✏️ Slick Slider 사용법
1. slick slider 공식홈페이지 가서 js,css파일 다운받기
https://kenwheeler.github.io/slick/
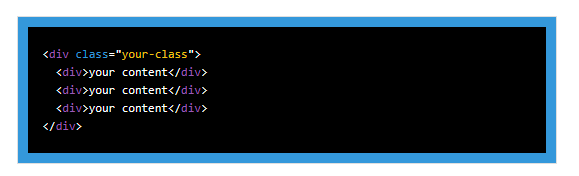
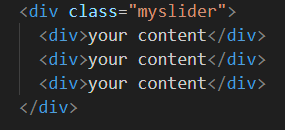
html 형식


이 구조로 만들면 된다.
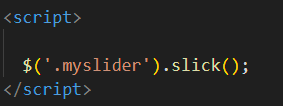
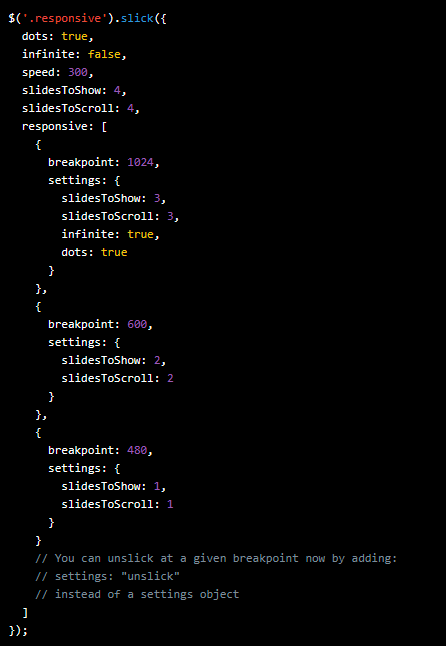
JS 넣기

✏️ Slick Slider 설명
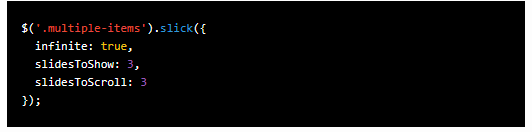
infinite, slidesToshow, slidesToscroll

infinite => 무한반복할 것인가?
slidesToshow => 맨 처음 몇개 배치할 것인가?
slidesToScroll => 한 번 슬라이드할 때 몇개씩 지나갈 것인가?
responsive

모바일에서 어떻게 보여질지 설정하는 부분
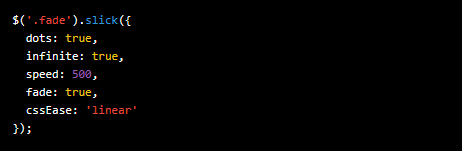
fade

fade를 사용해서 넘김
autoplay와 autoplaySpeed
$('.myslider').slick({
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
autoplay:true,
autoplaySpeed:2000,
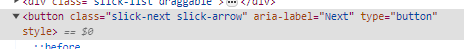
});prev, next버튼 없애기

개발자 도구에서 class명 확인 후 없애기 하지만 slick-next, slick-prev버튼이나 slick-arrow클래스는 공통으로 포함하고 있어 slick-arrow클래스를 가진 div없애기
.myslider .slick-arrow{
display: none;
}하지만 slick.js에서 잡고 있어서 작동하지 않음 important 사용하기
.myslider .slick-arrow{
display: none !important;
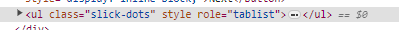
}dot css 변경하기

개발자 도구에서 class명 확인후 css 변경하자
myslider .slick-dots{
display: none !important;
}dots 없앨 수 있다.
