Tutle
이부분은 상단 메뉴바에 어떤 페이지에 접속했는지 알려줄수있는 부분이다.
width
CSS width 속성은 요소의 너비를 설정합니다. 기본값은 콘텐츠 영역의 너비이지만, box-sizing이 border-box라면 테두리 영역의 너비를 설정합니다.
예를 들어 원하는 텍스트 또는 이미지에ss = "abc" 지정 후 CSS에서 .abc { width : 100;} 이와 같이 지정해줄 경우 100만큼의 너비가 지정된다
ol
ol 요소는 정렬된 목록을 나타냅니다. 보통 숫자 목록으로 표현합니다.
왼쪽 아바타 및 이름 전화번호를 넣어 정렬해 주었습니다.
Avatar
아바타로 이미지를 생성합니다.
제 얼굴을 아바타 이미지로 넣어주었습니다.
예를 들어 이미지 지정후 img alt="Avatar" class="avatar"
class 지정후 CSS에서 설정합니다.
.avatar {
vertical-align: middle;(이미지 위치 지정 : top ,bottom 가능)
width: 100px;(이미지 넓이 지정)
height: 100px;(이미지 높이 지정)
border-radius: 50%;} (이미지 모깍기)
grid
CSS Grid(그리드)는 2차원(행과 열)의 레이아웃을 말한다.
Grid는 컨테이너에 display: grid; 를 설정하는 것으로 시작합니다.
CSS 속성 은 행 이름을 정의하고 그리드 열의grid-template-columns 크기 조정 기능을 추적합니다
현 페이지에 사용한 이유는 그리드 안에 있는 글자의 열을 조정 하였습니다.
grid-template-rows는 행(row)의 배치
grid-template-columns는 열(column)의 배치
Background
CSS background 단축 속성은 색상, 이미지, 원점, 크기, 반복 등 여러 배경 스타일을 한 번에 지정합니다.
현재 페이지는 "bgi" 라는 이미지 파일을 가져와 밋밋한 바탕화면에 그라데이션 이미지를 넣어주었습니다.
클래스 지정 후 CSS에서 설정합니다.
body {
height: 100vh;
background-image: url('bgi.jpg');
background-repeat : no-repeat;
background-size : cover;(배경 이미지의 크기를 설정합니다. 그대로 두거나, 늘리고 줄이거나, 공간에 맞출 수 있습니다. ex = auto,contain,30% 또는 30px,40px 로 설정 가능)
}
border
CSS border 단축 속성은 요소의 테두리를 설정합니다. border-width, border-style, border-color의 값을 설정합니다.
h1 tag text 를 작성하고 텍스트 밑으로 border-bottom 라인을 지정해주었으며
ol tag 에 border-right 라인을 지정해 일부분 박스모양 라인을 만들어주었습니다.
border-bottom: 5px solid white;(px = 선의 두께, solid=테두리 스타일,색상)
margin: 0;(요소의 네 방향 바깥 여백 영역을 설정)
padding: 40px;(요소의 네 방향 안쪽 여백 영역을 설정)
}
br
텍스트 안에 줄바꿈
주 내용을 다른 태그 추가 없이 줄바꿈만 지정해주었습니다.
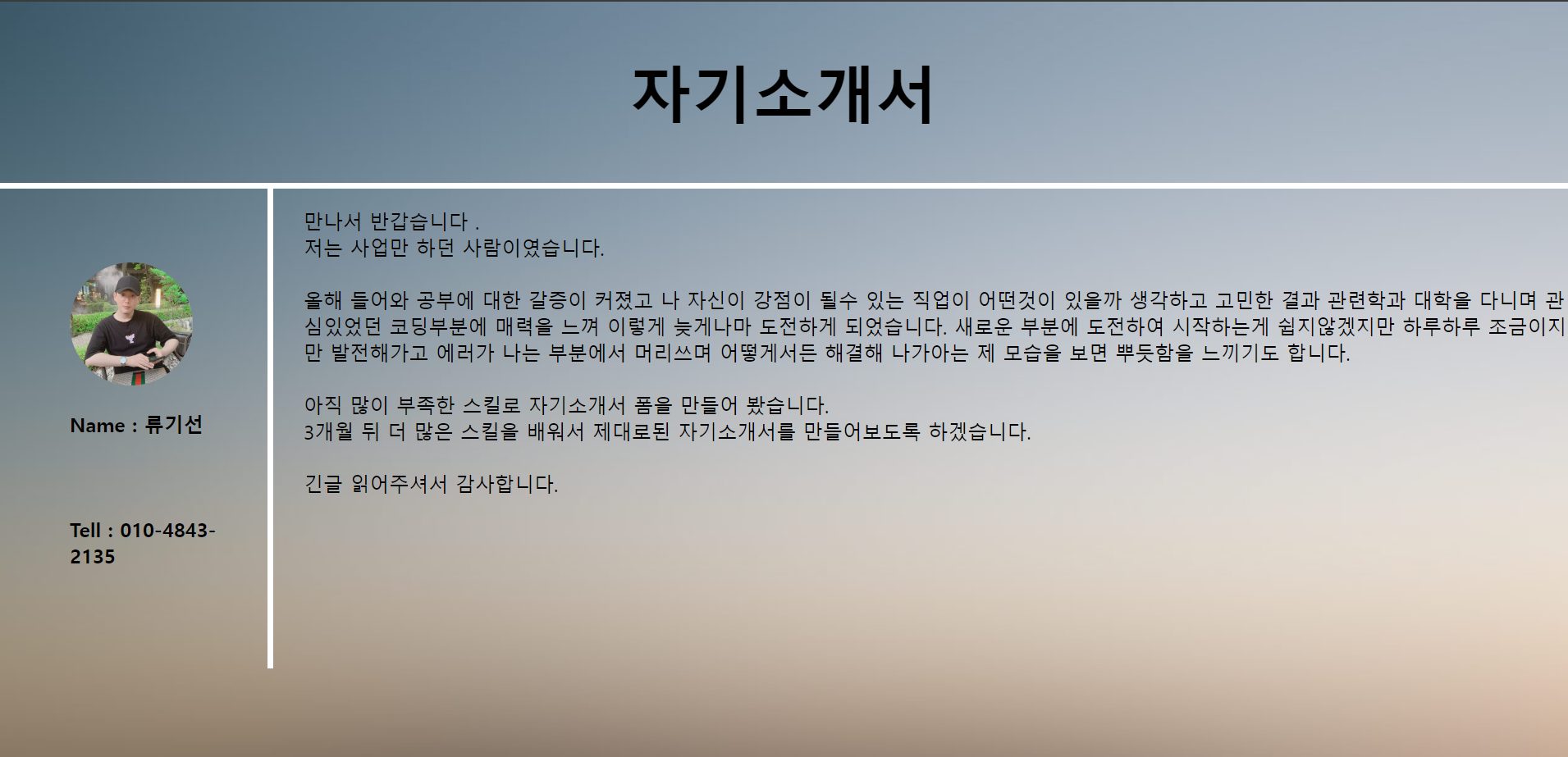
최종완성 페이지