Create React App과 Typescript 한꺼번에 설치 착착
npx create-react-app my-app --template typescript

뭔가 오류가 난다 왤까..? ㄴㅇㄱ
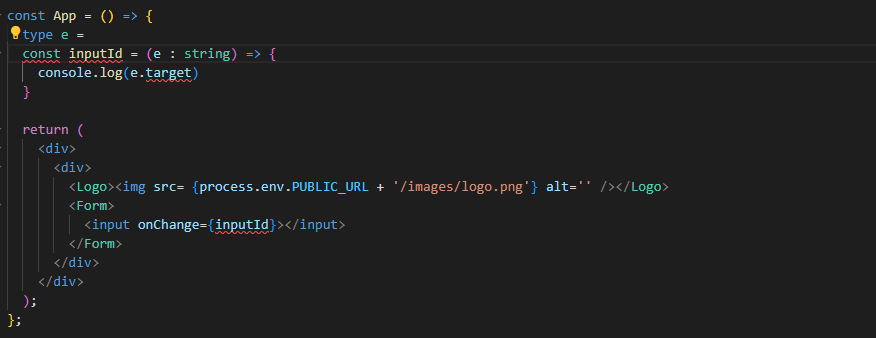
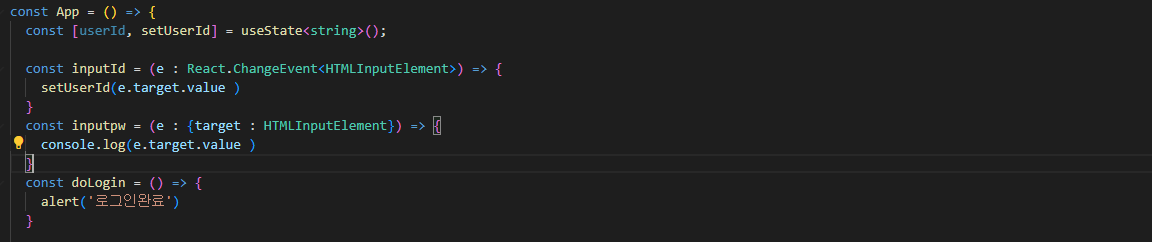
평소하던데로 e.target을 주었더니!
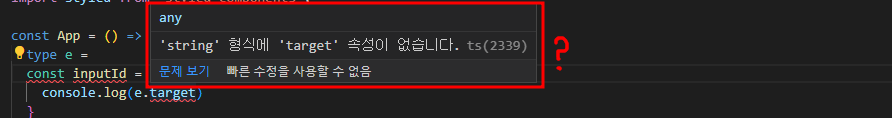
또 문제발생


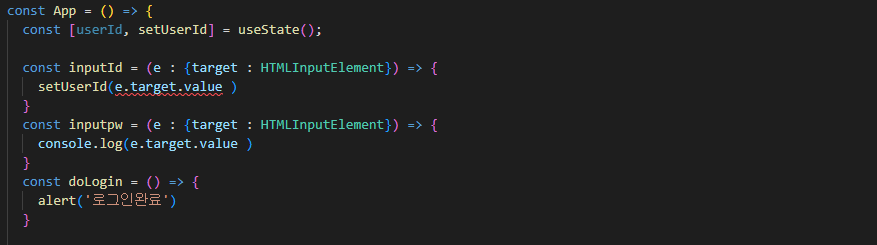
const inputId = (e : {target : HTMLInputElement}) => {
console.log(e.target.value )
}이런식으로 target에 type지정해 주었더니 해결
useState 로 id값 저장하려고했더니 또 오류발생!


근데 이렇게 하는 경우는 number을 넣고 싶어도 string으로만 받아오는 현상이 발생한다고 한다.
html 자체가 element.value를 스트링으로 꺼내오는 특징이 있다고함.
넘버를 넣어도 받아와보면 string인 현상..
참고사이트 : https://stackoverflow.com/questions/61070803/how-to-handle-number-input-in-typescript
변환하고 싶은 시점에서 number로 변환해 사용해야 한다고 한다
