프론트엔드
1.a태그 앵커 만들고 2가지 방식으로 smooth scrolling 하기

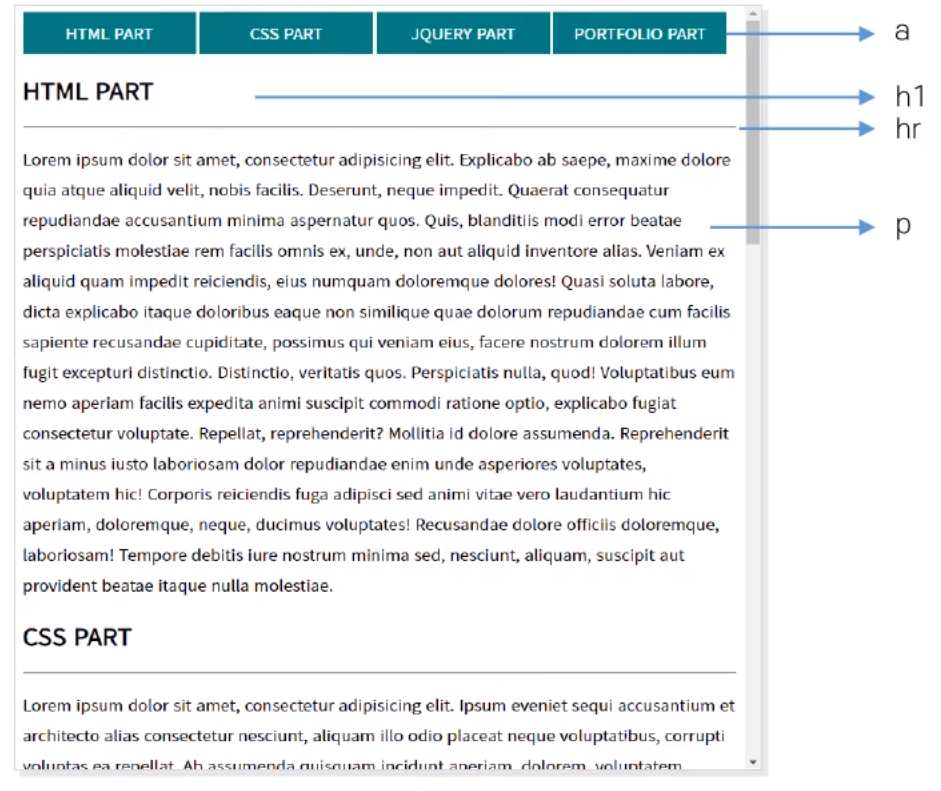
위에 4가지 버튼들(HTML PART, CSS PART, JQUERY PART, PORTFOLIO PART)을 클릭하면 해당 부분으로 점프하는 기능이다.코드를 통해 알아보자html part를 누르게 되면 h1태그 중 id가 html part인 부분으로 점프를,css p
2.body 안에 또 다른 html 불러오는 iframe 활용하기

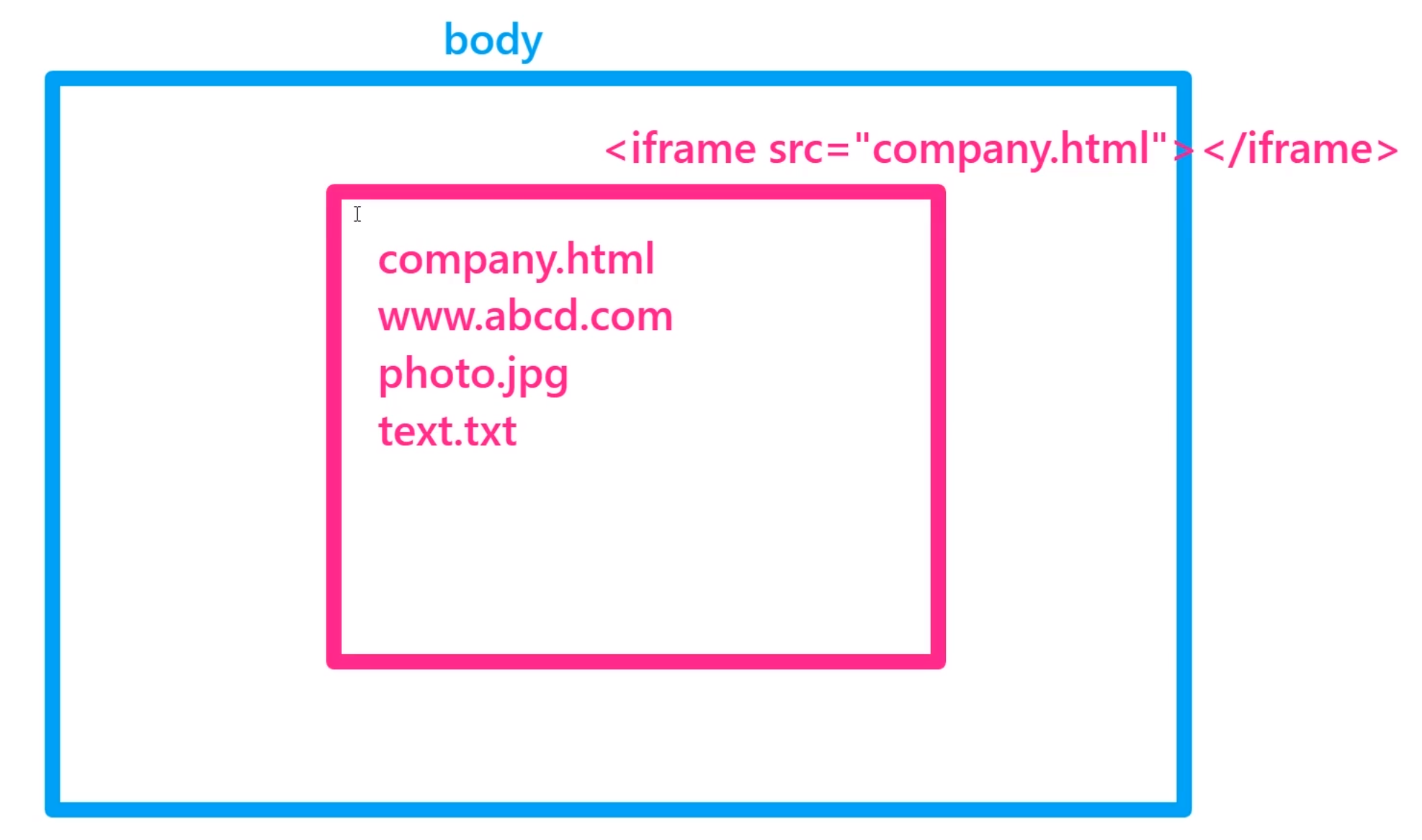
html body에 내가 원하는 부분에 원하는 크기로 외부 html 또는 외부 url을 넣고 싶을 때 사용한다.iframe의 크기는 CSS로 조절할 수 있다.잘 불러와진다.안된다. 네이버, 다음 등 이런 회사들 자체에서 iframe에 불러와지는 것을 막은 것 같다.잘
3.input과 checked를 활용한 확장선택자

✏️ Html, CSS에서 마우스를 올리는 동작(Hover)는 있지만 클릭하는 동작은 없음... 클릭이라는 이벤트를 만들어주는 것이(checked) 가상클래스이다. checked는 input태그와 같이 쓰인다. 📝 인접 선택자 or 형제 선택자 여기서 왜 p태그
4.인라인 자바스크립트 활용하기(onClick)

주로 페이지 이동은 href를 사용한다.만약 iPhoneX 관한 페이지 이동이 href로 된 빨간색 테두리 부분을 눌러야지 된다면 불편하지 않을까?🤔그래서 파란색 테두리 부분을 누르면 href로 페이지 이동이 되게 해야 한다.이때 파란색 테두리는 section태그에
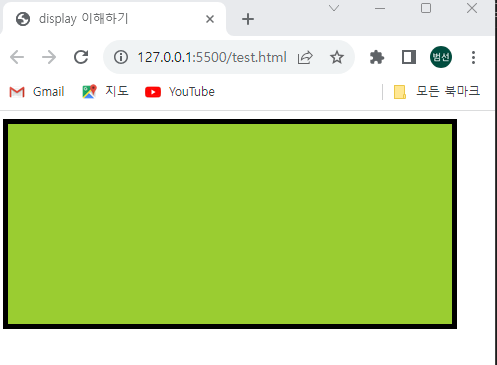
5.display 속성 이해하기

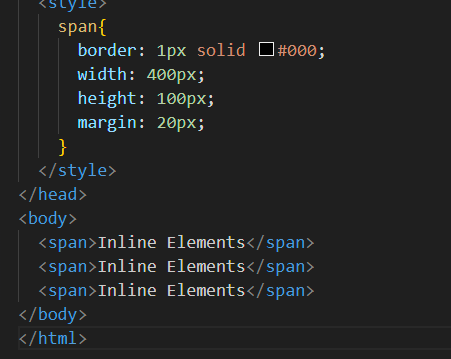
1\. width, height를 지정했지만 적용되지 않음2\. margin은 좌우는 적용이 되지만 상하는 적용되지 않음3\. 한 줄에 여러개 배치됨4\. 기본 너비값은 컨텐츠 너비값임헤드라인이 되거나 배치관련 컨테이너 역할을 하는 태그들이 포함된다.1\. 크기값 지정
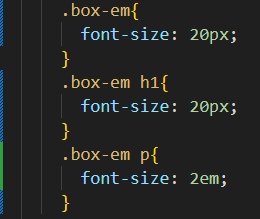
6.em 단위 rem 단위 이해하기

=> font-size: 16px=> font-size: 1em=> font-size: 100%=> font-size: 1remem은 상대적인 폰트이다. 부모요소 기준2em은 부모요소인 box-em의 font-size인 20px에 2배인 40px이 적용된다.=> 주로
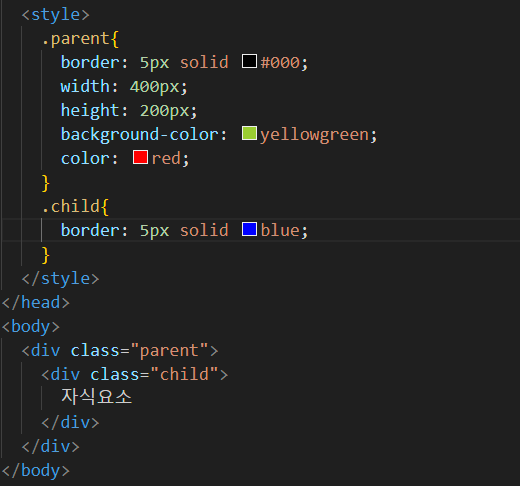
7.inherit로 부모요소의 값을 상속받기

width, height, background-color는 상속받고 있지 않다. 반면에 color는 상속받아서 폰트색깔이 빨간색인 것을 볼 수 있다.child에서 width는 inherit를 안줄까?🤔 div는 block요소이기 때문에 내부적으로 width 100%가
8.CSS에서 calc사용하기

width : 100% - 40px?🤔CSS에서는 이렇게 하면 계산이 되지 않는다.width : calc(100% - 40px) 이렇게 해주어야 한다.❗️주의 사항=> calc(숫자 연산자 숫자) 이러한 형식이 되어야 한다.만약 숫자 연산자 사이에 공백이 없이 숫자연
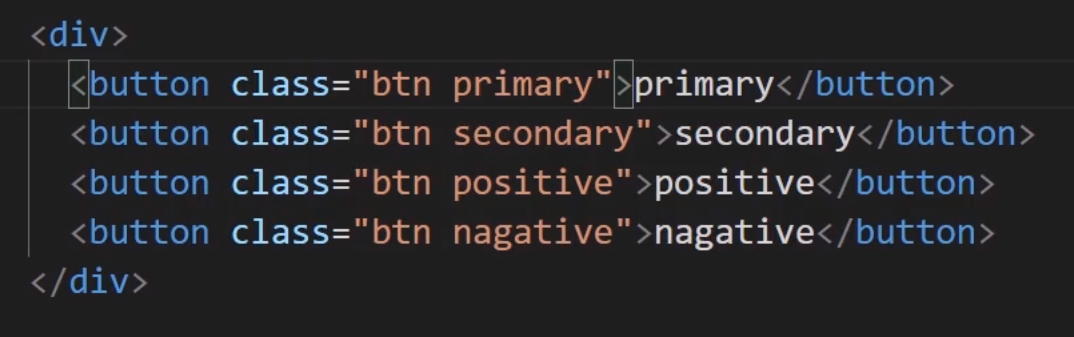
9.CSS에서 변수 var() 사용하기

✏️ CSS에서 변수사용하기 📝 --변수명과 var(변수명) CSS에서 변수를 선언할 때에는 --를 사용한다. --pwidth는 width 속성이 아니라 변수가 된다. 변수를 사용하기 위해서 var(변수명)을 사용하면 된다. 버튼마다 다른 색상으로 만들 때가 있
10.가상클래스(before, after)

1\. html 엘리먼트는 가상클래스 before와 after를 가질 수 있다.2\. 하나의 엘리먼트가 3가지 디자인을 할 수 있다.3\. 폼 엘리먼트는 before, after를 가질 수 없다. form input, button 등등위에 이미지처럼 만들어보자. new
11.이미지맵

하나의 링크에 여러개 이미지를 다루는 것3가지 종류가 있음(사각형, 원형, 다각형)이미지에서 쿠폰 다운로드 버튼을 눌렀을 때 이동하도록 한다.이미지 하나의 5가지 링크가 있다. img태그 안에 map태그가 있다. map 태그 안 area태그가 있고 usemap과 map
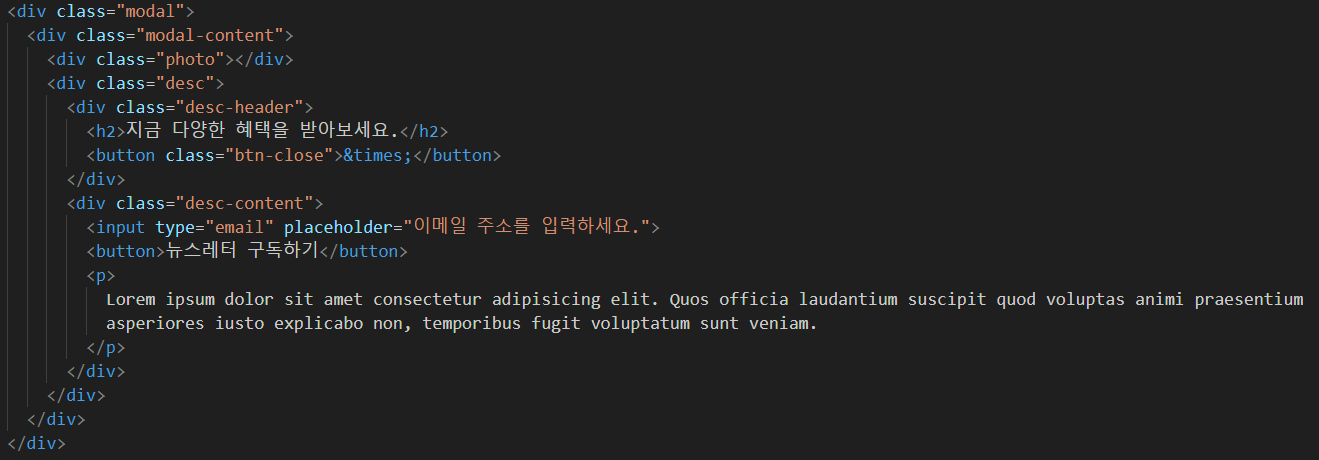
12.반응형 애니메이션 모달(JQUERY)

빨간색 테두리 부분(.modal)검은색 테두리로 화면 가운데 정렬을 담당한다.검은색 테두리 부분(.modal-content)모달 전체 컨텐트들을 포함하는 div이다.파란색 테두리 부분(.photo)이미지 부분 div초록색 테두리 부분(.desc)오른쪽 컨텐츠를 포함하는
13.제이쿼리로 스크롤 후 헤더 디자인 변경

텍스트 수직 가운데 정렬하는 법 ?🤔만약 텍스트 크기가 50px이면 line-height : 50px주면 된다.background-color를 흰색으로 했을 때 경계를 나타내고 싶다면?🤔x축 y축, 퍼진 정도, color이다.x축으로 없고 y축으로 3px 퍼짐정도
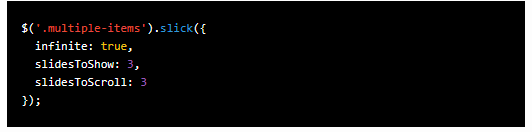
14.콘텐츠 슬라이더 Slick Slider

https://kenwheeler.github.io/slick/이 구조로 만들면 된다.infinite => 무한반복할 것인가?slidesToshow => 맨 처음 몇개 배치할 것인가?slidesToScroll => 한 번 슬라이드할 때 몇개씩 지나갈 것인가?모
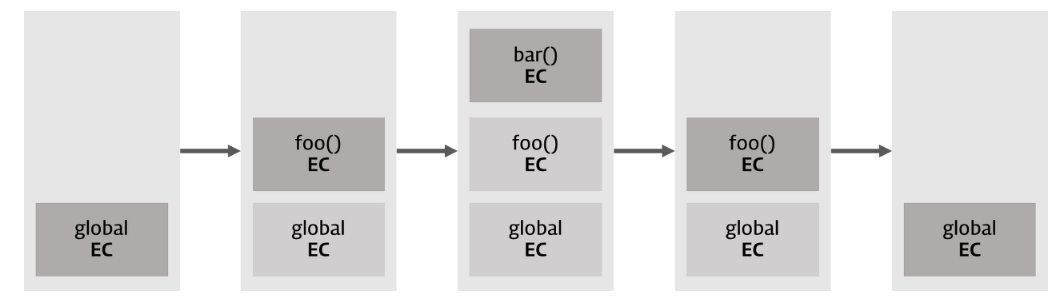
15.실행 컨텍스트

자바스크립트 코드를 실행시키면 자바스크립트는 콜스택에 전역 실행컨텍스트를 생성한다.전역 실행컨텍스트 생성 후 함수 호출할 때마다 함수 컨텍스트가 생성된다.콜스택에서는 가장 최근 추가된 실행 컨텍스트만 활성화된다.함수가 종료되면 실행 컨텍스트에서 사라진다.전역에 있는 코
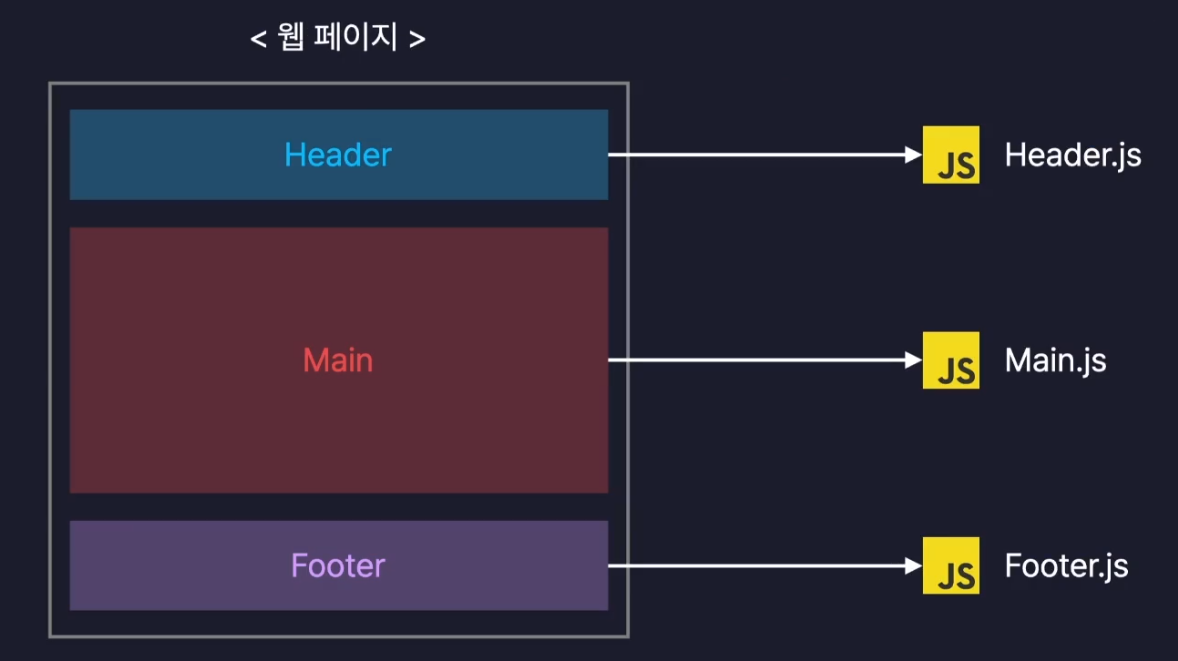
16.React.js 개론 정리

웹 페이지에서 구성요소들을 하나의 js파일로 컴포넌트화 한다.그러면 중복코드가 줄어든다는 장점이 있다.단순히 State변수만 바꿔주면 해당 변수에 맞는 UI를 렌더링할 수 있다.자바스크립트에서 DOM트리 요소를 변경시킬 때 위 그림과 같이 동작과정이 일어난다.하지만 L