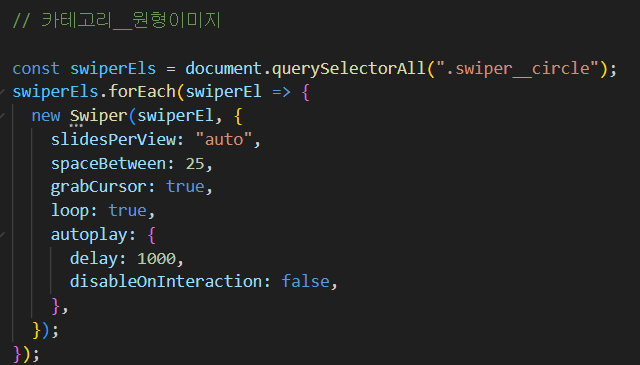
2. 다수의 swiper
원형 이미지의 swiper는 2개의 카테고리를 넣어 놨는데 1개만 작동하고 1개는 작동하지 않고 멈춰 있던 것.
const swiper__circle = document.querySelector(".swiper__circle");
new Swiper(swiper__circle, { });당연했다.
요소가 2개 임에도 한개만 넣어 작동하는 함수를 사용했었다.
코드를 다시 들여다보니 그제서야 생각난 querySelectorAll과 forEach
이전에 강의를 따라 클론 코딩을 진행하며 다 배운 내용이었지만, 그때는 따라 치기 바빴던 터라 머리에 완전히 넣지 못했던 것 같다.
4. hover 효과 시 사이즈 오버

이렇게 dimmed 처리되며 text가 보여야 하는 효과를 줘야했는데 처음에는 dimmed 부분이 오버됐었다.
이미지의 부모 요소의 사이즈가 잘못 조정 되어 있었고 그 부분을 조절 후에는 해결했다.
참고로, 여기 웹에서는 figure&figcaption을 주로 썼는데 나는 익숙하지 않아서 사이즈와 위치가 어긋나기 일수였다.
결국 하는 중간 중간 대부분을 div와 p로 변경해야 했고 그러던 와중 오타가 나며 또 문제가 발생하기도 했다.
figure&figcaption에 대해서 중간에 몇번 검색해보긴 했지만 써야할 이점을 아직 찾지 못해서 나중에 다시 찾아볼 생각이다.
5. CSS만으로 마우스 오버 시 효과 주기
이 방법들은 생각보다 금방 터득했다.
그저 hover로 나타날 요소에 display:none을 주고 hover 시 display:flex(예시)등을 주면 된다.
비슷하게 사용할 수 있는 건 다음과 같다.
visibility: hidden -> visibility: visible
opacity: 0 -> opacity: 1display:none을 적용했을 때 구조가 망가질 경우가 있기 때문에 상황에 따라 세가지 중 선택해서 대체한다.
자세한 예시로 들어보자.
(1) dimmed + 글씨 팝업
위에서 언급한 바와 같이opacity: 0 -> 1을 사용했다.
이미지 위로 효과를 주기 때문에position: relative & absolute를 각각 사용해서 붙여줬다.
추가로, 부모선택자에 :hover를 이용해 자식요소 img에 커짐 효과를 주었다.
완성본
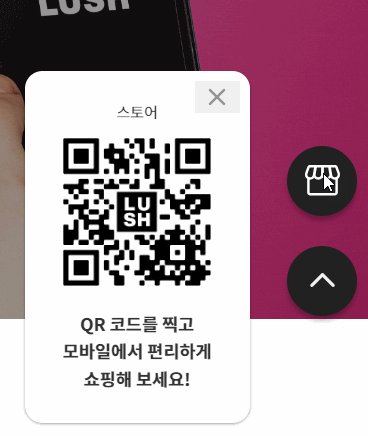
(2) 버튼에 마우스 오버 시 팝업창 띄우기
이번에는
display:none -> flex를 사용했고, 부모가 아닌 형제선택자에 hover를 넣어야 했기에 +를 사용했다.
완성본
인접 형제 선택자
.item + .item2: 같은 부모 내에 있고,.item바로 뒤에 오는.item2에만+사용이 가능하다.
사실, 팝업창은 마우스를 떼어도 내려가지 않고 close 버튼을 이용해 닫는 기능을 넣어야 했지만, 이번 과제가 html과 css를 주로 이용하고 js는 최소화해야 했기에 대체로 넣은 것이지만, 아마 추후에 요긴하게 사용할 일이 있지 않을까 싶어 자세히 적게 되었다.
앞으로 js나 jquery 등을 배우면 여기에 적힌 것들보다 더 간편한 방법이 나오지 않을까 싶다.
( 만약 위의 내용과 다르게 더 간단한 방법이 있다면 아래 댓글로 공유해주시면 아주 감사할 것 같습니다. )