팀프로젝트: Wingle
1.팀프로젝트: Wingle 스타트

나는 취업 문턱에 가로막혀 슬프게 질질 짜고 있었다. 하지만 문득 생각이 들었다. 무엇이 나를 가로막는지 알고 싶었다. 직접 배민에서 일하시는 분에게 질문을 드려 첨삭을 받아본 결과, '신입인데 포트폴리오가 일단 매우 적다.'라는 말을 들었다. 바로 목표 설정에 들어갔
2.팀프로젝트: Wingle 개발환경 세팅

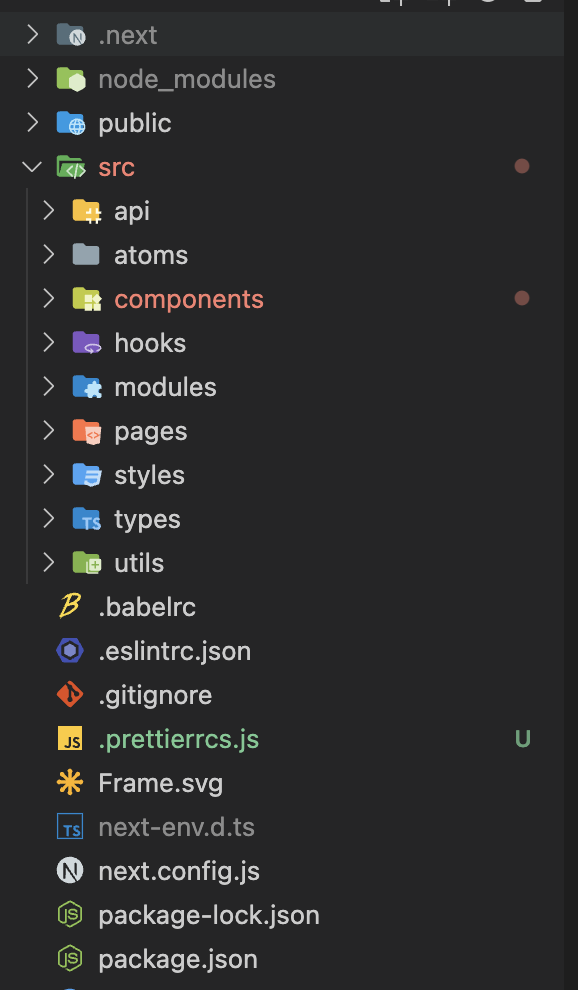
이제 초기 개발 세팅을 해보자. 전에도 얘기했지만 기획부터 디자인, UI/UX는 피그마에 돼있어서 그 기획된 기능을 프론트 팀원 5명 서로 나눠서 구현하기로 했다. 일단 5명 브랜치 파기 전에 develop 브랜치에 기본 개발 세팅부터 하자.
3.팀프로젝트: Wingle(1.0) API 연결 - Auth: 인증 토큰 관리

전편에서 보았듯이 세팅 끝났고, 이제 서로 맡은 바에 최선을 하기 시작한다!나는 이제 인증 관련 개발을 맡았다. 로그인, 회원가입, 토큰 관리 등을 맡으려고 하고있다.우선 토큰을 어떻게 처리해야할지 생각해보자.백엔드에서 토큰 방식은 JWT로 보내주신다. 액세스토큰은 3
4.팀프로젝트: Wingle(1.1) API 연결 - Auth: 로그인 페이지

이제 토큰을 받아올 준비가 됐으니 로그인 페이지를 만들어 POST를 하고 아이디, 비밀번호를 입력해 버튼을 누르면 토큰을 받아 로컬스토리지에 넣는 방식까지 만들어 보겠다. 개발 전 준비 먼저 내 상황을 말해보겠다. 피그마로 디자인 팀, UI/UX 팀이 디자인을 만들
5.팀프로젝트: Wingle(1.2) API 연결 - Auth: 회원가입 페이지 준비

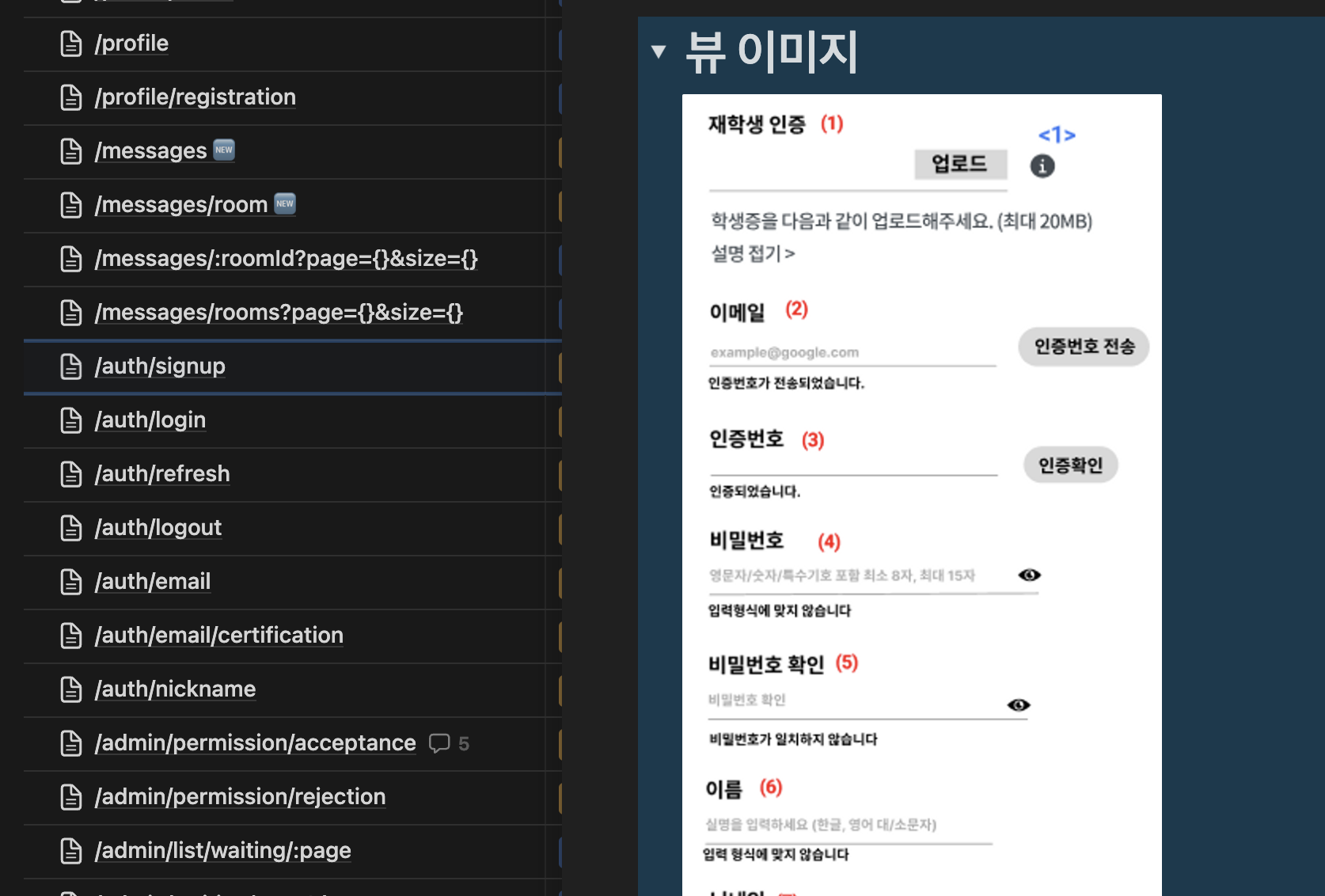
이번엔 회원가입이다. 회원가입은 API도 4개가 있고 FormData로 넣어야하는 등 좀 많아서 기능별로 작성하겠다.이렇게 노션에 정리돼 있다. auth/signup 도메인에 결과적으로 요청을 하는 것이다.보내야할 데이터 내용은 다음과 같다.idCardImage str
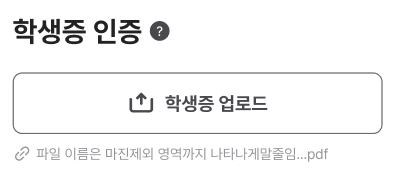
6.팀프로젝트: Wingle(1.3) API 연결 - Auth: 회원가입 인증 사진 담기

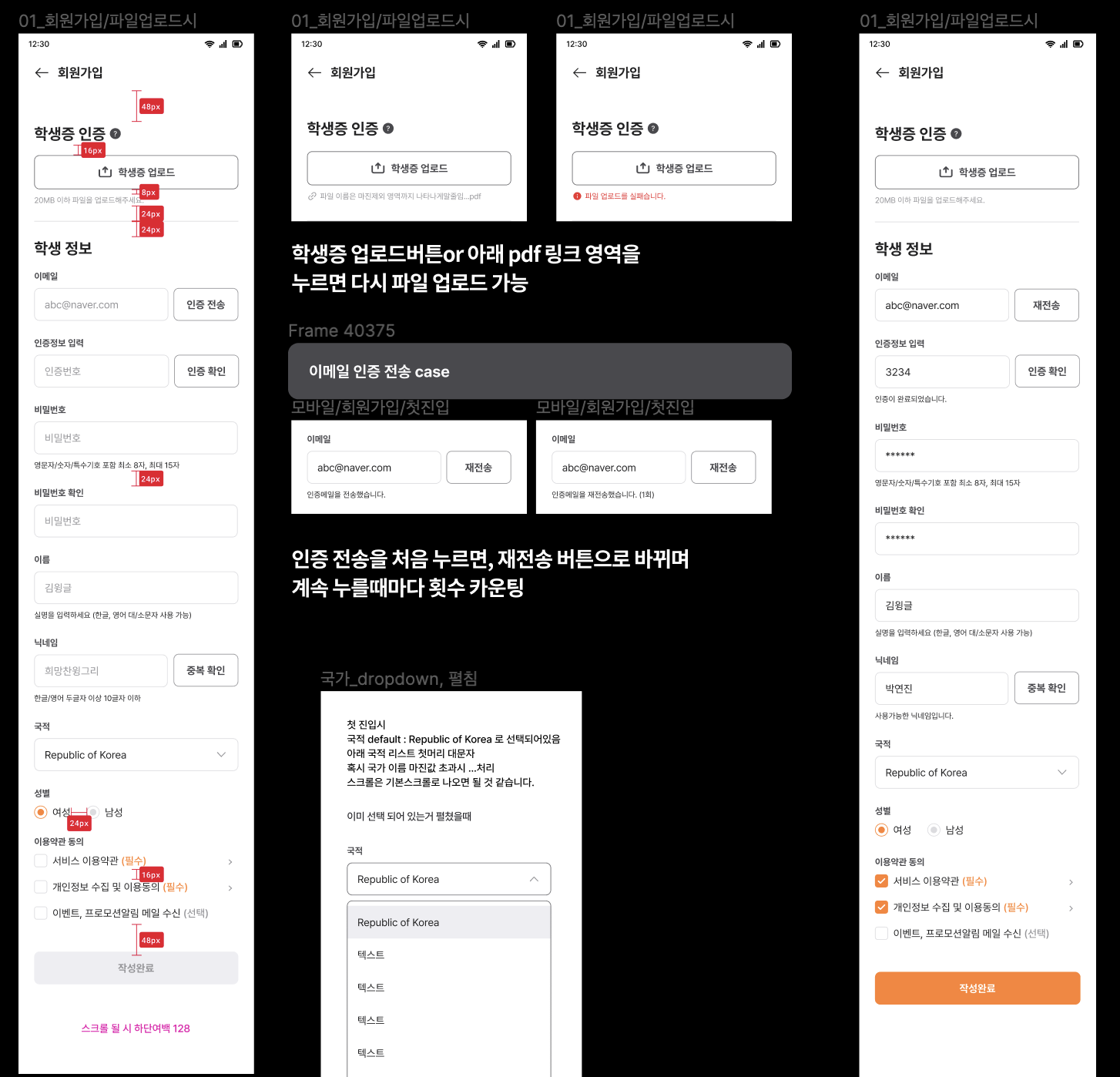
회원가입 인증 사진을 담겠다!일단 전 글에 말한 대로 디자인과 구성은 미리 끝내놓은 상태다.이렇게 하고 포인트는 완료 기준 삼아 complete라는 상태를 만든 것과 전편에서 봤듯이 사진, input, 드롭다운 등으로 나눠 컴포넌트로 나눴다. 나중에 input은 바뀔
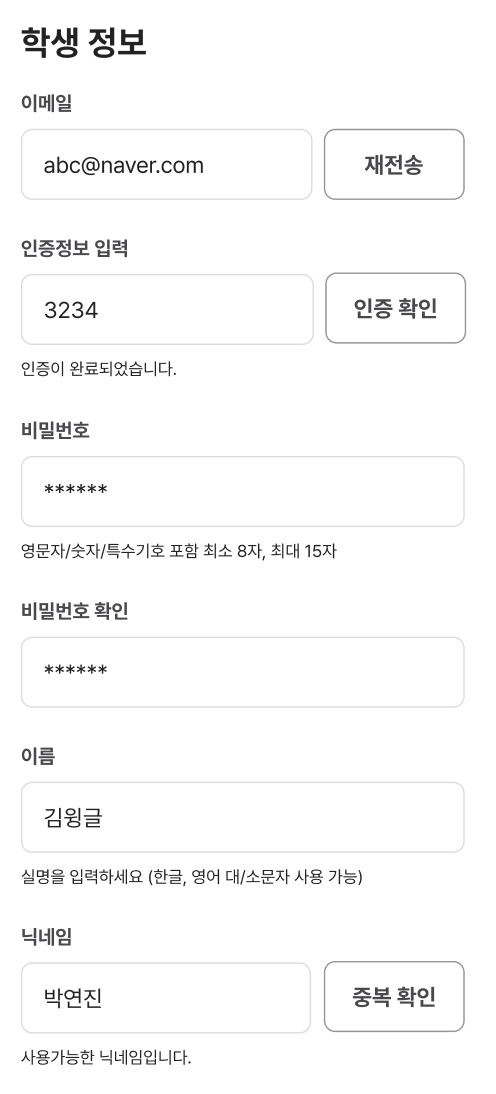
7.팀프로젝트: Wingle(1.4) API 연결 - Auth: 회원가입 input 데이터 관리

이제 사진을 담고 리코일 아톰에 보냈으니 input을 관리해보자.구현할 구역은 다음과 같다.위에 맞게 기획해보자면1\. 이메일 전송 및 인증번호 확인 input/API 연결 및 유효성 검사2\. 비밀번호 및 확인 input 및 유효성 검사3\. 실명-이름 input 및
8.팀프로젝트: Wingle(1.4.5) API 연결 - Auth: 회원가입 input 데이터 관리

전편에 이어서 이메일 확인 인증번호를 받는 기능부터 만들어보겠다.우선 인증번호를 받고 check 하는 기능을 연결한 버튼에 연결할 API 코드를 먼저 구현해보자.먼저 API 스펙을 보자.certificationKey: string, 인증번호 key, email을 넣으면
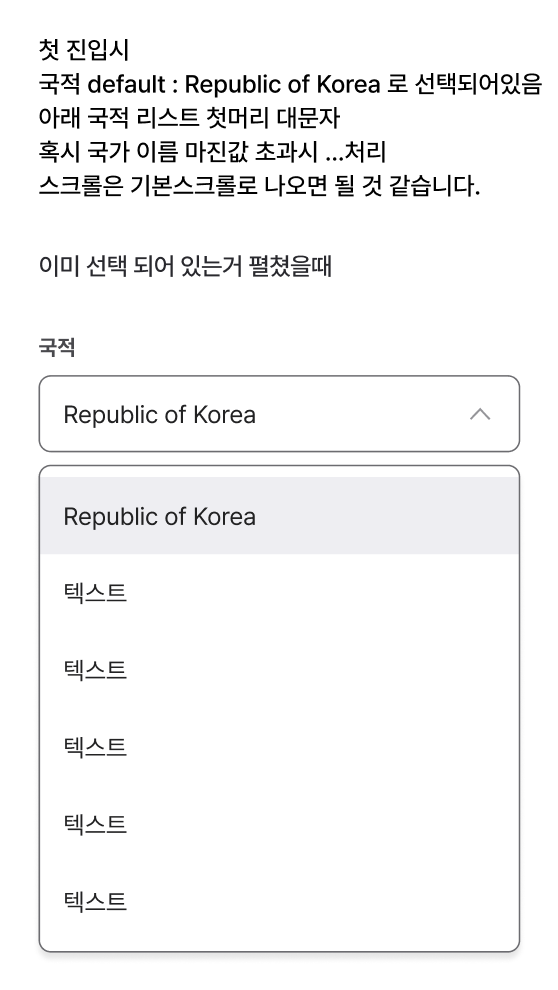
9.팀프로젝트: Wingle(1.5) API 연결 - Auth: 회원가입 국가 드롭다운

이제 국가를 설정하는 드롭다운 메뉴를 만들 것이다. 되게 간단하다!먼저 피그마는 아래와 같이 있었다.나라 리스트를 드롭다운에 넣을 수 있게 배열 하나 만들기초깃값을 Republic of Korea으로선택하면 선택된 값을 리코일 아톰에 넣기이런 식으로 가면 될 것이다.
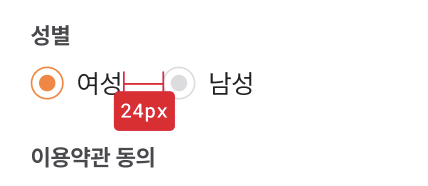
10.팀프로젝트: Wingle(1.6) API 연결 - Auth: 성별 및 동의 버튼

이제 signup 막바지다. 성별을 클릭하는 라디오 버튼, 이용약관 필수 및 선택 버튼을 만들어보자!이런 식으로 만들면 된다. 한 곳을 클릭하면 다른 한곳의 값은 안되게 하나의 상태로 관리해야한다. 2개로 관리하고, 서버에도 boolean 데이터로 리코일아톰에 담아 보
11.팀프로젝트: Wingle(1.7) API 연결 - Auth: 회원가입 데이터 전송

이제 회원가입 막바지이다. 그동안 다른 컴포넌트에서 다 회원가입 데이터를 주고 받는 컴포넌트를 작성했다면 이번에는 Atom을 검사하고, 필수적인 데이터들이 다 들어왔다면 API 요청을 보낼 수 있게 할 것이다!이렇게 피그마를 보면 순서대로 배치가 되고, 필수 데이터들이
12.팀프로젝트: Wingle(1.75) API 연결 - 회원가입 데이터 전송 API 구현 및 트러블슈팅

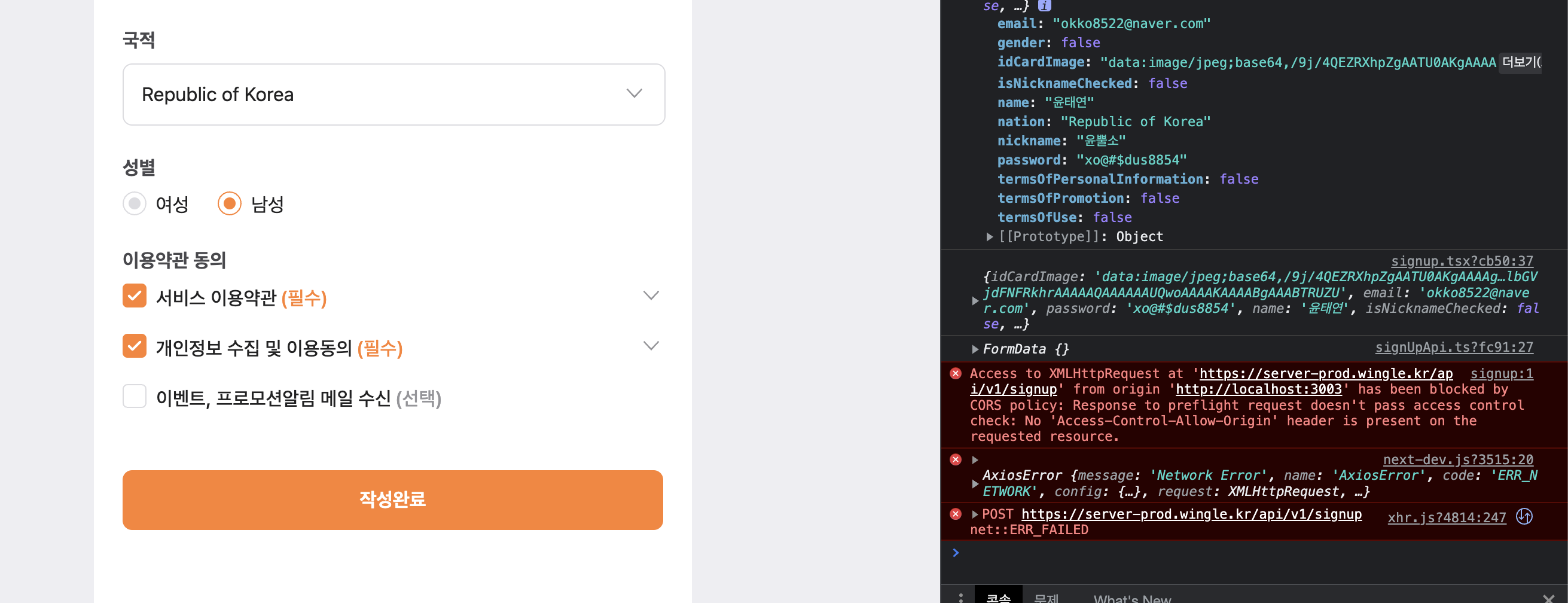
전편에 이어서 API 연결과 리액트쿼리를 구현해 요청을 기어코 보내보겠다!제일 처음에 보여줬던 회원가입 API 명세서를 봐보자.Request Body 🚨 multipart/form-data로 주셔야 합니다! 항목idCardImage MultipartFile, 학생증
13.팀프로젝트: Wingle(2.0) 공통UI 제작 - Text Input 컴포넌트 제작

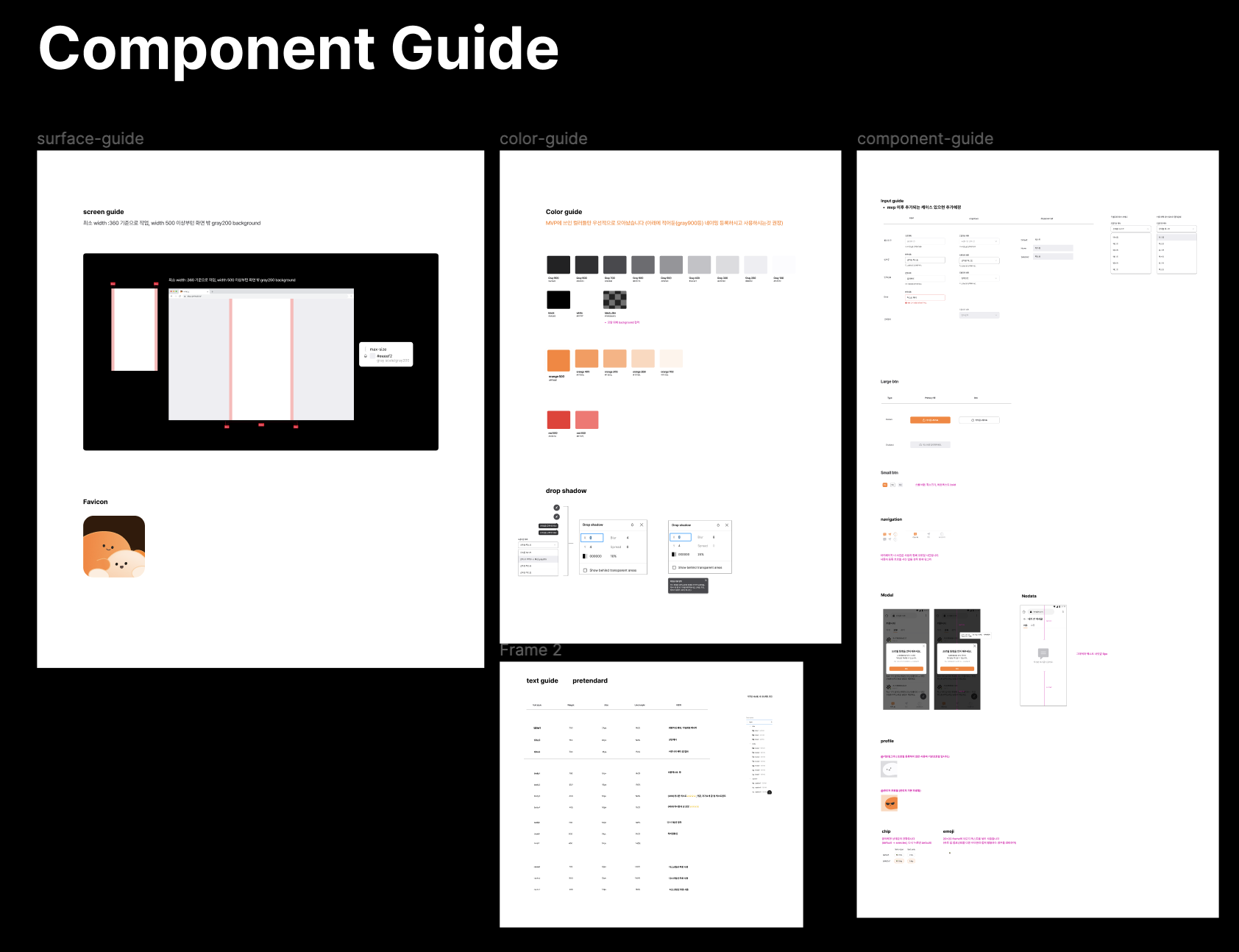
이제 길고 긴 API 연결은 끝이 났다. ㄹㅇ 기록하는 것도 일이다 일이야..이제 QA와 알파테스트 준비하고, 리팩토링하고 그래야하는데 중간에 디자인이 바뀌었고, 그에 맞게 공통 UI를 만들어야한다고 프론트에서 협의해서 만들기로 했다! 고기릿 해보자.위 사진처럼 디자이
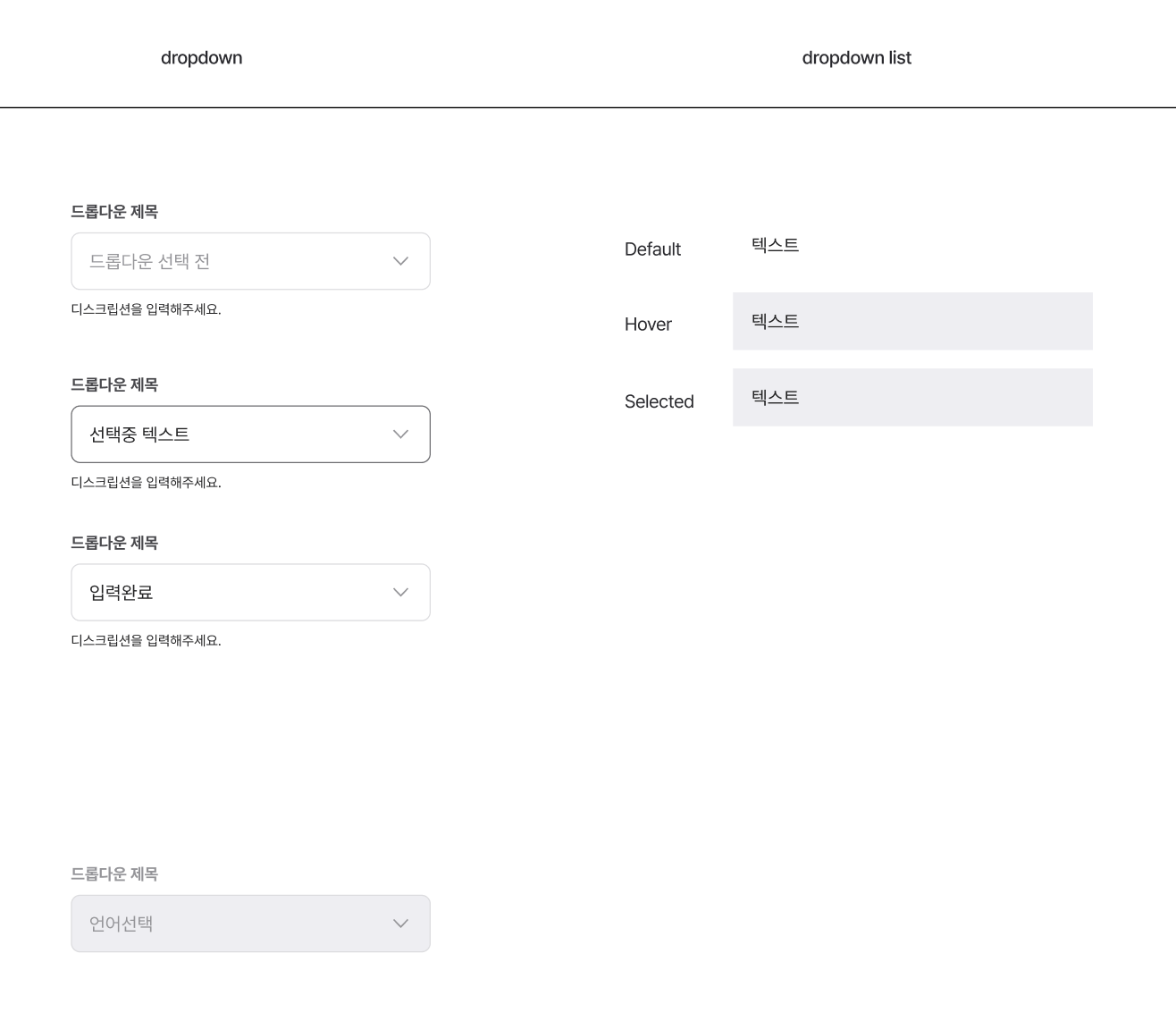
14.팀프로젝트: Wingle(2.1) 공통UI 제작 - 드롭다운 컴포넌트

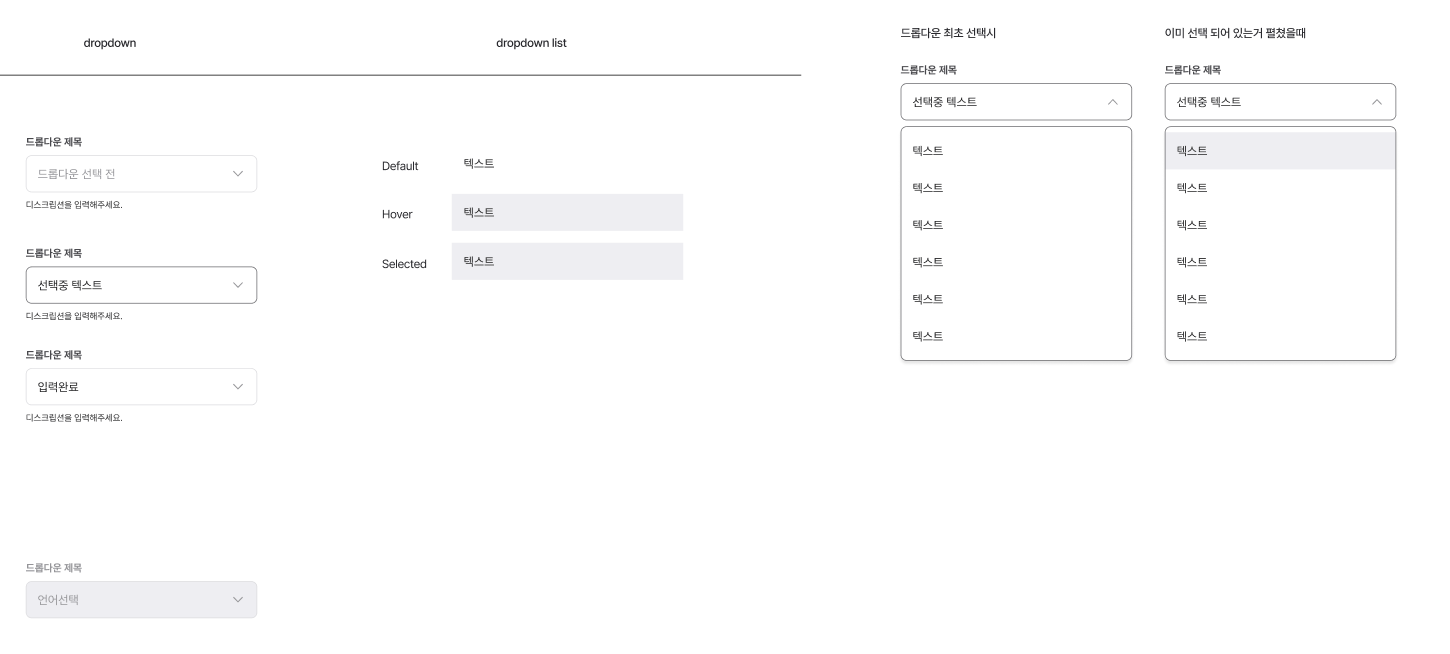
이제 드롭다운을 만들어 보겠다.드롭다운 내장 태그인 select는 당연히 못쓴다. 디자인 커스텀이 제한적이기 때문에!그래서 위 사진 같이 드롭다운을 눌렀을 때 div가 나와야한다. 또 선택 전, 선택 중, 선택 후 border, Text color가 달라져야하고, di
15.팀프로젝트: Wingle(2.2) 공통UI 제작 - 드롭다운 컴포넌트

전 글에는 드롭다운의 로직을 짜봤다. 이제 만든 Props를 가지고 연결해보자.전편에 만들었던 드롭다운 Props interface를 다시 보자.위와 같다. 이제 클릭할 때 드롭다운의 내용이 변하고, disabled, 제목 등의 디자인을 해보자.전에 text.tsx에
16.팀프로젝트: Wingle(3.0) Refactor - signUpInput 리팩토링

signUpIn 리팩토링