Array
Array = 배열JavaScript Array 클래스는 리스트 형태의 고수준 객체인 배열을 생성할 때 사용하는 전역 객체입니다.배열 만들기let fruits = '사과', '바나나'console.log(fruits.length)// 2Copy to Clipboard인
If 문
if 문 지정한 조건이 참인 경우 명령문을 실행합니다 조건이 거짓인 경우 또 다른 명령문이 실행 될 수 있습니다.예제를 보고 풀이를 해보도록 하겠습니다function testNum(a) { let result; if (a > 0) { result = 'posi

[React] CRA
CRA란??리액트는 UI 기능만 제공하기 때문에 웹 애플리케이션을 만드는 데 필요한 개발환경을 직접 구축해야 하는 것들이 많습니다. 직접 구축을 하면 성능을 최적화시킬 수 있지만, 웹 애플리케이션 구축에 필요한 패키지를 별도로 설치하고 유지보수도 해야 하는 등 신경

westagram 인스타그램 클론 #2
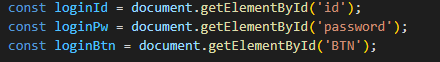
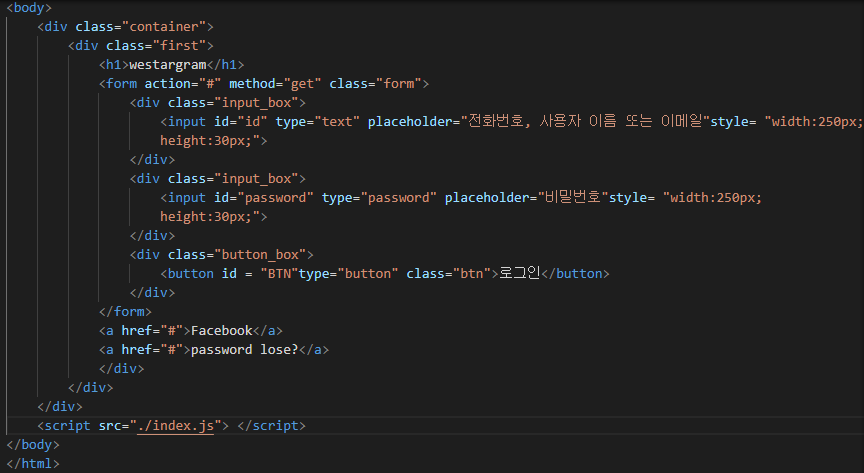
메인페이지 자바스크립트 기능구현ID와 PW를 넣어줬을때 background 컬러가 옅은 파란색으로 변해야 한다.ID와 pw를 넣어줬을때 로그인 버튼이 파란색으로 활성화 되어야 한다.로그인 버튼이 활성화 되어 로그인 버튼을 클릭하면 리셋되어야 한다. 코드는 위에서 부터

westagram 인스타 그램 클론 #1
위코드에 들어와서 첫 클론코딩을 시작하였다.아직 많은것들이 익숙하지 않아서 제대로 하고 있는건지도 모를 정도로 시간도 빨리가고 따라가기가 쉽지 않았다...ㅠ위 이미지가 클론할 페이지 이다.<구현해야 할 부분!>\-네모난 박스 안에 westagram 폰트를 넣어주고
For문
for 반복문은 어떤 특정한 조건이 거짓으로 판별될 때까지 반복합니다.for (초기문; 조건문; 증감문) 문장for문이 실행될 때, 다음과 같이 실행됩니다.:초기화 구문인 초기문이 존재한다면 초기문이 실행됩니다. 이 표현은 보통 1이나 반복문 카운터로 초기 설정이 됩

inline, inline-block, block 에 대해서
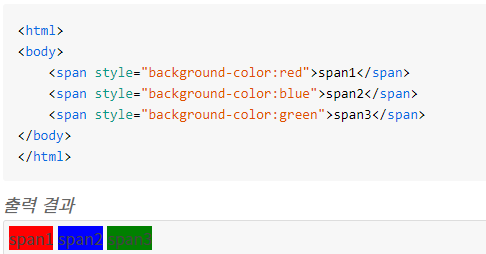
display 속성이 inline으로 지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다. 대표적인 inline 엘리먼트로 span 이나 a , em 태그 등을 들 수 있습니다.예를 들어, 여러 개의 inline 엘리먼트 다음과 같이 마크업

Css position 속성
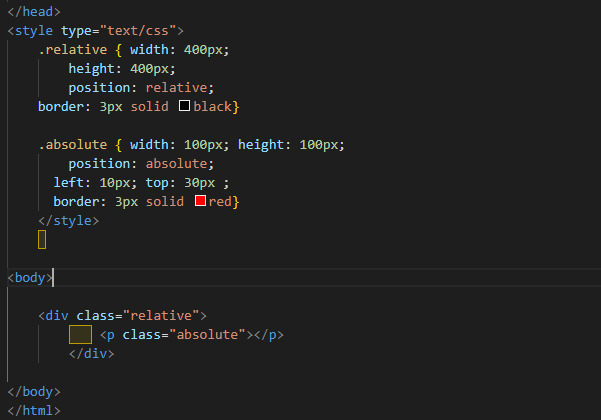
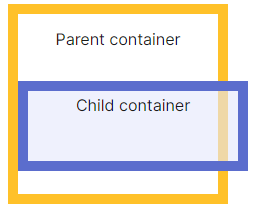
position이란?position 속성은 태그를 어떻게 위치시킬지를 정의하며, 아래의 5가지 값을 갖습니다. static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없습니다.absolute: 절대 좌표와 함께 위치를 지정해 줄

Semantic Web, Semantic Tags
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고,

CSS 속성 정리 #1<상시 업데이트중..>
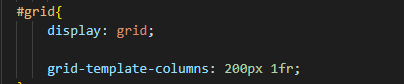
%로 width,height 값을 표현할때는 바로 상위 태그에 있는 width, height값의 %로 설정이 된다width은 가로길이, height은 세로길이를 의미◆ auto : 기본값, 브라우저가 계산한 너비◆ px : 픽셀◆ % : 부모 요소에 상대적인 너비◆ i
Array.reverse()
reverse() 메서드는 배열의 순서를 반전합니다. 첫 번째 요소는 마지막 요소가 되며 마지막 요소는 첫 번째 요소가 됩니다.const array1 = 'one', 'two', 'three';console.log('array1:', array1);//결과 "array
String.split()
split() 메서드는 String 객체를 지정한 구분자를 이용하여 여러 개의 문자열로 나눕니다.배열의 경우 첫번째가 1이 아닌 0부터 시작한다.(0,1,2,3,4,5)const str = 'The quick brown fox jumps over the lazy dog

Array.join()
join() 메서드는 배열의 모든 요소를 연결해 하나의 문자열로 만듭니다." "안에 있는 문자 /숫자/기호 어떤것을 넣어도 문자열로 인식ex)const elements = 'black','red','white';console.log(elements.join()) =