width / height
%로 width,height 값을 표현할때는 바로 상위 태그에 있는 width, height값의 %로 설정이 된다
width은 가로길이, height은 세로길이를 의미
◆ auto : 기본값, 브라우저가 계산한 너비
◆ px : 픽셀
◆ % : 부모 요소에 상대적인 너비
◆ initial : 기본값으로 초기화
◆ inherit : 부모 요소로부터 상속 받은 값
margin, padding
margin은 바깥쪽 여백, padding은 안쪽 여백을 의미
두 속성은 방향(top, right, bottom, left)을 지정할 수 있고 width,height 속성과 마찬가지로 px, auto 등 값을 사용한다.
예제
margin:10px -> 상하좌우 모두 10px 여백
margin:20px 10px -> 상하 20px , 좌우 10px 여백
margin:40px 30px 20px 10px -> 위 40px, 오른쪽 20px, 아래 20px, 왼쪽10px 여백
margin:40px 30px 10px -> 위 40px, 좌우 30px, 아래 10px 여백
box-sizing
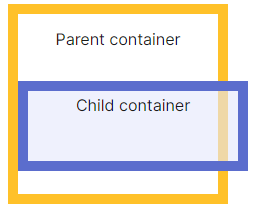
width 와 height 를 원하는 값으로 지정해도, padding 이나 border 옵션을 주게 되면 가로길이나 세로길이가 그만큼 더해져서 요소가 커진다. 이는 box-sizing 옵션으로 바꿀 수 있다.
content-box : default, width를 지정하여도 padding이나 다른 속성들이 들어오면 요소가 그만큼 커짐
예제
.a{
box-sizing: content-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;}
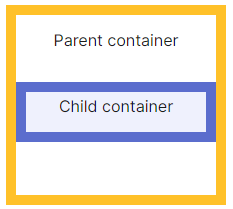
border-box : 다른 속성을 주어도 지정해둔 width와 height의 크기를 벗어나지 않음
예제
.a{
box-sizing: border-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
}
color
CSS 자료형은 색을 나타냅니다. 는 이 색이 배경과 어떻게 합성되어야 하는지 나타내는 알파 채널 투명도 값도 가질 수 있습니다.
글씨와 글씨 장식(밑줄, 윗줄, 취소선 등)을 그릴 때 사용할 색입니다.
◆ inherit : 기본값 , 부모의 색상을 가져옴
◆ red 또는 blue : 이미 css로 정의된 색상
◆ #000 또는 #FFFFFF : 16진수의 색상코드
◆ rgb(255,255,255) : rgb 색상
◆ rgba(200,100,150,0.5) : 알파(투명도)가 적용된 rgba 색상
font
글자의 폰트를 정의
◆ font-style : 기울기 등의 스타일 지정
◆ nomal : 기본
◆ italic : 기울기
◆ font-weight : 글자 두께
100~900 사이의 숫자를 통해 설정하거나, 지정된 값을 사용한다.
lighter (100)
normal (400)
bold (700)
bolder (900)
◆ font-variant : 글꼴 변형 (소문자를 대문자로 바꾸는 등)
◆ font-size : 글자 크기
px 나 em(반응형웹에서 다룬다)등을 사용
◆ line-height : 줄 간격
◆ font-family : 글꼴
통상적으로 구글폰트에서 가져와서 head내부에 link태그로 External방식으로 적용시킴
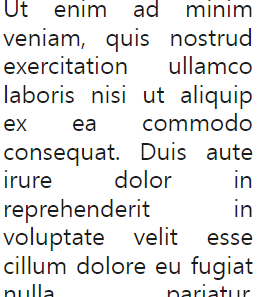
text-align
CSS text-align 속성은 블록 요소나 표의 칸 상자의 가로 정렬을 설정합니다. 즉 vertical-align과 동일하나 세로가 아닌 가로 방향으로 동작합니다.
◆ left/ right/ center/ end/ jutify
예제 ---- text-align : justify;
background
배경색을 지정
◆ background-color : 배경 색
color의 값과 동일
◆ background-image : 배경 이미지
예제
background-image : url("이미지 경로나 이미지url주소")
◆ background-repeat : 배경 이미지 반복 여부
no-repeat : 반복안함
repeat-x : x축으로 반복
repeat-y : y축으로 반복
repeat : 모든 방향으로 반복
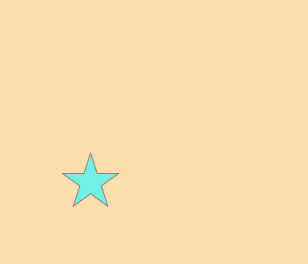
◆ background-position : 배경 이미지 위치
숫자값 (x , y)
left
top
center
bottom
right
예제 ---- background-position : 25% 75%;
border
테두리를 지정
◆ border-width : 테두리의 두께
px 단위사용
◆ border-style : 테두리의 스타일
solid : 실선
dotted : 점선
dashed : 조금긴 점선
◆ border-color : 테두리의 색상
color 값과 동일함
예제 --- border : 10px solid black ;
border-radius
테두리를 둥글게 만들어주는 속성이며 px와 % 단위를 사용한다.
border 속성 없이도 사용 가능하며 4개 모서리의 값을 띄어 쓰면 left -> top -> right -> bottom으로 각자 다른값을 지정한다.
예제---border-radius : 190px 100px 200px 90px;