✏️ 가상클래스 특징
1. html 엘리먼트는 가상클래스 before와 after를 가질 수 있다.
2. 하나의 엘리먼트가 3가지 디자인을 할 수 있다.
3. 폼 엘리먼트는 before, after를 가질 수 없다. form input, button 등등
✏️ 가상클래스 예제1
📝 목표

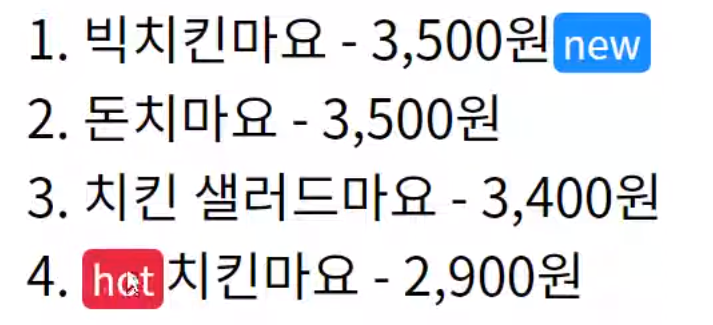
위에 이미지처럼 만들어보자. new와 hot은 before, after 가상클래스로 구현할 것이다.
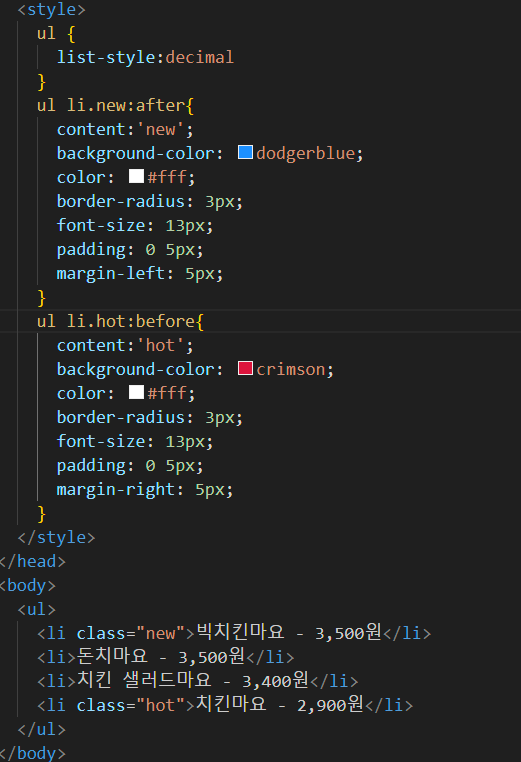
📝 구현

✏️ 가상클래스 예제2
📝 목표

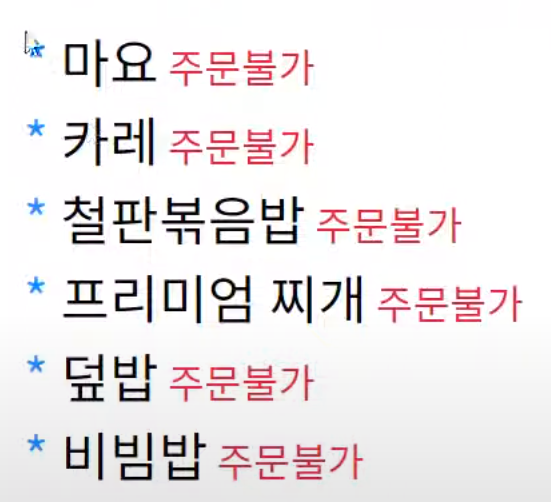
after로 주문불가를 사용한다. ul태그에서 li태그에서 지원하는 문자로만 바꿀 수 있다. 이때 before가상클래스로 *로 보이게 하자
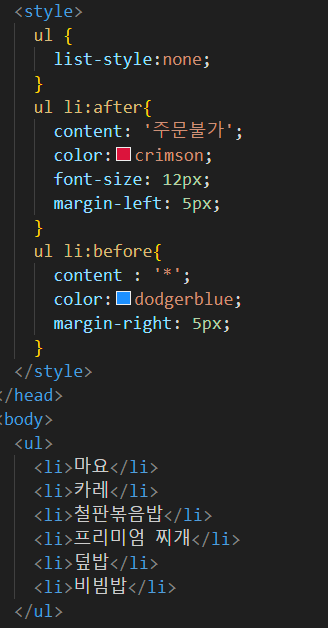
📝 구현

✏️ 가상클래스 예제3(Breadcrumb)
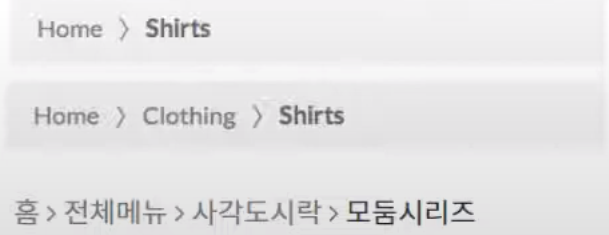
📝 목표

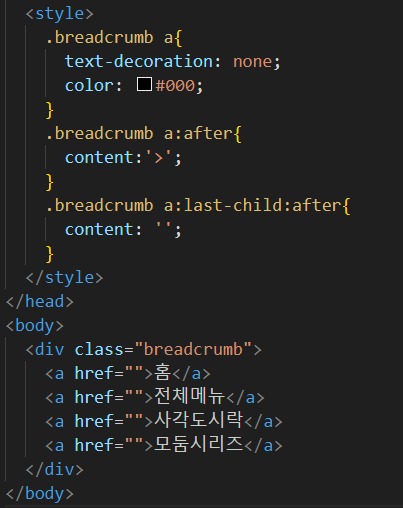
📝 구현

홈 > 전체메뉴 > 사각도시락 > 모둠시리즈 > 이렇게 되는데 마지막 > 없애주기 위해서 last-child를 사용한다.
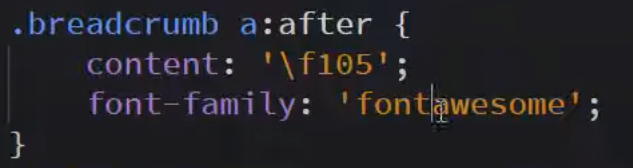
여기서 >는 텍스트가 아니라 fontawesome을 사용한다.
content부분은 html코드를 넣을 수가 없다. 그래서 유니코드를 넣어야 한다.

📝 CSS정리
ul태그는 점으로 나오는데 숫자로 변경하도록 하는 방법?🤔
ul {
list-style:decimal
}
before와 after 필수조건?🤔
content 는 반드시 들어가야 한다.
ul li.new?🤔
ul태그 중 하위 요소인 li태그이고 클래스명이 .new인것을 찾는다.
하위 요소 선택자는 공백으로 구분한다.
복합 요소 선택자는 공백없이 나열해서 사용한다.(li.new)
싱글콜론(:)과 더블콜론(::)차이는?🤔
가상 클래스 (싱글 콜론 : 한개 사용) 설명
- 가상으로 class를 생성해주는 기능
- 별도의 class 지정 없이 해당 요소에게 css 속성을 부여할 수 있습니다.
- CSS2버전에서 만든 것
예
:link / :hover / :first-child / :nth-child(n) 등
가상 요소 (더블 콜론 :: 두개 사용)
설명
- 가상으로 요소(엘리먼트) 를 생성해주는 기능
- 해당 요소에게 내용(content) 와 css 속성을 부여할 수 있습니다. (content: 'hello';
- CSS3버전에서 새롭게 만든 것(새롭게 만든 부분은 반드시 더블 콜론을 사용해야 함)
예
::before / ::after / ::first-line / ::first-letter 등
