
[JS] 프로그래머스 - 두 정수 사이의 합
두 정수 a, b가 주어졌을 때 a와 b 사이에 속한 모든 정수의 합을 리턴하는 함수, solution을 완성하세요.예를 들어 a = 3, b = 5인 경우, 3 + 4 + 5 = 12이므로 12를 리턴합니다제한 조건a와 b가 같은 경우는 둘 중 아무 수나 리턴하세요.

[JS] 프로그래머스 - 정수 제곱근 판별
임의의 양의 정수 n에 대해, n이 어떤 양의 정수 x의 제곱인지 아닌지 판단하려 합니다.n이 양의 정수 x의 제곱이라면 x+1의 제곱을 리턴하고, n이 양의 정수 x의 제곱이 아니라면 -1을 리턴하는 함수를 완성하세요.n의 제곱근을 구하고,그 제곱근이 정수인지 아닌지
새로운 시작
정말 오랜만에 벨로그를 정리했다.회사 일하느라 바쁘다는 핑계로 그 동안 commit과 개발 블로그에 소홀했다.첫번째 비트코인 거래소 서비스 회사가 6개월만에 경영 악화로 서비스 종료를 하고, 두번째 AI 영상 자막 서비스 회사가 11개월만에 경영 악화로 월급을 보장하지
내가 일하면서 궁금해진 Map의 key
map을 사용할때 나는 key값을 꼭 index로 줬었다. index값으로 주지말라는 경고를 반대로 생각하고!! index로 준것이다....😢😱 여기서 궁금증이 생겼다 1. index로 주면 왜 안되는가? 2. 데이터에 고유한 id가 없는 경우는 value값으
react hook form 과 shadcn react hook form
같은 기능이나 ui 입히기가 쉽다?기능에 특화된 것들을 focus 등등을 설정하기 쉽다.....
일하다보니 궁금해진 몇가지 개념정리
HTTP에는 여러가지 메서드가 있다. 클라이언트가 서버에 요청을 전송할 때 사용된다.GET : 조회 주로 데이터를 요청할 때 사용되며 쿼리스트링으로 보냅니다.POST : 생성하거나 수정요청의 본문 (body)에 데이터를 담아 전송합니다.PUT : 업데이트전체 리소스를
자바스크립트 DeepDive
자바스크립트의 모든 값은 타입이 있다명시적 타입 변환 (타입 캐스팅) : 개발자가 의도적으로 값의 타입을 변환하는 것암묵적 타입 변환(타입 강제 변환) : 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되는 것🚩이 때 기존 원시 값이 직접 변경 되는 것은 아니다
리액트 Deep Dive
리액트의 상태변화는 '단방향' 그리고 '명시적'으로 이루어진다. 때문에 상태가 변화했다면, 그 상태 변화를 명시적으로 일으키는 함수만 찾으면 된다.JSX : 자바스크립트에 HTML을 살짝 가미한 수준비교적 낮은 러닝커브 : 1+2 조합으로 처음에 비교적 난이도가 쉽다.

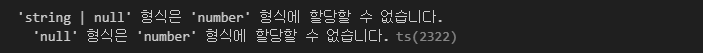
'string | null' 형식은 'number' 형식에 할당할 수 없습니다. 'null' 형식은 'number' 형식에 할당할 수 없습니다.
타입스크립트를 쓰기 시작하고 props를 보낼때 자주 만나게 됐던 경고창...상황을 간략하게 설명을 해보자면!systemIdx: number;타입을 지정해주었고const systemIdx = sessionStorage.getItem("systemIdx");아마도 아니
JavaScript
JavaScript가 무엇일까?역사 : 지금 자바스크립트는 아주 널리, 필수로 쓰이고 있는 스크립트 언어지만 그 시작은 미약했다고 할 수있다. 1995년 넷스케이프에서 근무하던 브랜든 아이크가 고작 10일만에 설계한 언어이다. 그는 그때 자바스크립트가 이렇게까지 사용될
프로젝트 배포하기
npm run build압축된 파일을 얻을 수 있음압축된 형태로 배포할 수 있도록 해주는 것임build라는 폴더가 생김npm install -g serve파일을 배포할 수 있는 패키지serve라는 명령어를 깔아야 배포할 수 있음!! 배포할 준비 끝 !!serve -s

Interface로 props 이동하기 오류 탈출
야호목적 : '회원탈퇴'버튼을 클릭하면 정보 팝업창이 뜨고 팝업창에 있는 '취소'버튼을 클릭하면 팝업창이 닫히는 기능을 구현하고 싶었음.상황 : '회원탈퇴'버튼은 Mypage.tsx파일에 있고, '취소'버튼은 Withdrawal.tsx 파일에 있어서 prop를 이동해야
target type 오류
Create React App과 Typescript 한꺼번에 설치 착착npx create-react-app my-app --template typescript뭔가 오류가 난다 왤까..? ㄴㅇㄱ평소하던데로 e.target을 주었더니!또 문제발생이런식으로 target에 t
React-query
ajax 성공 시 / 실패 시 html 보여주려면 ?몇초마다 자동으로 ajax 요청 ?실패 시 몇초 후 요청 재시도 ?prefetch ?=> 쉽게 구현가능한 React - Query !!! 야호 ٩( ᐛ )و 배워보자(코인거래소나 실시간sns같은 실시간 데이터를 계속
promis / async & await
promise.all => 최종적으로 기다렸다가 한번만 반환Promise.race => 선착순. 제일 먼저 온 값만 반환forEach는 비동기를 순서대로 돌릴수가 없음. 한번에 팍뜸!for 반복문은 비동기를 순서대로 돌릴 수 있음for => 기본for in => 객체f
Class
typeof abc // function 남는 것은 인스턴스typeof abc() //undefined 남는 것은 데이타funcrion abc(){ return 123 } 함수가 호출되고 증발한다. 남는 것은 데이타 typeof abc // functiontypeof
Promise 비동기 만들기
Promise를 실행해서 나온 인스턴스를 리턴하고resolve를 매개변수로 가져옴Promise 에서는then이라는 매소드를 쓸수있음abcd를 순차적으로 실행할수 있음하지만 콜백 아도겐과 다를게없어보임 ??이렇게 쓰지않음밑에서 다시 적어보겠음💡🤷🏻 .then(b)
🤷🏻♀️ 동기? 비동기?
자바스크립트는 동기식 처리 (Synchronous)한번에 코드 한줄씩 차례로 실행비동기식처리(Asynchronous)오래걸리는 작업이 있으면 제껴주고 다른거부터 처리하는 방식(자바스크립트가 아니라 자바스크립트를 실행하는 브라우저 덕분에 가능한 것 = 웹브라우저의 특수성

🤷🏻♀️ 고차함수? 콜백?
고차함수란? 함수를 인자(argument)로 받을 수 있고, 함수의 형태로 리턴할 수 있는 함수고차 함수는 함수를 인자로 전달받거나 함수를 결과로 반환하는 함수를 말한다.고차함수는 인자로 받은 함수를 필요한 시점에 호출하거나 클로저를 생성하여 반환한다.자바스크립트의 함

🤷🏻♀️ Array? 그게 뭐죠
"모던 자바스크립트 딥다이브"배열(array)은 1개의 변수에 여러 개의 값을 순차적으로 저장할 때 사용한다. 자바스크립트의 배열은 객체이며 유용한 내장 메소드를 포함하고 있다.배열은 Array 생성자로 생성된 Array 타입의 객체이며 프로토타입 객체는 Array.p
