29일차
원본 링크
LUSH

배포 링크
https://kdt0-parkeunyeong-lush.netlify.app/
230807 리팩토링 내용
- 스크롤 시 헤더 투명 -> 불투명으로 변환 효과
- 첫화면 팝업창 추가
- footer sns 이미지 변경
- js 내 코딩 통일
1. 스크롤 시 헤더 투명 -> 불투명으로 변환 효과
기존에는 투명한 상태로 유지했다면, 이번엔 원본처럼 스크롤을 내리면 불투명하게 바뀌며 글씨 색상도 반전하는 효과를 넣었다.
사실 처음에 어려울까 걱정했는데 내용을 찾아보니 모듈도 필요없이 간단히 끝났다.
헤더 변경을 원하는 위치의 좌표 값만 알면 간단했다.
좌표 찾기 출처
//좌표 찾기
let browserPoint = (event)=>{
console.log(`브라우저 좌표 : (${event.pageX}, ${event.pageY})`);
}
let clientPoint = (event) =>{
console.log(`화면 좌표 : (${event.clientX}, ${event.clientY})`);
}
window.addEventListener('click',e=>{
browserPoint(e);
clientPoint(e);
});좌표를 찾은 값을 window.scrollY > 370로 입력해주고 해당 위치에 도달하면 header에 class로 down를 넣어 해당 class에 스타일을 지정해주었다.
아마 toggle로도 작동하지 않을까 싶은데 나중에 더 찾아보기로.
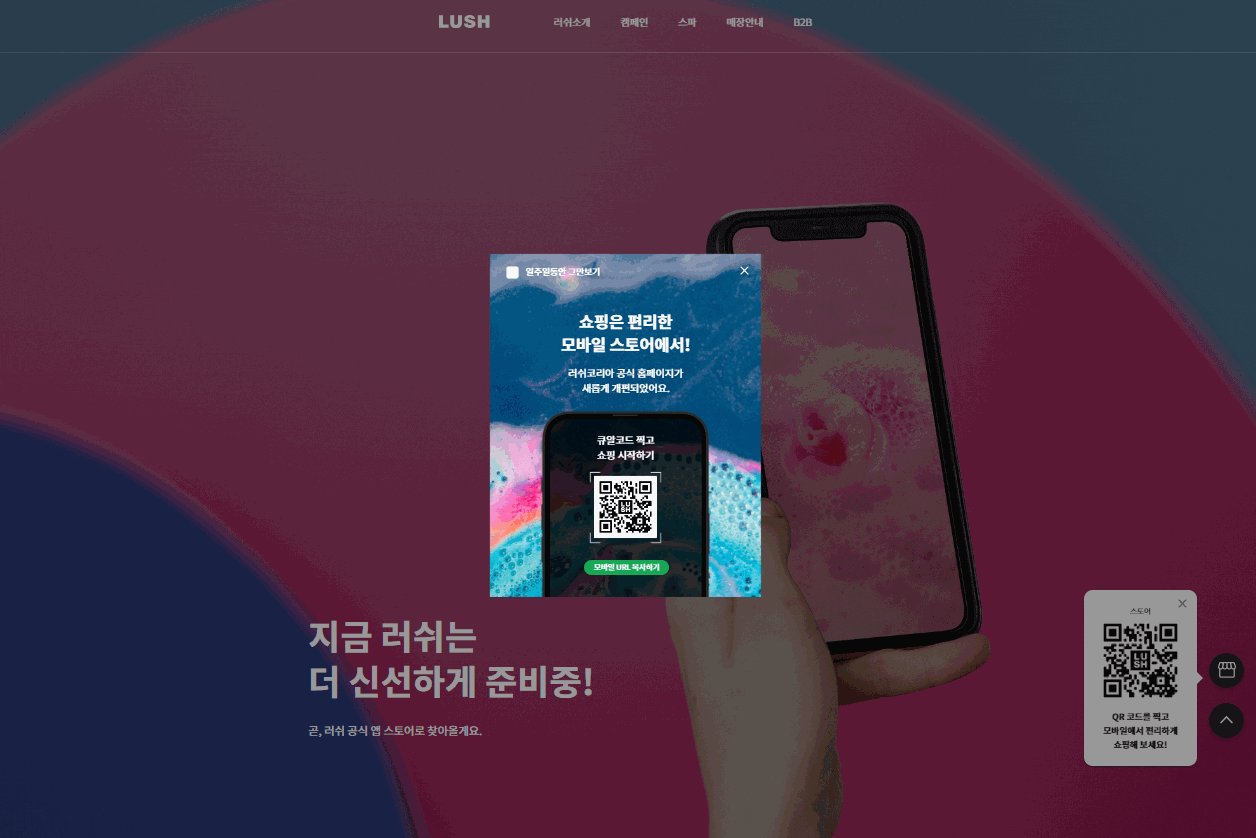
2. 첫화면 팝업창 추가
이 부분은 아예 없던 부분이었다.
원본 사이트에서 제공하는 이미지에 버튼과 인풋요소만 넣으면 될 줄 알았는데,
배경이미지, QR이미지, 텍스트 모두 별도로 넣어야 해서 좀 의아했다.
아예 이미지 캡쳐해서 그대로 넣을까 하다가 이번엔 원본을 따라해보기로 했다.
별 다른 어려운 건 없었지만 이번에도 위치 지정에 애를 먹었다.
아예 과제할 때 했으면 덜 헤맸을까 싶었다.
중요한 내용은 X 버튼을 눌러 모달창을 끄는 것이다.
이건 내용이 더 간단했다.
이번엔 toggle을 이용해 더 짧다.
버튼을 눌렀을 때 modal에 class hidden 을 주면 끝난다.
3. footer sns 이미지 변경
원본에서 svg를 따올 수가 없어 임의의 이미지를 넣었는데
이번에는 직접 사이트를 찾아다니며 넣었다.
하지만 이번에는 사이즈가 맞지 않았는지 들쑥날쑥해서 다음에 좋은 사이트를 찾으면 변경해줄 예정이다.
4. js 내 코딩 통일
리팩토링 전에는 js에서 getElementByClassName와 querySelector를 둘 다 넣어봤었다.
다른 자료에서는 getElementByClassName가 더 빠르다고는 했지만 다른 함수와 통일감을 위해 querySelector를 사용했다.
리팩토링하며 느낀 점
겨우 한 주 정도 js에 대해 공부했다고 공부하기 전의 가벼운 두려움이 모두 사라진 게 웃기기도 했다.
사실 몇가지는 js가 어려울까 손 대지 못한 게 있어서 막상 해보니 쉬웠다.
물론 자료를 찾아보느라 시간이 많이 걸리긴 했지만 아마 다음에는 스스로 할 수 있지 않을까 생각난다.
그리고 시간이 얼마 걸리지 않을거라 생각했는데 아직도 배워야 할 게 많은 듯 싶다.
강의를 보는 것도 중요하지만 직접 해보는 게 최고라는 걸 느낀다.
해당 게시글은 부트캠프 과정 중 수료 점수에 반영되어, 제목과 해시태그를 포함한 지정된 양식으로 작성되었습니다.
