1. JSX 란?
Javascript를 확장한 문법으로 Javascript XML이라는 의미로, 쉽게 HTML + Javascript 라고 이해할 수 있다.
모양은 HTML과 가깝지만 내부적으로는 Javascript를 사용할 수 있다.
2. JSX 특징
1) JSX에서 사용되는 태그의 속성 이름이 HTML과 다름
- class -> className
- for -> htmlFor
- onclick -> onClick
2) 태그를 명시적으로 닫아줘야 함
3) 하나의 태크로 감싸져 있어야 함
<button class="btn">Hello, world!</button>
<input type="text">이렇게 HTML로 표현되는 부분을,
<div>
<button className="btn">Hello, world!</button>
<input type="text" />
</div>className으로 태그 속성이름을 변경해야 하고 HTML에서는 button과 input을 하나로 묶지 않아도 상관 없었는데 JSX에서는 이를 한 덩어리로 묶어주어야 한다.

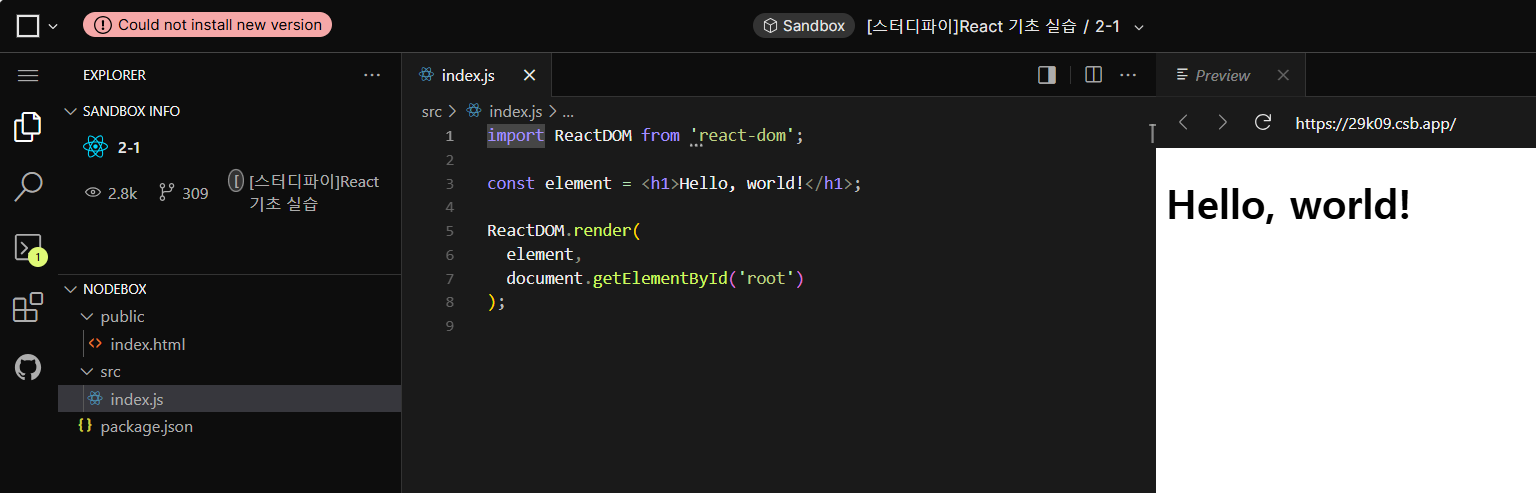
이렇게 정리한 내용을 바탕으로 CodeSandbox(웹 상에서 웹 개발을 진행할 수 있게 도와주는 서비스)에서 실습을 진행했다.
import ReactDom from 'react-dom';
//react-dom 라이브러리를 통해 React 컴포넌트를 실제 DOM에 랜더링하는 ReactDom import 해오기
const element = <h1>Hello, world!</h1>;
ReactDOM.render(element, getElementById('root'));
//root라는 id를 가진 DOM 요소 안에 element를 렌더링하여 화면에 "Hello, world!"를 표시합니다.(cf) 랜더링
-
컴퓨터 그래픽스와 웹 개발에서 사용되는 용어로, 주로 화면에 내용을 그리는 과정을 뜻한다.
-
웹 개발에서 "랜더링"은 React와 같은 프레임워크나 라이브러리에서 JavaScript 코드로 생성한 HTML 요소나 UI 컴포넌트를 실제 웹 페이지에 표시하는 과정을 의미한다.
예를 들어, React에서는 코드 내에서 JSX로 정의된 UI 요소가 실제 HTML로 변환되어 웹 페이지 화면에 표시되는데, 이를 렌더링이라고 한다. React는 이 랜더링 과정을 자동으로 처리해주고, 상태나 데이터가 바뀌면 UI를 다시 렌더링하여 화면을 업데이트한다.
즉, 랜더링은 컴퓨터나 브라우저가 화면에 뭔가를 그려서 사용자에게 보여주는 과정이라 할 수 있다.
