위코드에 들어와서 첫 클론코딩을 시작하였다.
아직 많은것들이 익숙하지 않아서 제대로 하고 있는건지도 모를 정도로 시간도 빨리가고 따라가기가 쉽지 않았다...ㅠ
위 이미지가 클론할 페이지 이다.
<구현해야 할 부분!>
-네모난 박스 안에 westagram 폰트를 넣어주고 바로 밑에부분에 아이디 및 이메일 들어갈 박스를 만들어주고 바로 밑에 비밀번호가 들어갈 박스를 만들어 주어야 한다.
-로그인 박스를 만들어 준 뒤 자바스크립트로 아이디와 비밀번호가 입력 되었을때 버튼이 활성화 되어야 한다.
-그 밑에는 타 플랫폼으로 로그인 할 수 있는 로그인 링크 할 수 있는 부분을 만들어주고
비밀번호 찾는 링크 또한만들어주어야 한다.
작성한 코드를 가져와서 하나 하나 리뷰 해보려고 한다.
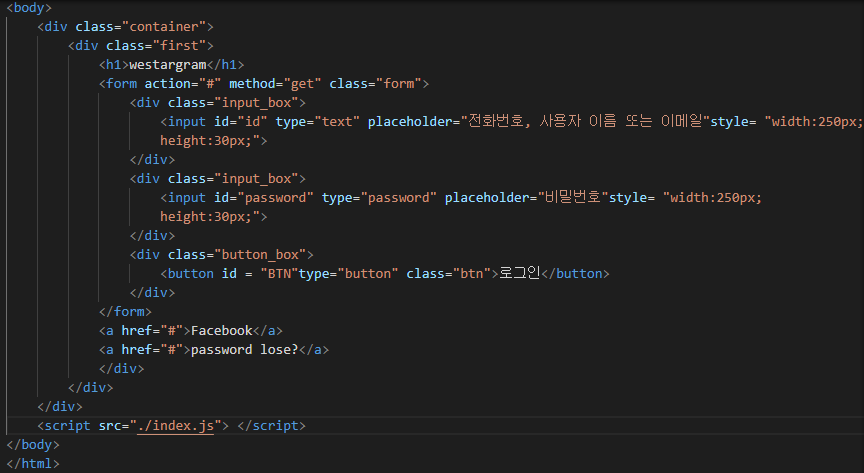
일단 form 태그로 전체적인 body 태그들을 묶어주었다.
form태그란 사용자가 정보를 입력할 수 있도록 만들어진 웹 요소
추후 블로그에 form태그에 대한 자세한 내용을 다시 작성할 예정입니다.
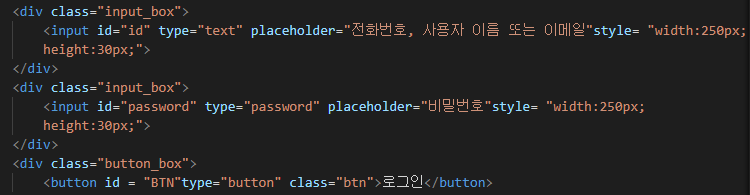
input 박스
처음 구연한 부분은 input 태그로 "전화번호 , 사용자 이름 또는 이메일 " 부분을 구연하였다.
div박스로 id 값을 지정해준 뒤 input박스 타입을 text으로 지정해 주었다 .
지정한 이유는 디폴트 값. 한줄의 텍스트 필드이고 새줄 문자는 입력값으로부터 자동으로 제거되기 때문에 사용해 주었습니다.
input 박스의 종류는 여러가지가 있는데 사용할부분에 따라 요소에 맞게 사용하면 될것 같다
input 박스의 종류 부분도 다시 블로그에 작성할 예정입니다.
스타일의 경우 css부분에서 다뤄도 되지만 나름의 가독성을 높이기 위해서 HTML에서 input 박스에서 각자의 width 값과 height값을 지정해 주었다.
Button
button 박스의 종류는 3가지가 존재 한다 .
존재 하는 3가지 박스 또한 다시 블로그에 작성 할 예정입니다.
일단 배운 버튼의 종류가 button 속성뿐이라 사용해 주었다.
id값과 class 값을 같이 준 이유는 자바스크립트 속성과 css속성에서 따로 사용하기 위해서 두개의 값을 사용해 주었습니다.
두개를 굳이 안써도 될것 같은데 코드를 작성하다보니 두개를 코딩하게 되었습니다.
다시 한번 코드를 뜯어 보며 확인해서 간단한 방법이 있는지 알아봐야할것 같습니다.
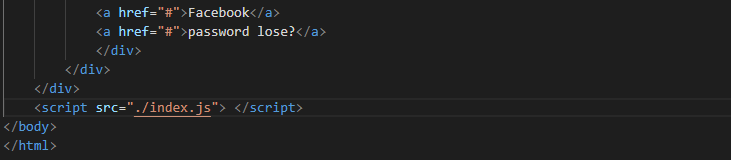
a태그
타 플랫폼으로 넘어가기 위해선 a태그를 이용해야 하므로 a태그로 facebook 이라는 텍스트에 링크를 걸어주었다 .
바로 밑에 password lose? 부분에도 똑같이 지정해 주었다.
링크를 클릭해도 아직 아무런 반응도 일어나지 않는다 다음에는 링크를 눌렀을때 다음 페이지로 넘어가는 기능을 구현해보려고 한다.
메인페이지 HTML 부분은 이정도로 구현하였다.
완성된 인스타그램 로그인페이지다.
클론이지만 클론같지 않은 클론페이지 인것같다...
사이즈도 조금 다르고 더 짧게 코드구현은 당연히 가능한것 같지만 아직은 보고 따라 만드는것도 벅찬것 같다..
전화 번호 및 비밀번호를 입력해 주었을때 로그인 부분이 옅은 파란색에서 진한파란색으로 변하는 기능은 westargram#2에서 작성하도록 하겠습니다.