스터디
1.[큐시즘스터디 1주차] 코테를 위한 자바스크립트 (1)

다음 주 월요일부터 유데이 자료구조, 알고리즘 스터디를 들어가기 전에 자바스크립트에서 꼭 알아야할 컨셉들에 대해서 미리 알아보고 수-일동안 이 컨셉들에 대해서 살펴보려고 한다.어떤 컨셉이 있는지 보겠다. 5일 동안 하단의 컨셉들은 모두 살피고 간다.기본 문법변수, 상수
2.[큐시즘스터디 1주차] 코테를 위한 자바스크립트(2)

기본 문법변수, 상수, 자료형 (String, Number, Boolean 등)조건문 (if, switch)반복문 (for, while, do-while)함수, 화살표 함수배열과 객체 리터럴배열배열 메서드 (push, pop, shift, unshift, splice,
3.[큐시즘] 파트크로스스터디 준비

이번 스터디의 목적기업 프로젝트, 협업 프로젝트 등 프로젝트에 앞서서 백엔드와의 협업에 필요한 사항을 준비하는 것.Axios는 웹 개발에서 널리 사용되는 HTTP 클라이언트 라이브러리이다. Axios는 Promise기반으로 동작하기 때문에 간결한 비동기 코드 작성이 가
4.[큐시즘스터디 1주차] 코테를 위한 자바스크립트(3)

자신만의 소스코드 관리하기 자신만의 코드 템플릿을 만들자 대표적인 알고리즘 (정렬, 최단 경로 등 )의 기본형에 대해서 미리 코드를 구현해놓자. 자신의 코드를 라이브러리화해서 깃허브에서 관리하는 것을 추천 코딩테스트 최신 출제경향 시간 : 2~5시간 출제빈도 : 구현
5.[큐시즘스터디 1주차] 코테를 위한 자바스크립트(4)

첫번째 단계데이터를 입력받거나 생성하는 것이후에적절한 알고리즘을 사용해서 정답을 도출해서결과적으로정답을 원하는 정확한 형식으로 출력한다.입출력 형식은 무조건 맞추어야 한다. 출력 과정만으로 시간 초과를 받을 때가 있다.그럼 출력 시간을 단축하기 위해서 다음과 같은 방법
6.[큐시즘스터디 2주차] 코테를 위한 자바스크립트(6)

백준 2025번추가로 toFixed() 는 반올림Math.floor() 는 버림
7.[취준] 취준 근황..

취준하기 전에 그런 이야기를 많이 들어봤다.50개 쓰고 그 중에 2개 붙었다.. 1개 붙어서 간다.. 그래서 난 서류가 붙는게 어려운 줄 알았다.서류 붙는게 쉽다고 이야기 하려는게 아니다. 서류 붙는건 엄청 어렵다.근데 그 못지 않게 어려운 것이, 서류를 쓰는 것또한
8.[우테코] CSR SSR

https://www.youtube.com/watch?v=TXzwuaXQN2U새로고침 발생 \- 서버로부터 내려받기 때문성능이슈 \- 복잡도가 최근 높아짐SSR방식필요한 부분만 리로드갱신될 부분만 데이터 요청새로고침 발생 xCSRTTFB ( Time To
9.[백준] 1158번 요세푸스

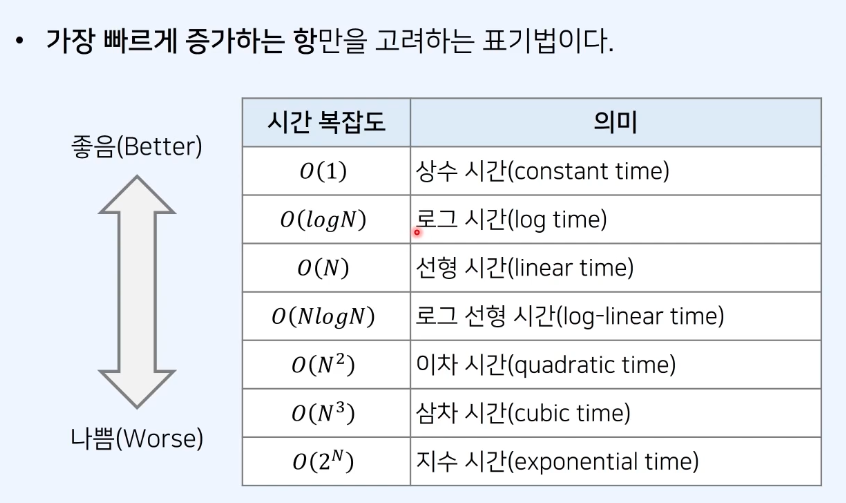
시간초과 결과는 원하는 대로 나옴파이썬 리스트는 동적 배열로 구현되어있어서 사실상 배열이다. 그래서 삭제, 삽입에는 O(N)의 시간복잡도를 가진다.그래서 people.remove 저부분이 문제가 되는 것.deque덱은 양쪽 긑에서 항목을 추가하거나 삭제하는 연산을 O(
10.[study] 쿠키, 세션, 토큰

이 셋은 사용자 인증과 정보 저장을 위해서 사용되는 기술들이다. 한번 알아보자쿠키는 서버가 사용자 브라우저에 저장하는 작은 데이터 조각이다. 사용자가 웹 사이트를 방문할 때마다 브라우저는 이 쿠키를 서버에 함께 전송한다.사용자 세션관리 \- 로그인, 쇼핑카트개인화
11.[study] jwt

참고영상 https://www.youtube.com/watch?v=XXseiON9CV0사람이 늘어날 때마다 stateless하지 않기 때문에 서버의 부하가 커짐정보들을 암호화시켜 문자열로 반환한 것을 토큰이라고 한다. (액세스토큰)들어가는 정보가 많음state
12.ajax, axios, fetch

js를 사용한 비동기 통신, 클라이언트와 서버간에 데이터를 주고 받는 기술ajax 요청을 보내기 위해서는 XMLHttpRequest 객체를 사용한다.이를 jquery와 함께 사용하면 조금 더 직관적이고 쉬워진다.기존의 웹에서 어떤 리소스를 비동기로 요청하기 위해서는 X
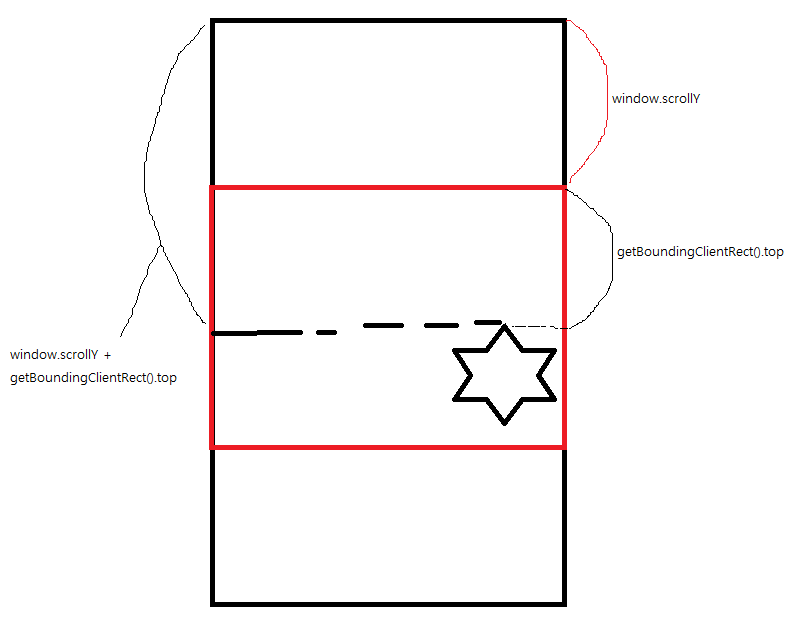
13.scroll

높이는 크게 3종류 요소의 실제높이(전체높이) : scrollHeight 요소의 보여지는 높이 : clientHeight 요소를 스크롤한 값 : scrollTop 웹페이지의 높이를 알아내려면 출처 https://mu08.tistory.com/101
14.vpn

vpn은 공용 네트워크 (예:인터넷)를 통해 사설 네트워크를 안전하게 연결하는 기술입니다. 이를 통해서 원격지에 있는 사용자나 기기가 안전하게 사설 네트워크 ( 사내 랜 )에 접속할 수 있습니다.암호화데이터를 암호화하여 전송합니다. 이를 통해 전송 중에 데이터가 도청되