SemiProject
1.세미 프로젝트 0. 주제 선정

프로젝트 발표는 4월이다. 조금 이른 감이 있지만, 전체 인원들이 프로젝트 경험이 없는 초보들이기에 지금부터 바쁘게 프로젝트 준비를 시작했다. 전에 인터넷에서 프로그래머는 코딩보다 회의 시간이 많다고 한 글을 본 적이 있다. 왜일까 생각했는데 막상 닥치니 알 것만 같다
2.세미 프로젝트 1. 유스케이스와 와이어프레임

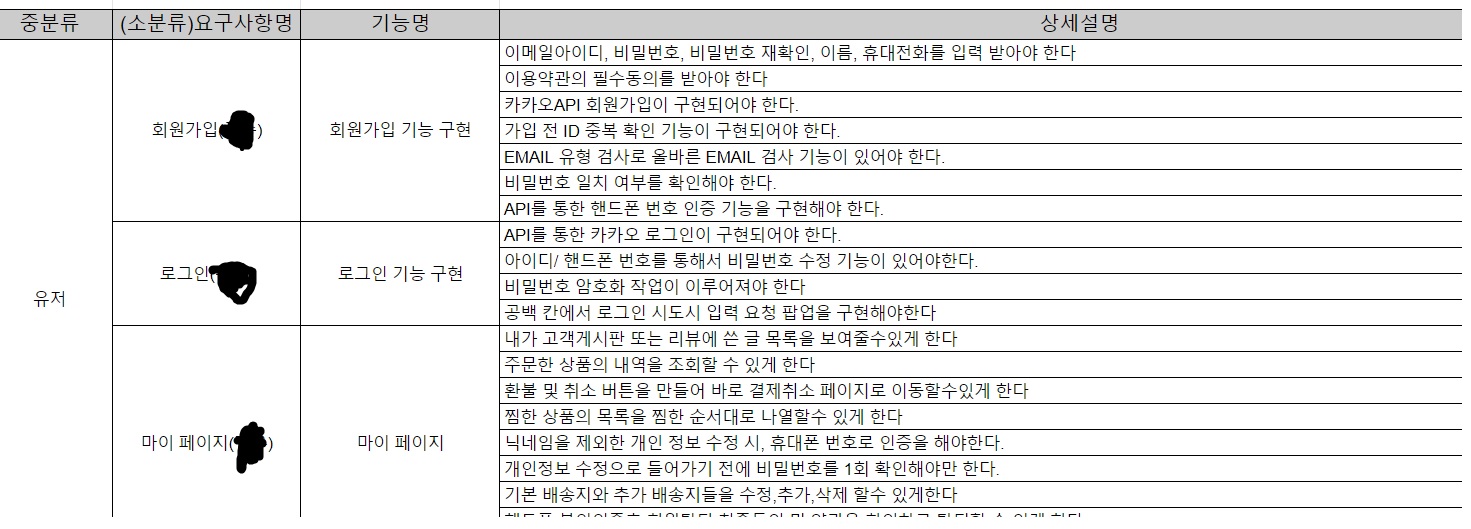
요구사항 정의서를 작성하고 그 바탕으로 유스케이스를 작성했다. 다이어그램 형식의 정리를 사용한 적은 생소해서 처음에는 난감한 점이 많았다.처음에는 유스케이스를 사고 흐름, 진행 방식으로 그리다보니 한 쪽으로 길게 늘어서 리스트 방식으로 보이는 유스케이스가 되었다. 선생
3.세미 프로젝트 2. ERD

와이어프레임을 바탕으로 목업 디자인을 하면서 자연스럽게 프로젝트 멤버들끼리 업무 분담이 되어가고 있는 거 같다. 세미 프로젝트의 경우 구현해야할 기능은 비교적 많지 않고 (물론 우리 팀은 쇼핑몰이라서 기능 구현 역시 힘들긴 마찬가지지만) 아직 프론트엔드 쪽 구현이 미숙
4.세미 프로젝트 (완). 프로젝트 회고록 -1

팀 결성👥 우리 기수 원생들이 좀 많이 내성적인 분위기여서, 꽤 빨리 조를 구성했다. 수업 분위기에서 많이 걱정되는 부분이었다. 기본적으로 한국인 패시브 때문이지 않을까. 튀는 것을 싫어하고 오답을 말하는 것에 대한 큰 거부감이 있는 듯했다. 나도 마찬가지고.
5.세미 프로젝트 (완). 프로젝트 회고록 -2

세미 프로젝트 (완). 프로젝트 회고록 -1 화면 구현 📺 HTML, CSS, JS를 배우면서 동시에 프로젝트 화면 구성을 시작했기 때문에 꽤 오랜 시간에 걸쳐서 화면 구현을 했었다. 내가 맡은 페이지는 장바구니, 환불 페이지, FAQ 페이지였는데 추후에 JSP 사
6.세미 프로젝트 (완). 프로젝트 회고록 -3

세미 프로젝트 (완). 프로젝트 회고록 -1세미 프로젝트 (완). 프로젝트 회고록 -2조원 이탈로 조금 무리하게 됐지만, 다행히도 기능이 잘 마무리되었다. 후반부에는 깃이 꼬이는 일도 없었기 때문에 merge 과정에도 부담이 덜했었다. 기본적으로 완성된 기능들은 이렇다