타입스크립트를 쓰기 시작하고 props를 보낼때 자주 만나게 됐던 경고창...
상황을 간략하게 설명을 해보자면!
systemIdx: number;
타입을 지정해주었고
const systemIdx = sessionStorage.getItem("systemIdx");
아마도 아니 무조건 number여야만! 하는! 값을 세션에서 받아와서
systemIdx: systemIdx
props를 넘겨주는데!

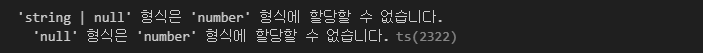
화를 잔뜩 나게 하는 빨간줄.. 타입오류..
🚩
if (typeof systemIdx !== "number") return alert("타입에러");
이렇게 예외처리를 넣어서 해결해주었음! 캬캬캬
