React
1.[React] React란?

React 입문
2025년 1월 23일
2.[React] JSX란?

Javascript를 확장한 문법으로 Javascript XML이라는 의미로, 쉽게 HTML + Javascript 라고 이해할 수 있다.모양은 HTML과 가깝지만 내부적으로는 Javascript를 사용할 수 있다.JSX에서사용되는태그의속성이름이다름-태그를명시적으로닫아
2025년 1월 23일
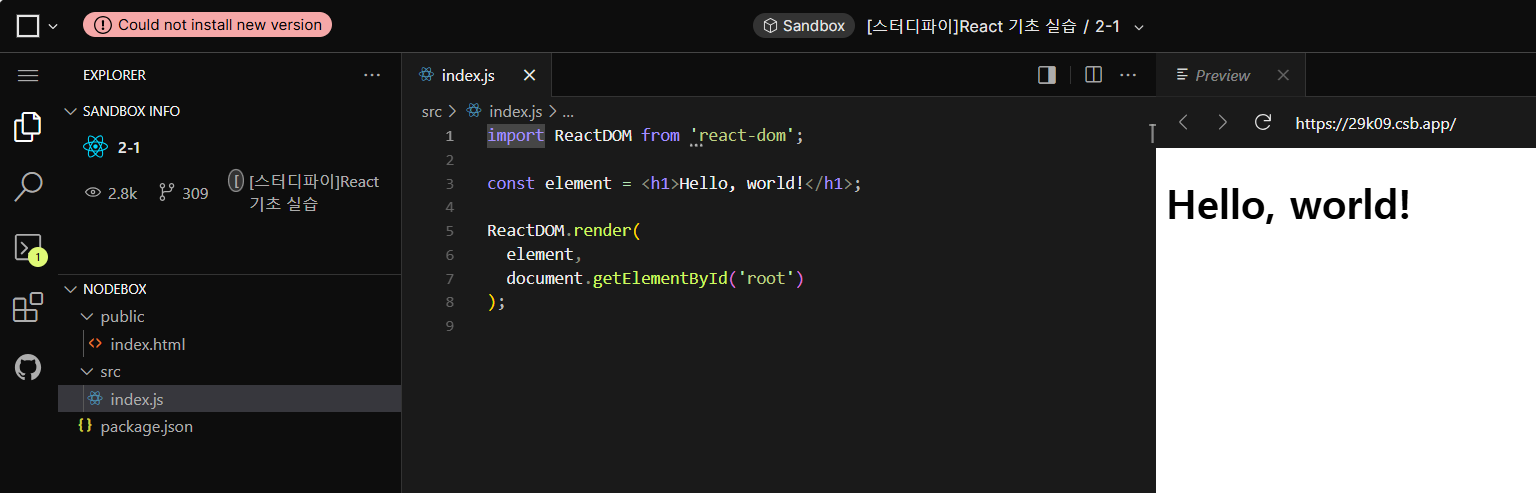
3.[React] React 실습하기

React 실습
2025년 2월 4일
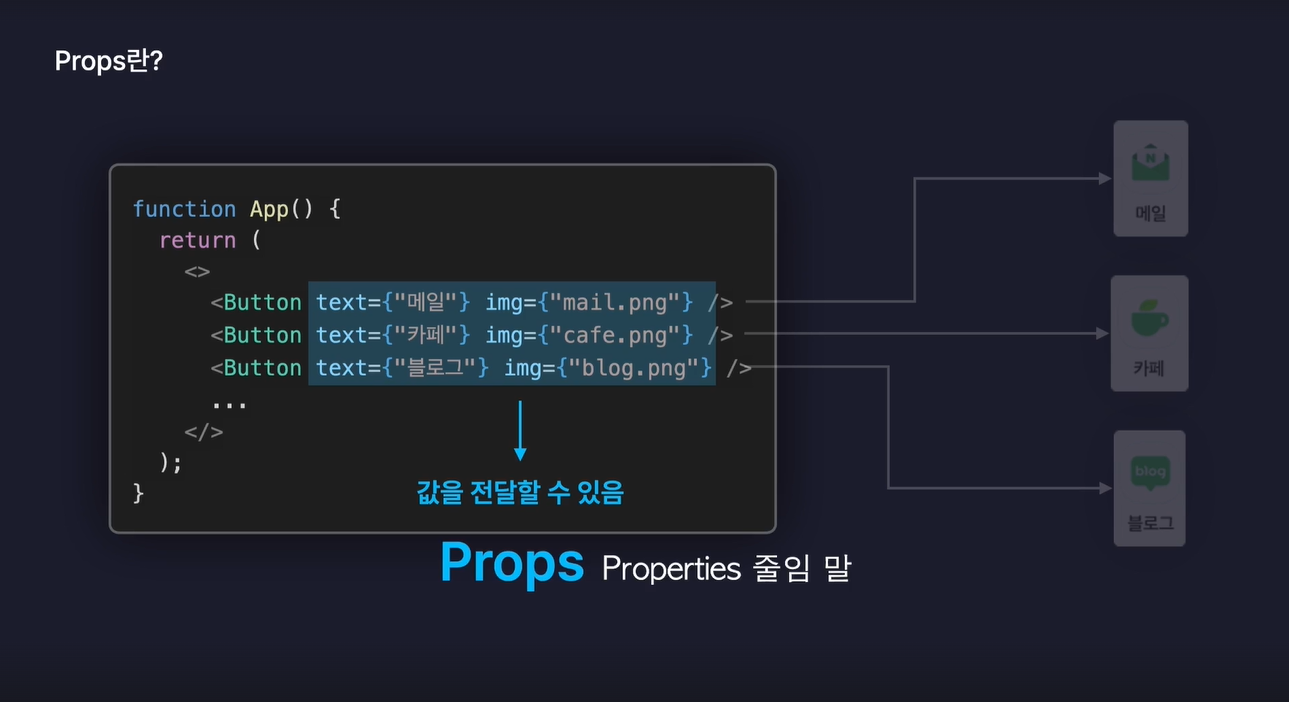
4.[React] Props와 State

Props와 State
2025년 3월 10일
5.[React] 라이프사이클

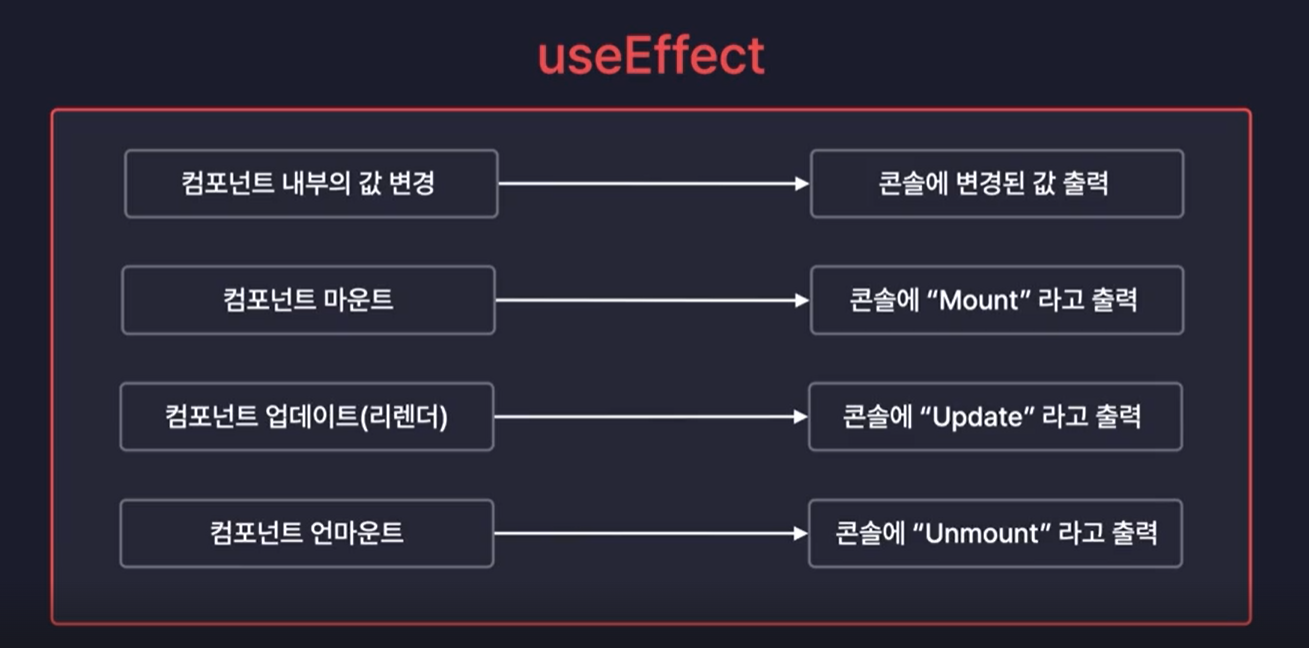
Mount -> Update -> Unmount컴포넌트가 탄생하는 순간화면에 처음 랜더링 되는 순간"A컴포넌트가 마운트 되었다." => A컴포넌트가 화면에 처음으로 랜더링 되었다.컴포넌트가 다시 랜더링 되는 순간Re-rendering 될 때를 의미"A컴포넌트가 업데이틑
2025년 3월 10일