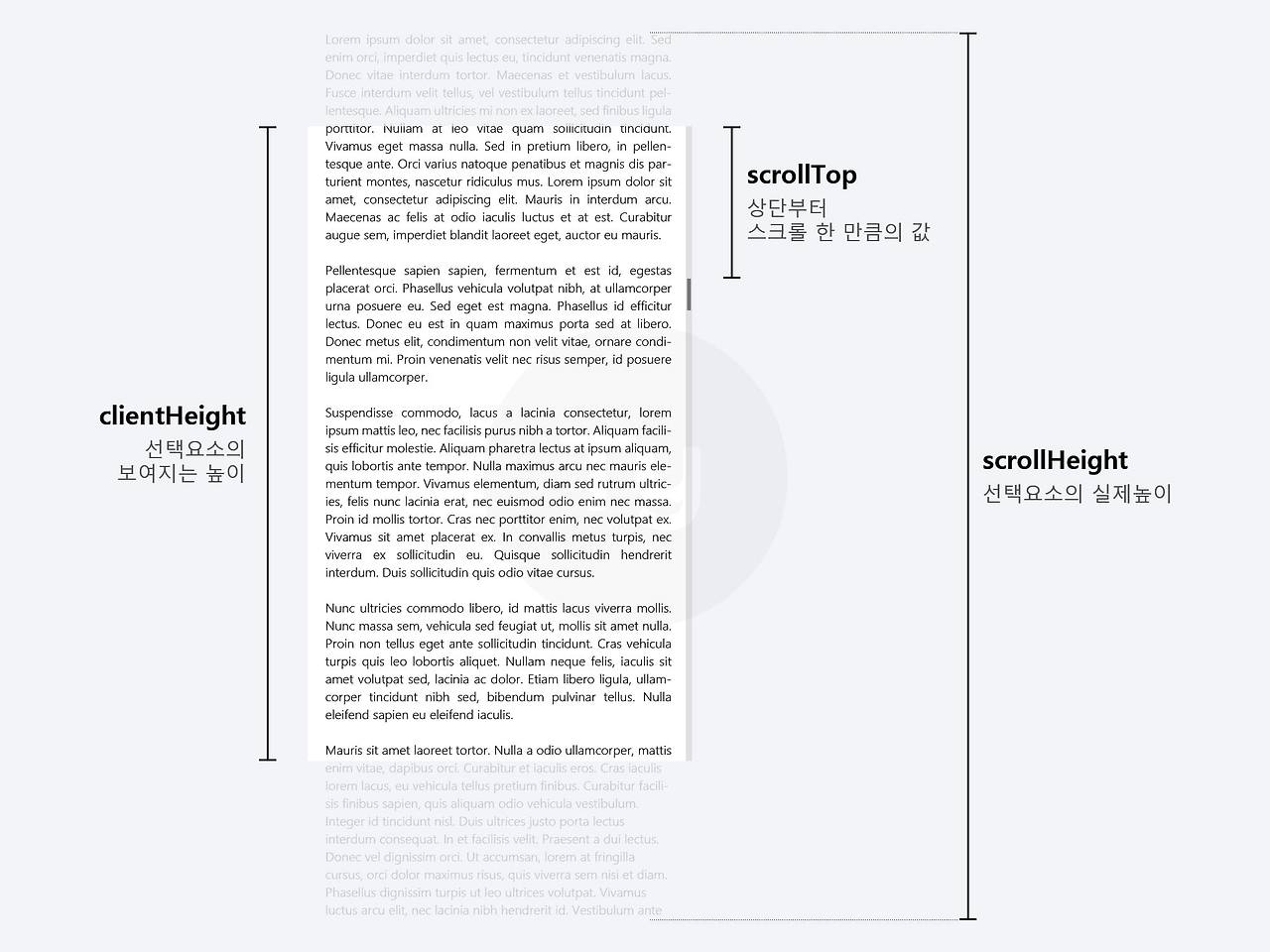
높이는 크게 3종류
- 요소의 실제높이(전체높이) : scrollHeight
- 요소의 보여지는 높이 : clientHeight
- 요소를 스크롤한 값 : scrollTop

그림출처 https://mu08.tistory.com/101
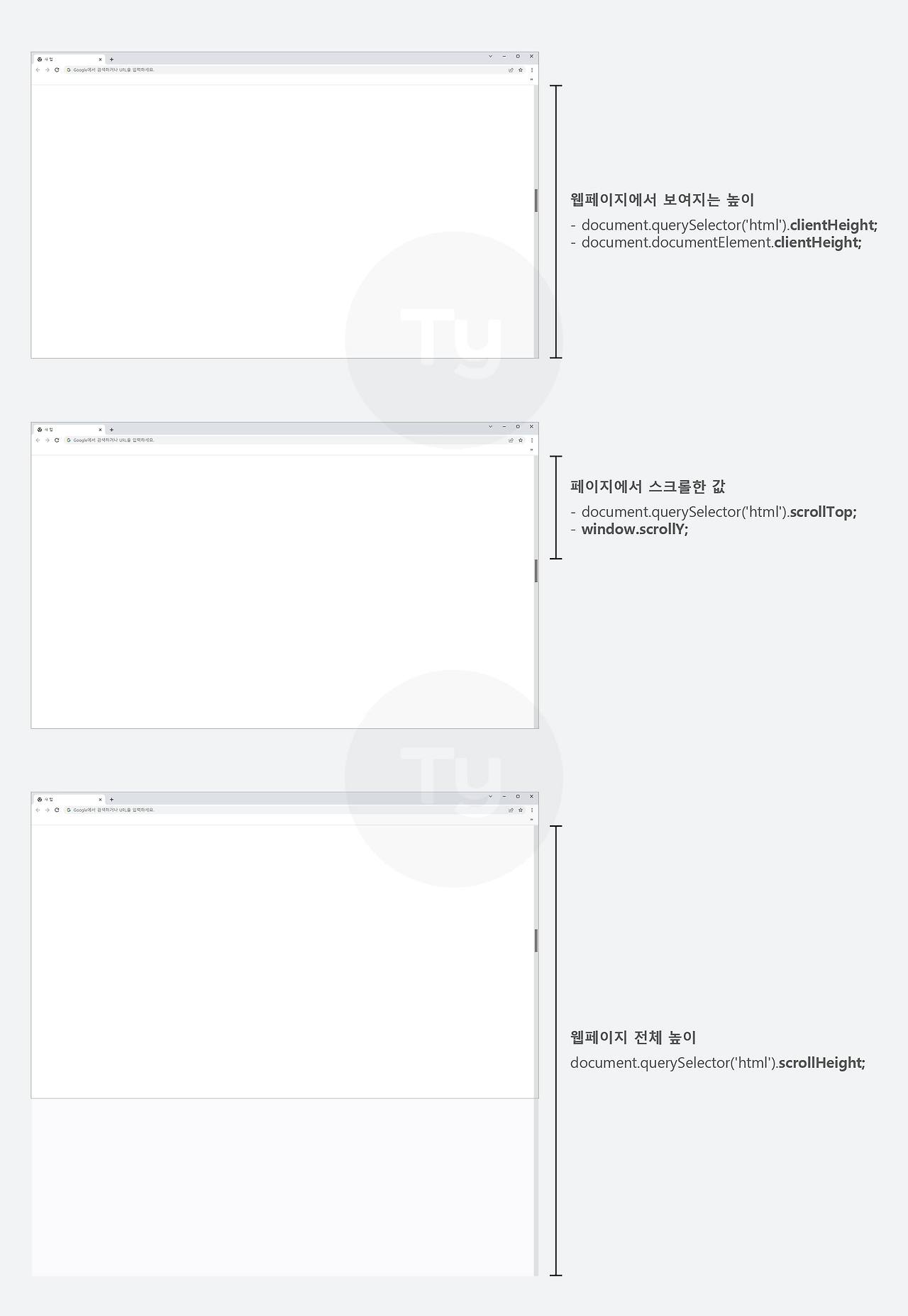
웹페이지의 높이를 알아내려면
document.querySelector('html').scrollTop
// window.scrollY와 같음
그림출처 https://mu08.tistory.com/101
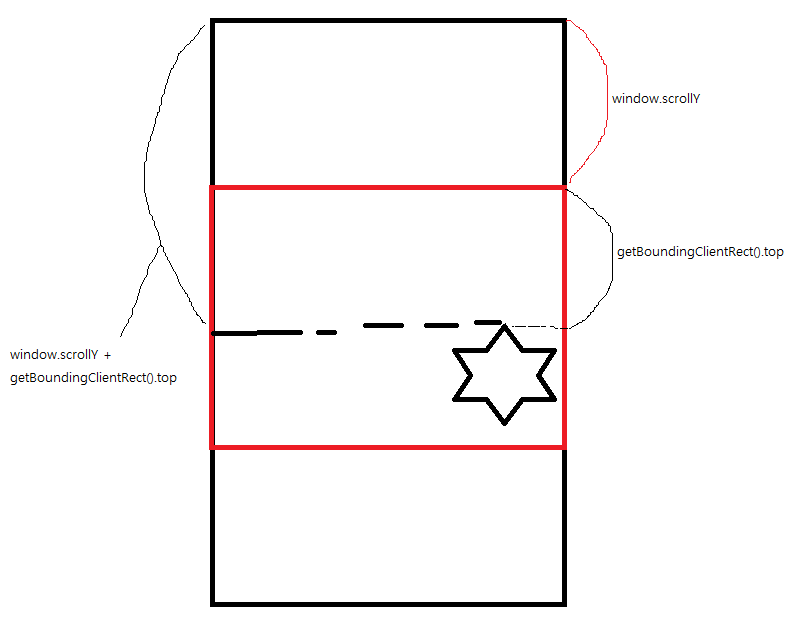
필요한 요소들
-
Window.scrollY
window.scrollY속성은 문서의 상단이 현재 뷰포트의 상단으로부터 얼마나 떨어져 있는지를 픽셀단위로 나타낸다.
즉, 사용자가 현재 얼마나 스크롤 했는지를 나타낸다. -
element.getBoundingClientRect().top
getBoundingClientRect()메서드는 요소의 크기와 화면에 상대적인 위치 정보를 담은 객체를 반환한다.
top속성은 해당 요소의 상단이 뷰포트(화면)의 상단으로부터 얼마나 떨어져 있는지를 픽셀 단위로 나타낸다.
하지만, 이 값은 현재 스크롤 위치를 고려하지 않기 때문에, 스크롤이 있을 때 요소의 실제 위치를 완전히 반영하지는 않는다.
요소의 위치를 getBoundingClientRect().top + window.scrollY로 구하는데 왜냐
- 이 계산을 통해서 요소의 실제 위치를 정확히 얻을 수 있다.
getBoundingClientRect().top은 요소의 뷰포트 내 위치를window.scrollY는 뷰포트가 문서 내에서 어디에 위치하고 있는지를 나타낸다.- 이 두 값을 더하면, 요소의 상단이 문서의 상단으로부터 얼마나 떨어져있는지를 계산할 수 있다.
- 이렇게 되면, 스크롤 위치와 상관없이 요소의 정확한 위치를 알 수 있게 된다.