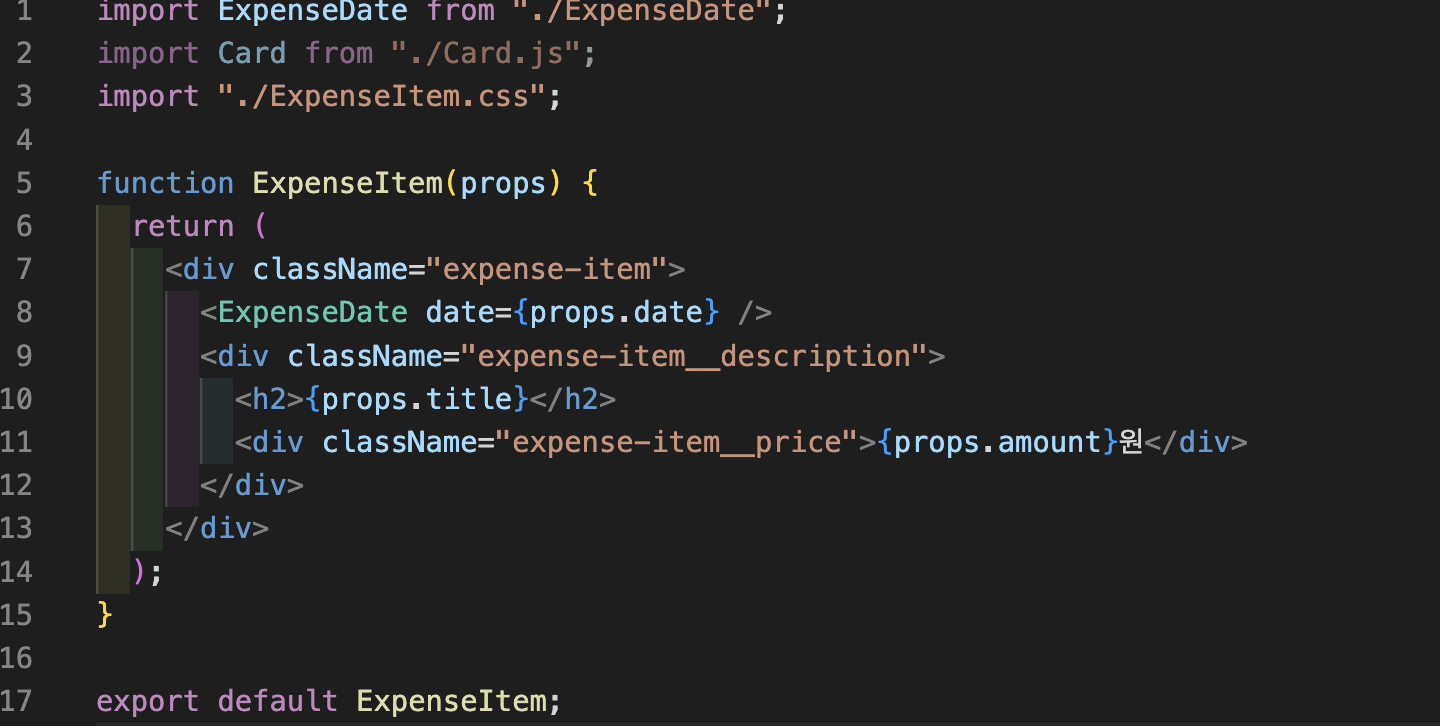
기존 ExpenseItem
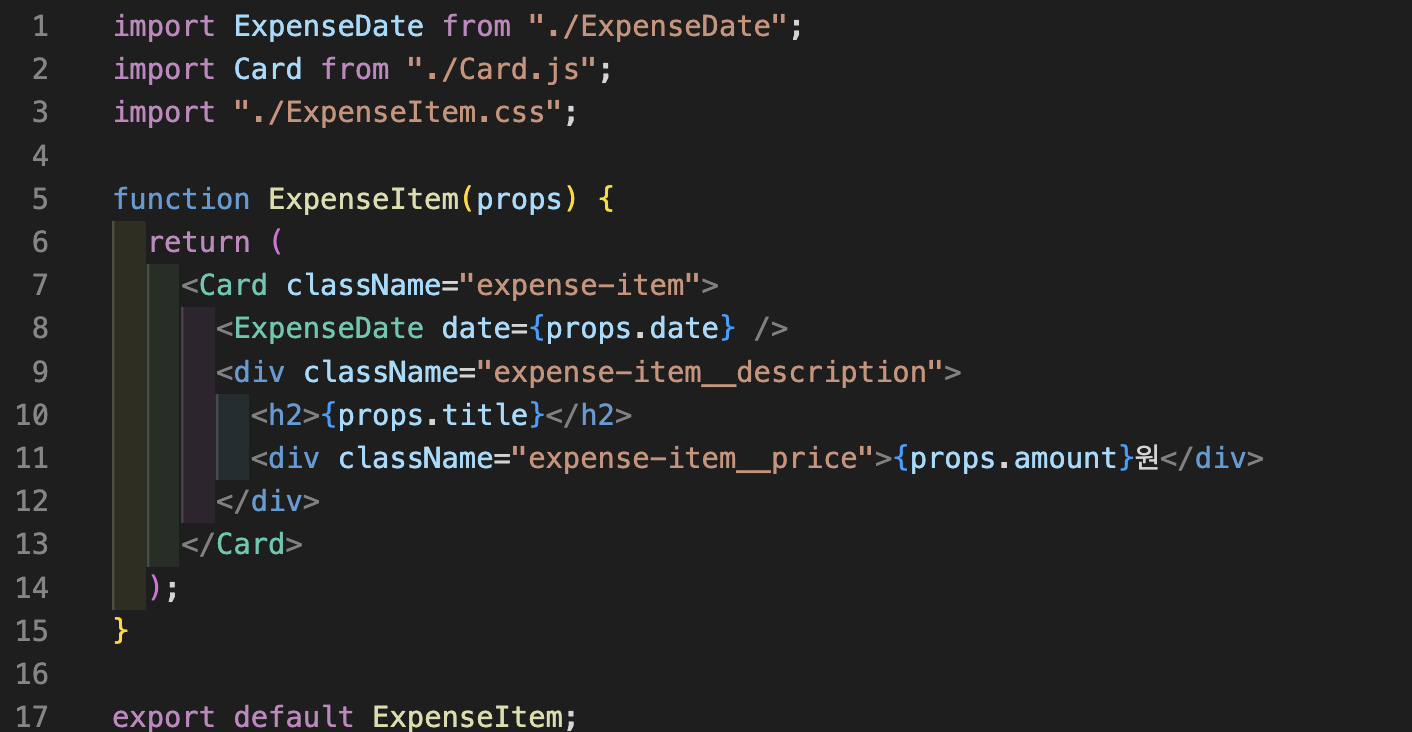
변경 후 ExpenseItem
🪡 ExpenseItem 설명
- Card 컴포넌트를 만들어 미리 정의된 CSS 설정
- 사용자 지정 컴포넌트(Expensedate)를 Card 컴포넌트로 감싸 사용할 수없음
<div> --> <Card>
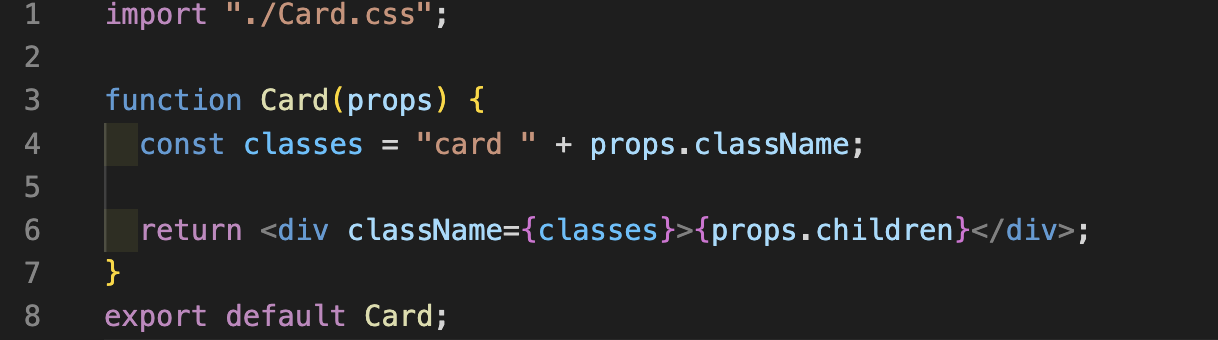
Card.js
Card 설명 (with.children)
-
children은 예약어이다.
-
기존 className은 컴포넌트로 변경되면서 클래스가 아닌 속성으로 변경됨.
따라서 전달받은 props의 className 을 상수 classes생성
<div className={classes}> ---> <div className="card expense-item"> -
사용자 지정컴포넌트인 Card 사이에 있는 컨텐츠 --> children
<Card className="expense-item"> /* children */ <ExpenseDate date={props.date} /> <div className="expense-item__description"> <h2>{props.title}</h2> <div className="expense-item__price">{props.amount}원</div> </div> /* children */ </Card> -
CSS파일에서 일부 중복되는 스타일을 추출하여 코드 중복을 피할 수 있음.
-
깔끔하고 가독성 좋은 코드 작성 가능.