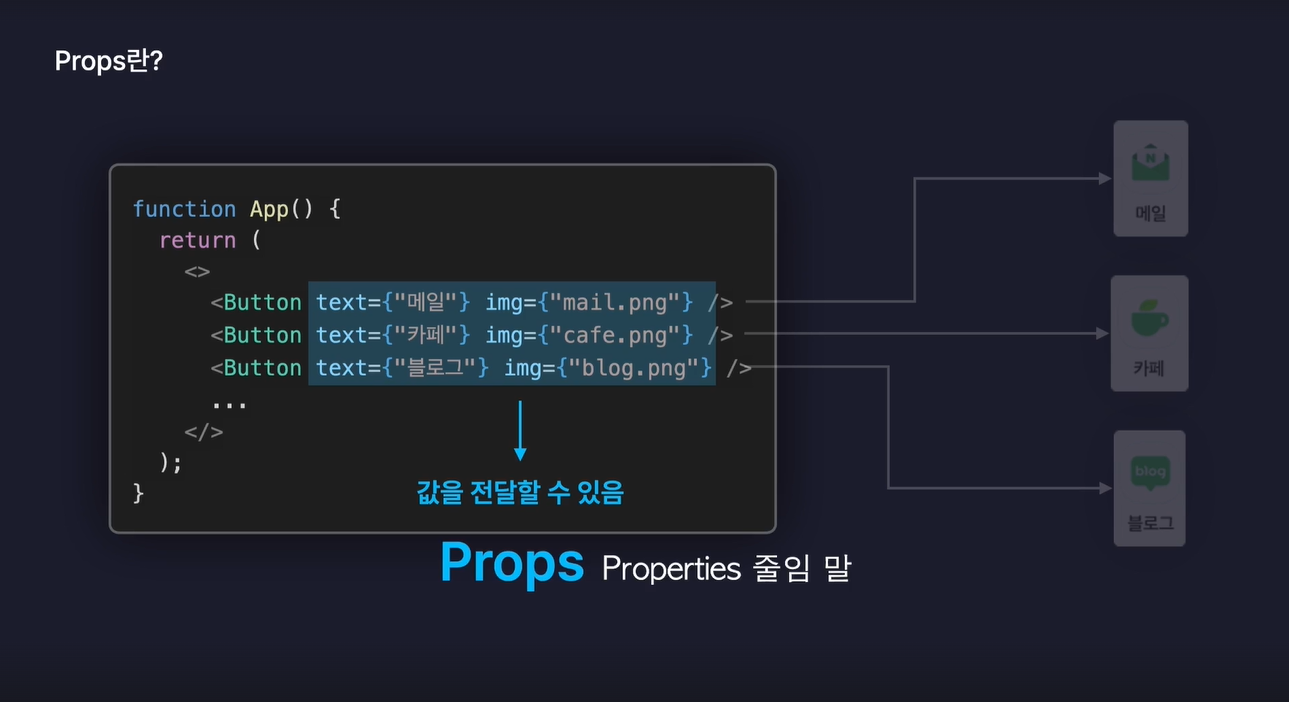
1. Props

Props = Properties
상위 컴포넌트(부모)에서 하위 컴포넌트(자식)로 값을 전달해줄 때 사용
- 구조분해할당 사용하면 Props 쉽게 사용 가능
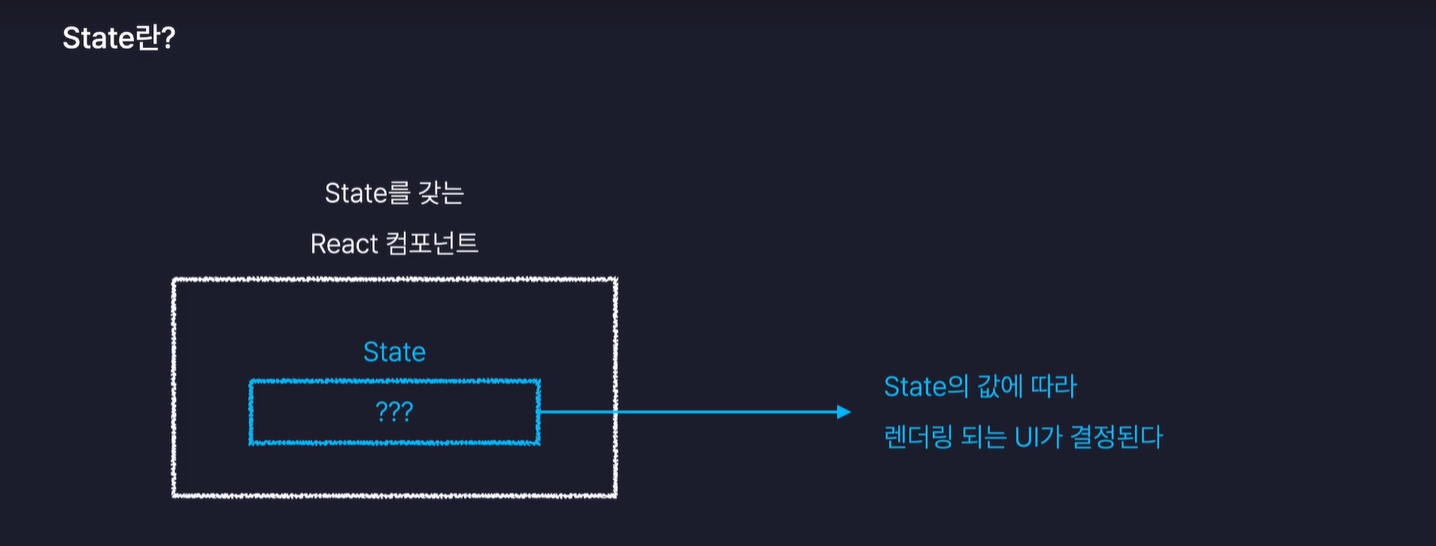
2. State

컴포넌트 내부에서 사용되는 일종의 변수
useState 함수 이용
3. 클래스형 컴포넌트 vs 함수형 컴포넌트
1) 클래스형 컴포넌트
클래스 문법으로 구현한 컴포넌트
useState와 같은 Hooks는 React 버전 16.8부터 등장
2) 함수형 컴포넌트
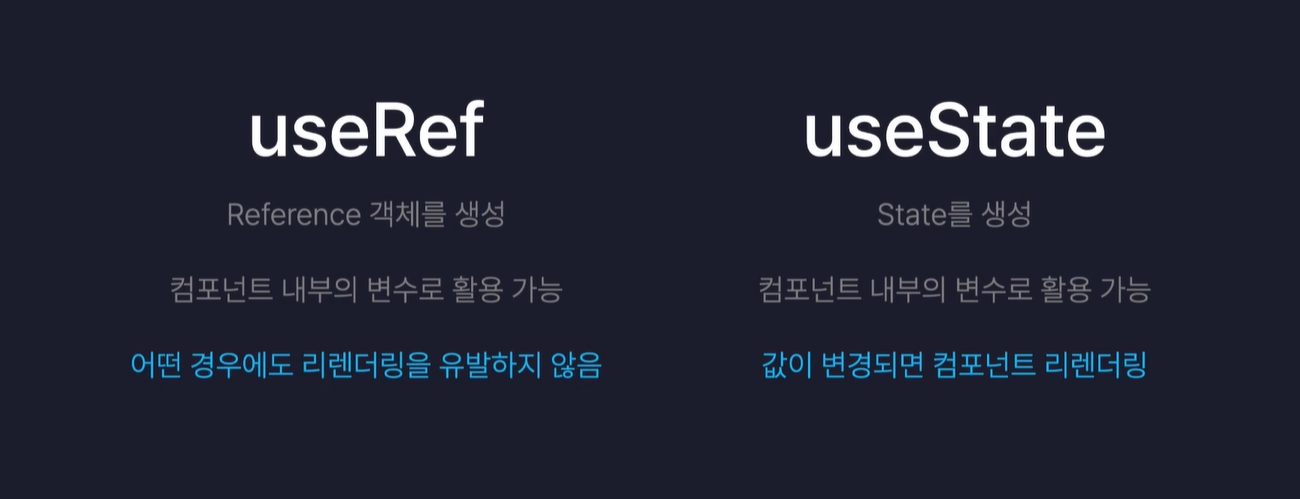
4. useRef