17일차
@font-face가 안 먹히던 이유를 찾았다.
처음엔 가지고 있는 파일이 ttf뿐이라 그것만 적었는데 다른것도 적어야 한다고 하더라.
다른 파일도 받아서 바로 적용 시키니 너무 쉽게 됐다.
알고있던 프론트엔드 지인이 알려줬다. 최고.
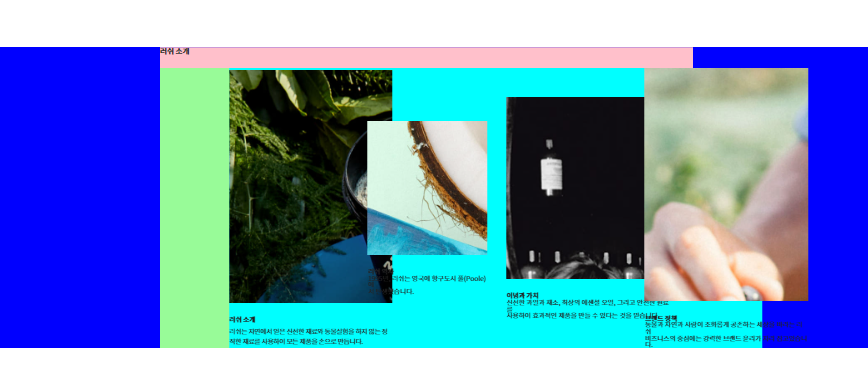
오늘은 첫번째 swiper 부분을 만들었다.

이건 그나마 중간까지 온 과정이다.
처음에는 사진이 아예 보이지 않았다.
이번에도 position:absolute;를 지우고 height 값을 이리저리 만지니 겨우 보였다.
사진의 크기가 문제인건 1. html에서 figure값 밖에 사진을 넣어서 잘린 것이었고, 안으로 넣으니 해결이 되었다.

현재는 이 상태.
두번째 사진이 혼자 사이즈가 다르니 여백이 다르게 보인다.
아마 absolute값을 주고 정렬을 해야할텐데 우선 시간이 없어서 나중에 손보기로 했다.
레거시 코드를 참고하며 해보려 해도 작성하는 방식이 달라서 읽기가 까다로웠다. 더군다나 제이쿼리는 아직 배우지도 않아서 뭐가 뭐인지 구분도 되지 않으니 답답하기만 하다.
오늘은 두번째 swiper, 그러니까 이중으로 된 swiper 형태를 잡고 끝냈다.
양이 많아서 타자치는게 걱정이 아니라 class값을 잘 주고 한 번에 적용해야 하는게 까다로워 보여 걱정이다.
그렇다고 레거시 코드 그대로 쓰자니 배움이 없을 것 같고.
내일 와서 보고 해보겠다.
