15일차.
3주차로 접어들며 HTML/CSS를 이용한 홈페이지 레이아웃 클론 코딩 과제를 하게 되었다.
내가 해본 홈페이지 클론 코딩이라곤 강의에서 진행한 스타벅스 페이지와 유튜브 일부분 뿐이라 난이도 조절에 잠시 고민이 있었다.
비교적 쉬워보이는 타 브랜드 홈페이지와 좋아하던 브랜드인 러쉬 중에 고민을 하다가 러쉬를 택했다.
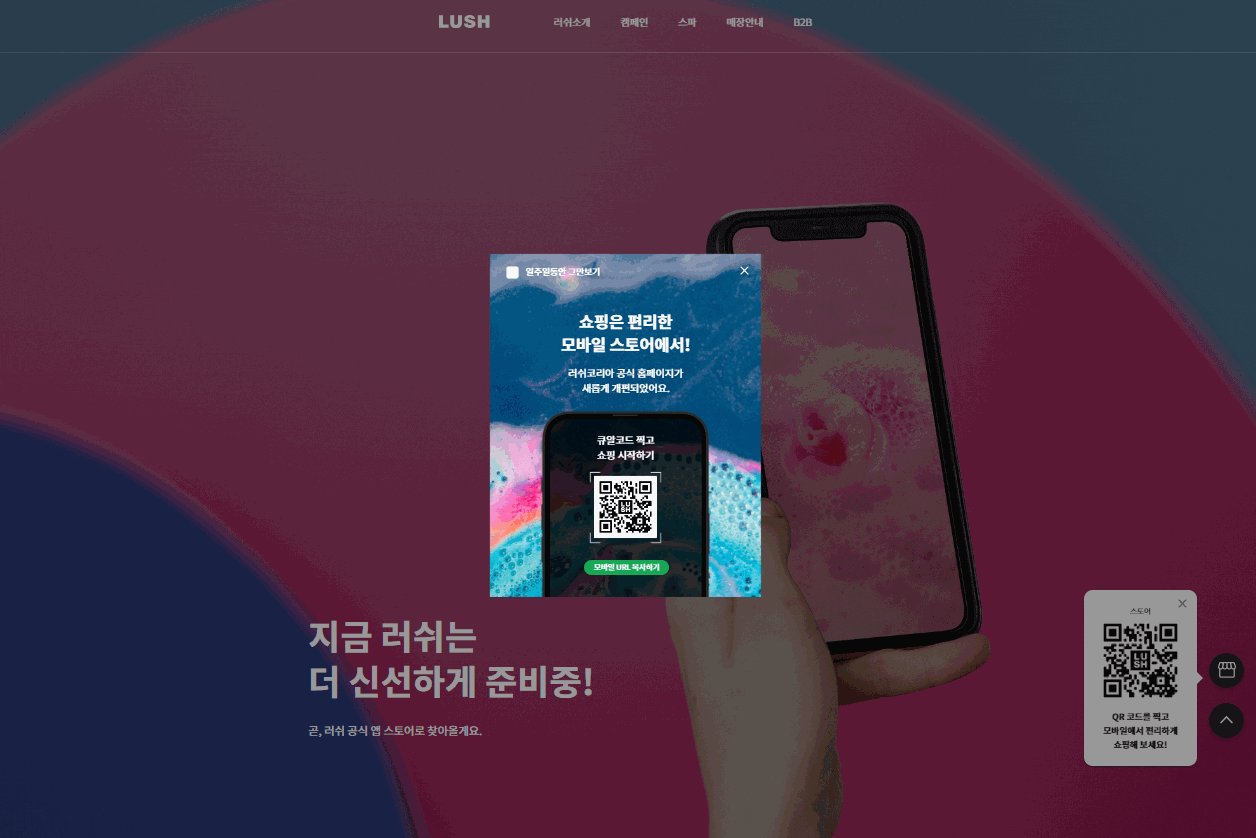
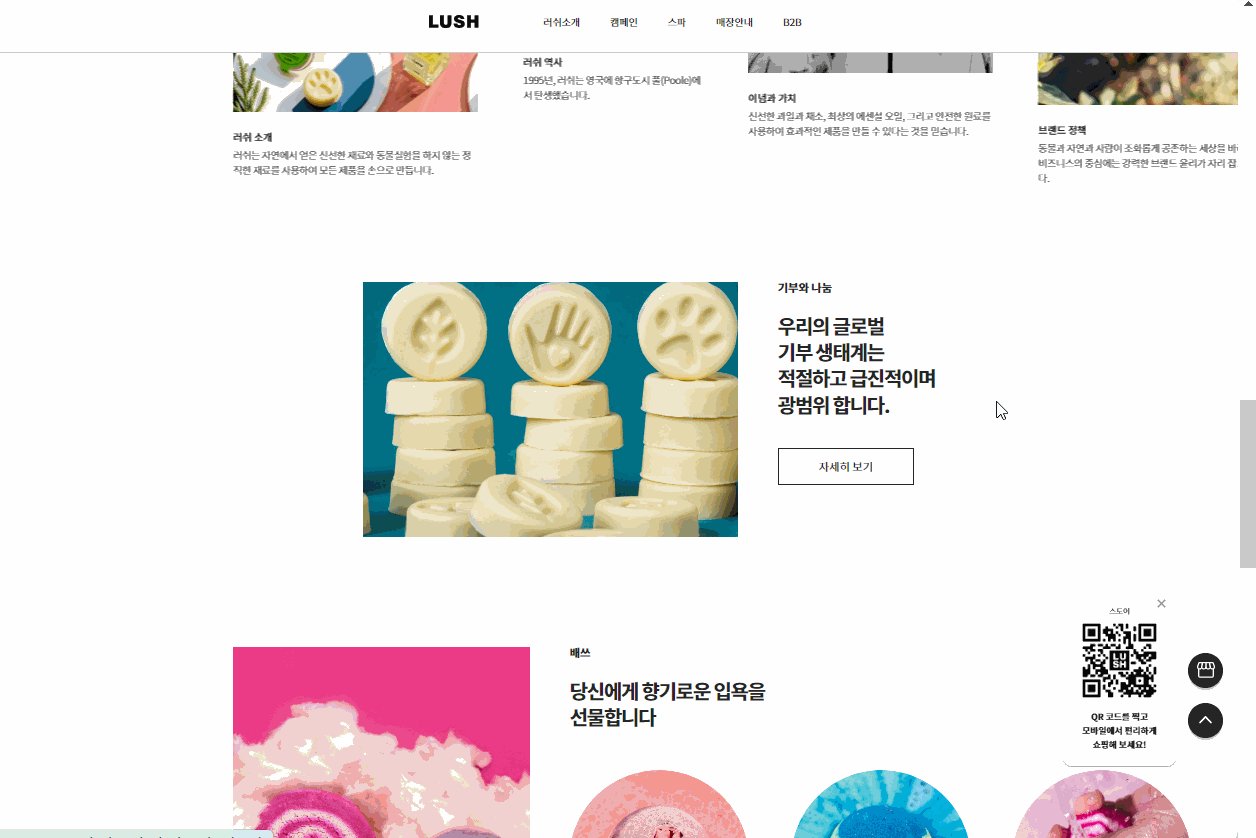
내가 할 예정인 웹페이지는 이렇다.

오늘은 간단한 세팅과 구조 이해만 하려 했는데 swiper 적용된 부분이 이해가 되지 않아 한참을 고민했고, 그룹 스터디방과 주변 퍼블리셔 지인에게 도움을 요청했다.

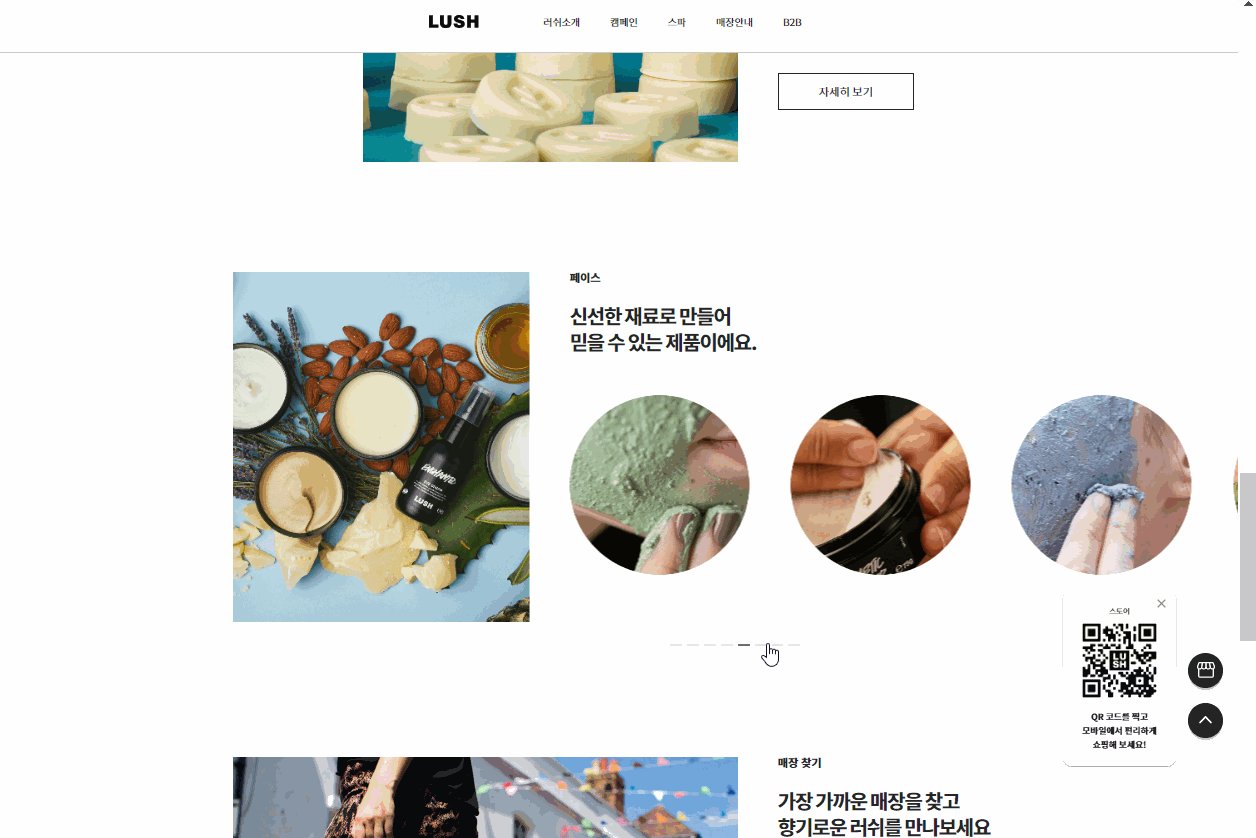
문제의 swiper가 이 부분.
처음에는 각자 별개의 swiper효과를 썼다고 생각했는데, 불렛을 누르면 같이 화면 전환이 되어 헷갈렸다.
아마 이런 효과를 주는 swiper가 있을 지도 모른다는 생각에 swiper 홈페이지를 봤지만 비슷한 내용은 없어 보였다.
스터디 조원 분들의 조언과 퍼블리셔 지인의 조언을 조합해보니 답이 나온 듯 하다.
왼쪽과 오른쪽을 하나로 묶어서 1개의 swiper 적용, 또 그 안으로 들어가서 오른쪽에서만 또 별개의 swiper를 적용하는 느낌 같았다.
나중에 해보고 블로그에도 속시원히 방법을 남기러 와야겠다.
또 걱정인 부분은 팝업창이지만 구글링이 날 도와줄 것이라 굳게 믿으며, 홈페이지 변경하지 않고 이걸 그대로 가보려 한다.

글 잘 봤습니다.