✏️ 이미지맵이란?
하나의 링크에 여러개 이미지를 다루는 것
3가지 종류가 있음(사각형, 원형, 다각형)

이미지에서 쿠폰 다운로드 버튼을 눌렀을 때 이동하도록 한다.

이미지 하나의 5가지 링크가 있다.
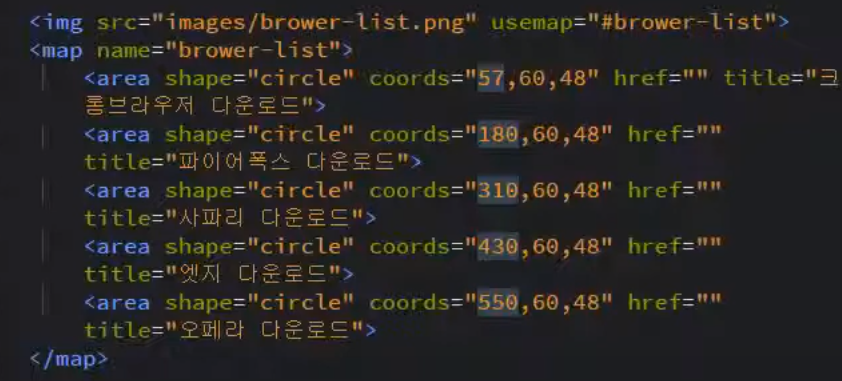
📝 이미지맵 구조

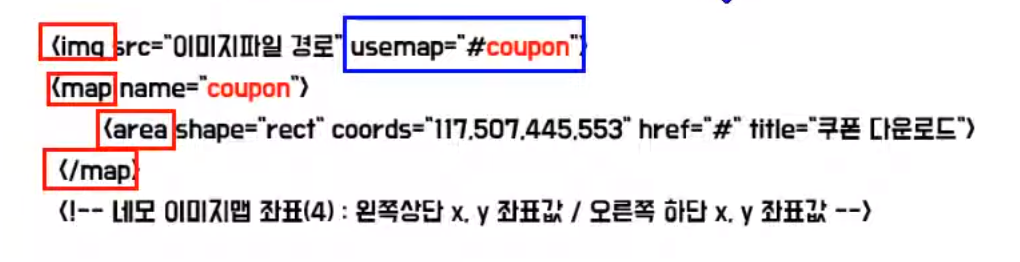
img태그 안에 map태그가 있다. map 태그 안 area태그가 있고 usemap과 map의 name속성을 일치시켜준다.(input과 label을 일치시켜주는 것 처럼)
117 => 왼쪽상단 x좌표
507 => 왼쪽상단 y좌표
445 => 오른쪽 하단 x좌표
553 => 오른쪽 하단 y좌표
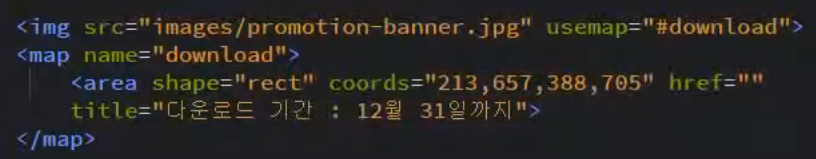
📝 구현


이미지 부분 중 쿠폰다운로드 부분이 href되어 있는 것을 볼 수 있다.


하나의 이미지안에 coords = "x,y,r"좌표를 통해 href구간을 정해놓은 것이다.
