1. 새로운 프로젝트 생성하기

npm i > npm run dev
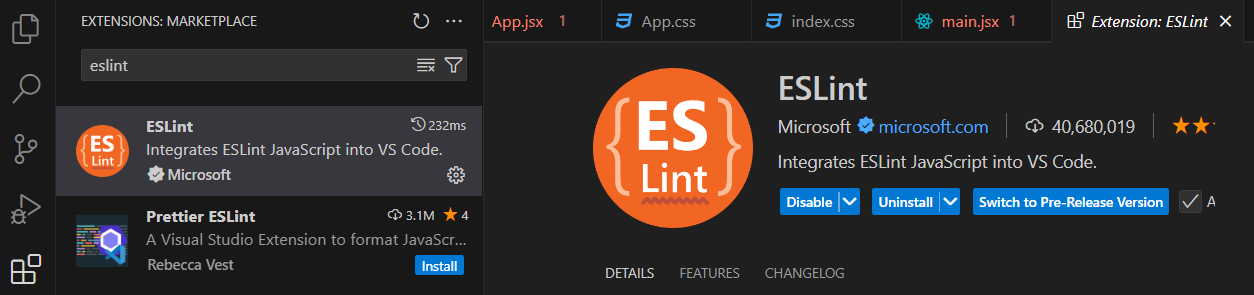
2. ESLint 설치하기

ESLint : 우리가 작성하는 코드를 정적으로 검사해서 혹시 오류가 발생할 만한 코드가 있으면 경고를 띄워주는 프로그램
no-unused-vars : 코드상에 실제로 사용하지 않는 변수가 있을 때 오류로 알려주는 옵션
react/prop-types : React를 좀 더 안전하게 사용할 수 있도록 해주는 옵션
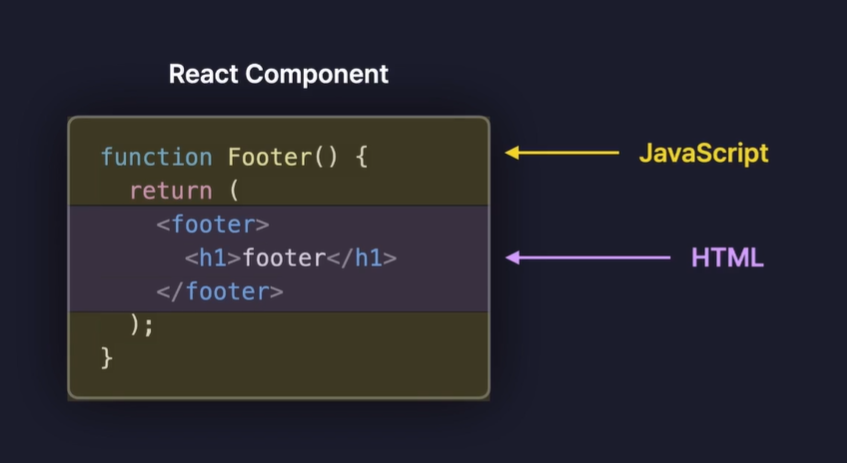
3. 컴포넌트
React에서는 자바스크립트 함수가 html 태그를 반환하도록 설정할 수 있는데 이를 컴포넌트 라고 한다.
보통 함수의 이름따 (함수이름) 컴포넌트라고 부른다.
함수 말고도 클래스를 이용해서도 컴포넌트를 만들 수 있는데 클래스를 사용할 경우 코드가 복잡해진다. => 함수 사용해 컴포넌트 만드는 게 일반적
function App() {
return (
<>
<h1>안녕, 리액트</h1>
</>
)
}이때 주의해야 할 점이 있는데,
함수 이름 첫글자를 소문자로 사용하게 되면 리액트 내부에서 이를 컴포넌트로 인식하지 못 한다.
관례상 "App"이라는 이름을 가진 컴포넌트를 root component로 둔다.
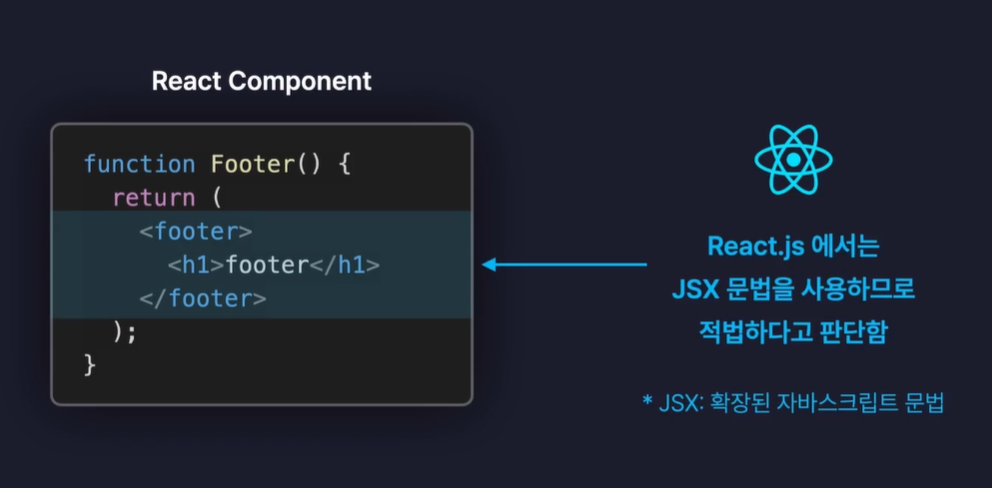
4. JSX(JavaScript Extensions)
자바스크립트에서는 함수가 html를 리턴하도록 만들 수 없다. => 문법적 오류라고 판단

그렇지만 React는 JSX라는 확장된 자바스크립트 문법을 사용해 이를 가능하게 해준다.

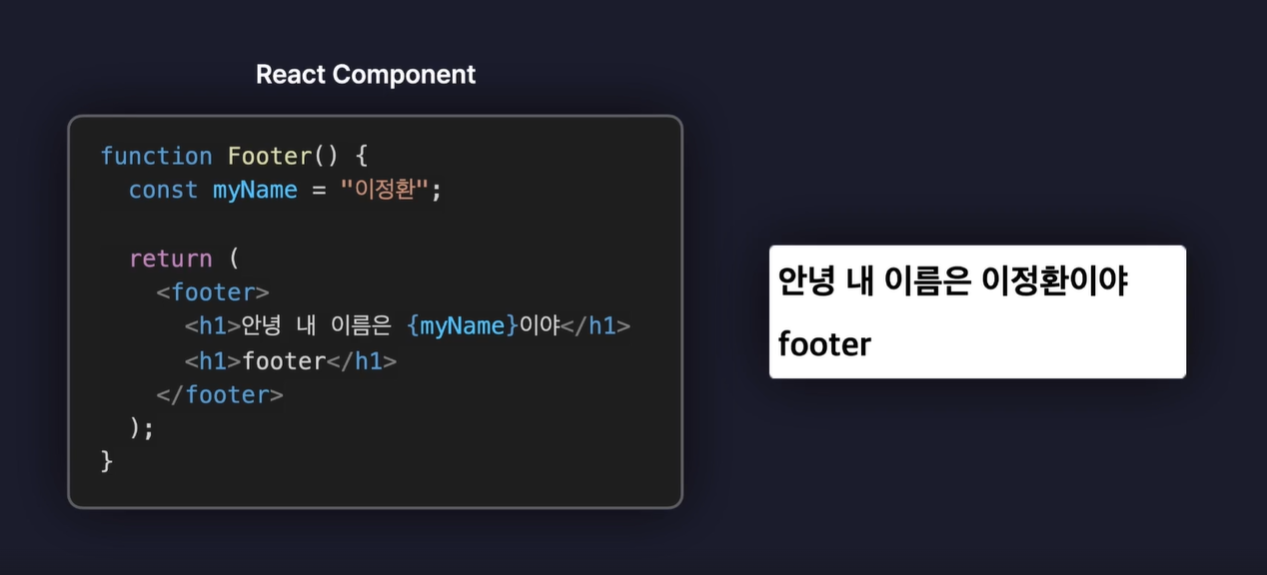
따라서 단순히 html 태그를 리턴하는 것에 그치지 않고 변수 역시 받아 출력하도록 만들어 줄 수 있다.

1) JSX 주의사항
- 중괄호 내부에는 자바스크립트 표현식(특정값으로 표현될 수 있는 코드)만 넣을 수 있다.
- 숫자, 문자열, 배열 값만 렌더링 된다.
- 모든 태그는 닫혀있어야 한다.
- 최상위 태그는 반드시 하나여야만 한다.
