알고리즘 코딩 테스트 문제의 입출력 형식
-
첫번째 단계
데이터를 입력받거나 생성하는 것 -
이후에
적절한 알고리즘을 사용해서 정답을 도출해서 -
결과적으로
정답을 원하는 정확한 형식으로 출력한다. -
입출력 형식은 무조건 맞추어야 한다.
출력
- 출력 과정만으로 시간 초과를 받을 때가 있다.
그럼 출력 시간을 단축하기 위해서 다음과 같은 방법을 유용하게 사용할 수 있다.
ㄴ한꺼번에 뭉쳐났다가 보여주기
let answer = '';
for( let i = 0 ; i<100 ; i++ ){
answer += i +'\n'; // 문자열로 변환하여 기록
}
console.log(answer);입력
fs모듈
- readline 모듈보다는 fs를 이용해서 파일 전체를 읽어들여 처리하기
- 더 빠르다. - 입력데이터가 텍스트 파일 형태로 주어지는 경우, 파일 시스템 모듈을 사용한다.
let fs = require("fs");
let input = fs.readFileSync("input.txt").toString().split("\n");
console.log(input);readline 모듈 - fs를 쓸 수 없는 경우에
- 한줄 씩 입력을 받아서, 처리하여 정답을 출력할때
const rl = require("readline").createInterface({
input: process.stdin,
output: process.stdout,
});
let input = [];
rl.on("line", function (line) {
// 콘솔 입력 창에서 줄바꿈(엔터)를 입력할 때마다 호출
input.push(line);
}).on("close", function () {
// 콘솔 입력 창에서 Ctrl+c / Ctrl+d를 입력하면 호출 (입력의 종료)
console.log(input);
process.exit();
});js 문법 중
while
- 블록 내부의 코드가 실행되기 전에 참 혹은 거짓을 판단한다.
Number와 String의 형태변환
- 수 (number)데이터와 문자열(string) 데이터 간의 상호 변환이 필요하다.
let a = "777";
let b = Number(a);
console.log(b); // 777let a = 777;
let b = String(a);
console.log(b); // "777"Array.prototype.reduce()
- 배열의 모든 원소에 대해 특정한 연산을 순차적으로 적용할 때 사용한다.
- 배열의 각 요소에 대해 reducer 함수를 실행한 뒤에 하나의 결과를 반환한다.
- reducer의 형태
(accumulator, currentValue) => 반환값- 배열은 각 원소를 하나씩 확인하며, 각 원소는 currentValue에 해당한다.
- 반환 값은 그 이후의 원소에 대하여 accumulator에 저장된다.
- 그러니까 연산의 결과값이 accumulator인 것
let data = [5, 2, 9, 8, 4];
let minValue = data.reduce((a, b) => Math.min(a, b));
console.log(minValue);
let summary = data.reduce((a, b) => a + b);
console.log(summary);배열 초기화 방법
- 직접 값을 설정하여 초기화
let arr = [8,1,4,5,7]- 길이가 5이고, 모든 원소의 값이 0인 배열 초기화
let arr = new Array(5).fill(0);집합 자료형
- 특정한 원소의 등장 여부 파악
let mySet = new Set();
// 집합 생성 - 집합은 중복이 안됌
mySet.add(3);
mySet.add(6);
mySet.add(8);
console.log(`원소의 개수 : ${mySet.size}`);
// 원소 삭제
mySet.delete(6);
// 원소를 하나씩 출력
for (let item of mySet) {
console.log(item);
}소수점 특정 자리에서 반올림
- 실수를 출력할 때, 소수점 아래 특정자리에서 반올림 할 수 있다.
- toFiexed()
let x = 123.456;
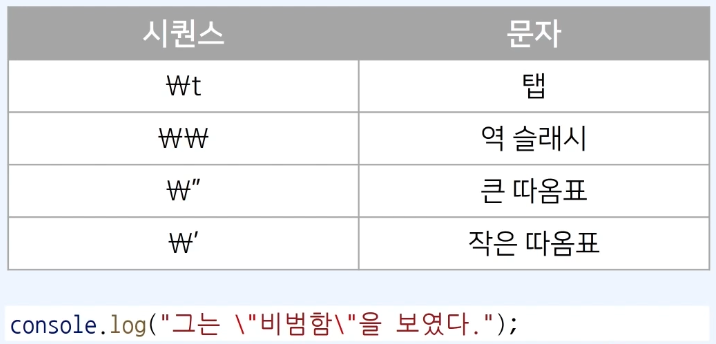
console.log(x.toFixed(2));이스케이프 시퀀스
- 예약문자 혹은 특수 문자를 출력하기 위해서 이스케이프 시퀀스를 사용할 수 있다.