레이아웃에 영향을 미치는 속성
Block과 Inline 요소의 성격을 바꿀 때 사용inline-block을 사용하면 두 요소의 성격을 가짐왼쪽 정렬, 오른쪽 정렬선택자를 띄워 새로운 레이어 층을 만듬레이어가 겹치지않게 정렬하고싶으면 연속으로 입력float 속성을 제어할때float을 사용한 태그 다음
2023년 3월 1일
·
0개의 댓글·
0
HTML, CSS ?
📄 웹을 구성하는 요소 HTML, CSS , JS(Javascript) > ### ⭐️ 웹사이트 제작시 고려할 사항 ⭐️ > - * 웹 표준성 : 공식 표준이나 기술적 규격 * > - * 웹 접근성 : 장애의 여부와 상관 없이 모두가 웹사이트를 이용할수 있게 하는 방
2023년 3월 1일
·
0개의 댓글·
0
[React] props.children 사용하기
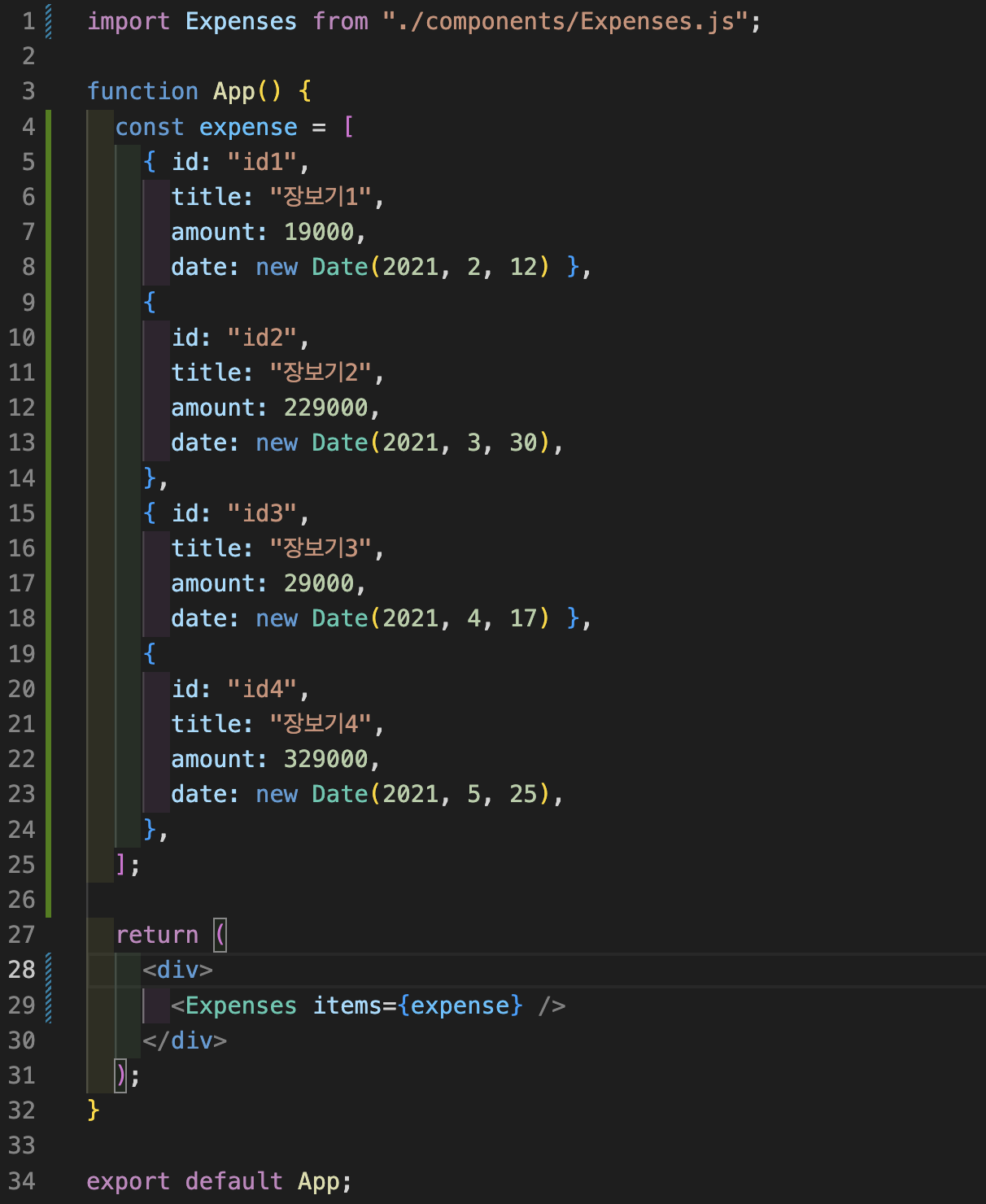
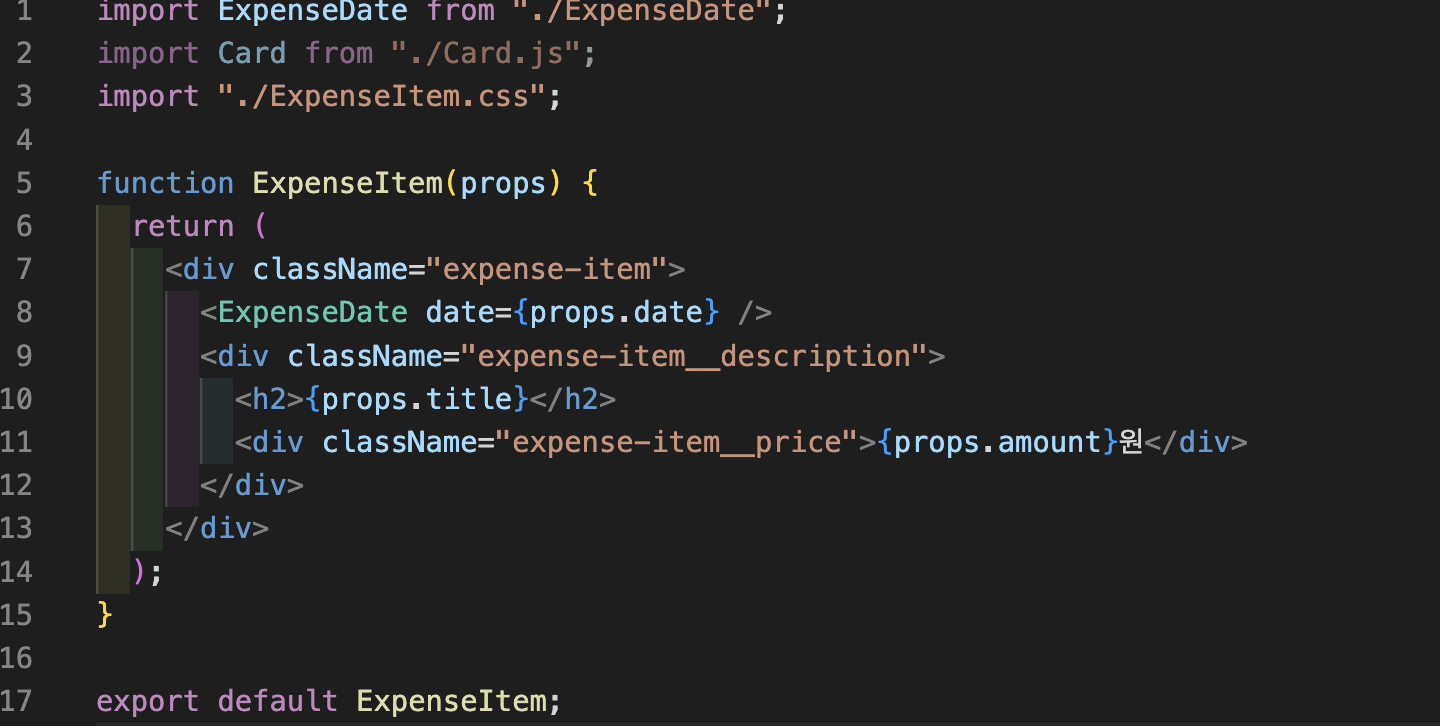
Card 컴포넌트를 만들어 미리 정의된 CSS 설정사용자 지정 컴포넌트(Expensedate)를 Card 컴포넌트로 감싸 사용할 수없음<div> --> <Card>children은 예약어이다.기존 className은 컴포넌트로 변경되면서 클래스가 아닌 속
2023년 2월 6일
·
0개의 댓글·
0