1. 리액트 컴포넌트와 라이프사이클
Mount -> Update -> Unmount
1) Mount
컴포넌트가 탄생하는 순간
화면에 처음 랜더링 되는 순간
"A컴포넌트가 마운트 되었다." => A컴포넌트가 화면에 처음으로 랜더링 되었다.
2) Update
컴포넌트가 다시 랜더링 되는 순간
Re-rendering 될 때를 의미
"A컴포넌트가 업데이틑 되었다." => A컴포넌트가 리랜더링 되었다.
3) Unmount
컴포넌트가 화면에서 사라지는 순간
랜더링에서 제외되는 순간 의미
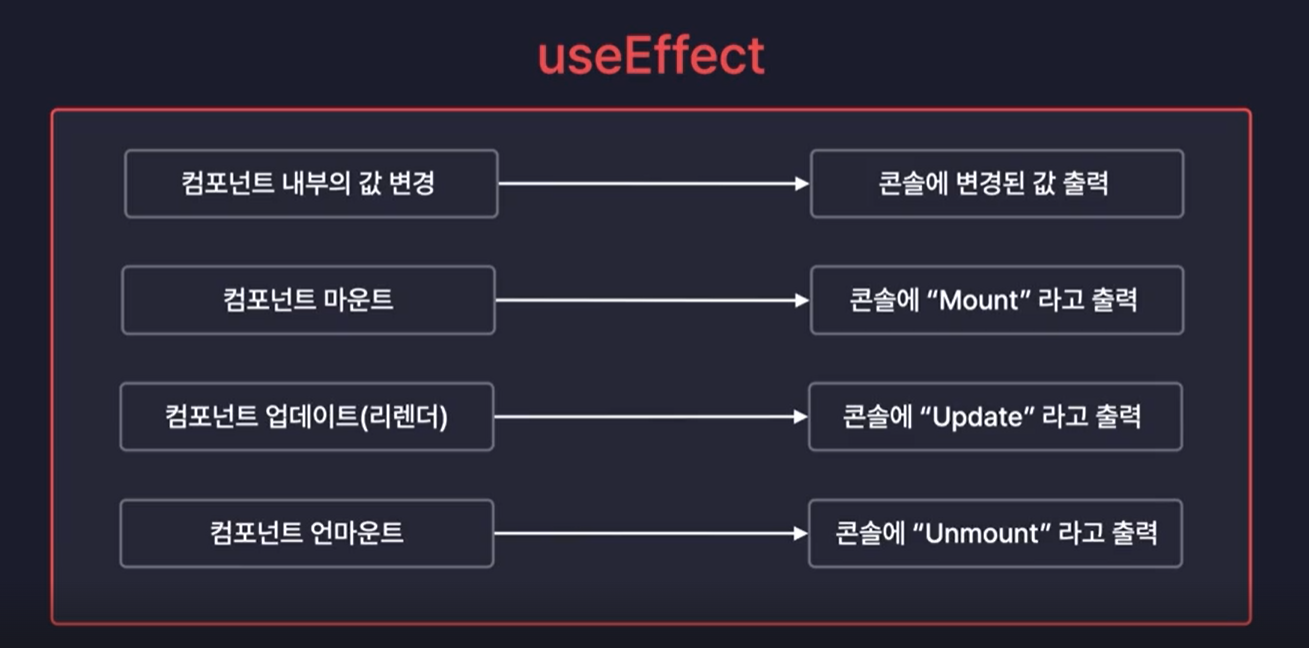
2. useEffect

리액트 컴포넌트의 사이드 이펙트를 제어하는 새로운 React Hook
*리액트 컴포넌트의 사이드 이펙트: 컴포넌트의 동작에 따라 파생되는 여러 효과
