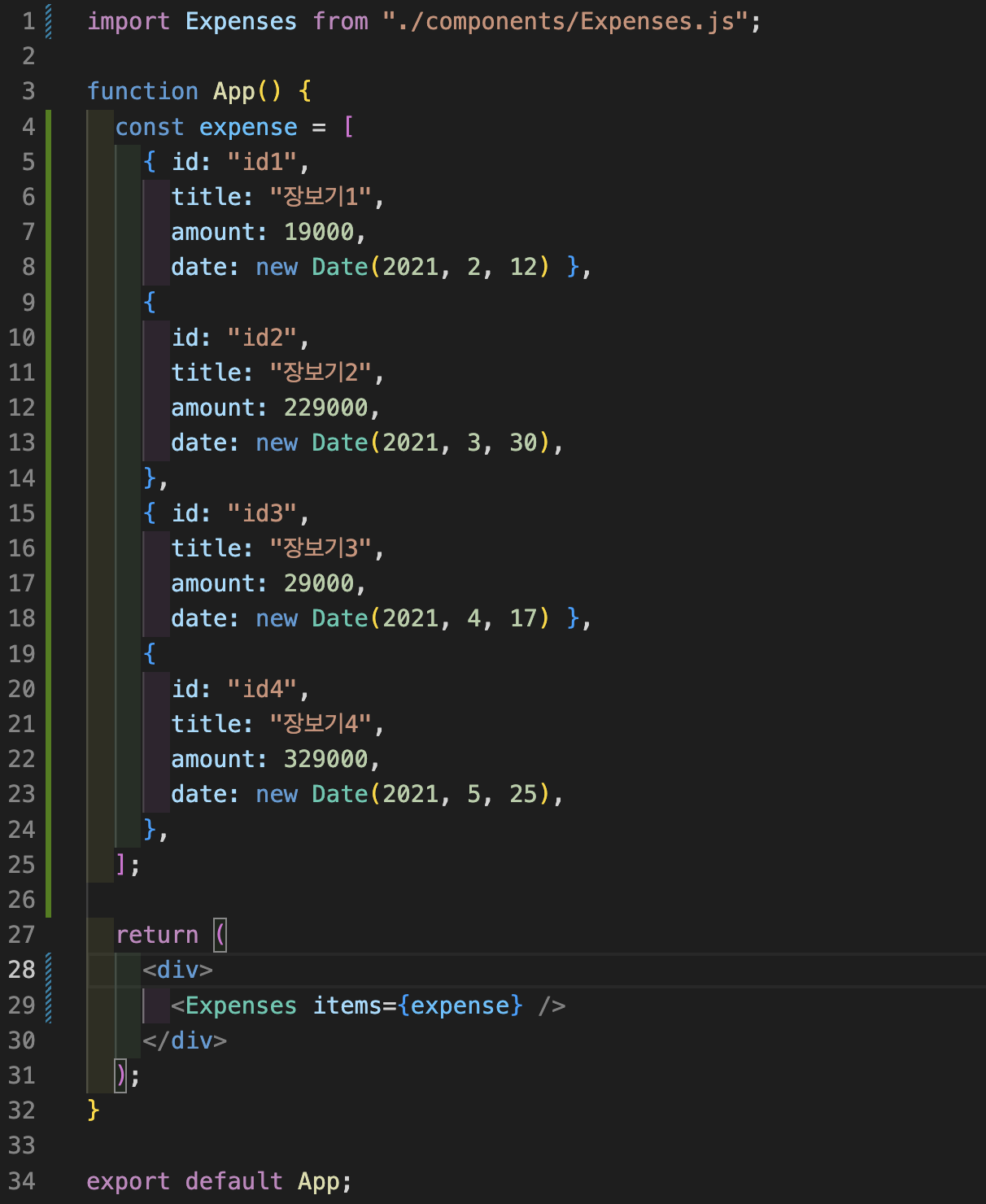
App.js
✏️ App 설명
- 상수 expense의 배열 생성
- Expenses 컴포넌트에 전달할 속성명 items , 값 설정 expense
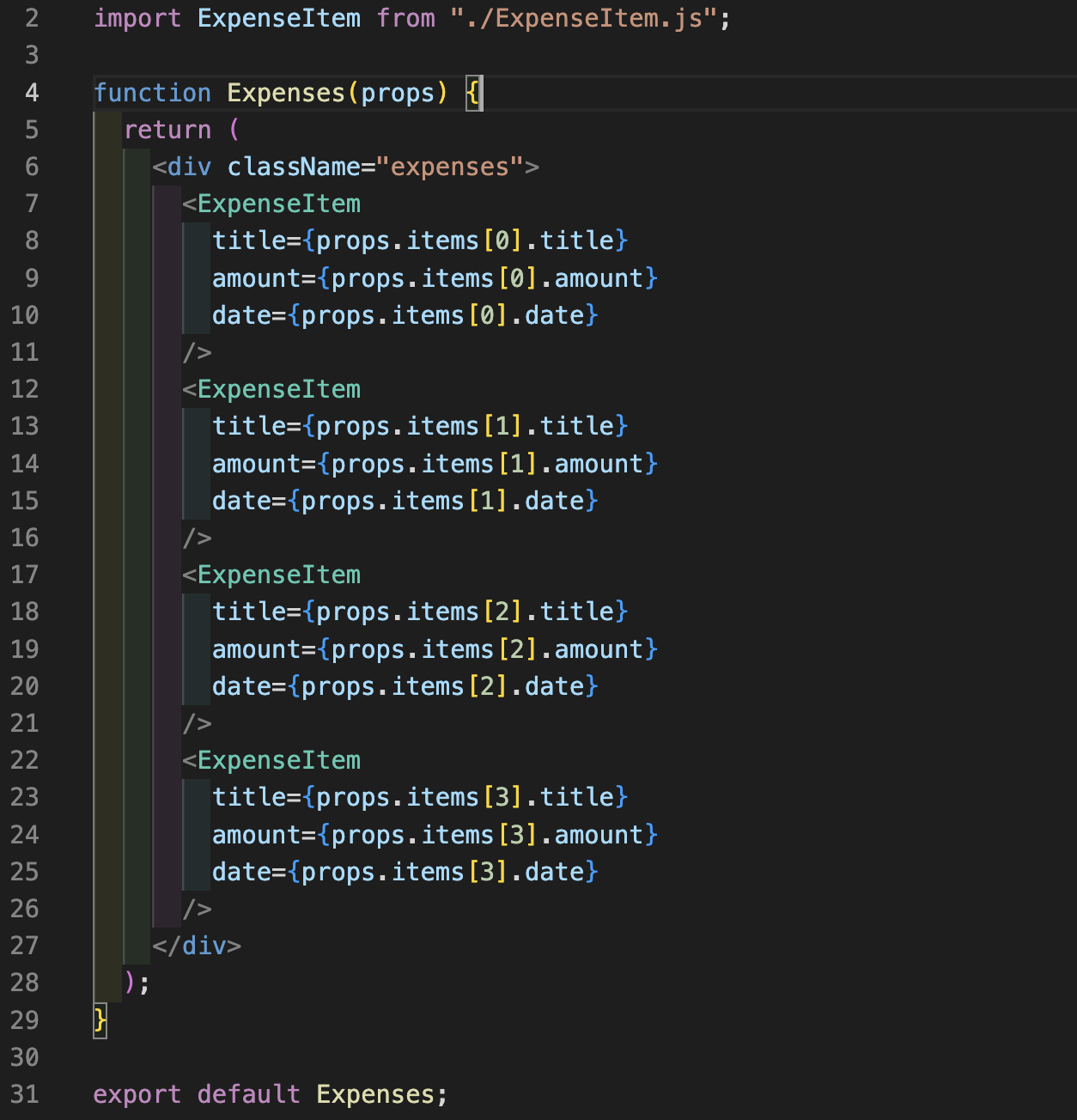
Expenses.js
🔑 Expenses 설명
- 함수 Expenses에 전달받은 props
- props 객체는 key : value로 이루어짐
- props.items[0].title 은 props를 통해 items속성의 0번째 배열의 key값인 title 추출
- ExpenseItem 컴포넌트의 속성명 title에 {props.items[0].title}로 값 설정 후, 전달
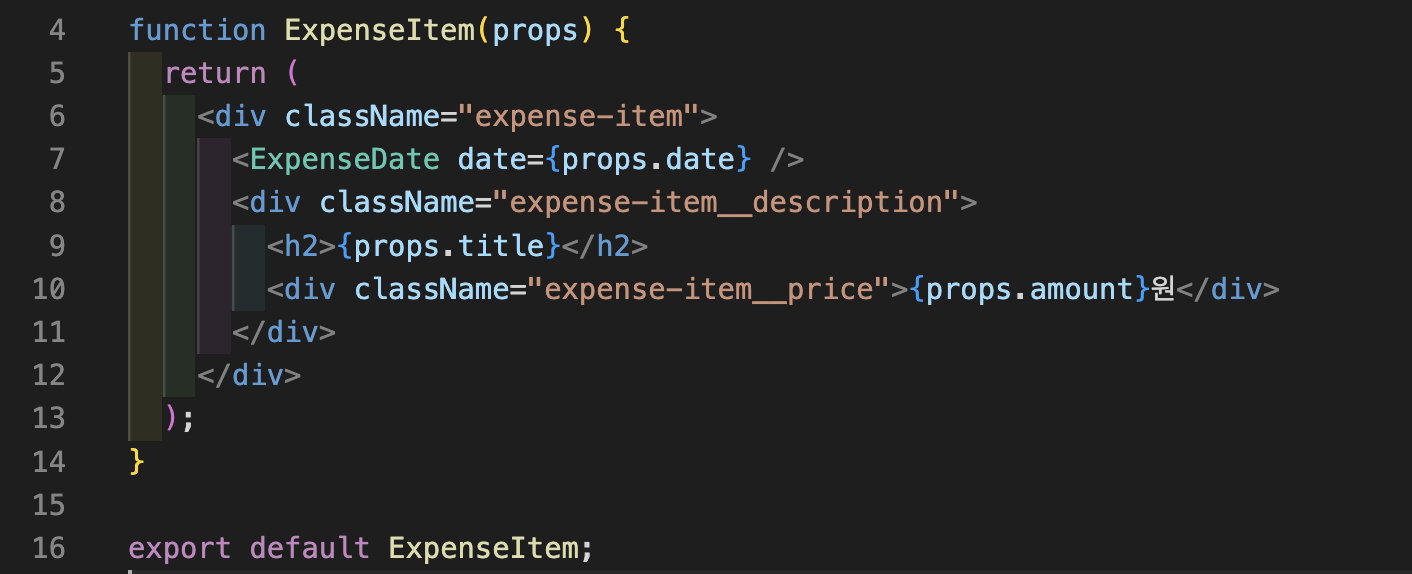
ExpenseItem.js

🧾 ExpensesItem 설명
- props 파라미터로 전달받음
- 해당 props의 key값을 props.date, props.title, props.amount로 출력
- date 속성명으로 ExpenseDate 컴포넌트에 전달
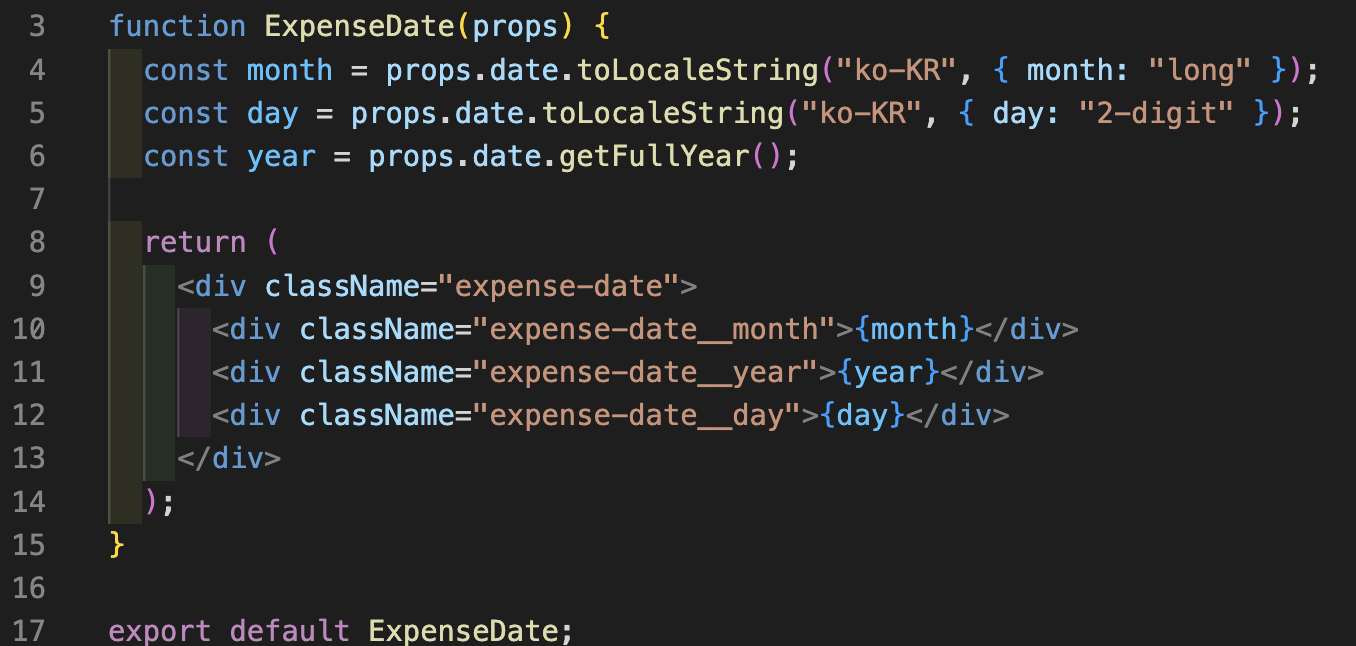
ExpenseDate
📅 ExpenseDate 설명
- ExpensesItem에서 전달받은 props의 date를 month, day, year로 상수 선언.
- toLocaleString 매서드를 통해 월, 일, 년 값을 문자열로 반환
- 상수 month, day, year 전달하여 출력